니꼬는 axios를 이용할 예정, axios는 fetch 위에 작은 레이어라고 한다. ex) 땅콩 주위에 멋진 초콜릿.
axios의 설치방법은 이렇다.
npm i axios
API를 다운로드한다. YTS는 URL이 자주 변경되기 때문에 니꼬가 아래의 파일로 재가공하여 제공했다. https://yts.mx/api/v2/list_movies.json
요것을 복붙하여
componentDidMount(){
axios.get("https://yts.mx/api/v2/list_movies.json");
}axios에 넣어준다.

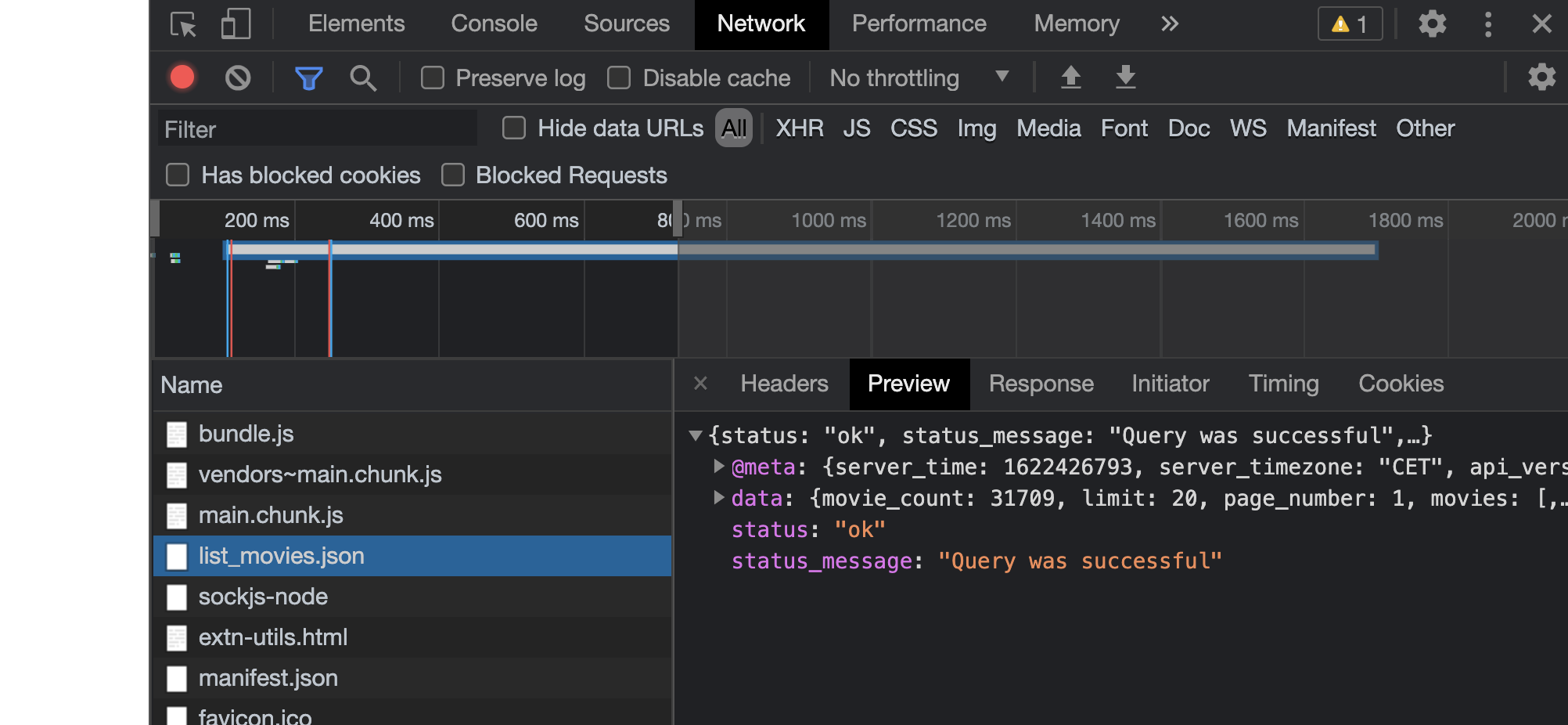
잘 도착했다. 그러나 실질적으로 하고 있는 것이 없다. 이제부터는 데이터를 잡아와야한다. 그래야 state에 사용할 수 있기 때문.
data fetch
import React from 'react';
import PropTypes from "prop-types";
import axios from "axios"; // axios 가져오고
class App extends React.Component{
state = {
isLoading: true,
movies: []
};
getMovies = async() =>{
const movies = await axios.get("https://yts.mx/api/v2/list_movies.json");
}
//componentDidMount가 실행된 다음에 실행한 getMovies를 선언해준다.
//async와 await를 사용하는 것인데, await는 async와 함께 사용해야한다.
async componentDidMount(){
this.getMovies();
}
render(){
const {isLoading} = this.state;
return(
<div>{isLoading ? "Loading..." : "We are ready"}</div>
)
}
}
export default App;axios
axios란?
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
(백엔드와 프론트엔드와 통신을 쉽게하기 위해 AJAX도 더불어 사용하기도 한다.)
axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
자세한 내용은 출처를 참조. #
import axios from "axios";로 import해 온다.
axios.get("https://yts.mx/api/v2/list_movies.json");으로 데이터 가져오기...를 하려는데 좀 걸린다. async function을 이용해 비동기적으로 가져올 수 있게 하자.
async - await
async 함수에는 await식이 포함될 수 있습니다. 이 식은 async 함수의 실행을 일시 중지하고 전달 된 Promise의 해결을 기다린 다음 async 함수의 실행을 다시 시작하고 완료후 값을 반환합니다.
await 키워드는 async 함수에서만 유효하다는 것을 기억하십시오. async 함수의 본문 외부에서 사용하면 SyntaxError가 발생합니다.#
getMovies = async() =>{
const movies = await axios.get("https://yts.mx/api/v2/list_movies.json");
}componentDidMount가 실행된 다음에 실행한 getMovies를 선언해준다.
async와 await를 사용하는 것인데, 위에서 말했듯 await는 async와 함께 사용해야한다.
