
변수에는 다양한 데이터 타입이 존재한다.
오늘은 데이터 타입에 어떤 종류가 있는지 정리해보도록 하겠다.
원시 타입 VS 객체 타입
원시 타입(Primitive type)은 정수, 실수, 문자열, 논리(Boolean) 타입 등 실제 데이터 값을 저장하는 타입이다.
객체 타입(Object type)은 참조 타입(Reference type)이라고도 불리며, 객체(Object)의 번지를 참조(주소를 저장)하는 타입으로 메모리 번지 값을 통해 객체를 참조하는 타입이다.
원시 타입(Primitive type)
원시 타입의 경우 아래의 데이터 타입을 가진다.
- 숫자(number) 타입 : 숫자, 정수, 실수 구분 없이 하나의 숫자 타입만 존재
- 문자열(string) 타입 : 문자열
- 불리언(boolean) 타입 : 논리적
true와false - undefined :
var나let키워드로 선언된 변수에 기본적으로 할당되는 값 - null : 값이 없다는 것은 의도적으로 명시할 때 사용하는 값
- 심벌(Symbol) 타입 :
ES6에서 추가된 7번째 타입
원시 타입에서 다 같은 원시타입이 아닌 위처럼 세부적으로 데이터 타입이 나누어져있다는 것을 알 수 있다.
심벌(Symbol)타입은 ES6에서 새로 추가된 타입으로 나도 아직 배우지 않아서 학습이 된 상태에서 정리해서 올릴 예정이다.
숫자(number) 타입
숫자는 말그대로 정수/실수 등 모두를 포함하는 타입이다.
정수는 소수점 이하가 없는 숫자(음수 포함)이고 실수는 소수점 이하가 있는 숫자이다.
<script>
let int = 10; // 양의 정수형 숫자 타입
let negative = -10; // 음의 정수형 숫자 타입
let float = 3.14 // 실수형 숫자 타입
</script>여기서 특수한 숫자 타입이 있는데 NaN과 Infinity이다.
NaN은 Not a number의 약자로 말그대로 숫자가 아니라는 뜻이다. 주로 값이 숫자 타입이 아닌 변수와 연산을 했을 때 발생하는 숫자 타입이다.
<script>
let notANumber = "숫자"/2 // 문자열을 2로 나누니 결과는 NaN이 반환된다.
</script>Infinity는 뜻대로 무한대를 의미한다. -Infinity와 Infinity가 존재한다.
<script>
let Infi = 10 / 0 // 10을 0 나누면 "Infinity"라는 값을 반환한다.
let negativeInfi = 10 / -0 // 10을 -0 나누면 "-Infinity"라는 값을 반환한다.
</script>숫자형에서 주의할 점은 부동소수점으로 인해 인간이 생각하기엔 같은 숫자이지만 컴퓨터가 연산하는데는 다른 숫자인 경우가 있다.
<script>
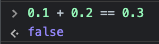
0.1 + 0.2 == 0.3 // 인간은 'true'라고 생각한다.
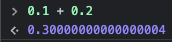
</script>하지만 콘솔 내에서 연산을 해보면 아래처럼 결과가 출력된다.

여기서 0.3은 소수점 이하의 숫자가 없는 0.3을 의미하지만 0.1 + 0.2를 연산한 값은 0.30000000000000004이라는 값을 가지고 있어서 비교시 false를 반환하게 된다.

문자열(string) 타입
문자열 타입은 텍스트 데이터를 나타내는데 사용한다.
문자열 타입을 표현할 때는 작은 따옴표(''), 큰 따옴표(""), 백틱(``)을 사용하면 된다.
백틱(``)은 ES6에서 처음 나온 템플릿 리터럴이라고 한다.
하지만 보편적으로는 작은 따옴표('')를 사용한다.
<script>
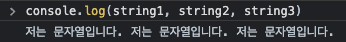
let string1 = '저는 문자열입니다.'
let string2 = "저는 문자열입니다."
let string3 = `저는 문자열입니다.`
</script>
❓ 템플릿 리터럴이란?
ES6부터 새롭게 도입된 문자열 표기법이다.
템플릿 리터럴은 여러 줄의 문자열을 한번에 출력할 수 있고(멀티라인), 표현식을 삽입할 수 있고, 태그를 삽입(태그드 템플릿)할 수도 있다.
1. 멀티라인 문자열 표현
<script>
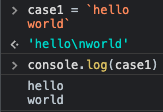
let case1 = `Hello
world`
</script>
위의 이미지를 보면 줄바꿈이 된 것을 볼 수 있다. 하지만 내가 입력한 것과 다른 문자 하나가 사이에 있다.
\n인데 이것은 '이스케이프 시퀀스'로 줄바꿈, 백스페이스, 탭 등 여러가지 기능을 할 수 있는 문자이다.
\n말고도 많은 종류의 이스케이프 시퀀스가 있으니 위의 링크에서 보는 것을 추천한다.
2. 표현식 삽입
템플릿 리터럴은 표현식 삽입을 간단히 문자열을 삽입할 수 있다.
아래처럼 보통 문자열을 이어서 연결할 때는 따옴표와 연산자 '+'를 사용하여 번거롭게 이어서 사용했다.
<script>
// 기존의 문자열
var name = "신현우";
var age = "29";
console.log("안녕하세요, " + "저는 " + name + "이고, " + "나이는 " + age + "살입니다." )
</script>하지만 템플릿 리터럴은 아주 간단하게 작성하여 가독성을 올릴 수 있다는 장점이 있다.
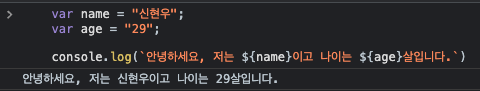
<script>
// 템플릿 문자열 사용
var name = "신현우";
var age = "29";
console.log(`안녕하세요, 저는 ${name}이고 나이는 ${age}살입니다.`)
</script>여기서 템플릿 리터럴의 특징은 변수의 값을 표현식에 넣고 싶을 때는 ${변수명}으로 작성하면 된다.

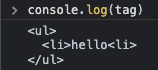
3. 태그드 템플릿
말 그대로 태그를 넣어 표현할 수 있다.
만약 <ul>태그 안에 <li>태그를 넣고 싶다면 아래처럼 작성하면 된다.
<script>
let tag = `<ul>
<li>hello<li>
</ul>`
</script>
워낙 유용하게 사용되는 문자열 표기법이기 때문에 반드시 숙지하는 것이 좋다.
문자열은 주의할 점은 "따옴표를 올바르게 사용했는지"이다.
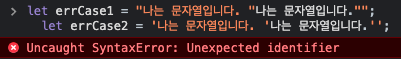
아래처럼 따옴표를 감싸고 안에 같은 종류의 따옴표로 감싸면 아래처럼 문법 오류가 발생한다.
<script>
let errCase1 = "나는 문자열입니다. "나는 문자열입니다."";
let errCase2 = '나는 문자열입니다. '나는 문자열입니다.'';
</script>
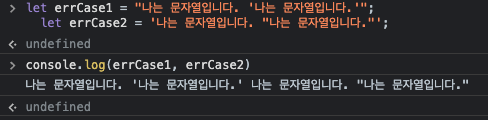
오류를 방지하기 위해 만약 따옴표 안에 따옴표를 넣고 싶다면 감싸는 따옴표와 다른 것으로 감싸서 넣으면 같은 문자열로 인식한다.

또한 변수에 문자열을 넣고 싶을 때 따옴표를 사용하지 않으면 "변수명"으로 인식한다.
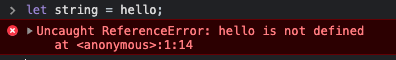
<script>
let string = hello;
</script>
위처럼 hello라는 변수명을 가진 변수를 찾았지만 아직 정의되지 않았다는 에러를 발생시킨다.
그래서 반드시 문자열 데이터 타입을 변수에 할당하고 싶다면 따옴표나 백틱을 사용해야 한다.
불리언(boolean) 타입
타입 중 가장 간단한 값 2가지를 가진 데이터 타입이다.
true와 false를 반환한다.
불리언 값은 직접 할당을 하기보다 '조건식'을 통해 프로그램의 흐름을 제어하는 '조건문'에서 자주 사용된다.
예를 들면 아래처럼 사용한다.
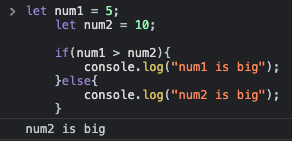
<script>
let num1 = 5;
let num2 = 10;
if(num1 > num2){
console.log("num1 is big");
}else{
console.log("num2 is big");
}
</script>
조건문 if은 조건식(num1 > num2)이 true라면 첫번째 명령문(console.log("num1 is big"))을 실행하고 false일 경우 else의 명령문을 실행하게 된다.
위에서 말한 것처럼 조건이 일치하는 명령문을 실행하는 것으로 프로그램의 흐름을 제어하는 예로 볼 수 있다.
undefined
undefined는 위에서 정리한 듯이 "var와 let 키워드를 통해 선언한 변수에 값이 할당되지 않은 상태의 암묵적으로 핟당되는 값"이라고 했다.
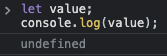
<script>
let value;
console.log(value);
</script>
null
null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용하는 값이다.
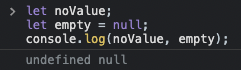
<script>
let noValue;
let empty = null;
console.log(noValue, empty);
</script>
undefined는 변수는 선언을 했지만 값이 정해지지 않은 것을 말한다.
'모던 자바스크립트 Deep Dive'에서는 변수가 선언되면 처음 할당이 이뤄질 때까지 빈 상태로 내버려두지 않고 자바스크립트 엔진이 undefined로 할당한다'라고 기재되어있다.
하지만 null의 경우, 개발자가 의도적으로 메모리 셀이 비어있다라는 것을 명시하고 싶을 때 사용하는 값이므로 undefined와는 차이가 있다.
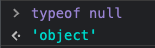
또 null의 특수한 점은 null의 타입은 object인 것이다.

이것은 자바스크립트의 개발자 '브랜드 아이크'가 null의 타입을 object로 한 것은 실수라고 인정한 바 있다.
정리를 마치며 ⛳️
자바스크립트의 변수를 다시 공부하면서 느낀 점은 '확실히 공부할 것이 많다'라는 것이다.
변수를 공부할 때 간단하게 공부하면 적당한 시간 내에 넘길 수 있겠지만 다시 공부하는 입장에서 강의만으로 만족하지 않고 서적들을 함께 보면서 정리해서 더욱 알아가고 싶은 욕심이 커진다.
지금 이렇게 확실히 알아두면 나중에 갔을 때 혼란이 없을 것이라는 기대를 가지고 더욱 열심히 공부하고 스스로 찾아보는 태도를 유지해야겠다.
