
마진 겹침 현상, Margin collapsing
설명하기 전 소스코드를 먼저 보자.

<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
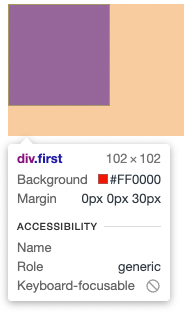
.first {
margin-bottom: 30px;
background-color: red;
}
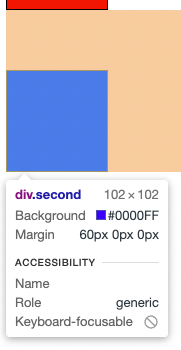
.second {
margin-top: 60px;
background-color: blue;
}
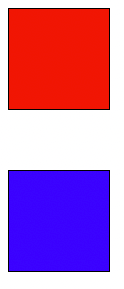
</style><div class="first"></div>
<div class="second"></div>출력 결과를 보면 클래스명 .first와 .second의 width가 100px, height가 100px인 정사각형의 <div>가 있다.
.first에는 margin-bottom이 30px이 설정되어 있고 .second에는 margin-top이 60px이 적용되어 있다.


하지만 이상한 점이 보이는가? .second의 margin-top이 .first의 margin-bottom과 겹치는 것이 보일 것이다.
이를 마진 겹침 현상, Margin collapsing이라고 한다.
정의를 한다면, 인접해 있는 2개의 Block level Elements의 사이에 margin-top 혹은 margin-bottom의 공간이 있을 경우 더 높은 값의 margin이 적용되는 현상이다.
그리고 마진 겹침 현상이 또 발생하는 경우가 있는데 바로 부모 요소 안에 자식 요소가 존재할 때, 자식 요소의 margin-top 혹은 margin-bottom 값이 부모의 높이에 영향을 미치지 않는다.

<style>
.parent {
height: 200px;
background-color: yellow;
}
.child {
width: 100px;
height: 100px;
margin-top: 100px;
background-color: red;
}
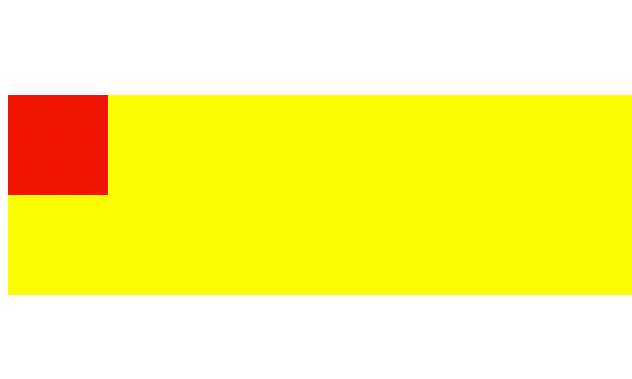
</style><div class="parent">
<div class="child"></div>
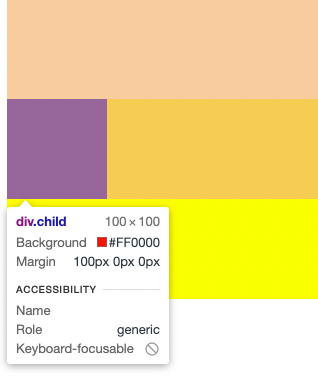
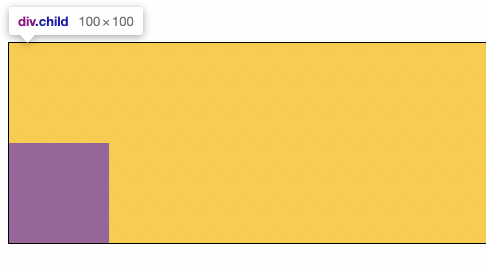
</div>결과는 아래처럼 .parent의 영역이 현재 .child를 감싸고 있는데 .child의 margin-top 상태를 보면 .parent의 영역의 밖으로 넘어가 있다.


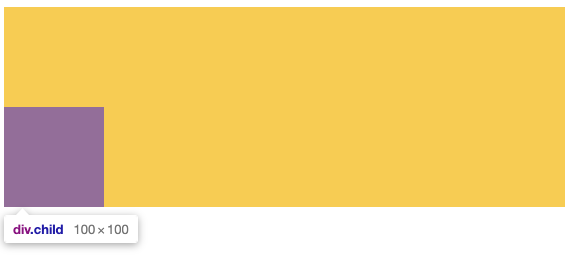
이를 해결하려면 세 가지의 해결 방법이 있는데 적용해보면 모두 마진 겹침 현상이 해결되었다.
설명에서 부가적인 설명은 이종찬 강사님의 "빔캠프" 코딩 가나다 시리즈의 "마진병합" 영상을 참고했다.

-
부모 요소에
overflow:hidden속성 값을 적용해준다. 이종찬 강사님이 하시는 유튜브 채널 "빔캠프"에 영상을 보면 도움이 된다. 이후에overflow:hidden이 어떻게 동작을 하기에 해결이 되는지 영상을 보고 정리를 해서 게시글로 올리겠다.

-
부모 요소에
display: inline-block값을 적용해준다.

- 부모 요소에
border이나padding값을 적용해준다.padding과border의 영역은margin box의 영역보다 안쪽이기 때문에 경계선을 줘서 해결하는 방법이다. 하지만 이 방법은 부모 요소의width나height의 크기가 1이 더해지는 것이기 때문에 디자인을 할 때 원하는 결과를 얻지 못할 수도 있다.

** 강사님께서 각 해결방법은 경우마다 좋은 경우가 있고 적합하지 않은 경우가 있다고 하셨다. 그래서 상황에 맞게 선택해서 쓴다면 좋은 해결방법이 될 것이라고 말씀하셨다!
나의 생각 💭
- 애초에 상하의
margin을 적용시킬때 방향을 일치시키는 것은 어떨까? 라는 생각을 해봤다. 왜냐하면마진 겹침 현상의 주원인은Block level Elements간의 위아래의margin이 겹치면서 일어난 일이니 애초에 겹치지 않게 만들면 되는게 아닐까?
정리를 마치며 ⛳️
음.. 뭔가 부족한 것 같다. 내가 나 스스로 말을 하면서 설명을 해보려고 해도 기준이 잘 잡히지 않아서 뭔가 끝 마무리가 안되는 느낌이다..
저번 주에 종찬 강사님께서 가르쳐 주셨는데 그땐 자식 요소가 두개 였고 지금은 하나의 예시로 하다보니 뭔가 적용을 못하는 것 같아서 나 스스로 또 공부를 해서 이해하려고 노력을 해야할 것 같다.
그리고 궁금해서 "빔캠프"의 마진 병합 영상을 참고를 했는데 여전히 자세한 CSS 설명에 한번 더 종찬 강사님께 감탄하고 하루를 마무리한다..😮
이번 마진 병합의 해결법에서 overflow:hidden이 하는 동작원리를 또 빔캠프 영상을 참고해서 정리를 해봐야겠다!
