
오늘은 기본적인 CSS 스타일 속성에 대한 강의를 들었다.
width나 height과 같은 크기를 조절하는 속성이나 사각형을 원으로 만드는 border-radius와 테두리인 border 등을 다루는 법을 정리할 것이다.

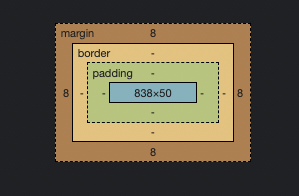
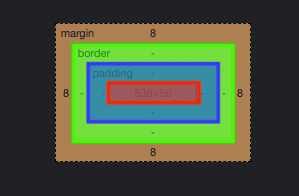
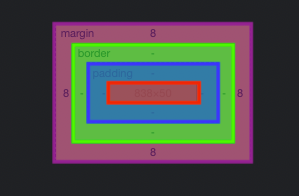
표준 CSS 박스모델에서 요소의 전체적인 크기는 contents box(이미지의 중앙 파란색 박스)와 border box, padding box의 너비와 높이 값을 모두 더해 정해진다.
width, height
width와 height는 우리가 기본적으로 아는 "넓이"와 "높이"의 개념이다.
아래의 소스코드를 보면 <h1>에 width:100px과 height:50px을 적용했다.
<style>
h1 {
width: 100px;
height: 50px;
}
</style><h1>안녕하세요 여러분!!</h1>
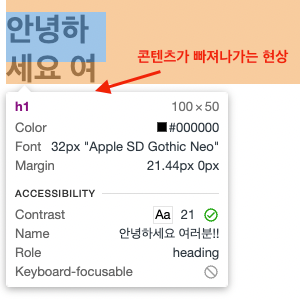
결과를 확인해보면 아래 이미지처럼 출력이 된다.
이렇게 출력이 되는 이유는 width와 height는 Block level Element의 경우 contents-box의 크기를 제어하기 때문에 <h1>태그 안에 있는 텍스트도 크기에 맞추어 콘텐츠가 넓이 밖으로 빠져나가는 것이다.

padding, border, margin
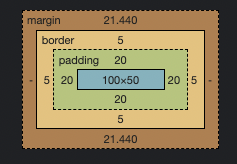
우리가 "개발자 도구"를 열었을 때, 가장 하단에 있는 사각형 여러 개가 합쳐져 있는 모형이 있다.
이것을 "CSS 박스 모델"이라고 하는데 이를 보고 우리는 요소마다의 크기와 관련된 속성들을 컨트롤할 수 있다.
아래의 세 가지 속성들은 각각 CSS 박스 모델의 구역을 정의하는 속성들이다.
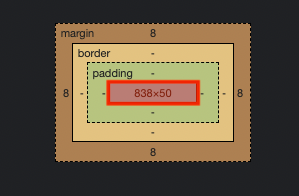
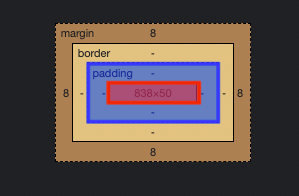
padding:padding은 요소가 차지하는 전체 넓이와 높이의 일부이다.contents-box와border-box의 사이에 위치하는padding-box영역을 정의한다. 안쪽 여백이라 생각하면 된다. 파란색 박스가padding-box이다.

border:margin-box와padding-box의 사이에 위치하는border-box영역을 정의한다. 테두리라 생각하면 된다. 초록색 박스가border-box이다.

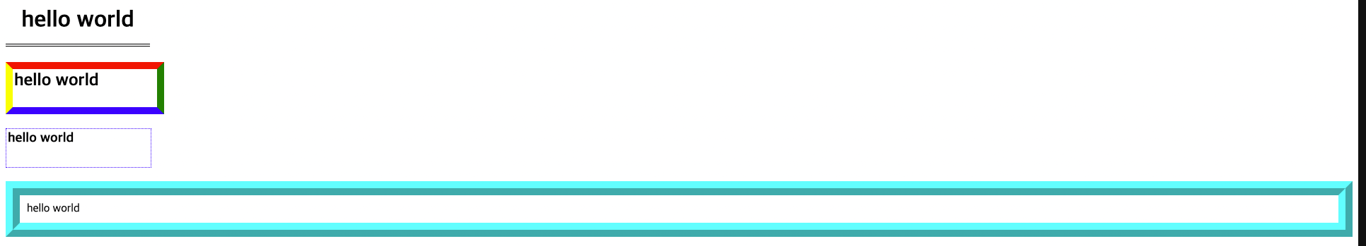
border는 많은 부가적인 속성을 가지고 있다.
-
border-width: 선의 두께를 설정하는 속성이다.길이 지정하거나thin/medium/thick를 값으로 사용할 수 있다. -
border-style: 선의 스타일을 설정하는 속성이다. 선의 종류는 다양해서 아래의 링크에서 확인하면 도움이 될 것이다. 물론none값을 이용해서 선을 없애는 것도 가능하다.

-
border-color: 선의 색상을 설정하는 속성이다. -
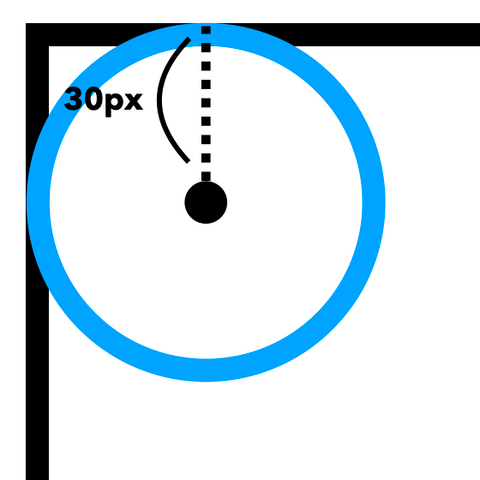
border-radius: 선의 테두리의 둥근 정도를 설정하는 속성이다. 모서리에서 설정한 px만큼을 이동하여 px을 회전시키는 개념이다. 사각형에서 원을 만드는 방법은 간단하게 사각형인 요소width의 값의50%를 설정하면 만들 수 있다. 정확한 수치를 입력해도 되고%값을 입력해도 된다.

margin: 박스 모델의 구역에서 가장 바깥쪽에 위치한margin-box영역을 정의한다. 바깥 여백이라고 생각하면 된다. 보라색 박스가margin-box이다.

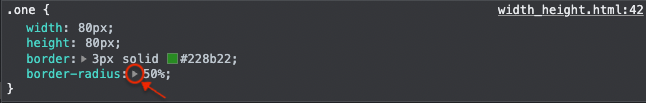
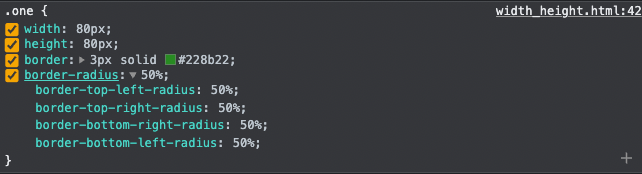
그리고 만약 선택한 모서리만 둥글게 만들고 싶은데 border와 달리 "모서리"를 둥글게 만드는 속성이라 어떻게 적어야할지 모를 때 "개발자 메뉴"의 스타일 속성의 아코디언메뉴를 이용하면 어떤 속성이 있는지 다 나온다!**
이 부분은 좋은 팁인 것 같아 함께 알면 좋을 것 같다😊


그리고 Margin은 "마진 겹침 현상, Margin collapsing"이라는 특이한 점이 있는데 따로 게시글로 정리해서 올리도록 하겠다!
각 속성별 값 설정 🧾
위의 세 가지의 속성은 각각 축약형으로도 사용할 수 있지만 아래처럼 방향을 따로 정해서 속성을 적용시킬 수 있다.
{padding/border/margin}-{top/bottom/left/right} : 10px;
ex) padding-top: 50px; margin-bottom:20px; border-left: 1px solid #000;명확한 방향이 나와있는 위와 달리 "축약형"은 주의해야할 것이 있다.
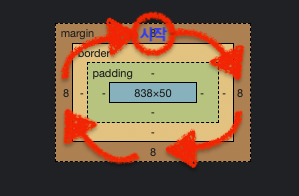
축약형으로 사용할 때는 "값의 입력 방향"을 잘 숙지하여야한다.

위의 이미지처럼 top ➡️ right ➡️ bottom ➡️ left순으로 값을 작성해야한다.
아래의 코드 형식은 padding과 margin 속성의 축약형 작성 방식이다.
/* 4가지의 방향 */
{padding/margin} : top right bottom left;
/* 3가지의 방향 */
{padding/margin} : top (right,left) bottom;
/* 2가지의 방향 */
{padding/margin} : (top, bottom) (right,left);
/* 1가지의 방향 */
{padding/margin} : (all Direction);border의 축약형은 border-width, border-style, border-color, border-radius 모든 방향의 값을 설정하는 방식이다.
위의 속성들 또한 top ➡️ right ➡️ bottom ➡️ left순으로 값을 작성해야한다.
형식도 padding/margin처럼 똑같이 작성하면 된다.
대체 CSS 박스 모델 (Alternative CSS Box Model)
우리는 앞에서 "표준 CSS 박스 모델"이 적용된 Contents Box, Padding Box 그리고 border Box의 합으로 요소의 "전체적인 크기"가 정해진다고 배웠다. 하지만 박스의 실제 크기는 우리가 생각한 것보다 구하기가 번거로울 수 있다.
왜냐하면 다 더하는 값으로 만드려는 요소의 크기를 맞추려면 일일이 계산을 하면서 설정을 해야하기 때문이다.
아래의 예시를 보자! 아래의 사각형의 전체적인 크기는 얼마일까?
<style>
h1 {
width: 100px;
height: 50px;
padding: 20px;
border: 5px solid #000;
background-color: #fc6;
}
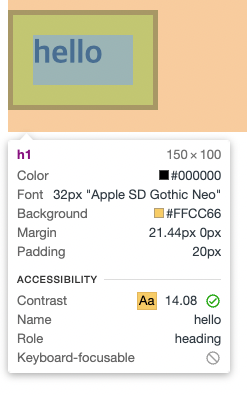
</style><h1>hello</h1>

사각형의 전체적인 크기는 width는 150px이 되고 height는 100px이 된다.
width:설정한 width: 100px+양쪽 padding: 2*20px+양쪽 border: 2*5pxheight:설정한 height: 50px+양쪽 padding: 2*20px+양쪽 border: 2*5px
우리가 설정한 width는 100px인데 어느샌가 150px이 되어버렸고 height는 50px이 되어야하는데 100px이 되어버린다.
이렇게 된다면 우리는 웹 페이지를 구성할 때, 레이아웃에 요소가 배치가 제대로 되지 않는 등 여러가지 문제가 발생할 것이다.
그래서 이를 해결하기 위한 방법으로는 box-sizing 속성을 사용하는 것이다.
대체 CSS 박스 모델로 변환하는 box-sizing 🔄
box-sizing는 "표준 CSS 박스 모델"을 "대체 CSS 박스 모델"로 변환하는 속성이다.
"대체 CSS 박스 모델"의 콘텐츠 영역의 넓이는 width와 height에서 padding 및 border의 너비를 뺀 값으로 계산된다.
즉, 우리가 설정한 width와 height가 해당 요소의 콘텐츠 영역의 크기가 된다. 그래서 요소를 계산하는데 편하고 레이아웃을 구성하는데 편해지게 된다.
box-sizing 속성의 기본값은 content-box인데 border-box로 바꾸면 border와 padding의 크기를 고려하여 설정한 width와 height의 설정값에 맞추게 된다.
그래서 주로 reset.css로 사용되기도 한다.
정리를 마치며! ⛳️
드디어 내가 무의미하게 reset.css에 추가하던 box-sizing:border-box의 개념을 배웠다.
국비 학원에서 배울 때는 그저 강사님께서 쓰면 편하니 무조건 쓰라고 하셔서 본능적으로 추가하고 있었는데
이렇게 자세하게 배우고 나니 새로운 지식도 많이 쌓이는 것 같아 기초가 단단하게 성장할 수 있을 것 같은 확신을 가지게 되었다.
많은 강사님들이 많이 도와주니까 나도 그 노력에 보답해야지 하는 다짐도 하게 되는 것 같다.🔥
🦁 🍊 모두 화이팅!
