[React] NomadCoders 영화 웹서비스 제작
1.[react] 노마드코더 영화웹서비스 제작 0. 환경 설정

노마드 코더에서 첫 리액트 강의를 들어보기로 했다.일단 터미널에서 설치하는 것으로 시작했다.nodeJS : 서버사이드 자바스크립트npm : 자바스크립트 패키지 관리 모듈(Node Package Module)npx : npm 레지스트리의 패키지 사용 경험을 파악하기 위한
2.[react] 노마드코더 영화웹서비스 제작 1.0 리액트앱 생성과 실행

브라우저가 섹시한 코드를 받아들이지 못하므로 못생긴 코드로 바꿔 줄 필요가 있다. 이전에는 WebPack과 babel 다운로드 해야하고 그다음 리액트를 컴파일 해줘야했는데, 이젠 create-react-app 이 react web app을 바로 셋업해주는 덕분에 그럴
3.[react] 노마드코더 영화웹서비스 제작 1.1 깃허브에 리액트앱 집어넣기

1) Working Directory (작업영역)실제 프로젝트 디렉토리.git 이력과 관련 정보가 저장 된 .git을 제외한 모든 영역실제 코드의 추가, 수정, 삭제 작업이 이루어지는 영역2) Repository (저장소)파일, 폴더를 변경 이력별로 저장해 두는 곳.g
4.[react] 노마드코더 영화웹서비스 제작 1.2 리액트 작동방식

니꼬쌤이 기본만 할거라며 소스폴더에서 App.js, index.js를 제외한 나머지는 다 지우란다. 그리고 각 파일 내에서 기본이 되는 줄 외에는 전부 삭제했다.App.js에 hello!!!를 작성했다.내 로컬 호스트에 hello!!가 보인다.그러나 public📂 >
5.[react] 노마드코더 영화웹서비스 제작 2.0 나의 첫 컴포넌트 만들어보기

는 무엇일까? 바로 컴포넌트다. 리액트는 컴포넌트와 함께 동작하고 모든 것이 컴포넌트다. 컴포넌트란? > 컴포넌트는 HTML을 반환하는 함수다. 리액트는 컴포넌트를 사용해서 HTML처럼 작성하려고 할 때 필요하다. javascript와 HTML의 이러한 조합을 J
6.[react] 노마드코더 영화웹서비스 제작 2.1 재사용 가능한 컴포넌트 with JSX + Props

오늘은 지난시간에 컴포넌트를 생성했던 것에 이어서 컴포넌트를 재사용하는 방법에 대해 살펴봤다.먼저 지난 번에 어떤 일이 있었느냐!index.jsApp.jsPotato.js이렇게 index와 App을 변형하고, Potato를 생성해서 App.js와 Potato.js에 있
7.[react] 노마드코더 영화웹서비스 제작 2.2 동적 컴포넌트 만들기

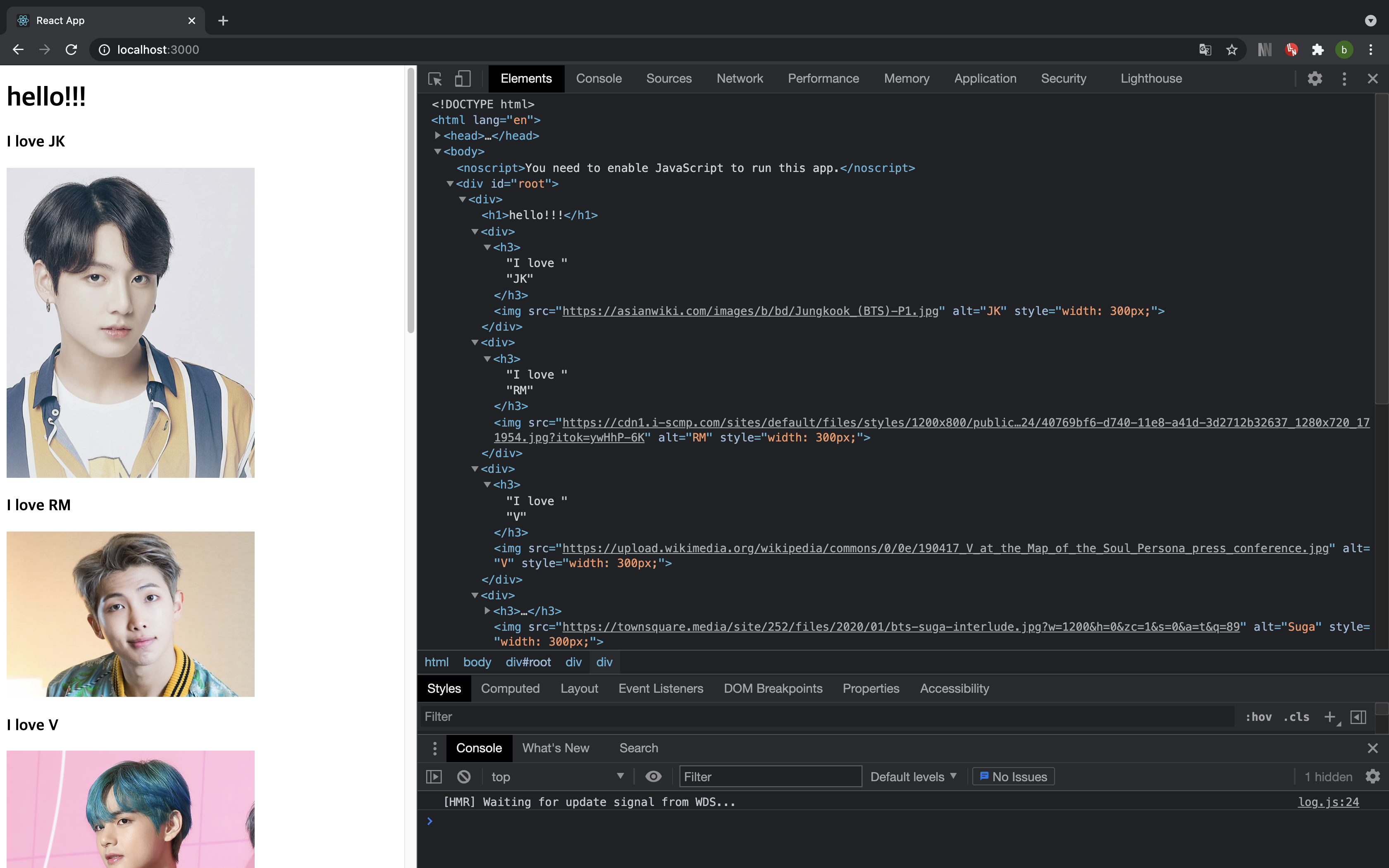
지난시간에 우리는 이렇게 생긴 컴포넌트를 만들었다. 그런데 이 컴포넌트는 효율적이지 않다. 우리가 새로운 음식을 추가할 때마다 복붙해야하기 때문이다. 여기서 자바스크립트적인 활용이 드러나는데, 바로 배열 api의 활용이다!우리는 다양한 속성값을 오브젝트의 배열로 만들고
8.[react] 노마드코더 영화웹서비스 제작 2.3 map Recap

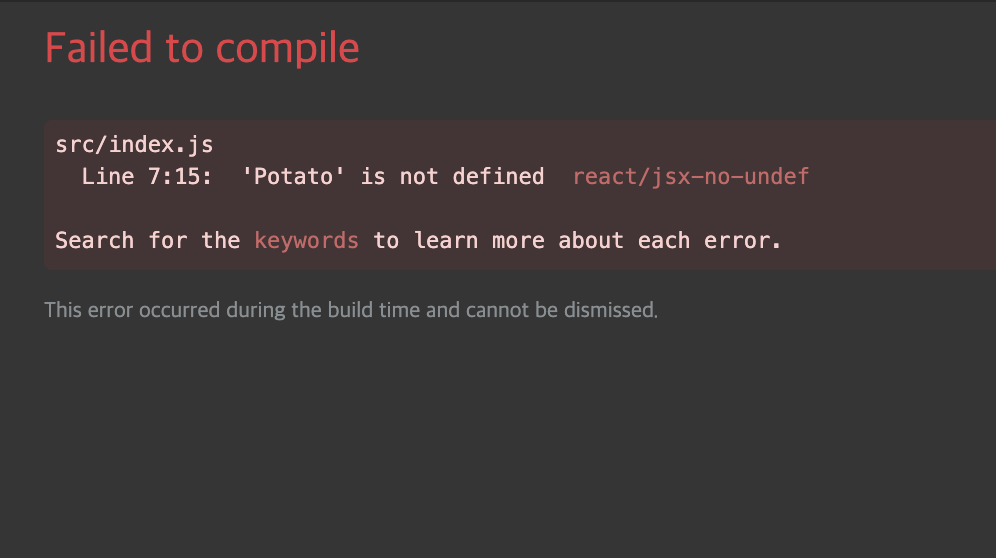
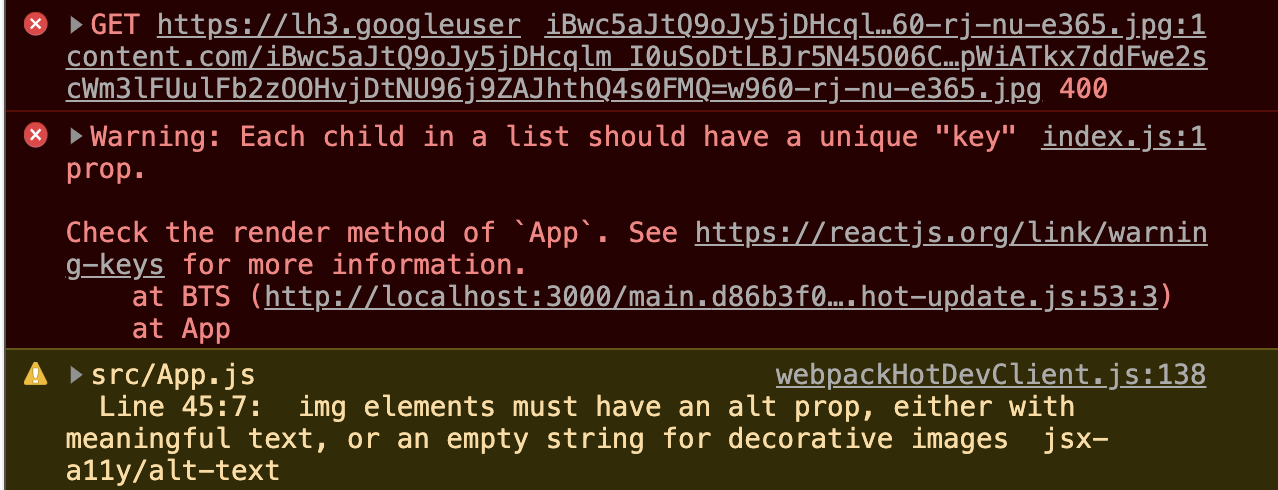
현재 이렇게 두가지 에러가 뜨는데, 하나는 key prop에 관한것이고 뚜번째는 alt prop에 관한 것이다.리스트 안에 있는 각 차일드는 유니크한 "키"가 있어야 한다.react는 유일성이 있어야 해서 오브젝트에 \`"id: n"을 각각 붙여줬다.이것을 렌더가 되도
9.[react] 노마드코더 영화웹서비스 제작 2.4 PropTypes로 점검하기

우리는 father componant로 부터 받은 prop가 우리가 예상한 props인지를 항상 점검할 필요가 있다. 이것을 우리에게 알려주는 것이 prop-types다. 를 터미널에 명령해 설치한다. 설치가 잘 되었는지 확인하려면 package.json ➡️ depe
10.[react] 노마드코더 영화웹서비스 제작 3.0 Class 컴포넌트와 state 사용법

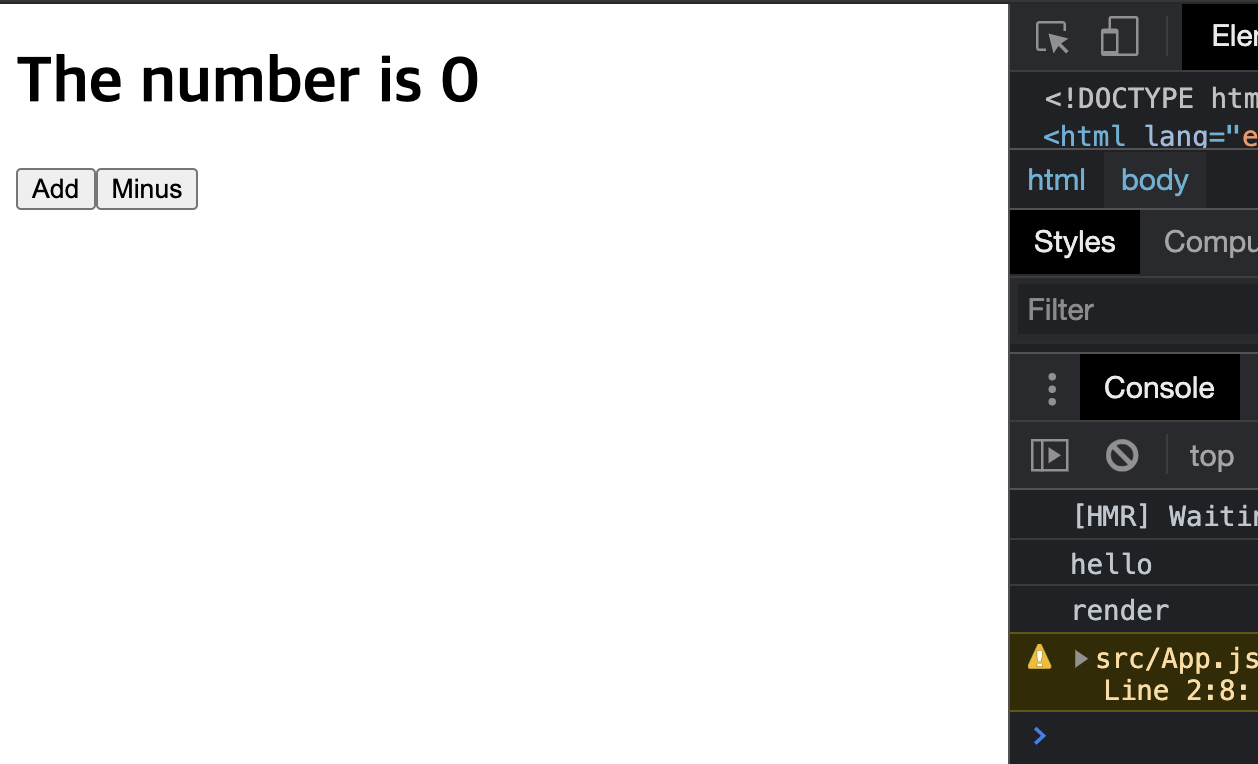
버튼을 클릭하면 각각 콘솔에 add와 minus를 기록하는 함수가 실행된다. 클래스 컴포넌트 function App()은 function component다. 우리는 리액트 컴포넌트의 많은 기능들을 사용하기 위해 이를 지우고 class component를 사용하기로
11.[react] 노마드코더 영화웹서비스 제작 3.1 State에 대한 모든 것 with setState
.gif)
Previously...버튼을 누르면 콘솔에 각각 기록되도록 만들었다.어떻게 하면 버튼을 눌렀을 때, state가 작동해서 숫자가 변화할까?TILstate는 그냥 쓴다고 작동하지 않는다.이유는 react가 render()를 리프레쉬하지 않기 때문이다.우리는 state의
12.[react] 노마드코더 영화웹서비스 제작 3.2 컴포넌트의 생명주기 메서드

react component에서 사용하는 유일한 function은 render function이지만, 그외에도 많은 것들을 가지고 있다.life cycle method라는 것들을 가지는데, 리액트가 컴포넌트를 생성하고 없애는 방법이다.component가 생성될 때,re
13.[react] 노마드코더 영화웹서비스 제작 3.3 Movie 컴포넌트 계획하기

이론적으로 우리가 할 일은 componentDidMount에서 데이터를 fetch하는 것이다.6초 뒤에 We are ready를 보여주는게 아니라 movie 데이터를 보여주는 것!API로부터 data fetching이 완료되면 We are ready 대신에 movie를
14.[react] 노마드코더 영화웹서비스 제작 4.0 API로부터 영화 fetching하기

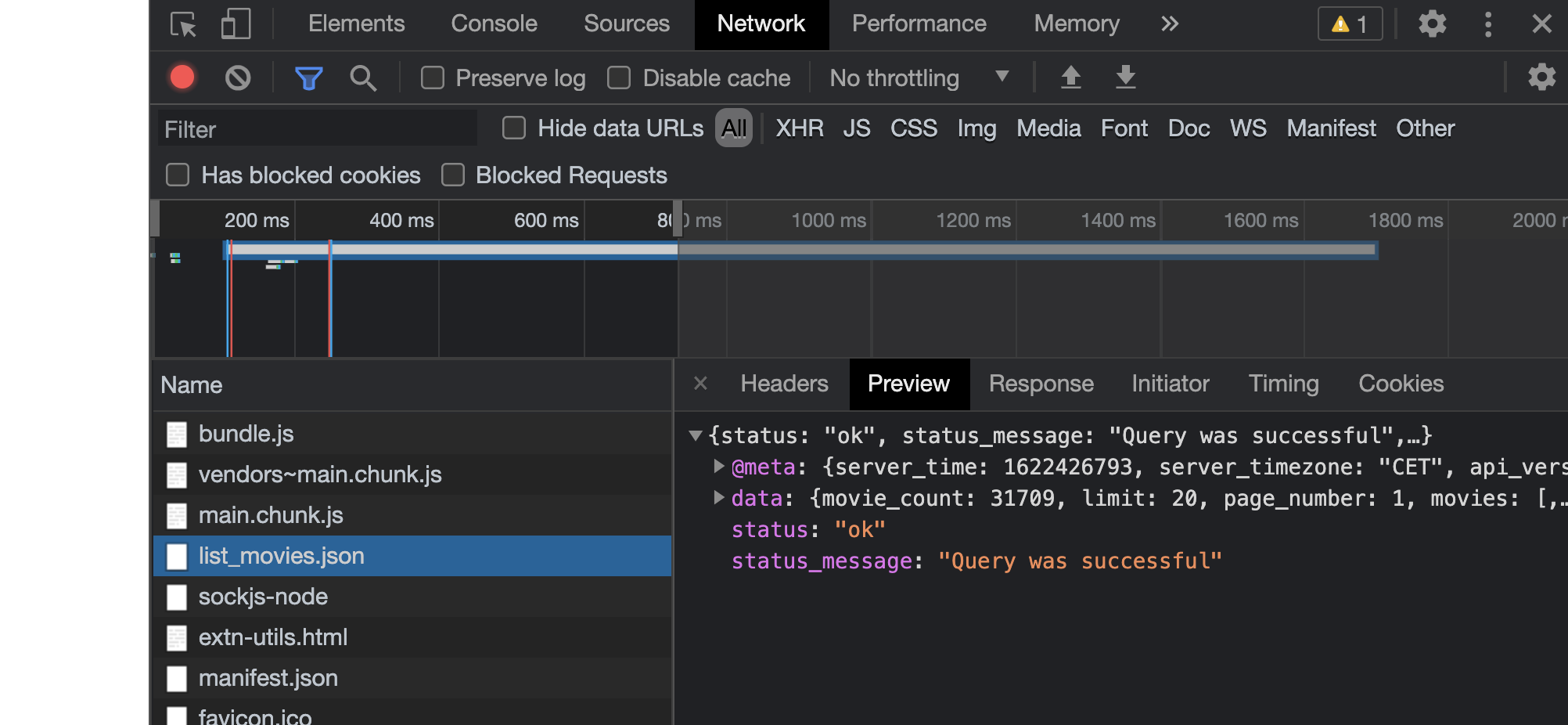
니꼬는 axios를 이용할 예정, axios는 fetch 위에 작은 레이어라고 한다. ex) 땅콩 주위에 멋진 초콜릿.axios의 설치방법은 이렇다.npm i axiosAPI를 다운로드한다. YTS는 URL이 자주 변경되기 때문에 니꼬가 아래의 파일로 재가공하여 제공했
15.[react] 노마드코더 영화웹서비스 제작 4.1 영화데이터 렌더링하기
.gif)
비동기적 데이터 페치를 완료했다면 렌더링을 할 차례⬇️ 먼저 우리가 가져온 movies를 콘솔로그 해 영화 데이터가 어디에 있는지 찾아보자movies> data > data> movies: (20)\[{...},{...},{...},{...}, ...]⬇️ 찾은 영화데
16.[react] 노마드코더 영화웹서비스 제작 4.2 Movies 스타일링 하기
.gif)
s
17.[react] 노마드코더 영화웹서비스 제작 4.3 장르 더하기

다른 props들과 다르게 genres는 배열로 이루어져있다. 한 드라마가 로맨스 스릴러이듯..첫번째 영화인 "Potter's Ground"의 장르는 아래와 같다.genres: \["Action","Drama","Thriller","Western"]때문에 genres는
18.[react] 노마드코더 영화웹서비스 제작 4.5 Cutting the summary

니꼬가 쓴 방법글자수를 length로 알아내서 slice()로 원하는 글자수 만큼 자르는 것.
19.[react] 노마드코더 영화웹서비스 제작 5.0 Deploying to Github Pages

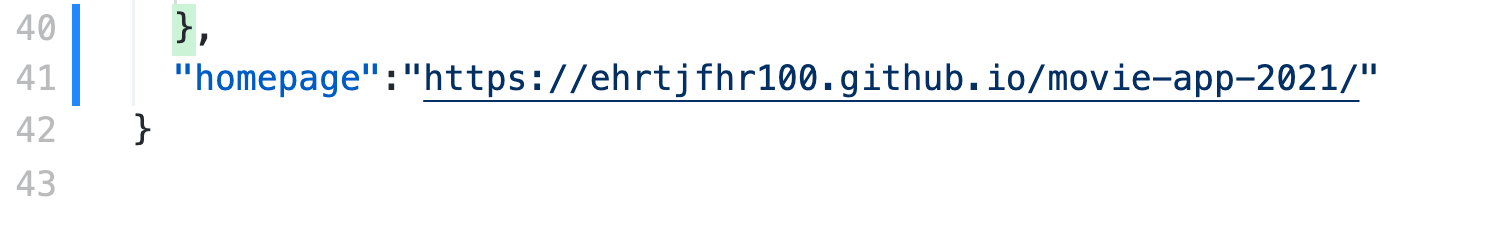
이제 깃허브에 우리의 프로젝트를 올리는 일이 남았다.터미널에서 npm i gh-pages 를 입력하면 뭔가 쭉쭉 설치되는 것이 보인다.gh-pages는 내 웹사이트를 깃허브의 것허브 페이지 도메인에 나타나게 해주는 명령어다. 일반적으로 나의 프로젝트의 이름을 갖고 와
20.[react] 노마드코더 영화웹서비스 제작 6.0 라우터를 위한 준비

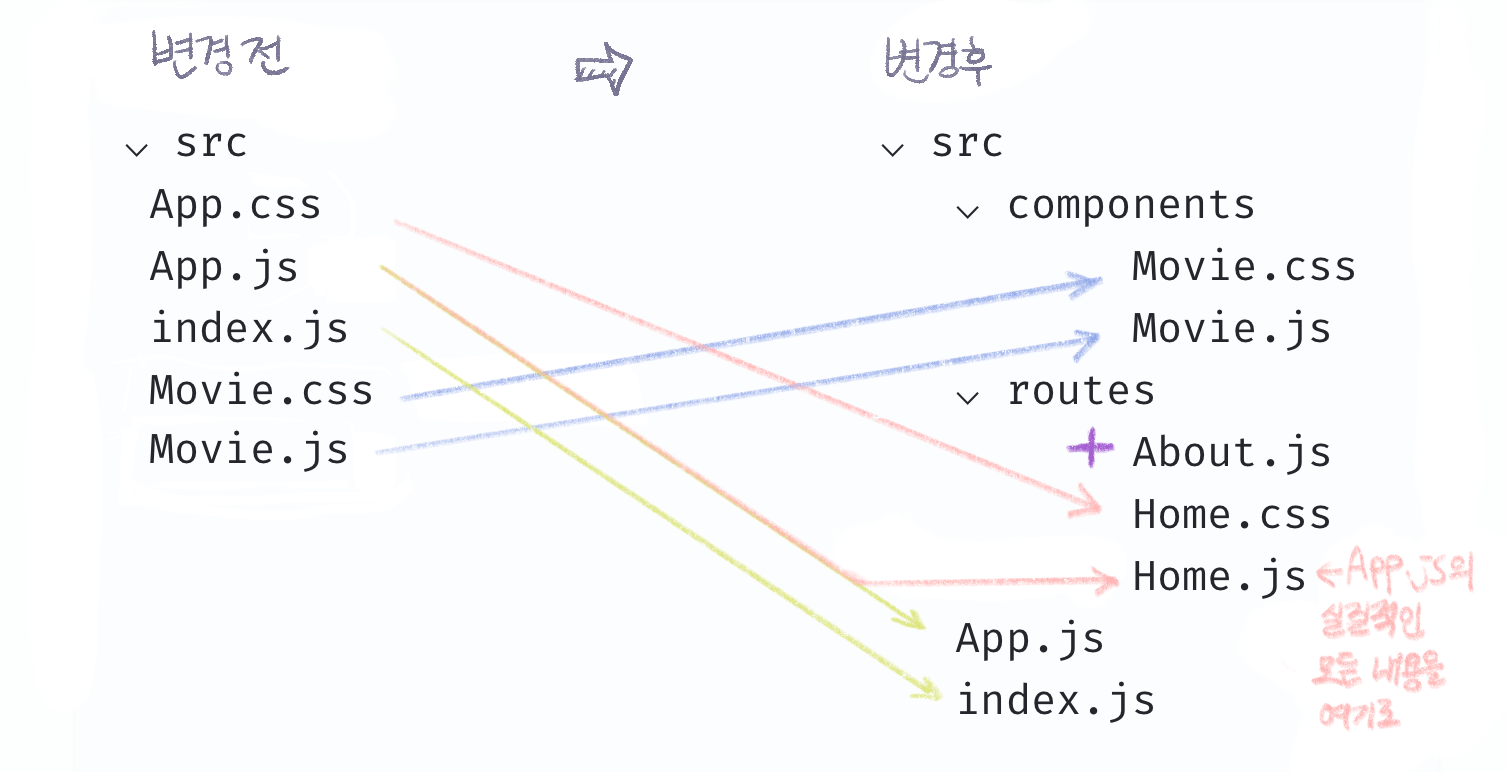
react-router dom 설치네비게이션으로는 react-router dom이라는 것을 쓴다.네비게이션을 만들어주는 패키지이다.npm install react-router-dom을 입력해 설치한다.설치되는 동안, 더 많은 화면을 보고 더 많은 것들을 할 수 있도록
21.[react] 노마드코더 영화웹서비스 제작 6.1 Building the Router

웹서핑을 하다보면 도메인 뒤에 대쉬와 키워드가 붙으면서 안쪽으로 더 깊숙이 들어가는 느낌을 자연스레 경험한다. ex) https://comic.naver.com/index.nhn 네이버 웹툰 화면 https://comic.naver.com/webtoon/list.nhn
22.[react] 노마드코더 영화웹서비스 제작 6.2 Building the Navigation
.gif)
네비게이션이 라우터와 관련된 처음 듣는 용어일 거라고 생각했는데, 네비게이션 바 얘기할 때 그 네비게이션이란 것을 깨달았다.우리는 홈과 어바웃 두 개의 버튼만 만들어 줄 계획이다.먼저 Navigation.js 를 새로 만들어주고 <a>Home</a>과 <
23.[react] 노마드코더 영화웹서비스 제작 6.3 Sharing Props between Routes

모든 컴포넌트에는 props가 있다. Movie.js처럼 About.js에도 props가 있는데,콘솔을 보면 4 개의 props가 보인다. history, location, match, staticContext. 이것들은 아직 About.js로 전송된 것은 아니고,
24.[react] 노마드코더 영화웹서비스 제작 6.4 Redirecting
.gif)
우리는 "/movie-detail"에서 리프레시를 하거나, 직접 쳐서 들어가면 state=undefined를 얻게되는 경우들을 보았다."/movie-detail"를 도메인에 직접 치거나, 리프레시를 하면 아예 홈화면으로 돌아가도록 유저를 홈으로 리다이렉트 시키는 것이
25.super(props)를 써야하는 이유

https://min9nim.github.io/2018/12/super-props/