
오늘은 문자열 타입에서 사용 가능한 메서드를 정리해보자!
문자열 또한 기본적으로 한 자씩 0부터 인덱스를 가진다.

<script>
let txt = "ABCDEFGHIJKLMNABC";
txt[0] = "A";
txt[5] = "F";
txt[16] = "C";
</script>위처럼 문자열로 된 변수에서 인덱스번호를 통해 한 자씩 접근할 수 있는 것을 알 수 있다.
그렇다면 인덱스로 접근해서 문자열의 값을 바꿀 수 있지 않을까?
<script>
let txt = "ABCDEFGHIJKLMNABC";
txt[0] = "B";
console.log(txt); // ABCDEFGHIJKLMNABC
</script>하지만 결과는 원본 문자열이 출력이 되었다.
이것은 "원시 타입의 데이터는 변경 불가능한 값"이기 때문에 한번 생성된 원시 값은 읽기 전용의 값으로서 변경을 할 수 없다.
문자열 타입 메서드
String.length
<script>
let txt = "ABCDEFGHIJKLMNABC";
txt.length() // 17;
</script>
String.length는 문자열의 길이를 반환하는 메서드이다.
String.indexOf()
str.indexOf(searchValue[, fromIndex])String.indexOf()는 주어진 값과 일치하는 '첫 번째'인덱스를 반환하는 메서드이다.
매개변수를 설정할 수 있는데 필수 매개변수인 searchValue와 선택 매개변수인 fromIndex가 있다.
-
searchValue: 문자열 내에서 찾으려 하는 문자열, 만약 생략할 경우undefined를 찾는 것으로 간주한다. -
fromIndex: 문자열을 찾기 시작하는 위치 인덱스를 설정한다. 기본값은0이며 만약fromIndex >= str.length일 경우-1을 반환한다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
txt.indexOf("F"); // 5
txt.indexOf("GHI"); // 6
// 주어진 값과 일치하는 '첫 번째' 인덱스를 반환
txt.indexOf("ABC"); // 0
// 문자열 검색 위치를 인덱스 5부터 설정
txt.indexOf("ABC", 5) // 14
// fromIndex >= str.length일 경우 -1 반환
txt.indexOf("ABC", 18) // -1
// fromIndex의 값을 음의 정수로 입력할 경우 검색 시작 위치를 문자열 전체를 기준으로 하여 0으로 설정한다.
txt.indexOf("ABC", -1) // 0
</script>String.indexOf()에서 주의해야할 점은 "대소문자"를 구분한다는 것이다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 대소문자를 구분하기 때문에 찾는 문자열이 존재하지 않아 -1을 반환한다.
txt.indexOf("abc"); // -1
</script>
String.search()
str.search(regexp)위의 String.indexOf()와 비슷하지만 설정하는 매개변수가 다르다.
String.search()는 "정규표현식"을 사용한다.
regexp: 정규표현식을 가지는 매개변수
<script>
let txt = "ABCDEFGHIJKLMNABC";
// String.indexOf()처럼 사용해도 반환 값은 String.indexOf()과 똑같다.
txt.search("ABC"); // 0
txt.search("Z"); // -1
// 정규표현식을 사용할 때
let reg = /[BCD]/g;
txt.search(reg);
</script>
정규표현식 /[BCD]/g는 문자열 BCD를 문자열 전역(/g)으로 찾겠다라는 것인데 아직 정규표현식을 배우지 않아서 다음에 자세하게 정리하도록 하겠다.
String.indexOf()와 String.search()의 차이는 "정규표현식의 인식의 유무"이다.
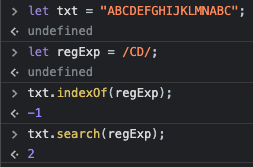
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 정규표현식 문자열 "CD"를 찾아라는 의미
let regExp = /CD/;
// indexOf()는 정규표현식을 인식하지 못해 -1을 반환
txt.indexOf(regExp); // -1
// 반면에 search()는 정규표현식을 인식하고 올바른 값을 반환
txt.search(regExp); // 2
</script>
즉, 정규표현식을 사용할 때는
search()를 사용하고 그 외에서는indexOf()를 사용하자.
String.prototype.slice()
str.slice(beginIndex[, endIndex])String.prototype.slice()는 문자열 일부를 추출해서 새로운 문자열을 반환한다.
매개변수로 beginIndex와 생략할 수 있는 endIndex가 있다.
-
beginIndex: 추출의 시작점이0에서 부터인 인덱스를 의미한다.beginIndex가 음수라면문자열의 전체길이 + beginIndex로 계산이 된다. 만약문자열의 전체길이와 같거나 크다면 빈 문자열을 반환한다. -
endIndex:0부터인 추출의 종료점을 의미한다. 값이 음수라면문자열의 전체길이 + endIndex로 계산이 된다. 생략할 경우 문자열의 마지막 인덱스까지 추출한다.
쉽게 생각하자면 slice(a, b)일 때 문자열의 인덱스 a부터 인덱스 b의 '이전'까지를 '새로운 문자열'로 반환한다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 인덱스 0부터 인덱스 3 이전까지의 문자열을 추출
txt.slice(0,3) // "ABC"
// endIndex를 생략했기 때문에 문자열의 마지막 인덱스까지 추출
txt.slice(2) // "CDEFGHIJKLMNABC"
// 문자열의 인덱스와 같거나 크다면 빈 문자열을 반환한다.
txt.slice(17) // ''
txt.slice(18) // ''
// 매개변수 beginIndex가 음수일 경우
// 전체 문자열의 인덱스(17) + beginIndex(-2) = 15번째 인덱스부터 끝까지(endIndex 생략) 추출
txt.slice(-2); // "BC"
// 전체 문자열의 인덱스(17) + beginIndex(-2) = 5번째 인덱스부터 15번째 인덱스의 이전까지 추출
txt.slice(5, -2); // "FGHIJKLMNA"
</script>이 메서드에서 중요한 것은 '새로운 문자열'을 반환한다는 것이다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
txt.slice(2,5) // "CDE" 반환
txt.slice(7,-4) // "HIJKLM" 반환
</script>
만약 추출된 값을 사용하고 싶을 때는 변수에 할당하여 사용하면 된다.
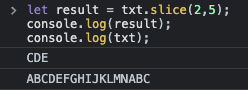
<script>
let txt = "ABCDEFGHIJKLMNABC";
let result1 = txt.slice(2,5);
let result2 = txt.slice(7,-4)
console.log(result1); // "CDE"
console.log(result2); // "HIJKLM"
console.log(txt); // 원본 문자열에는 변화가 없다.
</script>
String.prototype.substring()
str.substring(indexStart[, indexEnd])slice() 처럼 시작 인덱스로 부터 종료 인덱스 전 까지 문자열의 부분 문자열을 반환하는 메서드이다.
매개변수로는 indexStart와 생략할 수 있는 indexEnd가 있다.
-
indexStart: 반환문자열의 시작 인덱스를 의미한다. 만약indexEnd와 값이 같으면 빈 문자열''을 반환하고ìndexStart값이indexEnd보다 크면indexStart와indexEnd를 바꾼 것처럼 동작한다. -
indexEnd: 반환문자열의 마지막 인덱스이며 생략할 경우 문자열의 끝까지 추출한다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 인덱스 5번째부터 7번째 이전까지 추출
txt.substring(5,7); // 'FG'
// indexStart와 indexEnd의 값이 같을 때, 빈 문자열 ''을 반환한다.
txt.substring(17,17); // ''
// ìndexStart가 indexEnd보다 크면 두 값을 바꾼 것처럼 동작한다.
// indexStart가 10, indexEnd가 14일 때의 반환값과 같음
txt.substring(14,10); // 'KLMN'
// indexEnd를 생략한 경우 문자열의 끝까지 추출한다.
txt.substring(12); // 'MNABC'
</script>매개변수에 들어가는 인자(arguments)가 음수나 NaN일 경우 0으로 처리되며, 문자열의 length보다 큰 값일 경우 문자열의 length로 처리가 된다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 인수가 음수이거나 NaN일 경우 0으로 처리된다.
txt.substring(-1); // 'ABCDEFGHIJKLMNABC'
txt.substring(NaN); // 'ABCDEFGHIJKLMNABC'
// 인수가 문자열의 length보다 큰 값일 경우 문자열의 length로 처리된다.
txt.substring(100); // ''
</script>String.prototype.substr() 🚫
String.prototype.substr()은 Deprecated가 되었기 때문에 사용하지 않는 것을 권장한다.


이 메서드는 문자열에서 특정 위치에서 시작하여 특정 문자 수 만큼의 문자들을 반환한다.
String.prototype.substring()와 String.prototype.slice()와 비슷한 기능의 메서드이다.
str.substr(start[, length])매개변수는 비슷한 메서드와 비슷하게 start와 length가 있다.
-
start: 추출하고자 하는 문자들의 시작위치를 가리키며,음수일 경우문자열의 length + start값이 된다. 즉역순으로 된다는 의미이다. -
length: 추출할 문자들의총 숫자을 가리키는 매개변수.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 인덱스 1부터 2개를 추출한다.
txt.substr(1,2); // 'BC'
// 음수일 경우 start 인수의 경우 '문자열의 length + start'으로 계산이 된다.
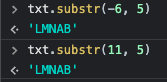
// 즉 인수 start의 값은 17 + (-6)로 11이 된다. 그래서 결과적으로 (11, 5)가 된다.
txt.substr(-6, 5); // 'LMNAB'
</script>
String.prototype.replace()
String.prototype.replace()는 어떤 패턴에 일치하는 일부 또는 모든 부분이 교체된 새로운 문자열을 반환하는 메서드이다.
var newStr = str.replace(regexp|substr, newSubstr|function)매개변수로서 첫번째 regexp나 substr, 두번째 newSubstr나 function을 사용할 수 있다.
-
regexp이나substr:regexp는 정규표현식을 가리키며,substr는 '변경할 대상 문자열'을 가리키는 매개변수이다. -
newSubstr:newSubstr는 첫번째 매개변수에서 정해진 문자열을 어떤 문자열으로 변경할 것인가에 대한 매개변수이다.
function은 다루지 않겠다. 자주 사용하는 매개변수가 아닌 것 같다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 문자열 내 'ABC'를 'HELLO'로 치환한다.
txt.replace("ABC", "HELLO"); // 'HELLODEFGHIJKLMNABC'
</script>하지만 결과값은 첫번째 ABC만 치환이 되어 HELLODEFGHIJKLMNABC가 반환되었다.
String.prototype.replace()는 '첫 번째 문자열만 치환'이 된다. 만약 모두 변경하고 싶다면 매개변수인 regexp을 사용하거나 String.prototype.replaceAll() 메서드를 사용하면 된다.
정규표현식 매개변수 'regexp'를 사용했을 때
<script>
let txt = "ABCDEFGHIJKLMNABC";
// '/g'는 문자열 'ABC'를 모두 포함하는 정규표현식이다.
let regexp = /ABC/g;
txt.replace(regexp, 'HELLO'); // 'HELLODEFGHIJKLMNHELLO'
</script>String.prototype.replaceAll()
위의 String.prototype.replace()와 비슷하게 설정한 문자열을 치환해주는 메서드이다.
String.prototype.replaceAll()은 해당하는 문자열 '모두'를 치환한다.
replaceAll(regexp|substr, newSubstr)매개변수 또한 String.prototype.replace()와 비슷하다.
-
regexp나substr:regexp는 정규표현식을 의미하며 반드시 전역을 나타내는 표현식인/g가 포함이 된 값이여야한다.substr은 '변경할 대상 문자열'을 의미한다. -
newSubstr: 변경할 대상 문자열을 어떤 문자열로 치환할지 값을 정하는 매개변수이다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// '/g'는 문자열 'ABC'를 모두 포함하는 정규표현식이다.
let regexpERR = /ABC/;
let regexpOK = /ABC/g;
// 모든 "ABC"를 "HELLO"로 치환한다.
txt.replaceAll("ABC", "HELLO") // 'HELLODEFGHIJKLMNHELLO'
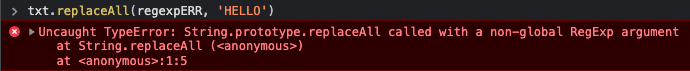
// Uncaught TypeError : 전역 정규표현식 인자가 아니라는 에러 발생(아래 이미지 참고)
txt.replaceAll(regexpERR, 'HELLO');
// 올바른 정규표현식(/g 포함) 사용
txt.replaceAll(regexpOK, 'HELLO'); // 'HELLODEFGHIJKLMNHELLO'
</script>
String.prototype.includes()
str.includes(searchString[, position])String.prototype.includes()는 하나의 문자열이 문자열에 포함되어 있는지를 확인하고, 결과를 찾을 경우 true 또는 찾지 못할 경우 false 로 반환하는 메서드이다.
매개변수는 searchString과 생략가능한 position을 가진다.
-
searchString: 문자열 내에서 찾을 문자열을 의미하는 매개변수이다. -
position: 생략가능한 매개변수로searchString를 찾기 시작할 위치(인덱스)를 의미하는 매개변수이다. 생략 시 기본값은0이다.
<script>
let txt = "ABCDEFGHIJKLMNABC";
// 결과값은 불리언 값으로 반환한다.
txt.includes("EF"); // true
txt.includes("Z"); // false
// 찾기 시작할 위치를 정해주는 매개변수 position 설정
txt.includes("J", "5"); // true
// 찾을 문자열 "J"가 인덱스 9번째에 있어 10번째에서는 검색이 되지 않아 'false'를 반환한다.
txt.includes("J", "10"); // false
</script>String.prototype.toUpperCase()
str.toUpperCase()문자열을 모두 대문자(Uppercase)로 변환하는 메서드이다. 종종 사용할 수 있으니 알아두면 좋다.
<script>
let txt = 'abcdefghijklmnabc';
txt.toUpperCase(); // 'ABCDEFGHIJKMNABC'
</script>String.prototype.toLowerCase()
str.toLowerCase()문자열을 모두 소문자(Lowercase)로 변환하는 메서드이다. 종종 사용할 수 있으니 알아두면 좋다.
<script>
let txt = 'ABCDEFGHIJKMNABC';
txt.toLowerCase(); // 'abcdefghijklmnabc'
</script>정리를 마치며 ⛳️
역시 메서드의 세계는 방대하다.
MDN에는 이것보다 2배많은 메서드가 있다. 물론 Deprecated된 메서드도 있지만..
하지만 이번 정리는 강의시간에서 직접 사용해본 것들만 정리를 했다.
물론 실무적으로 가장 많이 사용하는 메서드를 위주로 알려주셨으니 이것만 알아도 무방하다고 하셨다.
만약 실무나 모르면 무조건 구글링이 있으니 걱정은 하지 않는다!
잊지말자! 구글링은 개발자와 땔 수 없는 친구이다! 🔥
