
원시형 타입(Primitive type)을 넘어서 드디어 Object 타입으로 왔다.
Object 타입
Object 타입은 객체 타입으로 원시형 타입과 다르게 객체형은 다양한 데이터를 담을 수가 있다.
객체는 아래의 코드처럼 key : value를 한쌍으로 가지는 속성을 뜻하는 property를 가진다.
<script>
// 다양한 데이터들을 넣을 수 있는 객체형
let obj = {
name : 'hyunwoo', // 문자열 타입
age : 29, // 숫자 타입
study : true, // 불리언 타입
stack : ["HTML", "CSS", "JS", "React"] // 배열 등등..
}
</script>객체는 두 가지 방법으로 선언이 가능한데, '생성자를 통한 선언'과 '객체 리터럴 방식'이 있다.
<script>
let obj1 = new Object(); // 생성자를 통한 선언
let obj2 = {}; // 객체 리터럴 방식
</script>이 두두가 중에 보통은 2가지 중에서 '객체 리터럴 방식'을 많이 사용한다.
Property에서 value로 함수가 들어가면?
Object의 property에는 다양한 데이터 타입의 value가 들어갈 수 있다고 했다.
이 value에 아래처럼 함수를 넣는다면?
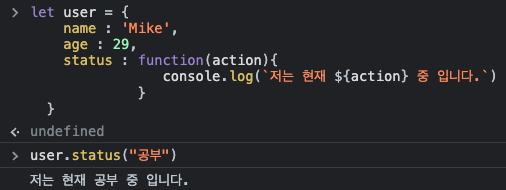
<script>
let user = {
name : 'Mike',
age : 29,
status : function(action){
console.log(`저는 현재 ${action} 중 입니다.`)
}
}
</script>value의 함수를 넣었는데 함수 호출은 어떻게 할까?
<script>
user.status("공부") // "저는 현재 공부 중 입니다."
</script>위처럼 함수를 호출하여 실행했을 때 결과를 아래처럼 출력된다.

우리는 이 형태를 어디선가 사용해본 경험이 있다.
<script>
console.log("hello world!")
</script>바로 이것이다.
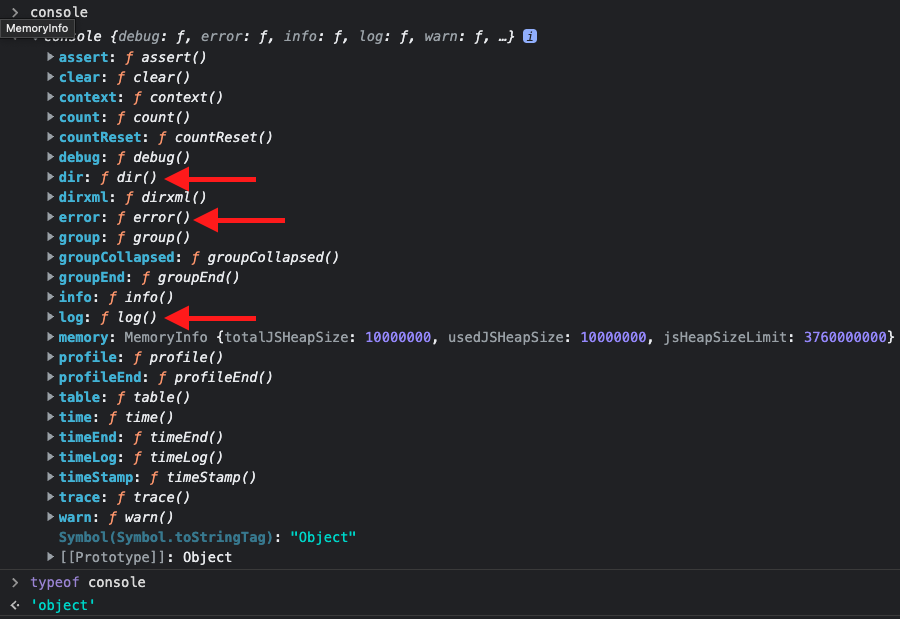
console이 object이고 log는 property의 key이다.
console을 typeof를 통해 출력해보면 object이라고 나온다.

그리고 가지고 있는 많은 property가 있는데 이 모두의 value가 거의 모두 함수로 되어있다.
이것을 key의 value가 함수일 때를 메서드라고 한다.
Object의 value에 접근하는 방법
object에 다양한 데이터 타입이 들어갈 수 있다고 했으니 이제 데이터를 추출해서 사용할 수 있어야한다.
그래서 이제 object의 value에 접근하는 방법을 알아보자!
<script>
let me = {
name : 'hyunwoo',
age : 29,
todayStudy : true,
stack : ["HTML", "CSS", "JS", "React"],
education : {초등학교 : A초등학교, 중학교 : B중학교, 고등학교 : C고등학교, };
}
</script>object에서 수많은 데이터가 들어갈 수 있는데 값에는 어떻게 접근할 수 있을까?
우선 2가지 방법으로 접근할 수 있다.
점 표기법과 괄호 표기법으로 접근할 수 있다.
- 점 표기법 : 말 그대로
.을 사용하여 값에 접근하는 것이다.
<script>
// 1. 점 표기법
me.name // 'hyunwoo'
me.age // 29
me.todayStudy // true
me.education.초등학교 // A초등학교
</script>- 괄호 표기법 : 말 그대로 대괄호
[]를 사용하여 값에 접근하는 것이다. 반드시 대괄호 안에는 문자열 형태의 값이 들어가야한다.
<script>
// 2. 괄호 표기법
me['name'] // 'hyunwoo'
me['age'] // 29
me['todayStudy'] // true
me['education']['초등학교'] // A초등학교
</script>데이터에 접근할 수 있으니 삭제도 할 수 있어야 하는데 delete 연산자를 사용해서 property를 삭제할 수 있다.
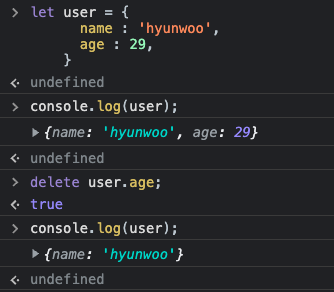
<script>
let user = {
name : 'hyunwoo',
age : 29,
}
console.log(user); // {name:'hyunwoo', age:29}
delete user.age;
console.log(user); // {name:'hyunwoo', age:29}
</script>
위의 이미지를 보면 property인 key : age와 age의 value가 삭제되어 {name : 'hyunwoo'}만 남은 채로 출력된다.
Object 메서드
다른 타입과 마찬가지로 object에서 사용할 수 있는 메서드가 있다.
Object.keys
Object.keys 메서드는 객체의 key만 담은 배열을 반환한다.
<script>
let me = {
name : 'hyunwoo',
age : 29,
education : '대졸'
}
Object.keys(me) // ['name', 'age', 'education']
</script>Object.values
Object.values 메서드는 객체의 value만 담은 배열을 반환한다.
<script>
let me = {
name : 'hyunwoo',
age : 29,
education : '대졸'
}
Object.values(me) // ['hyunwoo', 29, '대졸']
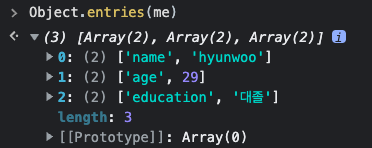
</script>Object.entries
Object.entries 메서드는 객체의 [key : value]을 하나의 요소로 하여 배열로 반환한다.
<script>
let me = {
name : 'hyunwoo',
age : 29,
education : '대졸'
}
Object.entries(me) // [Array(2), Array(2), Array(2)]
</script>
이 메서드들은 '배열'을 반환하기 때문에 주로 배열의 메서드와 함께 데이터를 순회하거나 추출할 때 자주 사용된다.
정리를 마치며 ⛳️
객체는 아무래도 활용하는 빈도가 많아서 강의 내용이 많을 줄 알았는데 생각보다 별로 없어서 뭔가 허전하다.
막상 강의 시간에 한 코드의 양을 살펴보면 다음에 정리할 '배열'이 가장 많아서 걱정이 되기도 한다.
하지만 내가 그나마 사용해봤던 메서드들이 배열에 있기 때문에 어려운 난이도는 아닐 것 같다!
근데 시간이 지날 수록 확실히 강의의 전체적인 내용에서 조금 밀리기 시작한다... 😱
조금씩 놓치는 것도 있는 것 같아 스스로 찾아서 공부하는 습관이 앞으로 더 중요해질 것 같다..
진짜 자바스크립트 공부가 괜히 어렵다는게 아니구나 🤔
