
드디어 자바스크립트의 정리를 시작한다. 개인적으로 가장 기다렸던 강의이다.
솔직히 말해서 나는 자바스크립트나 Jquery나 이해하면서 사용하는 것은 없고 그저 템플릿을 가져다 쓰는 정도의 실력만 가지고 있었기 때문에 더욱 기대가 되는 부분이다.
오늘부터 자바스크립트의 정리를 기초부터 탄탄히 쌓아올리도록 하겠다.
자바스크립트란?
내가 앞에서 공부했던 HTML/CSS는 구조(뼈의 역할)과 스타일(살과 옷의 역할)이다.
그럼 자바스크립트란 무엇인가?
❓ 자바스크립트는 주로 동적인 웹을 구성할 수 있는 스크립트(script) 언어이다.
'동적인 웹'을 구성한다는 뜻은 무엇일까?
동적인 웹은 사용자의 필요에 따라 서버에 '요청'하여 서버에 저장되어있는 HTML에 데이터 추가/가공을 해서 서버가 '응답'하여 보여주는 방식이다.
즉, 사용자와 클라이언트의 상호작용을 통해 이벤트를 받고 서버의 데이터를 받아 서버의 데이터(시간, 날짜 등)를 화면에 출력해주는 개념으로 이해하면 될 것 같다.
⭐️ 간단히 자바스크립트는 아래의 3가지로 요약할 수 있다.
- HTML을 프로그래밍으로 제어한다.
- 웹브라우저가 해석해서 실행할수 있는 유일한 프로그래밍 언어이다.
- 요즘에는 게임프로그래밍, 서버프로그래밍 등 다양한 분야에서 쓰여지고 있다.
자바스크립트를 사용하는 방식 ❓
자바스크립트 또한 CSS처럼 비슷하게 사용할 수 있다.
인라인 스크립트 방식
<body>
<button onclick="alert('hello world')">hello world</button>
<button onclick="document.getElementById('one').innerHTML = 'hello <strong>world document</strong>'">hello world</button>
</body>위의 예시처럼 '태그에 직접 입력하여 사용하는 방식'을 말한다. 하지만 CSS도 그렇지만 직접 HTML 태그에 작성하는 것은 지양하는 것이 좋다.
내부 스크립트 방식
<body>
<p id="one"></p>
<script>
window.alert("hello world alert");
console.log("hello world console");
document.getElementById("one").innerHTML = "HELLO <strong>WORLD document</strong>";
const word = window.prompt("무엇을 입력하시겠습니까?");
console.log(word);
document.write(word);
</script>
</body>HTML 문서 내에서 <script> 태그를 사용하여 작성하는 방식이다.
외부 스크립트 방식
<body>
<p id="one"></p>
<script src="./002.js"></script>
</body>내부 스크립트 방식처럼 <script> 태그를 사용하지만 현재의 HTML 파일 외부의 script 파일을 src속성을 사용하여 연결시키는 방식이다.
주로 많이 사용하는 방식이기도 하며 주로 <body> 태그의 닫힘 태그 바로 위에 작성하는 것이 보편적이다.
자바스크립트의 주석 처리 📋
<script>
// 한 줄의 내용을 주석을 처리하는 방법입니다.
/*
두 줄 이상 내용을 주석을 처리하는 방법입니다.
*/
</script>아마 자바스크립트를 사용하면서 가장 많이 사용할 수 있는 '주석'이다.
HTML/CSS의 주석처럼 마찬가지로 브라우저가 인식을 하지않는다.
그래서 해당 코드가 어떤 역할을 하는지에 대한 코멘트를 달아두는데 사용하곤 한다.
자바스크립트는 특이하게 // 한 줄 주석 처리를 할 수 있고, /**/ 두 줄 이상의 주석 처리를 할 수 있다.
변수(Variable) 💾
변수란 말그대로 "변할 수 있는 값"이다.
자바스크립트에서도 통하는 정의이긴 하지만 자바스크립트에서는 정의를 아래처럼 말하고 있다.
⭐️ "하나의 값을 저장하기 위해 확보한 메모리 공간 자체" 또는 "메모리 공간을 식별하기 위해 붙인 이름"
쉽게 말하면 "데이터를 저장할 때 사용하는 "이름이 붙은 저장소"라고 생각하면 이해가 쉬울 것이다.
내가 잘못 알고 있었던 변수에 할당한다는 개념 😰
강의 도중 내가 잘못 알았던 부분이 있는데 아래의 개념을 잘못 알고 있었다.

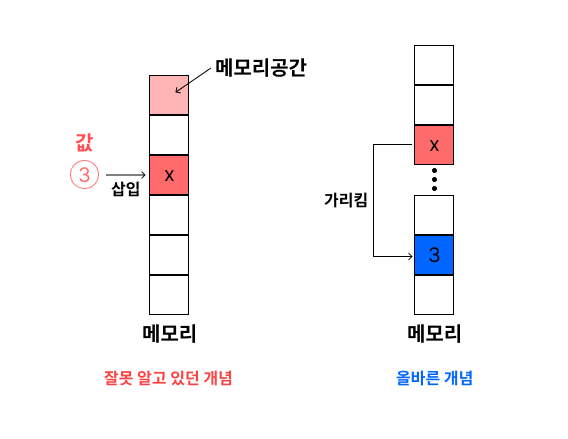
위의 이미지는 "변수 x에 3을 할당한다"라는 예시이다.
여기서 왼쪽의 부분이 잘못 알고 있었던 개념이고 오른쪽 부분이 올바른 개념이다.
나는 변수에 값을 할당한다라는 것이 박스에 물건을 넣는 것처럼 "빈 메모리 공간에 값을 집어넣는다"라는 개념으로 생각하고 있었다.
하지만 강사님께서는 "우리가 생각하는 변수명과 값들은 이미 메모리에 저장이 되어있다"라고 하셨고, "변수명을 선언했을 때 변수명에 해당하는 메모리공간이 할당한 값의 메모리 공간을 가리키는 것"이라고 하셨다.
위의 이미지를 예시로 풀어보면,
-
잘못 알고 있었던 개념(왼쪽) : 메모리에서 변수명 'x'이라는 메모리 공간에 "3"이라는 값을 집어넣는다.
-
올바른 개념(오른쪽) : 메모리 공간에 'x'와 '3'의 메모리 공간은 이미 존재했으며 변수명으로 사용되는 'x'가 값으로 사용되는 '3'의 메모리 공간을 가리킨다.
변수라는 것을 깊이 생각해보지 않아서 신선한 충격이였다! ⚡️
앞으로 이런 개념으로 변수를 이해하도록 해야겠다!
변수의 선언 📢

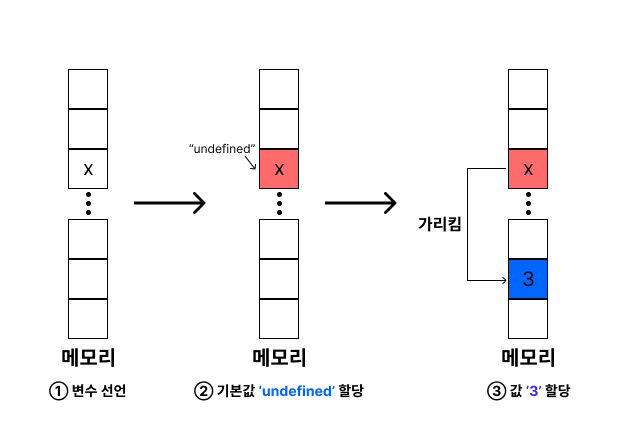
위의 이미지처럼 우리는 변수를 생성하는 과정을 나눌 수 있다.
<script>
let x; // 변수를 "선언"한다. 기본값인 'undefined'를 가지고 있다.
</script>위처럼 키워드(var, let, const)를 통해 변수 x를 생성하는 것을 '변수 선언'이라고 한다.
이 때, 변수 x의 값을 넣지 않았기 때문에 변수의 값은 기본값인 'undefined'가 된다.
<script>
let x = 3; // 변수에 값을 "할당"한다
</script>다음은 '값의 할당'이다.
말 그대로 "값을 변수에 적용한다"라는 뜻이다.
하지만 따로 변수를 선언하고 값을 할당할 수 있지만 변수는 선언과 동시에 할당까지 할 수 있다.
아래처럼 말이다.
<script>
let apple = '사과'; // 변수에 값을 "할당"한다
</script>변수의 네이밍 규칙 🧑⚖️
💡 좋은 변수이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야한다.
변수를 선언하는 것은 자유롭지만 "변수명을 무엇으로 하는가"라는 생각을 정말 많이 할 것이다.
이러한 변수명에도 '네이밍 규칙'이 존재하는데 아래에서 나열해보겠다.
- 특수문자를 제외한 대소문자/숫자/언더스코어(_)/달러 기호($)는 변수명으로 사용할 수 있다.
: 주로 $의 경우 아래처럼 아직 자세히 배우지 않은 'DOM(Document object Model')'을 컨트롤하는데 주로 사용한다고 한다.
그리고 변수명에 "띄어쓰기"를 표현하고 싶다면 언더스코어(_)를 사용하곤 한다.
<script>
const $btn = document.querySelector("button");
const _
const spicy_chicken = "I don't know"
</script>💡 참고로 유니코드에 해당하는 한글이나 일본어를 변수명으로 사용 가능하지만 알파벳 이외의 유니코드로 변수명을 선언하는 것은 절대 권장하지 않는다고 한다.
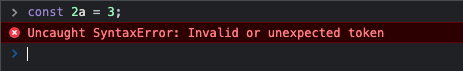
- 변수명를 숫자로 시작하는 것은 허용하지 않는다.
<script>
const 2a = 3; // Uncaught SyntaxError 가 발생한다.
</script>실제로 숫자로 시작하는 변수를 선언해보면 에러가 발생한다.

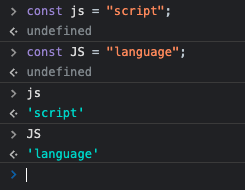
- 변수명은 대/소문자를 구분한다.
<script>
const js = "script";
const JS = "language"
</script>대/소문자를 구분하기 때문에 결과는 각각 다른 값으로 정상적으로 출력이 되고 있다.

- 예약어는 변수명으로 사용할 수 없다.
예약어란 컴퓨터 프로그래밍 언어에서 이미 문법적인 용도로 사용되고 있기 때문에 식별자로 사용할 수 없는 단어들이다.
예약어의 목록은 MDN 공식문서에서 볼 수 있다. 참고하도록 하자!
변수의 네이밍 컨벤션 🐫 🐍
좋은 변수를 네이밍하는 것은 협업이나 개인 작업을 할 때 중요하다. 왜냐하면 남이 보는 내 코드는 이해하기 어려우며 내가 작성한 코드조차 시간이 지나고 보면 이해가 안될 수도 있기 때문이다.
그래서 우리는 가독성이 좋은 코드를 짜야하는데 거기서 중요한 요소가 '변수의 네이밍'이다.
가독성이 좋은 변수를 짜기위해 지켜야하는 것이 '네이밍 컨벤션'이다.
❓ 네이밍 컨벤션이란?
: 하나 이상의 영어 단어로 구성된 변수명을 만들 때 가독성 좋게 단어를 한 눈에 구분하기 위해 규정한 명명 규칙
이제 대표적인 '네이밍 컨벤션'을 보도록 하자!
- 카멜(Camel) 케이스 : 낙타의 등처럼 단어가 바뀔 때마다 첫 글자를 대문자로 사용하는 방식이다.
<script>
// camelCase
const inputValue = document.querySeletor("input").value;
</script>- 스네이크(snake) 케이스 : 뱀이 바닥에 있는 것처럼 단어가 바뀔 때마다 언더스코어(_)를 사용하는 방식
<script>
// snake_case
const input_value = document.querySeletor("input").value;
</script>- 파스칼 케이스 : 모든 단어의 첫 글자는 무조건 대문자로 사용하는 방식
<script>
// PascalCase
const InputValue = document.querySeletor("input").value;
</script>보통 네이밍 컨벤션은 꼭 이걸 사용해야 된다는 법도 없고 회사마다 다르겠지만 보통 자바스크립트에서는 '카멜 케이스'를 사용한다.
정리를 마치며 ⛳️
드디어 자바스크립트의 첫 정리를 해보았다.
물론 이전의 국비과정에서 배운 내용이라 어려운 점은 없었지만 그때와 지금의 이해력은 다를 수 있으니 혼자 한번 더 정리해보았다.
이젠 정말 시간이 없어질 수도 있겠다. 자바스크립트 부터는 멘토분들이던 운영진분들, 강사님들도 어려워서 여러번 '우주'를 왔다갔다 할 수 있으니 정신적으로 힘들 수 있다라고 하시는 것을 보면...
하지만 자바스크립트가 이해하기 어려운 언어라고는 혼자 공부할 때부터 알고 있었기 때문에 강의 시간에 더욱 집중할 수 있는 계기가 되지 않았나 싶다.
나한테는 오히려 좋다. 다시 배우는 김에 기초부터 탄탄히 쌓아가면 더욱 이해하는 범위가 넓어질테니, 앞으로 강의가 더욱 기대된다. 😊
