
드디어 가장 중요한 Array를 알아보자!
Array(배열)이란?
배열 Array은 객체Object와 다르게 key를 가지지 않고 데이터 요소의 '순서'를 가지는 자료구조이다.
배열은 아무래도 많은 데이터를 저장할 수 있다는 장점이 있어서 그런지 자바스크립트에서 사용 빈도가 매우 높은 가장 기본적인 자료구조라고 한다.
그렇기 때문에 확실하게 배우는 것이 좋다고 생각해서 자세하게 한 번 알아보도록 하자! 🔎
Array의 기본 형태
배열은 대괄호[]를 이용하여 데이터를 나열할 수 있다. 여기서 데이터로 들어간 것들은 "요소Element"라고 하는데 요소의 데이터 타입으로는 '모든 데이터 타입'을 나열할 수 있다.
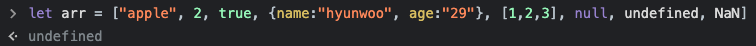
아래 변수 arr에 담은 데이터 타입은 앞 게시물에서 정리한 모든 데이터 타입이다.
<script>
let arr = ["apple", 2, true, {name:"hyunwoo", age:"29"}, [1,2,3], null, undefined, NaN]
</script>
모든 데이터 타입을 담을 수 있기 때문에 에러도 없다.
Array의 선언
배열을 선언하는데는 2가지 방식이 있다.
1. 생성자 함수Array()를 통한 선언 방법
2. 배열 리터럴[]를 통한 선언
<script>
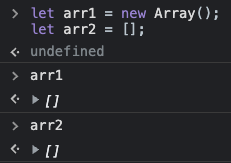
let arr1 = new Array(); // 생성자 함수를 통한 선언
let arr2 = []; // 배열 리터럴을 통한 선언
</script>
보통은 2번째인 배열 리터럴방법을 많이 사용한다. 이 방법을 사용하면 아래처럼 초기 배열의 요소를 설정 가능하다.
<script>
let arr = [1, 2, 3, 4];
</script>Array의 요소 데이터 접근
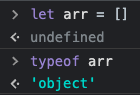
우선 객체의 타입을 한번 보도록 하자.

배열의 데이터 타입은 Object로 출력이 되는데 그 이유는 콘솔을 통해 보면 알 수 있다.

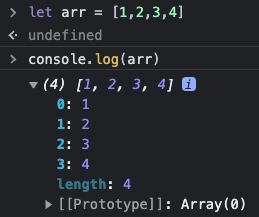
요소가 있는 배열을 콘솔창에서 확인한 결과이다.
객체처럼 key:value의 형태로 데이터가 출력이 되고 있다.
하지만 key처럼 보이는 것은 객체에서 사용되는 key가 아닌 배열 안의 요소의 index이다.
이 배열의 index를 통해 요소에 접근이 가능하다.
<script>
let arr = [1, 2, 3, 4];
// 대괄호 표기법으로 접근
arr[0]; // 1
arr[1]; // 2
arr[2]; // 3
arr[3]; // 4
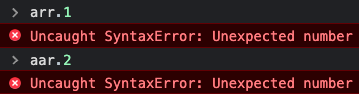
// 점 표기법으로는 에러가 발생한다.
arr.0; // Uncaught SyntaxError : Unexpected number
</script>배열은 대괄호 표기법으로 출력이 가능한데 데이터 타입이 객체인데 점 표기법으로도 되지 않을까 했지만 에러가 발생한다.

왜냐하면 객체에서의 key는 '숫자 타입'이 될 수 없기 때문이다. 만약 숫자 타입의 배열의 index/객체의 key를 통해 접근하고 싶다면 위의 코드처럼 []를 통해 접근할 수 있다.
Array의 속성과 메서드 ⭐️
배열은 자바스크립트에서 가장 많이 사용하는 만큼 다양한 메서드가 있다.
메서드를 공부하는데 포인트는 "메서드의 기능"도 있지만 "원본 배열의 변화"이다.
그래서 메서드마다 원본 배열에 영향을 주는 것은 🔄 표기를 할 것이다.
Array.length
배열의 길이(요소의 개수)를 반환하는 속성이다.
Array.length자주 사용하기 때문에 알아두는 것을 권장한다.
<script>
let arr = [1, 2, 3, 4];
arr.length; // 4
</script>Array.prototype.push() 🔄
Array.prototype.push()는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환하는 메서드이다.
arr.push(element1[, ...[, elementN]])매개변수로는 "추가할 요소의 데이터 값"을 넣으면 된다.
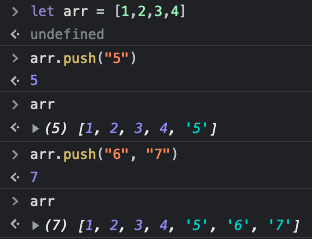
<script>
let arr = [1, 2, 3, 4]
// 새로운 요소 하나 추가
arr.push("5");
console.log(arr) // [1, 2, 3, 4, "5"]
// 새로운 요소 하나 이상 추가
arr.push("6","7");
console.log(arr) // [1, 2, 3, 4, "5", "6", "7"]
</script>
push()의 핵심 포인트는 배열의 끝에 하나 이상의 요소를 추가하는 것과 원본 배열에 영향을 준다는 것이다.
위의 코드에서 확인해보면 배열의 가장 맨 뒤에 추가하는 것을 볼 수 있다.
그리고 메서드를 사용한 후 원본 배열에 요소를 추가하기 때문에 원본 배열에 변화를 준다.

Array.prototype.pop() 🔄
Array.prototype.pop()은 열에서 마지막 요소를 제거하는 메서드이다.
arr.pop()메서드를 사용할 때 매개변수는 필요가 없다.
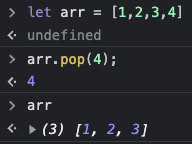
<script>
let arr = [1, 2, 3, 4]
// 가장 마지막 요소의 삭제
arr.pop(4);
console.log(arr) // [1, 2, 3]
</script>
메서드를 사용 후 기존의 배열의 길이를 반환하며, 원본 배열을 확인했을 때 요소가 제거된 것이 반영되는 것을 볼 수 있다.
Array.prototype.unshift() 🔄
Array.prototype.unshift()는 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환하는 메서드이다.
arr.unshift([...elementN])매개변수로는 "추가할 요소"를 하나 이상 넣으면 된다. 메서드의 사용 예시를 보자.
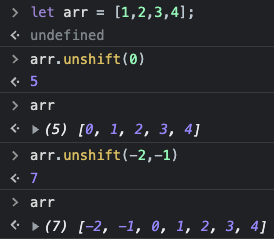
<script>
let arr = [1,2,3,4];
// 배열의 가장 앞에 요소를 하나 추가
arr.unshift(0);
console.log(arr) // [0, 1, 2, 3, 4]
// 배열의 가장 앞에 요소를 하나 이상 추가
arr.unshift(-2,-1)
console.log(arr) // [-2, -1, 0, 1, 2, 3, 4]
</script>
그리고 원본 배열이 바뀌는 것을 볼 수 있다.
Array.prototype.shift() 🔄
Array.prototype.shift()는 배열의 맨 앞의 요소를 제거하고 남은 요소들의 index를 앞으로 밀어서 반환한다.
arr.shift()메서드를 사용할 때 매개변수는 필요가 없다.
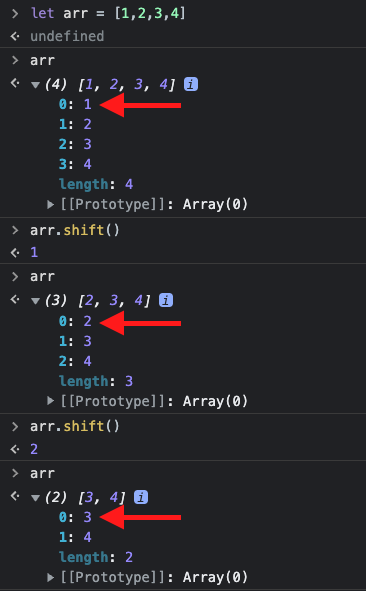
<script>
let arr = [1,2,3,4];
// 맨 앞의 요소를 삭제, 아래의 이미지의 index를 확인해보자
arr.shift();
console.log(arr) // [2,3,4]
arr.shift();
console.log(arr) // [3,4]
</script>
위의 이미지를 보면 index가 unshift()를 호출할 때마다 값이 바뀌는 것을 볼 수 있다.
또한 원본 배열이 바뀌고 있는 것도 볼 수 있다.
위의 메서드에서 볼 수 있는 '자료구조'
위의 메서드에서 볼 수 있는 자료구조가 있다. 이것은 '자바스크립트 알고리즘과 자료구조'에서 볼 수 있는 용어들인데 알아두면 좋은 것 같다.
나는 자바스크립트를 이전에 공부하면서 알고리즘과 자료구조를 공부하지 않아서 모르기 때문에 정리해보려고 한다.
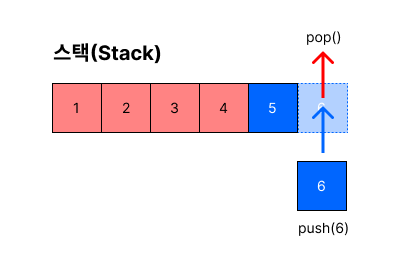
스택(Stack)
스택Stack는 데이터를 쌓아올린 자료구조이며, 순서가 있는 컬렉션을 저장하는 데 사용하는 자료구조이다.

가장 큰 특징으로 가장 마지막에 들어오는 것이 먼저 나가는 '후입선출'(LIFO, Last In First Out)의 구조이다.
쉽게 생각하면 "가장 위에 있는 종이컵이 먼저 사용되는 것"을 생각하면 된다.
배열로 치면 push()로 요소로 마지막 index에 추가 후 pop()으로 맨 마지막 요소를 삭제하는 것이다.
스택Stack는 무조건 맨 마지막에 추가된 요소에만 접근이 가능하다.
그렇기 때문에 맨 마지막에 들어온 요소가 맨 처음으로 나가는 자료구조임을 명심하자.
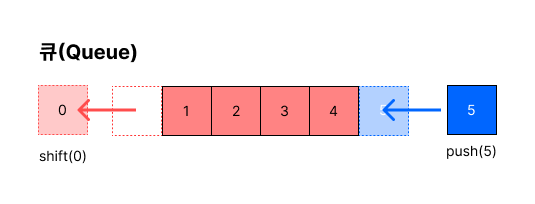
큐(Queue)
큐Queue는 배열을 사용해 만들 수 있는 대표적인 자료구조로, 순서가 있는 컬렉션을 저장하는 데 사용한다.
특징으로는 스택와 다르게 먼저 들어오는 것이 가장 먼저 나가는 선입선출의 구조이다.

쉽게 생각하자면 '카페이서 먼저 주문한 고객이 음료를 받고 먼저 나가는 것'이라고 생각하면 이해가 쉬울 것 같다.
배열에서는 push()로 요소를 배열의 가장 마지막에 추가하고 shift()로 배열의 맨 처음의 요소를 제거하는 것이다.
처음 보면 헷갈리겠지만 명확한 차이가 있어서 금방 이해할 것이다.
정리를 마치며 ⛳️
드디어 배열에 들어와서 데이터 타입을 배우는데 너무 재밌게 정리를 하고 있다.
배열의 메서드가 개인적으로 어렵지만 가장 재미있는 것 같다.
거기다 처음 "자료구조"라는 것을 이번에 처음 봤는데 흥미로운 정보였던 것 같다.
물론 나도 헷갈려서 계속해서 검색해보고 쉽게 이해하려고 쉬운 예시가 있는 정보를 찾고 오랜만에 공부한 느낌이 든다.
다음 게시물도 배열의 메서드인데 또 재밌게 정리해보도록 하겠다! 🔥
자료구조 정보 참고 자료 :
