함수로 넘어갔는데 함수를 제대로 이해하려면 '객체'를 제대로 알아야한다고 해서 이번 Deep Dive 공부를 "객체"로 선정했다.
객체란?
자바스크립트는 객체(Object) 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 모든 것이 객체이다.
number, string, boolean 등 원시 타입(Primitive type)을 제외한 function, Array, RegExp 등은 모두 객체이다.
- 원시 타입(Primitive type) : 단 하나의 값만 나타냄
<script>
let num = 1;
let str = "hello world";
let bool = true;
</script>- 객체 타입(Object/Reference type) : 다양한 타입의 값(객체 타입)을 하나의 단위로 구성한 복합적인 자료구조
<script>
let user = {
name : "hyunwoo",
age : 30,
}
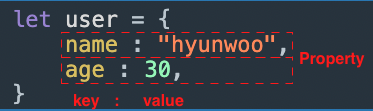
</script>객체의 구조

객체는 내부에 다양한 타입의 값을 넣을 수 있다.
내부 구조는 아래처럼 구성되어 있다.
-
프로퍼티(Property) :
key와value로 구성되는 객체의 상태를 나타내는 값(data) -
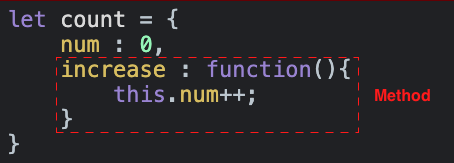
메서드(Method) :
Property를 참조하고 조작할 수 있는 동작

메서드는 key에 함수가 value로 사용되는 것을 말한다. 여기서 함수가 value로 사용될 수 있는 이유는 일급객체이기 때문이다.
❓ 일급객체란 다음 조건을 만족하는 객체를 말한다.
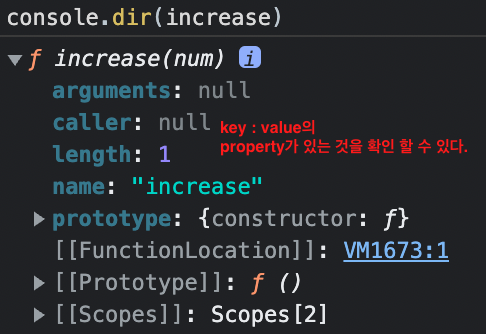
일단 함수는 객체라는 것을 알아야한다. 아래 이미지에서 객체를 console.dir()를 통해 살펴보면 아래처럼 객체 안의 Property로 구성되어 있다.

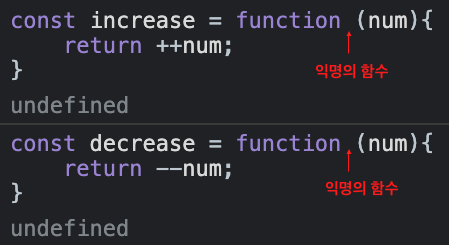
- 무명의 리터럴(익명함수?)로 생성할 수 있다. 즉, 런타임(할당 단계)에 생성이 가능하다.
아래의 이미지는 함수를 생성하지만 익명으로 생성하는 것이다.
여기서 변수에 함수를 할당하는 것이기 때문에 런타임에 생성하는 것이라고 할 수 있다.

- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
<script>
const predicates = {increase, decrease}; // 아래에 설명
</script><script>
// const predicates = {increase, decrease}는 아래와 같다.
const predicates = {
increase : increase, // 함수 increase
decrease : decrease, // 함수 decrease
}
// 즉, 메서드가 된 것이다.
predicates.increase(5); // 6
predicates.decrease(3); // 2
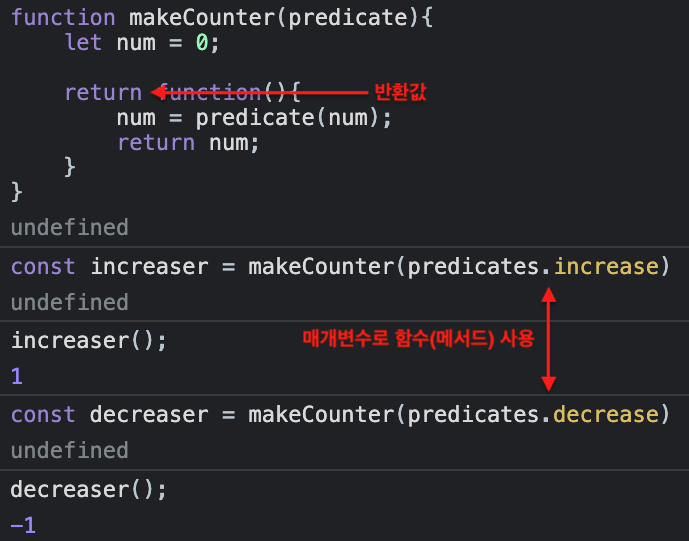
</script>- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.

객체 리터럴에 의한 객체 생성(그 외 생성방법)
자바스크립트는 다양한 객체 생성 방법을 지원하고 있다.
- 객체 리터럴 :
const obj = {}, 객체를 생성하는데 가장 일반적이고 간단한 방법
<script>
const obj = {
name : "hello",
age : 30;
}
</script>- Object 생성자 함수 :
new Object()를 통해 빈 객체를 생성하는 방법
<script>
const obj = new Object();
console.log(obj); // {}
obj.name = "hello";
obj.age = 30;
console.log(obj); // {name:"hello", age:30}
</script>- 생성자 함수 : 함수를 통해 객체를 생성하는 방법
<script>
function obj(name, age){
this.name = name;
this.age = age;
}
const obj1 = new obj('hello', 30);
console.log(obj1); // {name: 'hello', age: 30}
const obj2 = new obj("world", 29);
console.log(obj2); // {name: 'world', age: 29}
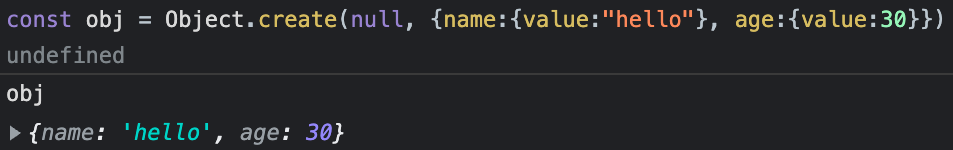
</script>Object.create메서드
<script>
const obj = Object.create(null, {name:{value:"hello"}, age:{value:30}}); //
</script>
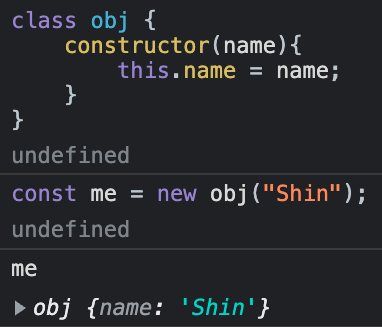
- 클래스(ES6) :
class키워드를 사용하여 정의하는 방법
<script>
class obj {};
class obj {
constructor(name){
this.name = name;
}
}
const me = new obj("Shin");
</script>
Property
객체는 프로퍼티의 집합이며, 프로퍼티는 key, value의 값으로 구성한다.
<script>
const me = {
name : 'hyunwoo', // key : value 형태의 프로퍼티
age : 30, // key : value 형태의 프로퍼티
}
</script>프로퍼티와 식별자 네이밍 규칙
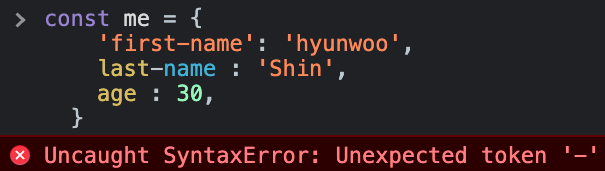
프로퍼티에서 key는 식별자 네이밍 규칙을 따르지 않아도 된다. 하지만 이 경우에는 반드시 따옴표''나 ""를 사용하여 묶어야 한다.
<script>
const me = {
'first-name': 'hyunwoo',
last-name : 'Shin',
age : 30,
}
</script>
따옴표로 묶지 않으면 Uncaugth SyntaxError가 발생한다.
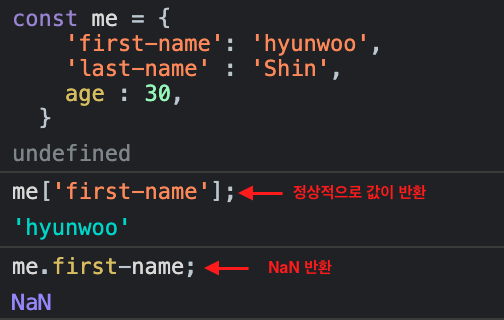
또한 프로퍼티의 value에 접근할 때 대괄호[]를 사용하는 대괄호 표기법만으로 가능하다.
마침표 표기법으로는 에러 발생은 하지 않지만 접근 할 수 없다.
<script>
const me = {
'first-name': 'hyunwoo',
'last-name' : 'Shin',
age : 30,
}
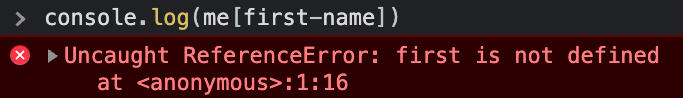
console.log(me[first-name]) // Uncaught ReferenceError: first is not defined
console.log(me['first-name']); // 'hyunwoo'
console.log(me.first-name); // NaN
</script>
위의 마침표 표기법으로 할 경우 first와 name 사이의 -를 연산자 -로 인식하기 때문에 String - String = NaN으로 연산 결과가 나온다.

또 주의해야하는 점은 대괄호 표기법을 통해서 접근할 경우 [] 내부에 들어가는 값은 반드시 따옴표""로 묶어야 한다. 묶지 않으면 에러가 발생한다.
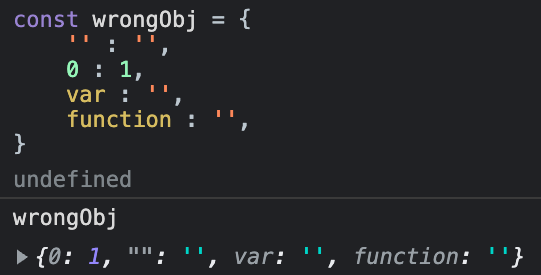
key는 네이밍 컨벤션을 따르지 않아도 되기 때문에 ''와 숫자가 앞에 오는 경우, 예약어 등을 사용해도 에러가 발생하지 않는다. 물론 에러가 발생하지 않는다고 해서 사용하는 것을 절대 권장하지 않는다.
<script>
// 에러가 발생하지 않는다.
const wrongObj = {
'' : '',
0 : 1,
var : '',
function : '',
}
</script>
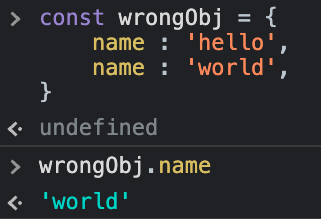
프로퍼티 중복
프로퍼티가 중복 선언 시에 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
<script>
const wrongObj = {
name : 'hello',
name : 'world',
}
console.log(wrongObj.name); // 'world'
</script>
프로퍼티 값 갱신
<script>
const me = {
name : 'hyunwoo'
}
me.name = 'Shin';
console.log(me); // {name : 'Shin'}
</script>프로퍼티 동적 생성
만약 객체 내에 프로퍼티가 없는데 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 그 프로퍼티에 대한 값이 할당된다.
<script>
const me = {
name : 'hyunwoo'
}
me.age = 30;
console.log(me); // {name:'hyunwoo', age:30}
</script>프로퍼티 삭제
프로퍼티를 삭제하고 싶을 때는 delete 연산자를 사용하여 프로퍼티를 삭제할 수 있다.
만약 없는 프로퍼티를 삭제하더라도 오류가 발생하지 않기 때문에 확인을 잘 하는 것이 좋다.
<script>
const me = {
name : 'hyunwoo',
age : 30,
}
delete me.age;
console.log(me); // {name:'hyunwoo'}
// 없는 프로퍼티를 삭제하면 오류가 발생하지 않는다.
delete me.city;
console.log(me); // {name:'hyunwoo'}
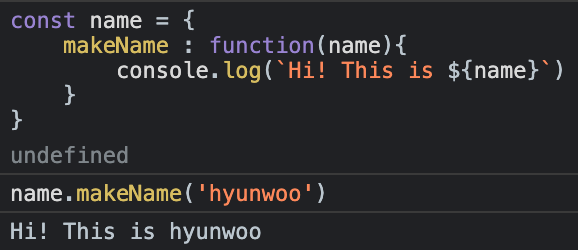
</script>Method
메서드는 객체에 묶여 있는 함수를 의미한다.
<script>
const name = {
makeName : function(name){
console.log("Hi! This is ${name}")
}
}
</script>
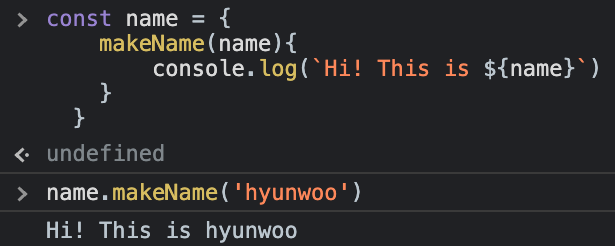
메서드 축약 표현
보통 메서드를 정의할 때 function 키워드를 사용하지만, 축약형으로 사용할 수 있다.
<script>
const name = {
makeName : function(name){
console.log(`Hi! This is ${name}`);
}
}
name.makeName('hyunwoo') // 'Hi! This is hyunwoo'
</script>function 키워드와 :을 생략해서 축약형으로 만들면 된다.
<script>
const name = {
makeName(name){
console.log(`Hi! This is ${name}`);
}
}
name.makeName('hyunwoo') // 'Hi! This is hyunwoo'
</script>