
오늘은 저번과 이어서 나머지 배열 메서드를 살펴보도록 하자.
이 게시물 또한 원본 배열에 영향을 주는 것이면 🔄 로 표기할 것이다.
Array.prototype.toString()
Array.prototype.toString()은 배열을 문자열 타입으로 변환하는 메서드이다. 원본에는 변화가 없다.
arr.toString()배열에서 대괄호를 따옴표 바꿔서 문자열로 만든다.
<script>
let arr = [1,2,3,4,5,6,7];
arr.toString(); // '1,2,3,4,5,6,7'
console.log(arr); // [1,2,3,4,5,6,7]
</script>
Array.prototype.join()
Array.prototype.join()의 요소들을 연결하여 하나의 문자열으로 만든다. 원본 배열에는 영향이 없다.
arr.join([separator])매개변수로는 "구분자"라는 뜻의 separator가 들어가는데 "어떤 문자로 각 요소를 구분할 것인지"에 대한 구분자를 의미한다.
<script>
let arr = [1,2,3,4,5,6,7];
// separator가 생략 시 쉼표로 구분하여 반환한다.
arr.join(); // '1,2,3,4,5,6,7'
// 빈 문자열의 경우 구분자 없이 모든 요소를 붙여서 반환한다.
arr.join(''); // '1234567'
// '-'를 사용하여 요소 간의 구분 후 문자열로 반환한다.
arr.join('-') // '1-2-3-4-5-6-7'
console.log(arr); // [1,2,3,4,5,6,7]
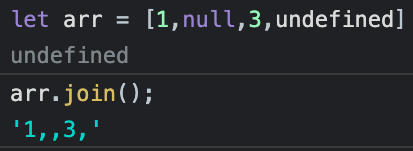
</script>여기서 만약 배열 내 요소 중 undefined나 null이 있을 경우에 join() 메서드를 사용하면 빈 문자열로 반환된다.
<script>
let arr = [1,null,3,undefined];
arr.join(); // '1,,3,'
</script>
Array.prototype.splice() 🔄
Array.prototype.splice()는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 원본 배열의 내용을 변경하는 메서드이다.
삭제를 할 경우 반환값을 '삭제한 요소의 배열'이 된다.
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])매개변수로 start, 생략할 수 있는 deleteCount와 item이 있다.
-
start: 요소의 삭제, 교체, 새 요소의 추가할 인덱스의 시작점을 의미하는 매개변수이다. 음수-n일 경우 원본 배열의 끝에서 부터n번째를 의미한다. -
deleteCount: 배열에서 제거할 요소의 수를 의미하는 매개변수이다. 생략하거나arr.length - start보다 큰 경우start부터 모든 뒤의 요소를 삭제한다.0일 경우 아무런 요소를 제거하지 않는다. -
item: 배열에 추가할 요소를 의미하는 매개변수이다. 생략 시join()은 삭제만 할 수 있게 된다.
매개변수를 바꿔가면서 변화를 살표보도록 하자.
- 요소 삭제할 때
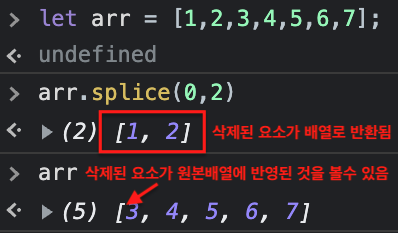
삭제를 시작할 start와 삭제한 개수인 deleteCount 매개변수를 사용하여 삭제를 하면 된다.
<script>
let arr = [1,2,3,4,5,6,7];
// 요소를 인덱스 0부터 2개를 삭제한다.
arr.splice(0,2); // [1,2]
console.log(arr); // [3,4,5,6,7]
// 매개변수 start가 음수 -n일때 배열 끝의 n번째를 deleteCount만큼 삭제한다.
arr.splice(-1, 1); // [7]
console.log(arr); // [3,4,5,6]
</script>
- 요소 추가할 때
배열에 요소를 추가하는데 우리는 다른 메서드들을 알고 있다. 바로 push()와 unshift()가 있는데 굳이 splice()를 사용하는 이유는 "요소를 추가할 위치를 매개변수 start를 통해 지정"할 수 있다.
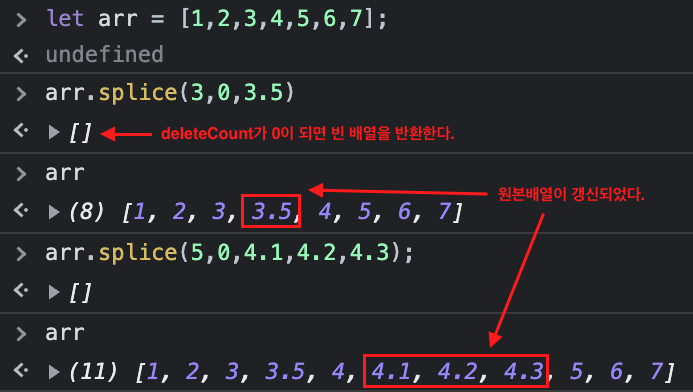
매개변수 deleteCount를 0으로 하고 추가를 하면 된다.
<script>
let arr = [1,2,3,4,5,6,7];
// 추가할 때는 매개변수 deleteCount를 0으로 한다.
arr.splice(3,0,"3.5"); // []
console.log(arr) // [1,2,3,"3.5",4,5,6,7]
// 새로운 요소를 여러 개 추가할 수 있다.
arr.splice(5,0,"4.1","4.2","4.3"); // []
console.log(arr) // // [1,2,3,"3.5",4,"4.1","4.2","4.3",5,6,7]
</script>
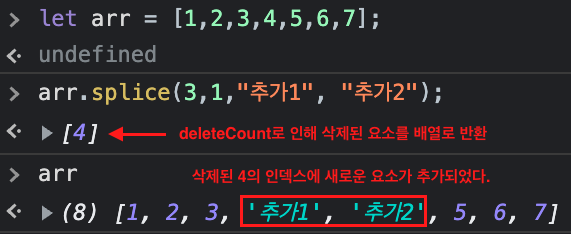
- 요소 교체를 할 때
말이 교체일 뿐 삭제를 하고 그 자리에 새로운 요소를 추가하는 것의 과정이다.
매개변수 deleteCount의 값은 1 이상으로 하여 추가할 요소를 넣으면 된다.
<script>
let arr = [1,2,3,4,5,6,7];
//
arr.splice(3,1,"추가1", "추가2"); // [4]
console.log(arr) // [1,2,3,'추가1','추가2',5,6,7]
</script>
Array.prototype.slice()
시작점의 인덱스를 나타내는 매개변수 begin부터 종료점의 인덱스인 end까지 얕은 복사본을 새로운 배열로 반환한다.
arr.slice([begin[, end]])매개변수는 생략할 수 있는 begin과 end가 있다.
-
begin: 추출의 시작점의 인덱스를 의미하는 매개변수이다. 음수 인덱스는 배열의 끝에서부터의 길이를 의미한다.begin이undefined일 경우0이 된다. 또Array.length보다 값이 클 경우 빈 배열을 반환한다. -
end: 추출의 종료점을 인덱스를 의미하는 매개변수이다. 특이하게end로 지정된 인덱스의 요소는 추출 대상에서 제외된다. 음수 인덱스는begin과 똑같이 배열의 끝에서 길이를 의미한다.
생략하거나end의 값이Array.length보다 값이 클 경우 배열 전체가 추출된다.
<script>
let arr = [1,2,3,4,5,6,7];
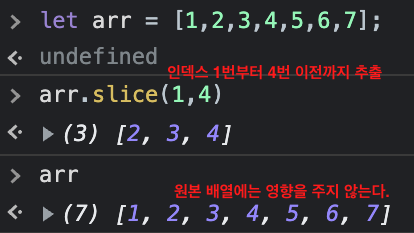
// 인덱스 1번부터 4번 이전까지 추출한다.
arr.slice(1,4); // [2,3,4]
// 원본 배열은 영향을 받지 않는다.
console.log(arr); // [1,2,3,4,5,6,7]
</script>
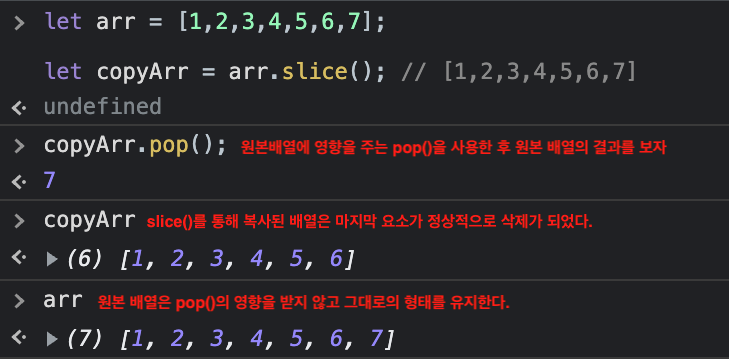
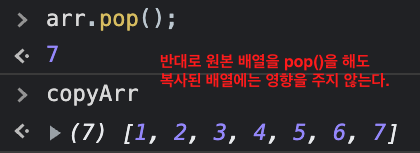
또한 slice()는 원본 배열을 복사하는데도 사용을 할 수 있다.
<script>
let arr = [1,2,3,4,5,6,7];
let copyArr = arr.slice(); // [1,2,3,4,5,6,7]
copyArr.pop(); // 7
console.log(copyArr); // [1,2,3,4,5,6]
console.log(arr); // [1,2,3,4,5,6,7]
</script>

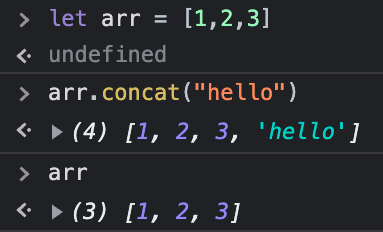
Array.prototype.concat()
Array.prototype.concat()는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 '새 배열을 반환'하는 메서드이다.
array.concat([value1[, value2[, ...[, valueN]]]])매개변수는 복수의 value가 있는데 들어갈 수 있는 값은 아래와 같다.
- 하나 또는 여러개의 배열 또는 값
<script>
let arr1 = [1,2,3];
let arr2 = ["hello", "world"];
let arr3 = [4,5,6];
arr1.concat(arr2, arr3); // [1, 2, 3, "hello", "world", 4, 5, 6];
</script>배열이 아닌 '값'을 인자로 넣을 경우에도 정상적으로 배열에 합친다. 단, 원본 배열에는 영향이 가지 않으니 사용하려면 변수에 할당하여 사용해야한다.

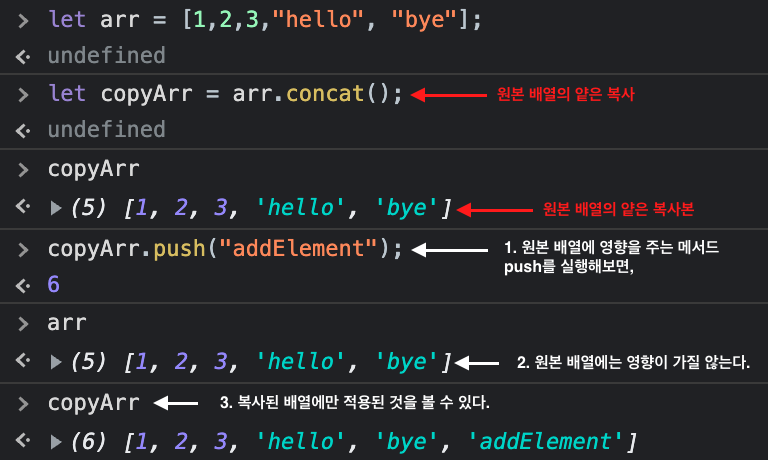
만약 매개변수를 생략 시에는 기존배열의 얕은 복사본을 반환한다.
원본 배열을 복사하는 것을 보고 복사한 배열에 새로운 요소를 추가하면 실제로 영향이 가는지에 대해 살펴보도록 하자.
<script>
let arr = [1,2,3, "hello", "bye"];
// .concat()의 매개변수를 생략하여 원본 배열 얕은 복사
let copyArr = arr.concat(); // [1, 2, 3, "hello", "bye"]
// 원본 배열에 영향을 주는 push() 메서드를 통해 복사된 배열에 새로운 요소를 추가하면?
copyArr.push("addElement");
// 원본 배열의 상태 : 영향 없음
console.log(arr); // [1, 2, 3, "hello", "bye"];
// 복사된 배열의 상태 : push() 메서드를 통해 새로운 요소 추가됨을 확인 가능
console.log(copyArr); // [1, 2, 3, "hello", "bye", "addElement"];
</script>
매개변수 value를 배열로 넣었을 때는 매개변수의 요소의 형태 그대로 합치며, 배열이 아닌 값을 넣었을 경우 하나의 배열로 합쳐서 반환한다.
- 배열인 변수를 넣었을 때
<script>
let arr1 = [1,2,3];
let arr2 = [4, [5,6]];
// 변수의 값의 형태 그대로 합쳐진다.
arr1.concat(arr2); // [1,2,3,4,[5,6]]
</script>- 배열이 아닌 값으로 넣었을 때
<script>
let arr1 = [1,2,3];
// 요소에 있는 배열이 풀리면서 하나의 배열로 합쳐진다.
arr1.concat(4, [5,6]); // [1,2,3,4,5,6]
</script>Array.prototype.sort()
Array.prototype.sort()는 배열의 요소를 적절한 위치에 오름차순으로 정렬한 후 그 배열을 반환한다.
arr.sort([compareFunction])이 메서드는 특이하게 비교함수 compareFunction를 가지고 있는데 설명은 아래처럼 되어있다.
정렬 순서를 정의하는 함수. 생략하면 배열은 각 요소의 문자열 변환에 따라 각 문자의 유니 코드 코드 포인트 값에 따라 정렬됩니다.
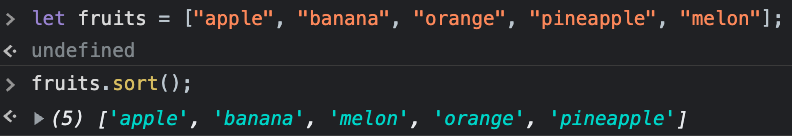
만약 비교함수를 통해 문자열 요소를 가진 배열을 정렬하면 아래처럼 결과가 나오게 된다.
<script>
let fruits = ["apple", "banana", "orange", "pineapple", "melon"];
fruits.sort(); // ['apple', 'banana', 'melon', 'orange', 'pineapple']
</script>예상한 대로 알파벳 순으로 정렬되고 있는 것을 볼 수 있다 .

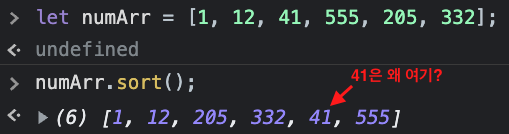
그렇다면 숫자 타입의 요소를 가진 배열을 정렬하면 어떻게 될까?
<script>
let numArr = [1, 12, 41, 555, 205, 332];
numArr.sort(); // [1, 12, 205, 332, 41, 555]
</script>
앞자리만 정렬이 되어 정렬이 이상하게 되고 있다.
그래서 위에서 말했던 '비교함수'를 사용하면 올바른 값을 낼 수 있다.
<script>
let numArr = [1, 12, 41, 555, 205, 332];
// 비교함수 사용
numArr.sort(function(a, b) {
return a - b;
});
// [1, 12, 41, 205, 332, 555]
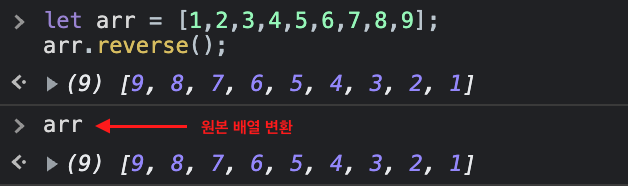
</script>Array.prototype.reverse() 🔄
Array.prototype.reverse() 메서드는 배열의 '요소 순서를 반전'시키고 반환한다. 이 메서드는 원본 배열을 변형시킨다.
a.reverse()<script>
let arr = [1,2,3,4,5,6,7,8,9];
// 원본 배열을 변형시키는 것을 볼 수 있다.
arr.reverse();
console.log(arr) // [9, 8, 7, 6, 5, 4, 3, 2, 1]
</script>
Array.prototype.indexOf()
Array.prototype.indexOf() 메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환한다.
메서드명을 보고 알 수 있듯이 인덱스만을 반환하기 때문에 원본 배열에 영향을 주지 않는다.
arr.indexOf(searchElement[, fromIndex])매개변수로는 searchElement와 생략이 가능한 fromIndex이 있다.
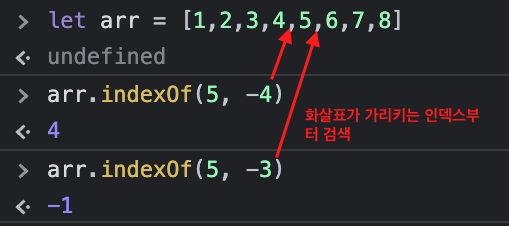
searchElement: 찾으려는 요소의 값을 의미하는 매개변수이다.fromIndex: 검색을 시작할 인덱스를 설정하는 매개변수이다. 해당 인덱스 값이 전체 배열의 길이와 같으면 검색이 되지 않아-1을 반환하며, 기본값은0이기 때문에 생략 시 전체 배열에서 검색하며,음수일 경우 그대로 앞에서 뒤의 방향으로 검색한다.
<script>
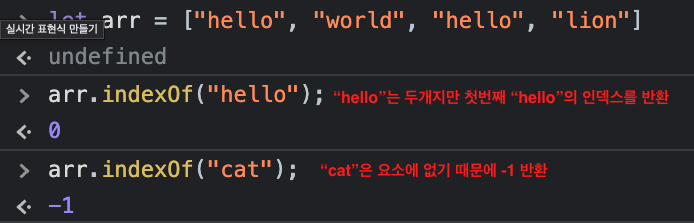
let arr = ["hello", "world", "hello", "lion"];
// 배열 arr에서 "hello"라는 요소를 찾는다.
arr.indexOf("hello"); // 0
arr.indexOf("cat"); // -1
</script>

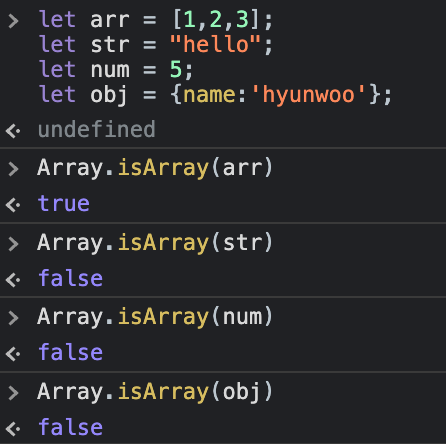
Array.isArray()
Array.isArray()는 인자가 배열인지 확인하는 메서드이다. 배열이라면 true를, 배열이 아니라면 false를 반환한다.
Array.isArray(obj)매개변수로는 확인할 객체를 넣으면 된다.
<script>
let arr = [1,2,3];
let str = "hello";
let num = 5;
let obj = {name:'hyunwoo'};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(str)); // false
console.log(Array.isArray(num)); // false
console.log(Array.isArray(obj)); // false
</script>
Array.prototype.fill() 🔄
Array.prototype.fill()은 배열의 시작 인덱스부터 끝 인덱스의 이전까지 값 하나로 채우는 메서드이다. 원본 배열에 영향을 주는 메서드이다.
arr.fill(value[, start[, end]])매개변수로는 value, 생략이 가능한 start, end가 있다.
value: 배열에 채울 값을 가리키는 매개변수이다.start: 시작 인덱스를 가리키는 매개변수이다. 기본값은0이다.end: 끝 인덱스를 가리키는 매개변수이다. 기본값은 배열의length이다.
<script>
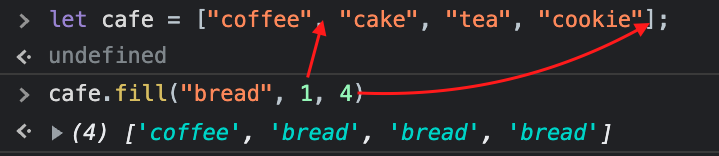
let cafe = ["coffee", "cake", "tea", "cookie"];
// 인덱스 1번부터 인덱스 4번의 "전"까지 적용되는 것을 볼 수 있다.
cafe.fill("bread", 1, 4);
console.log(cafe); // ["coffee", "bread", "bread", "bread"]
</script>
fill()을 사용하려면 요소의 자리가 존재해야 사용할 수 있다.
<script>
let arr = [];
arr.fill("hello"); // [], 빈 배열이 그대로 출력된다.
// 배열의 자리를 만들어 fill() 메서드를 사용하면 정상 동작한다.
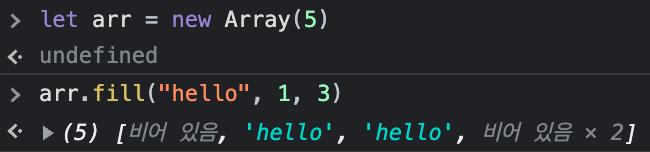
arr = Array(5);
arr.fill("hello", 1, 3); // [비어 있음, "hello", "hello", 비어 있음 * 2]
</script>
Array.prototype.flat()
Array.prototype.flat()은 중첩 배열의 평탄화를 할 수 있는 메서드이다. 또한 새로운 배열을 생성한다.
설명으로 본다면 조금 모호한 개념일 수 있는데 실제로 보면 어떤 의미인지 파악하기 쉬울 것이다.
arr.flat([depth])매개변수로 생략할 수 있는 depth를 가지고 있다.
depth는 중첩 배열 구조를 평탄화할 때 사용할 깊이 값을 의미한다. 기본값은 1이다.
<script>
let arr = [1,2,3,[4,5]];
// 매개변수 'depth'의 값은 기본값 '1'이기 때문에 배열 내부에 있는 요소의 첫번째 배열 []만 제거한다.
arr.fill(); // [1,2,3,4,5]
</script>아직 애매하다면 depth의 값을 바꿔보자.
<script>
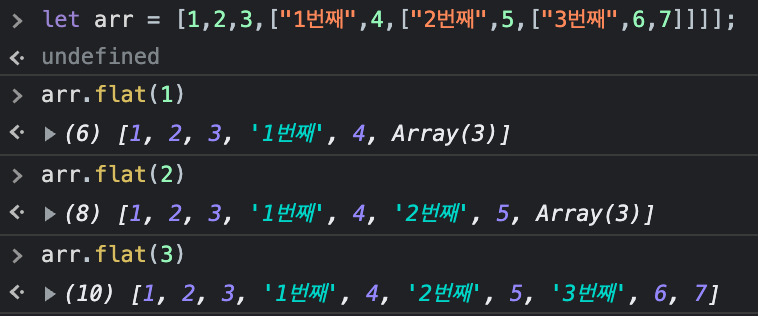
let arr = [1, 2, 3, ["1번째", 4,["2번째", 5, ["3번째", 6, 7]]]];
// 첫번째 배열을 평탄화함
arr.fill(); // [1, 2, 3, "1번째", 4, ["2번째", 5, ["3번째", 6, 7]]];
// 두번째 배열까지 평탄화함
arr.fill(2); // [1, 2, 3, "1번째", 4, "2번째", 5, ["3번째",6,7]];
// 세번째 배열까지 평탄화함
arr.fill(3); // [1, 2, 3, "1번째", 4, "2번째", 5, "3번째", 6, 7];
</script>
내부에 요소로 존재하던 배열이 양파처럼 하나 하나씩 평탄화되는 것을 볼 수 있다.
Array.prototype.includes()
Array.prototype.includes()는 배열이 특정 요소를 포함하고 있는지에 대해 알려주는 메서드이다.
반환 값으로 배열에서 요소를 포함 시 true, 미포함시 false를 반환한다.
arr.includes(valueToFind[, fromIndex])매개변수로 valueToFind, 생략가능한 fromIndex가 있다.
valueToFind: 찾을 값을 가리키는 매개변수이다.fromIndex: 검색을 시작할 위치를 설정하는 매개변수이다. 기본값은0이다. 음수로 입력할 경우arr.length + fromIndex로 계산이 된다.
<script>
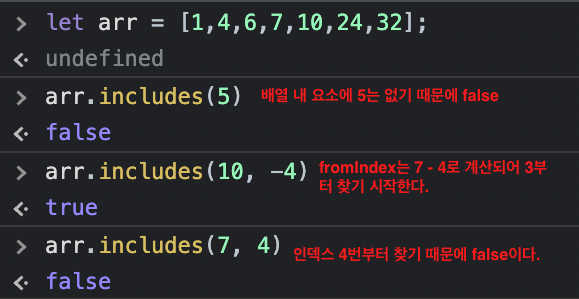
let arr = [1,4,6,7,10,24,32];
arr.includes(5); // false
arr.includes(10, -4); // true
arr.includes(7, 4); // false
</script>
❓ 사용 시 주의할 점, 대소문자 구분한다!
<script>
let arr = ["hello", "Arr", "WORLD"];
arr.includes("Hello"); // false
arr.includes("arr"); // false
arr.includes("WORLD"); // true
</script>Array.prototype.find()
Array.prototype.find()는 콜백 함수를 통해 만족하는 첫번째 요소를 반환하는 메서드이다.
arr.find(callback)매개변수로 callback가 있다.
callback: 매개변수를 3개 사용할 수 있는 콜백 함수이다.
function callback(element, index, array)
- element : 콜백함수에서 처리할 요소
- index : 콜백함수에서 처리할 요소의 인덱스
- array : 'find'함수를 호출한 배열
* 화살표 함수
(element, index, array) => 실행문/조건문;<script>
let arr = [1, 5, 24, 27, 170, 20];
// 콜백 함수의 조건문에 만족하는 가장 첫번째 요소인 170을 반환한다.
arr.find(element => element > 100) // 170
</script>Array.prototype.reduce()
Array.prototype.reduce()는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값(요소의 총합)을 반환한다.
arr.reduce(callback[, initialValue])<script>
let arr = [3,5,7,9,11];
arr.reduce((accumulator, currentValue) =>{
return accumulator + currentValue;
});
// 합계 35
</script>
어떻게 해서 35라는 값이 나왔을까?
reduce()는 아래의 과정을 거친다.
| Call | accumulator | currentValue | returnValue |
|---|---|---|---|
| FirstCall | 3 | 5 | 8 |
| SecondCall | 8 | 7 | 15 |
| ThirdCall | 15 | 9 | 24 |
| FourthCall | 24 | 11 | 35 |
처음 FirstCall에서 accumulator와 currentValue를 더하면서 나온 결과인 returnValue에 순차적으로 currentValue를 하나씩 더한다.
Array.from()
Array.from()은 유사 배열 객체나 반복 가능한 객체를 얕게 복사해 새로운 배열을 만드는 메서드이다.
여기서 유사 배열 객체라고 하는 것은 형태는 배열이나 key가 숫자이고, length 프로퍼티를 가지는 객체라고 생각하면 된다.
보통 HTML에서 querySelectorAll 같은 것으로 요소를 가져오면 볼 수 있다.
<div>HELLO</div>
<div>WORLD</div>
<div>BYE</div>
<script>
let arrLike = document.querySelectorAll("div")
</script>
위의 형태에서 key가 숫자이고, length 프로퍼티를 가지고 있는 것을 볼 수 있다.
Array.from(arrayLike[, mapFn[, thisArg]])매개변수로는 arrayLike, 생략 가능한 mapFn과 thisArg가 있다.
arrayLike: 유사 배열 객체를 의미하는 매개변수이다.mapFn: 모든 요소에 호출한 함수를 가리키는 매개변수이다.thisArg:mapFn의 호출할 함수에this가 가리킬 대상을 설정하는 매개변수이다.
<div>HELLO</div>
<div>WORLD</div>
<div>BYE</div>
<script>
let arrLike = document.querySelectorAll("div");
// 유사배열객체
console.log(arrLike) // NodeList [div, div, div]
// from()으로 배열로 변환
Array.from(arrLike); // Array [div, div, div]
</script>정리를 마치며 ⛳️
지금까지 배열 메서드 중 가장 많이 사용되는 메서드를 제외하고 정리를 해보았다.
이후에는 forEach, filter, map을 다룬 게시물을 포스트할 예정이다.
이 세 개의 메서드는 강의를 듣고 강사님께서도 정말 많이 사용하는 메서드이기 때문에 공부를 제대로 해놓는 것을 권장한다고 하셨다. 데이터를 뽑는데 가장 많이 사용하기 때문이다.
다음 게시물은 중요한 만큼 여러가지 자료를 참고해서 정리할 것이다.
드디어 배열의 끝이 보인다..! 🔥
