
데이터 타입마다 사용가능한 메서드가 있는데 숫자 타입 먼저 정리해보겠다.
기본 변수 선언
아래의 변수를 가지고 메서드를 테스트 해보자.
<script>
let n = 10000;
let nFloat = 10000.123123123;
let nString = "10,000,000";
</script>숫자 타입 메서드
Number.prototype.toLocaleString()
사용 언어에 따라 숫자의 형태를 바꿔주는 메서드이다.
number.toLocaleString([locales[, [options]])기본형태는 위처럼 작성이 가능하다.
매개변수는 선택적으로 사용이 가능하고 생략할 시 아래처럼 "웹 브라우저의 기본 locale 값"을 사용한다.

아래의 링크에서 locale 값을 확인할 수 있다.
https://www.science.co.il/language/Locale-codes.php
매개변수 option에서 사용할 만한 값으로 style과 currency이다.
style: 사용할 서식 스타일이며, 3가지의 값으로 설정이 가능하다.
-deciam: 일반 숫자(기본값)
-currency: 통화 형식
-percent: 백분율 형식
여기서 값으로 통화 형식의 currency을 사용하면 아래의 currency 속성을 반드시 작성해야한다.
하지 않으면 아래의 에러가 발생한다.

currency: 통화 형식을 어떤 국가에 맞출 것인지 결정하는 값이다.
아래는 KRW로 설정했기 때문에 ₩가 출력되는 것을 볼 수 있다.

다양한 currency의 값은 https://ko.wikipedia.org/wiki/ISO_4217 에서 확인할 수 있다.
Number.parseInt() ⭐️
IE를 지원하지 않는 메서드
가장 많이 사용되는 메서드이다.
문자열 인자를 파싱하여 특정 진수의 정수를 반환하는 값이다. 쉽게 말해서 string을 number타입으로 바꿔주는 메서드이다.
아래처럼 두 개의 매개변수를 사용 가능하다.
Number.parseInt(string, radix)-
string:number타입으로 변경할string타입의 값이나 변수(식별자), 문자열 앞에 오는 공백을 무시한다. -
radix: 매개변수string의 진수를 나타내는 매개변수,2 ~ 36까지의 값으로 사용 가능하다. 만약radix값이 생략하거나0이면string의 값에 따라 기본값이 달라진다.
- 매개변수
string이0x또는0X로 시작하면16을 기본값으로 한다.- 그 외의 값은
10을 기본값으로 한다.
<script>
let nString = "10,000,000";
parseInt(nSting) // 10
</script>만약 radix의 값을 2보다 작거나 36보다 큰 경우거나, 공백이 아닌 첫 문자를 숫자로 변환할 수 없는 경우에 NaN을 반환한다.
<script>
let nString = "10,000,000"
parseInt(nString, 1)
</script>
<script>
let nString = "10,000,000"
parseInt(nString, 1)
</script>
그리고 parseInt를 사용할 때는 문자열이 있는지 주의해야한다.
나는 분명 문자열 타입인 10,000,000을 숫자 타입으로 바꾸려고 했는데 값은 10이 나온다.
왜 이런 결과가 나온 것일까?

parseInt는 '중간에 문자열이 있다면 이후에 나오는 값을 제거하고 앞쪽만 출력'을 해준다.
위의 예제에서는 문자열 nString의 처음인 10 다음에 나오는 ,때문에 뒤의 나머지 숫자들은 출력이 되지 않는다.
만약 모두 다 변형을 시키고 싶다면 중간의 문자열을 제거해야한다.
<script>
let nString = "10000000";
parseInt(nSting); // 10000000
</script>
Number.parseFloat()
IE를 지원하지 않는 메서드
parseInt와 비슷하지만 '소수'를 대상으로 하는 메서드이다.
기본형태는 아래 코드처럼 사용한다.
Number.parseFloat(string)사용은 parseInt와 비슷해서 넘어가도록 하겠다.
Number()
Number()는 parseInt와 parseFloat와 같은 기능인 "문자열 타입을 숫자 타입으로 변환"해준다.
하지만 Number는 생성자 함수이기 때문에 메서드의 역할로 문자열 타입을 숫자 타입으로 변환하는 용도로 사용하는 것은 적합하지 않기 때문에 숫자 타입으로 변환하는 것에 최적화된 parseInt와 parseFloat를 이용하는 것을 권장한다.
<script>
// Number()를 통한 변환 결과
console.log(`${Number(true)}`); // 1
console.log(`${Number(false)}`); // 0
console.log(`${Number("")}`); // 0
console.log(`${Number(" ")}`); // 0
console.log(`${Number("hello")}`); // NaN
console.log(`${Number("10 20")}`); // NaN
// 문자열 내 공백이 있을 때 출력 결과
console.log(`${Number("10 ")}`)); // 10
console.log(`${Number(" 10")}`); // 10
console.log(`${Number(" 10 ")}`) // 10
);
</script>당연하게 문자열은 숫자 타입으로 변형할 수 없기 때문에 NaN를 출력한다.
문자열 내 공백이 있을 때는 공백을 제거하여 반환한다.
여기서 중요한 점은 true와 false 등의 값이 숫자 타입으로 변형된다는 것인데 이것은 나중의 truthy와 falsy값을 다룰 때 설명하도록 하겠다.
Number.prototype.toFixed(n)
소수점의 자릿수를 n자리만큼 제한하는 메서드이다.
적용하는 대상이 정수라면 소수점 자리를 0으로 n개만큼 채워준다.
만약 소수점 이하가 길면 숫자를 반올림한다.
numObj.toFixed([digits])이 메서드의 매개변수는 digits가 있는데, 소수점의 자릿수를 의미한다.
0 이상 ~ 20이하의 값을 사용하고, 생략시에는 0이 기본값이 된다.
<script>
let n = 10000;
let nFloat = 10000.123123123;
n.toFixed(10); // 10000.0000000000;
nFloat.toFixed(3); // 10000.123;
</script>Math의 메서드
MDN에서는 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체라고 설명한다.
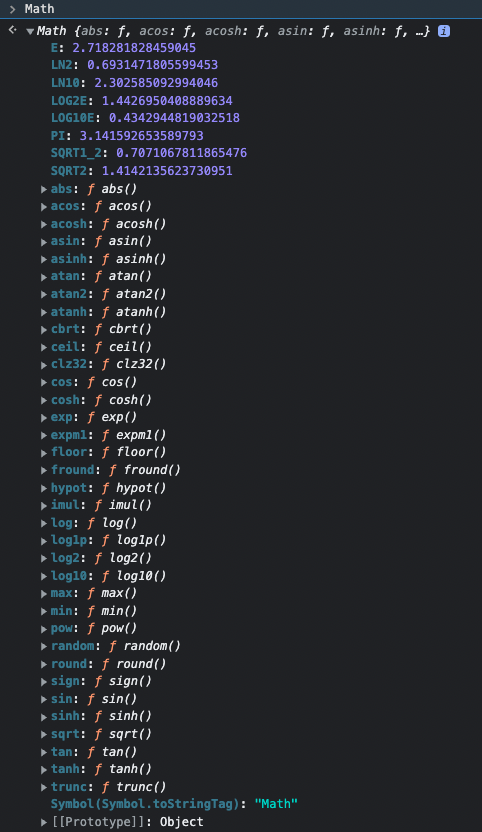
개발자 도구의 "콘솔창"에서 Math를 확인해보면 아래처럼 나올 것이다.

객체이기 때문에 key : value 형태로 많은 property가 담겨있다. 객체를 다루진 않았지만 함수를 value로 담은 property를 메서드라고 한다.

또한 위의 이미지처럼 '수학적 상수'라는 것도 담겨있다. 물론 접근하여 값을 사용할 수도 있다.
Math.PI
원주율을 반환하는 수학적인 상수이다.
<script>
console.log(Math.PI) // 3.141592653589793
</script>Math.round()
Math.round(x)Math.round()는 입력값을 반올림한 수와 가장 가까운 정수 값을 반환한다.
<script>
Math.round(0.5123); // 모든 소수점 자리를 반올림하게 된다.
</script>
Math.ceil()
Math.ceil(x)Math.ceil(x)는 입력값의 올림을 구하는 메서드이다.
<script>
Math.ceil(0.523); // 모든 소수점 자리를 올림한다.
</script>
Math.floor()
Math.floor(x)Math.floor(x)는 입력값의 내림을 구하는 메서드이다.
<script>
Math.floor(0.523); // 모든 소수점 자리를 내림한다.
</script>
Math.pow()
Math.pow(base, exponent) // base^exponentMath.pow()는 숫자 타입의 데이터의 제곱값을 구하는 메서드이다.
이 메서드는 두 개의 매개변수 base, exponent를 가진다.
base:밑 값exponent: 주어진 밑 값을 주어진지수값으로 거듭제곱한 숫자 값
<script>
Math.pow(2, 8) // 2의 8승(2^8)인 256이 반환된다.
</script>만약 밑 값(base)이 음수이고 지수(exponent)가 정수가 아닌 경우 결과는 NaN입니다.
<script>
Math.pow(-2, 0.7) // NaN
</script>Math.sqrt()
Math.sqrt(x)Math.sqrt(x)는 숫자의 제곱근을 반환하는 메서드이다.
매개변수 x에는 숫자 타입의 값이 들어간다.
이 메서드는 반환값은 주어진 숫자에 루트(√)를 씌우는 것으로 생각하면 된다.
<script>
Math.sqrt(9); // 3
Math.sqrt(4); // 2
</script>만약 매개변수 x에 음수가 들어가게 되면 어떻게 될까?
<script>
Math.sqrt(-4); // NaN
</script>
위처럼 NaN을 반환하게 된다.
Math.abs()
Math.abs(x)Math.abs()는 매개변수 x의 절대값을 반환한다.
절대값은 주로 길이/거리/무게 등 음수 값이 없는 값에 주로 사용된다.
x에 값에 숫자인 문자열과 null, 빈 배열, 하나의 요소를 가진 배열, boolean 또한 연산하여 반환한다.
<script>
// 음수와 양수
Math.abs(-1) // 1
Math.abs(2) // 2
// 숫자인 문자열
Math.abs('-1'); // 1
// null
Math.abs(null); // 0
// 빈 문자열
Math.abs(''); // 0
// 빈배열
Math.abs([]); // 0
// 요소가 하나인 배열
Math.abs([2]); // 2
// boolean
Math.abs(true); // 1
Math.abs(false); // 2
// 문자열인 boolean
Math.abs('true'); // 1
Math.abs('false'); // 2
</script>하지만 매개변수 x에는 모든 데이터 타입이 들어갈 수 있지만 값에 따라 NaN을 반환하게 되는 경우도 있다.
<script>
// 하나 이상의 요소를 가진 배열
Math.abs([1,2]); // NaN
// 빈 객체
Math.abs({}); // NaN
// 숫자가 아닌 문자열
Math.abs('string'); // NaN
// undefined
Math.abs(); // NaN
</script>Math.random()
Math.random()0과 1 사이의 범위로 난수를 반환하는 메서드이다.
<script>
Math.random(); // 랜덤한 수가 아래의 이미지처럼 반환된다.
</script>
이 메서드를 사용하여 원하는 범위 내의 '정수'의 난수를 반환할 수 있다.
<script>
// 첫 번째
Math.floor(Math.random()) // 0 ~ 1 사이의 난수를 floor()를 사용하여 정수화한다.
// 두 번째
Math.floor(Math.random() * 10) // 0 ~ 10 사이의 난수를 floor()를 사용하여 정수화한다.
// 세 번째
Math.floor(Math.random() * 10) + 1 // 1 ~ 11 사이의 난수를 floor()를 사용하여 정수화한다.
</script>0을 포함한 범위의 난수를 반환하고 싶다면 두 번째 코드를 사용하면 된다.
1부터 시작하는 범위의 난수를 반환하고 싶다면 세 번째 코드를 사용하면 된다.
Math.min(), Math.max()
Math.min(), Math.max()는 각각 주어진 숫자 타입 데이터 중에서 최소값과 최대값을 반환하는 메서드이다.
Math.min([value1[, value2[, ...]]])
Math.max([value1[, value2[, ...]]])매개변수인 value는 하나 이상이 들어가야한다.
<script>
Math.min(1,2,3,4,5) // 1
Math.max(1,2,3,4,5) // 2
</script>만약 적어도 1개 이상의 인자값이 숫자형으로 변환이 불가능 한 경우에는 NaN을 반환한다.
<script>
Math.min(1,2,3,4,"string") // NaN
Math.max(1,2,"string",3,4) // NaN
</script>
만약 매개변수가 들어가지 않으면 어떻게 될까?
<script>
Math.min() // Infinity
Math.max() // -Infinity
</script>각각 Infinity와 -Infinity가 반환된다.
정리를 마치며 ⛳️
데이터 타입 별로 정리를 하려고 한다.
아무래도 데이터 타입이 많은 연산 중에 에러를 가장 많이 발생시키는 것 같아서 한번 공부할 때 자세하게 공부하려고 한다.
지금 공부를 제대로 해놓으면 나중에 발생하는 에러도 많이 줄일 수 있을 것이다.
화이팅해보자! 👍
