
- 업데이트 및 수정
4/6Block level Elements와inline Elements의 차이점, 박스 유형의 명칭 업데이트
HTML하면 빠질 수 없는 Block level Elements, Inline Elements가 드디어 나왔다.
아마 이 부분을 하고 CSS로 넘어가야 더 이해가 잘된다고 생각했던 것 같다.
이것을 모른 채로 CSS를 적용해보면 내가 원하는 대로 왜 안되는지 이유도 모르고 혼란에 빠지게 될 것이다.
나는 이 부분을 어느정도는 알지만 다시 새로운 나만의 "사이클"을 돌리기 위해 다시 한번 복습 차원에서 정리를 하겠다! 🔥
HTML은 "Block level"과 "Inline"으로 나뉜다!
Block level Elements와 Inline Elements는 외부의 다른 형제, 부모 박스들과의 배치에 영향을 미치는 외부 디스플레이 타입이다.
외부 디스플레이 타입이 있으면 "내부 디스플레이 타입"도 있다. "내부 디스플레이 타입"**은 flex와 grid에 관한 것인데 추후에 정리를 할 예정이다.
Block level Elements: 부모 요소의 전체 공간을 차지하여 "블록"을 만드는 요소이다.
Block level Elements는 무조건 가로 폭의 넓이를 모두 차지한다. 또한 Block level Elements나 Inline Elements를 내부에 포함할 수 있다.
Inline Elements: 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지하는 요소이다.
Inline Elements은 콘텐츠 자신의 크기만큼만 영역을 차지하고 나머지 영역을 margin으로 채운다. 그리고 Inline Elements은 Inline Elements만 중첩이 가능하다.
<style>
h1{
background-color: blueviolet;
}
span{
background-color: tomato;
}
</style>
<body>
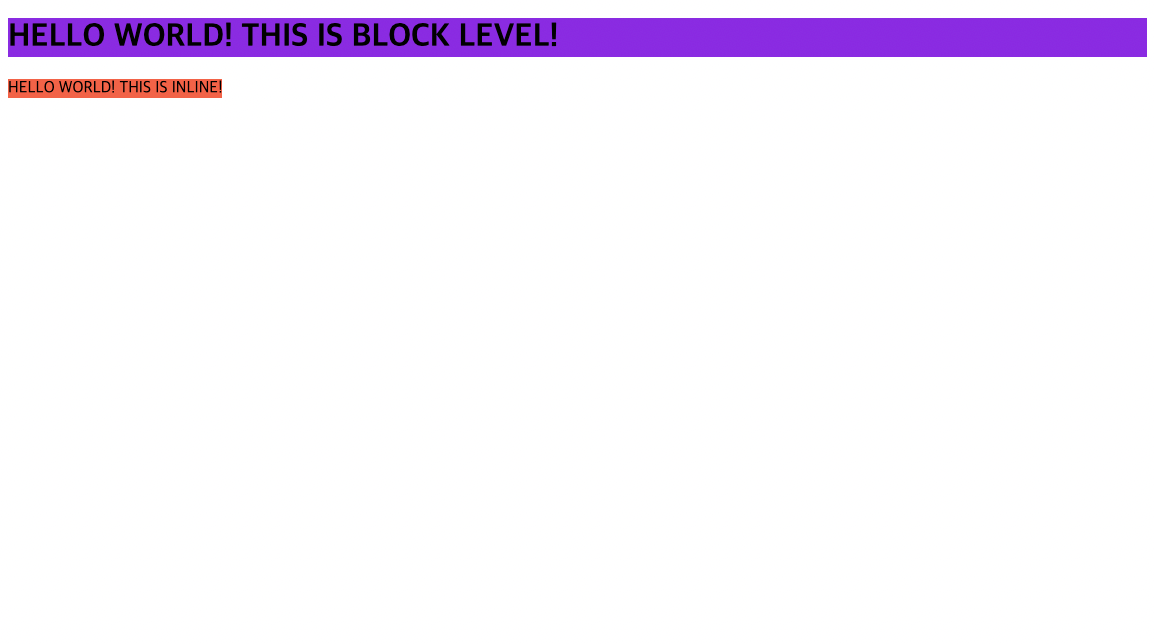
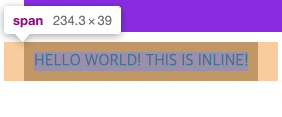
<h1>HELLO WORLD! THIS IS BLOCK LEVEL!</h1> <!-- 블록 레벨 요소 -->
<span>HELLO WORLD! THIS IS INLINE!</span> <!-- 인라인 요소 -->
</body>아래 이미지를 보면 Block level Elements는 기본으로 브라우저에서 적용된 스타일인 margin을 제외한 한 줄의 나머지 넓이를 다 차지하고 있고, Inline Elements는 자신의 콘텐츠 길이만큼의 너비만 차지하고 있는 것을 볼 수 있다.

Block level Elements와 Inline Elements의 차이
1. 크기 관련 속성 적용의 가능 유무 📏
또 중요한 점은 width & height / margin & padding 등 크기(border는 모두 다 가능하기 때문에 제외한 나머지의 box-model 속성이라고 하는게 맞는 것 같다.)와 관련된 이 적용이 되는지의 차이가 있다.
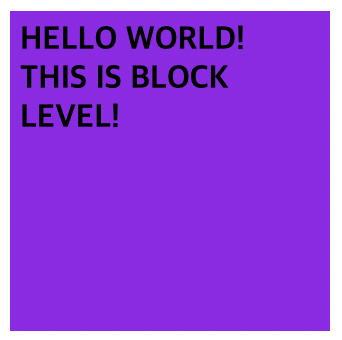
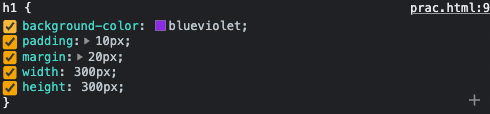
Block level Elements는 위의 속성들이 적용이 잘 된다. 아래를 보면 모든 속성이 성공적으로 적용된 화면을 볼 수 있다.


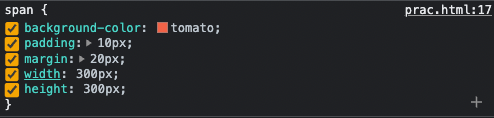
반면에 같은 속성을 적용시킨 Inline Elements는 어떨까?
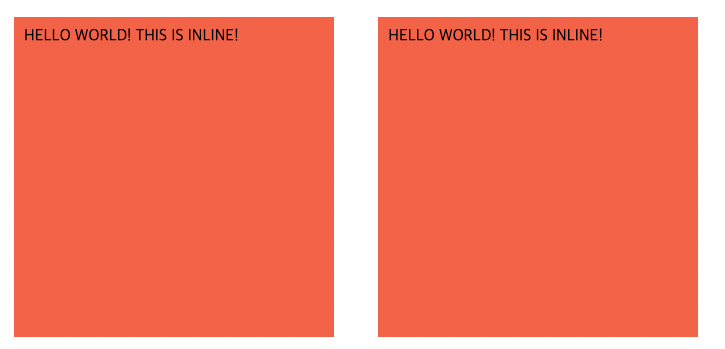
바로 아래의 첫번째 이미지를 보면 위의 Block level Elements와 똑같이 적용이 된 것을 볼 수 있다. 하지만 두번째 이미지를 보면 다른 것이 보일 것이다.

모든 방향의 padding과 양 옆의 margin-left, margin-right를 보면 적용이 되었지만 margin-top, margin-bottom이 적용이 되지 않았으며, width,height 또한 적용되지 않았다.

2. 나열의 방향은 어떻게 되는가? 🧭
위의 CSS 적용을 그대로 하고 각각의 요소를 하나씩 더 만들어 나열이 어떻게 되는지 살펴보았다.
<body>
<h1>HELLO WORLD! THIS IS BLOCK LEVEL!</h1>
<h1>HELLO WORLD! THIS IS BLOCK LEVEL!</h1>
<span>HELLO WORLD! THIS IS INLINE!</span>
<span>HELLO WORLD! THIS IS INLINE!</span>
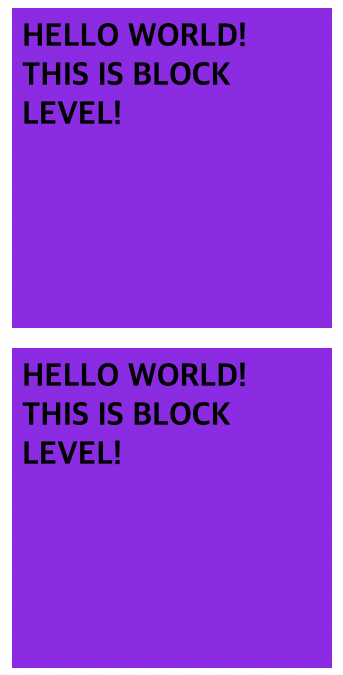
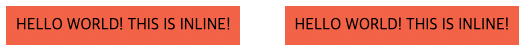
</body>아래의 이미지를 보면 Block level Elements는 두 줄에 걸쳐 정렬이 되는 것을 볼 수 있다.
왜냐하면 Block level Elements는 현재 width:300px이 적용되었지만 "한 줄을 완전히 차지할꺼고 그중 300px만 사용하겠다."라는 "사용 가능 영역"이 있어 다른 요소가 이어서 나열되지 못한다.

반면에 Inline Elements는 자신의 콘텐츠만큼의 크기만을 가지기 때문에 양쪽으로 나열되는 것을 볼 수 있다.

4/6일 추가 내용 : 주변 요소를 밀어내는가? 안밀어내는가?
위에서 말했듯이 Block level Elements는 한 줄의 전체영역으로 차지하기 때문에 한 줄 당 하나의 Block level Elements만 나열이 되며 Inline Elements는 자신의 콘텐츠의 영역만큼의 크기만 차지하기 때문에 연속적으로 Inline Elements을 옆으로 나열하게 된다.
이런 성격으로 인해 Block level Elements와 inline Elements가 인접한 상황이라고 가정하고 아래의 스타일을 적용했을 때 어떤 결과가 출력될까?
h1 {
width: 300px;
height: 100px;
padding: 30px 30px 30px 30px;
border: 3px solid black;
margin: 50px 50px 50px 50px;
}
strong {
border: 10px solid black;
padding: 100px;
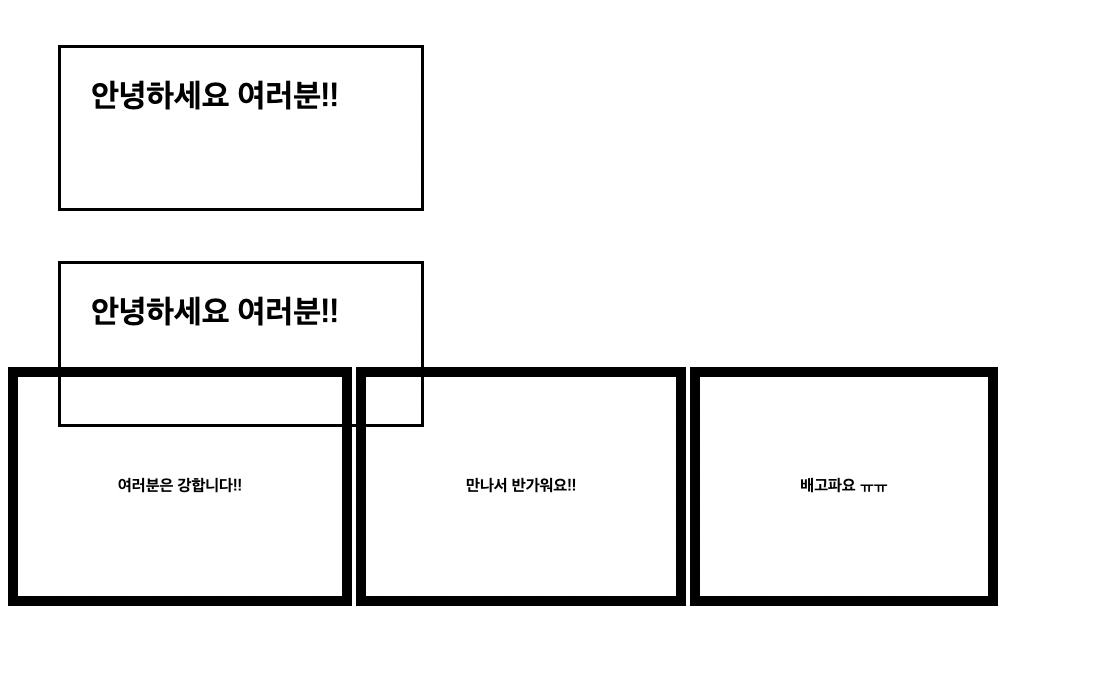
} <h1>안녕하세요 여러분!!</h1>
<h1>안녕하세요 여러분!!</h1>
<strong>여러분은 강합니다!!</strong>
<strong>만나서 반가워요!!</strong>
<strong>배고파요 ㅠㅠ</strong>
아래의 inline Elements인 <span>의 적용된 padding과 border로 인해 Block level Elements의 영역으로 침범하게 된다.
이것은 Block level Elements가 영역의 전체를 차지하고 다른 요소를 "밀어낸다는 것"을 명심해야하며, inline Elements는 "밀어내지 않는다"는 것에 초점을 두어야할 것 같다.
가로로 나열하고 크기까지 조절하고 싶다면?
Block level Elements는 한 줄의 영역을 차지해서 바로 옆에 이어서 나열하지 못하지만 크기를 설정할 수 있다.
반면에 Inline Elements는 컨텐츠의 영역만 차지해서 바로 옆에 나열이 되지만 크기를 설정하지 못한다.
근데 만약 이어서 나열이 되고 크기를 설정하기를 원한다면?
display 속성을 사용해 inline-block으로 적용시키면 가능하다.
inline-block 또한 "내부 디스플레이 타입"에 속한다.
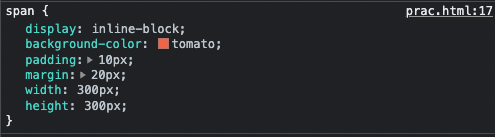
<span>에게 display:inline-block 속성을 적용해보자.


적용을 하면 크기를 설정하는 모든 속성이 잘 적용된 것을 볼 수 있고 나열 또한 그대로 인 것을 알 수 있다.
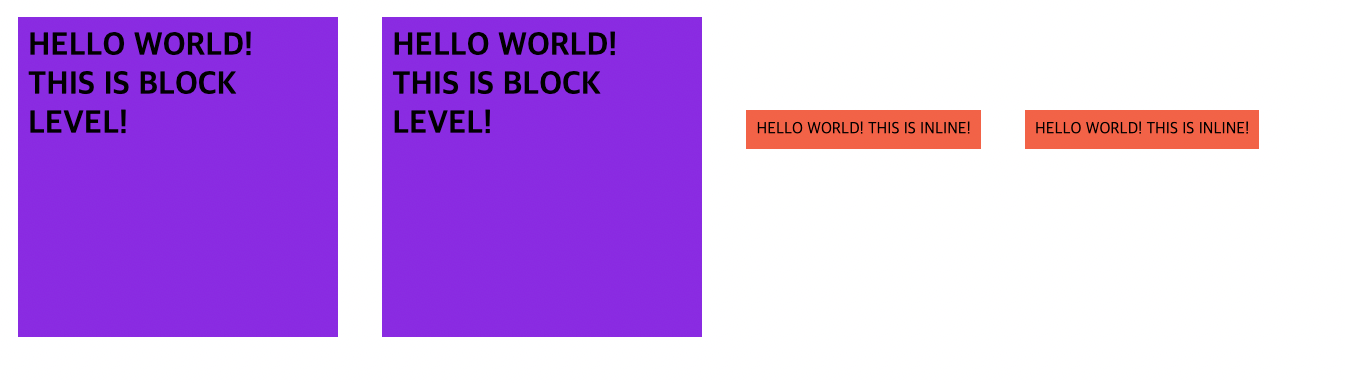
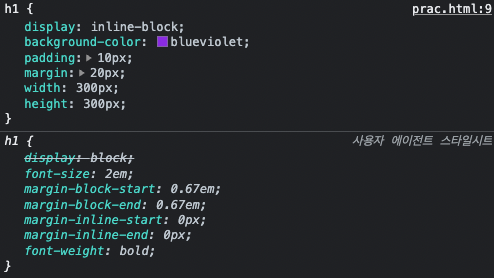
이번엔 <h1>에게 display:inline-block 속성을 적용해보자.
적용시켜보면 inline-block이 되어 나란히 정렬이 되고 있는 것을 볼 수 있고 크기 또한 그대로 인 것을 확인할 수 있다.

아래의 CSS 적용 리스트를 보게 되면 아래의 "사용자 에이전트 스타일시트"의 display:block이 취소선이 그어지고 위의 display:inline-block가 적용된 것을 볼 수 있다.

정리를 마치며! ⛳️
HTML의 한 바퀴 사이클이 끝났다. Block level Elements Inline Elements inline-block를 배웠으니 이제 CSS의 사이클로 가서 멋지게 디자인할 일만 남았다.
그리고 강사님께서도 HTML을 배우는 것은 재미가 덜하지만 CSS는 정말 재밌다고 하셨다.
CSS의 사이클이 얼마나 성공적으로 돌아갈지 기대가 되면서도 뒷 부분의 javascript가 걱정이 된다.. ㅎㅎ
