
오늘은 배열의 메서드 중 가장 핵심적으로 자주 사용하게 될 메서드 3개인
forEach, filter, map을 다룰 것이다.
강사님께서도 가장 많이 사용하는 메서드니 다른 메서드는 검색해서 사용하더라도 이 메서드들은 꼭 알아두라고 당부하셨다.
이 게시물도 마찬가지로 원본 배열에 영향이 간다면 🔄 표시를 할 것이다.
Array.prototype.forEach()
Array.prototype.forEach()는 주어진 함수(콜백 함수)를 각 요소에 대해 실행하는 메서드이다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])매개변수로는 각 요소에 실행될 callback와 이 callback 함수에 들어갈 수 있는 매개변수 currentvalue과 생략이 가능한 index, array가 있고 thisArg가 있다.
callback: 각 요소에 실행될callback을 의미하는 매개변수이다.currentvalue: 각 요소를 하나의 매개변수로 가리키는 매개변수이다.index: 각 요소의index의 정보를 가지는 매개변수이다.array:forEach메서드를 호출하는 배열을 가리키는 변수이다. 자주 사용하지 않는다.
❓ 콜백 함수의 매개변수는 매개변수 명을 변경할 수 있다.
<script>
let arr = [1,2,3,4,5];
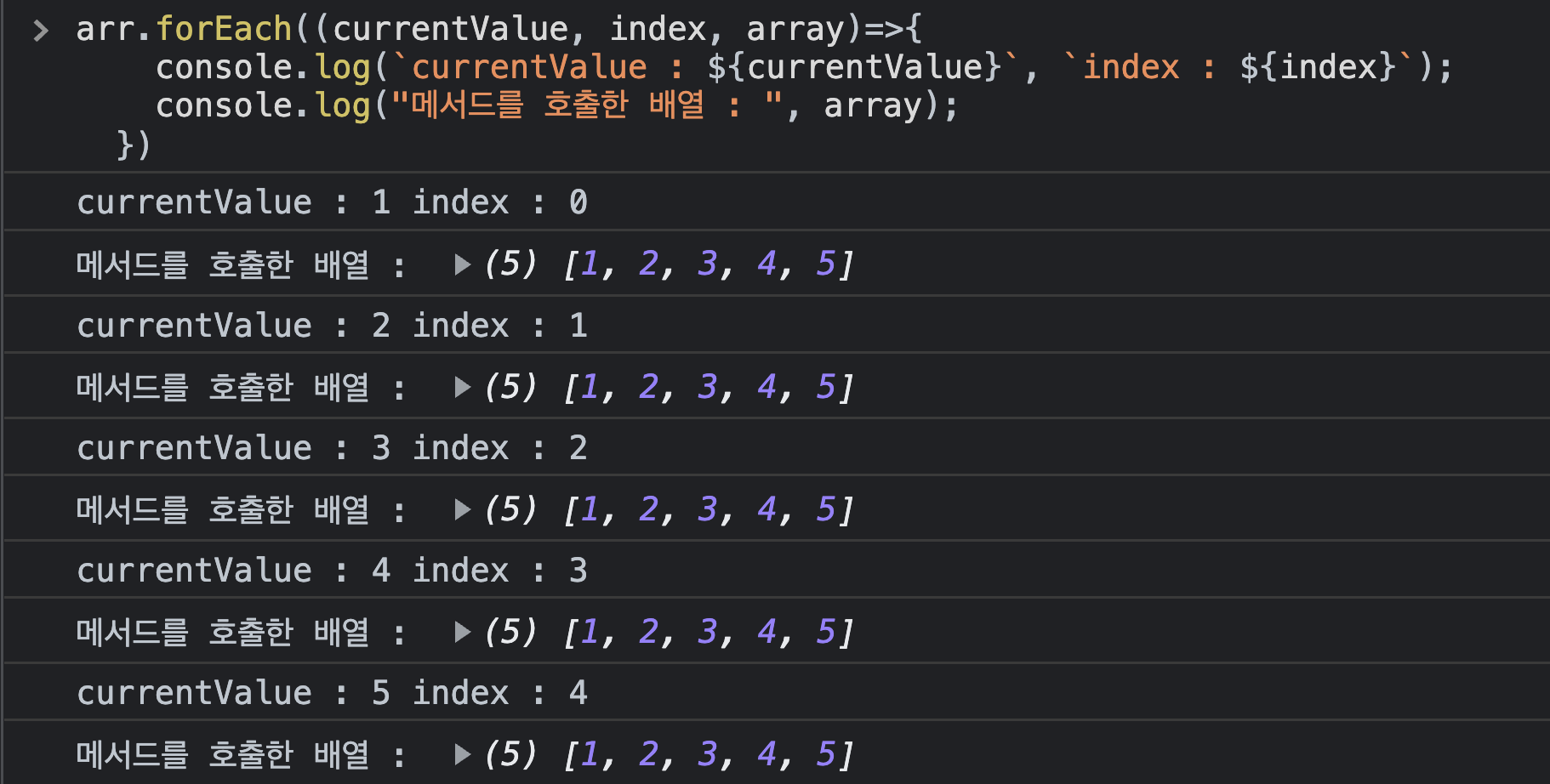
arr.forEach((currentValue, index, array)=>{
console.log(`currentValue : ${currentValue}`, `index : ${index}`);
console.log("메서드를 호출한 배열 : ", array);
})
</script>
각각의 요소마다 console.log()가 적용이 되었고, 메서드를 호출한 array를 출력하고 있는 것을 볼 수 있다.
forEach()는 중요한 점이 원본 배열을 변형하지 않고 메서드가 항상 반환하는 값이 undefined 이다. 그래서 메서드를 체이닝해서 사용할 수 없다.

매개변수 array를 사용하면 원본 배열 변형 가능하다. 🔄
메서드가 자체가 직접적으로 원본 배열을 변형하지 않지만 콜백함수의 매개변수인 array를 통해 변경할 원본 배열을 변형할 수 있다.

array를 사용해서 원본 배열이 변형할 것을 알 수 있다.
for문을 forEach()로 변환하기 ⭐️
forEach는 각 요소마다 함수를 실행하는 메서드이다. 이것은 요소를 반복하여 연산하는 for문과 비슷하다. 그렇기 때문에 for문을 forEach()로 변환이 가능하다.
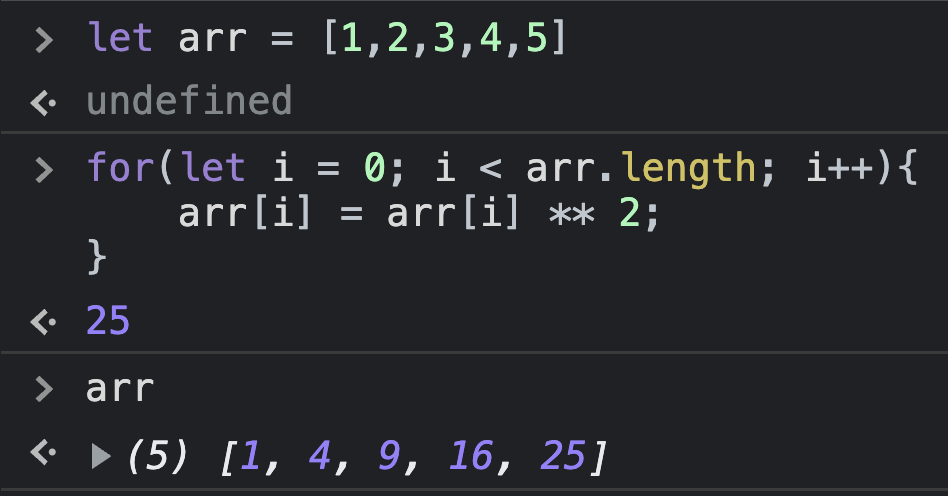
우선 for문의 예제를 만들어보도록 하자.
아래의 for문은 각 요소를 변수 i를 통해 실행문을 반복한다.
<script>
let arr = [1,2,3,4,5]
for(let i = 0; i < arr.length; i++){
arr[i] = arr[i] ** 2;
}
console.log(arr); // [1,4,9,16,25]
</script>
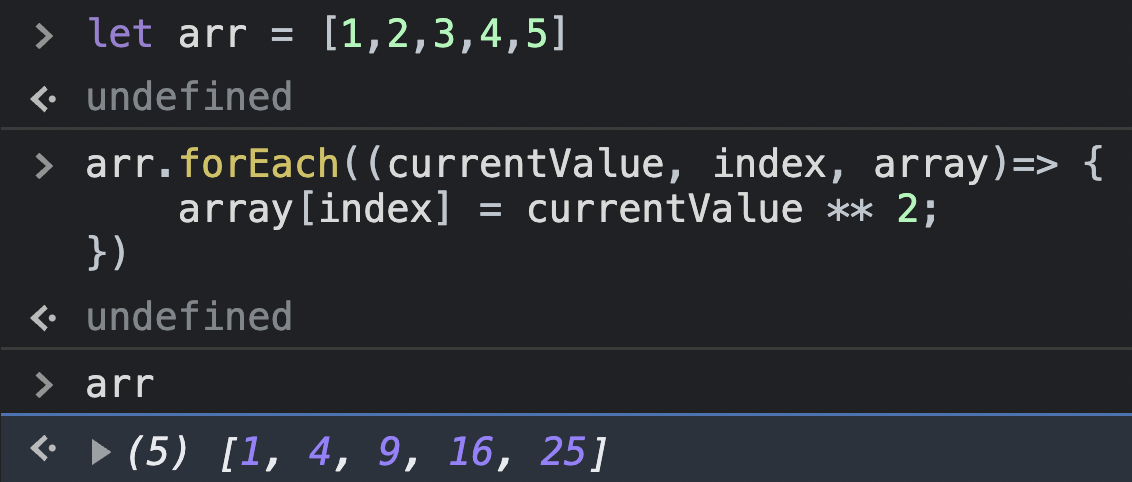
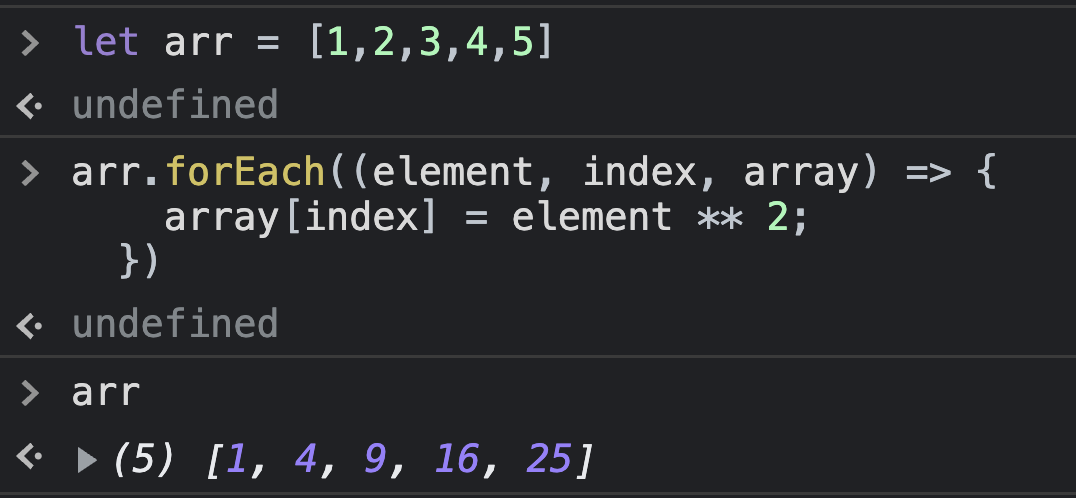
이것을 forEach()로 변환하면 아래처럼 작성할 수 있다.
<script>
let arr = [1,2,3,4,5]
arr.forEach((element, index, array) => {
array[index] = element ** 2;
})
console.log(arr); // [1,4,9,16,25]
</script>
Array.prototype.filter()
Array.prototype.filter()는 주어진 함수의 테스트를 통과하는 요소(조건에 true를 반환하는 요소)만을 반환하여 새로운 배열로 생성하는 메서드이다.
말그대로 우리가 쇼핑몰에 들어갔을 때 옵션을 선택해서 보고 싶은 상품만 보는 기능을 가능하게 해주는 메서드라고 생각하면 이해가 쉽다.
arr.filter(callback(element[, index[, array]])[, thisArg])이 메서드가 사용하는 매개변수는 위에서 봤던 forEach와 같다.
callback: 각 요소를 테스트하는 콜백함수를 가리키는 매개변수이다. 이 콜백함수의 매개변수로currentValue,index,array,thisArg가 있다.currentValue: 콜백 함수를 실행할 각 요소를 가리키는 매개변수이다.index: 각 요소의 인덱스를 가리키는 매개변수이다.array: 해당 콜백 함수를 호출하는 배열을 가리키는 매개변수이다.thisArg: 콜백 함수를 실행할 때this가 되는 값을 설정하는 매개변수이다.
❓ 콜백 함수의 매개변수는 매개변수 명을 변경할 수 있다.
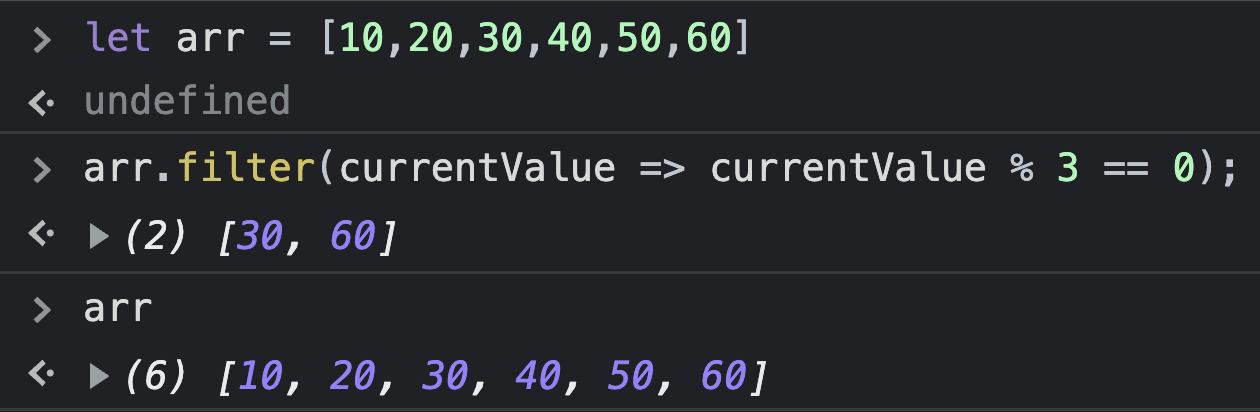
우선 원본 배열에 영향을 주는지 먼저 살펴보도록 하자.
<script>
let arr = [10,20,30,40,50,60]
// 순회하는 요소 중 3의 배수만을 추출하는 filter()
arr.filter(currentValue => currentValue % 3 == 0); // [30,60]
// 원본 배열은 변하지 않는다.
console.log(arr); // [10,20,30,40,50,60]
</script>
filter()를 사용하면 줄에서는 추출한 데이터를 반환할 수 있지만 원본 배열은 변하지 않는 것을 확인할 수 있다.
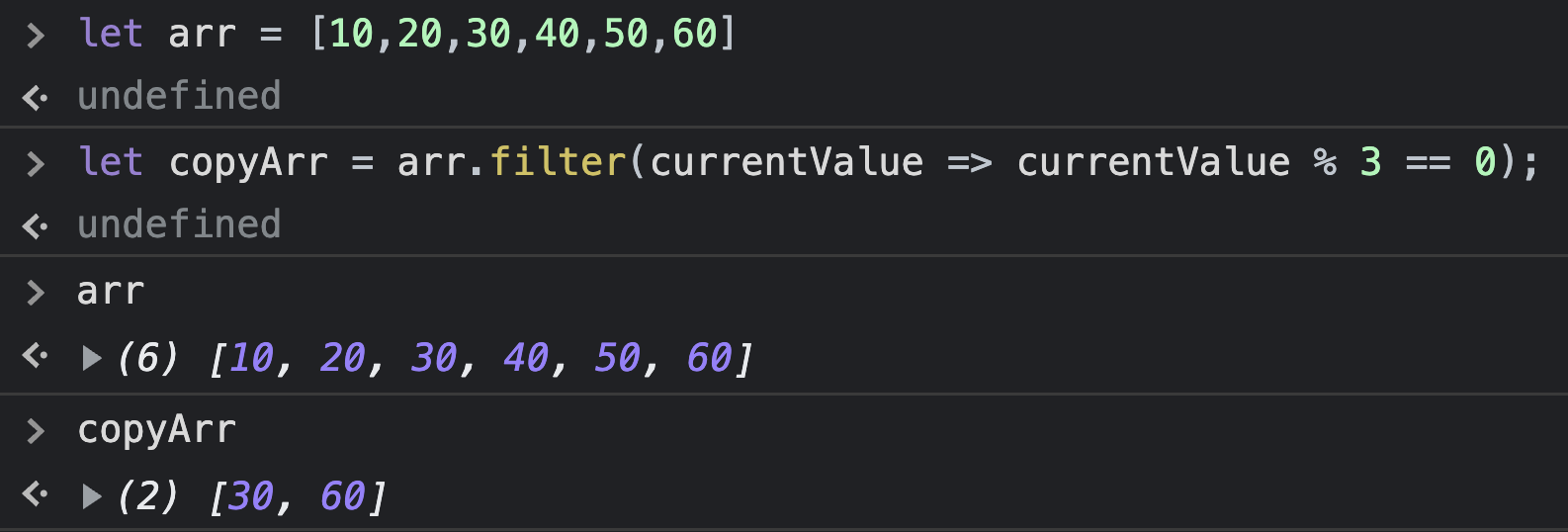
만약 추출한 데이터를 사용하고 싶다면 아래처럼 변수에 할당을 해서 사용할 수 있다.
<script>
let arr = [10,20,30,40,50,60]
// 순회하는 요소 중 3의 배수만을 추출하는 filter()
arr.filter(currentValue => currentValue % 3 == 0);
// 원본 배열은 변하지 않는다.
console.log(arr); // [10,20,30,40,50,60]
// 변수 copyArr에 저장한
console.log(copyArr); // [30, 60]
</script>
실무에서는 보통 조건에 맞는 데이터를 뽑아내는데 사용한다고 한다.
아래의 배열 안에 객체가 있는 형태의 데이터는 아직 정리하지 않는 fetch와 Promise에서 자주 사용하는 데이터 포멧인 JSON이다.
이 JSON을 한번 filter를 통해 데이터를 추출해보도록 하자.
<script>
// 데이터를 모아둘 번수 userData
const userData = [
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
"name": "Ervin Howell",
"username": "Antonette",
"email": "Shanna@melissa.tv",
"address": {
"street": "Victor Plains",
"suite": "Suite 879",
"city": "NewYork",
"zipcode": "90566-7771",
"geo": {
"lat": "-43.9509",
"lng": "-34.4618"
}
},
"phone": "010-692-6593 x09125",
"website": "anastasia.net",
"company": {
"name": "Deckow-Crist",
"catchPhrase": "Proactive didactic contingency",
"bs": "synergize scalable supply-chains"
}
},
{
"id": 3,
"name": "Clementine Bauch",
"username": "Samantha",
"email": "Nathan@yesenia.net",
"address": {
"street": "Douglas Extension",
"suite": "Suite 847",
"city": "NewYork", // 함수에서 true
"zipcode": "59590-4157",
"geo": {
"lat": "-68.6102",
"lng": "-47.0653"
}
},
"phone": "1-463-123-4447",
"website": "ramiro.info",
"company": {
"name": "Romaguera-Jacobson",
"catchPhrase": "Face to face bifurcated interface",
"bs": "e-enable strategic applications"
}
}
]
// filter 사용해서 주소 상의 도시가 "NewYork"이면 user의 정보를 새로운 요소로 반환
const newyork = userData.filter(user => user.address.city === "NewYork")
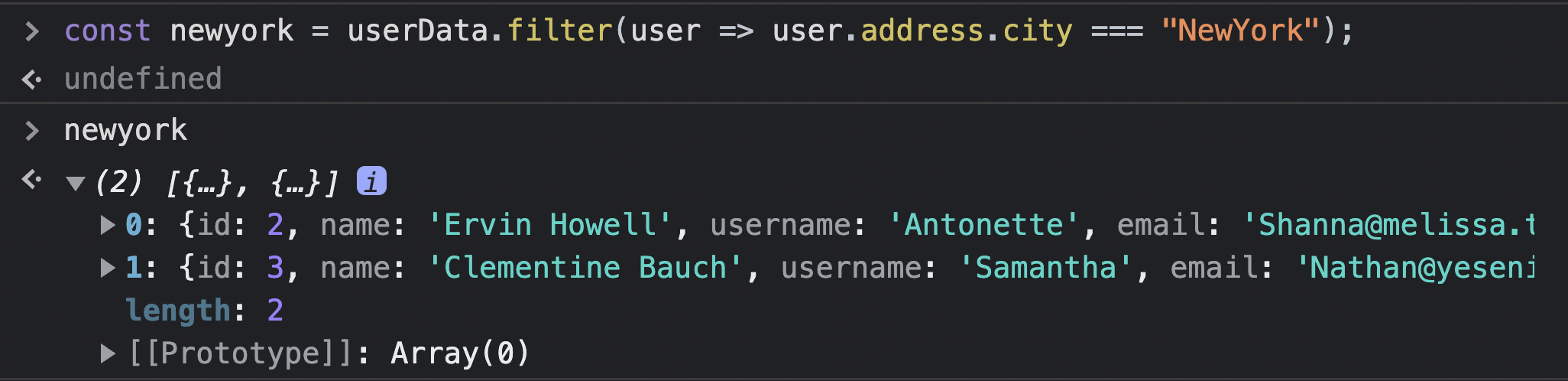
// filter로 추출된 데이터 확인
console.log(newyork) // [{...}, {...}], 아래 이미지 확인
</script>
위의 이미지를 확인해보면 객체의 key인 city의 value가 "NewYork"인 user는 2명인 것을 알 수 있다.
Array.prototype.map()
Array.prototype.map()은 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 메서드이다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])매개변수로는 forEach()와 filter()와 동일한 매개변수를 가지고 있다.
callback: 각 요소에 대해 실행하는 콜백함수를 가리키는 매개변수이다. 이 콜백함수의 매개변수로currentValue,index,array,thisArg가 있다.currentValue: 콜백 함수를 실행할 각 요소를 가리키는 매개변수이다.index: 각 요소의 인덱스를 가리키는 매개변수이다.array:map()를 호출하는 배열을 가리키는 매개변수이다. 보통 자주 사용하지 않는다.thisArg: 콜백 함수를 실행할 때this가 되는 값을 설정하는 매개변수이다.
❓ 콜백 함수의 매개변수는 매개변수 명을 변경할 수 있다.
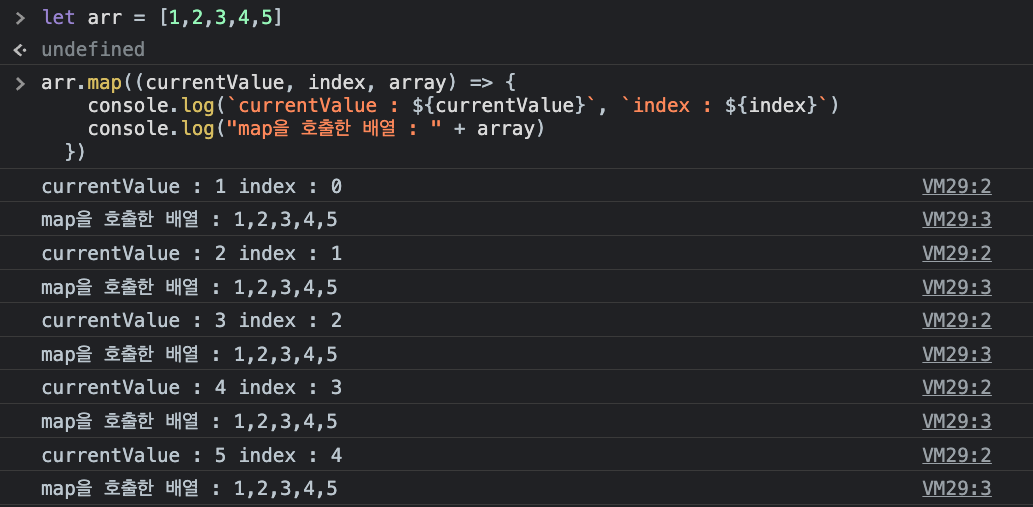
매개변수를 console.log()를 통해서 매개변수의 결과를 한번 살펴보도록 하자.
<script>
let arr = [1,2,3,4,5]
arr.map((currentValue, index, array) => {
console.log(`currentValue : ${currentValue}`, `index : ${index}`)
console.log("map을 호출한 배열 : " + array)
})
</script>
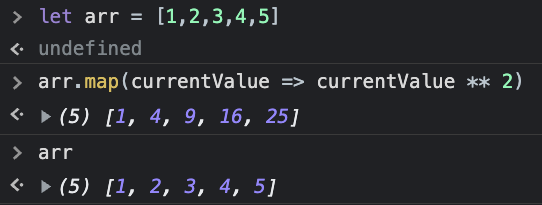
그럼 map()의 기능인 모든 요소에 함수를 실행하는 것과 새로운 배열을 반환하는 것을 보도록 하자.
<script>
let arr = [1,2,3,4,5]
// 각 요소의 제곱 값을 구한다.
arr.map((currentValue) => {
currentValue ** 2
}); // [1,4,9,16,25]
// 원본 배열에는 영향을 주지 않는다.
console.log(arr); // [1,2,3,4,5]
</script>
정리를 마치며 ⛳️
배열의 메서드의 정리가 끝났다.
배열의 메서드에서 가장 중요한 forEach(), filter(), map()을 정리를 했는데 filter와 map을 사용하는 것을 정말 열심히 해봐야겠다.
특히 filter()에서 JSON을 통해서 데이터를 불러오는게 아직은 헷갈리는게 많아서 많은 에러를 콘솔창에 띄우곤 했다..
개념은 이해했지만 사용에는 아직 미숙한 것 같아 연습을 더 해보고 게시글에 예제를 추가할 예정이다.
또한 다른 메서드도 잊을 수 있으니 전체적으로 한번 더 복습해야겠다! 🔥
