.gif)
JSX 정리
function Movie({year, title, summary, poster}){
return (
<div class="movie">
<img src={poster} alt={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);
}css에서 쓰기 좋게 클래스 잘 붙여놓기
클래스네임에서 왜 언더바를 쓰냐는 질문이 있었는데
father__children
space-bar
이라고 하더라~
<div class="movies">
{movies.map(movie => (
<Movie
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>
))}
</div>movie 컴포넌트도 생짜로 갖다놓지 말고, <div>{movies.map(()=><Movie />)}</div>으로 div에 고이 감싸서 가져다 두기~
CSS
1. css파일을 따로 만든다.

css파일을 따로 만들어서 리액트에 import한다.
단, import ~ from "~"; 같은 문법이 아니라
import "~.css"; 이런 형태다.
2. {{}}를 이용한 인라인 스타일
return (
<div class="movie">
<img src={poster} alt={title} />
<div class="movie__data">
<h3 style={{backgroundColor:red}}class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);.gif)
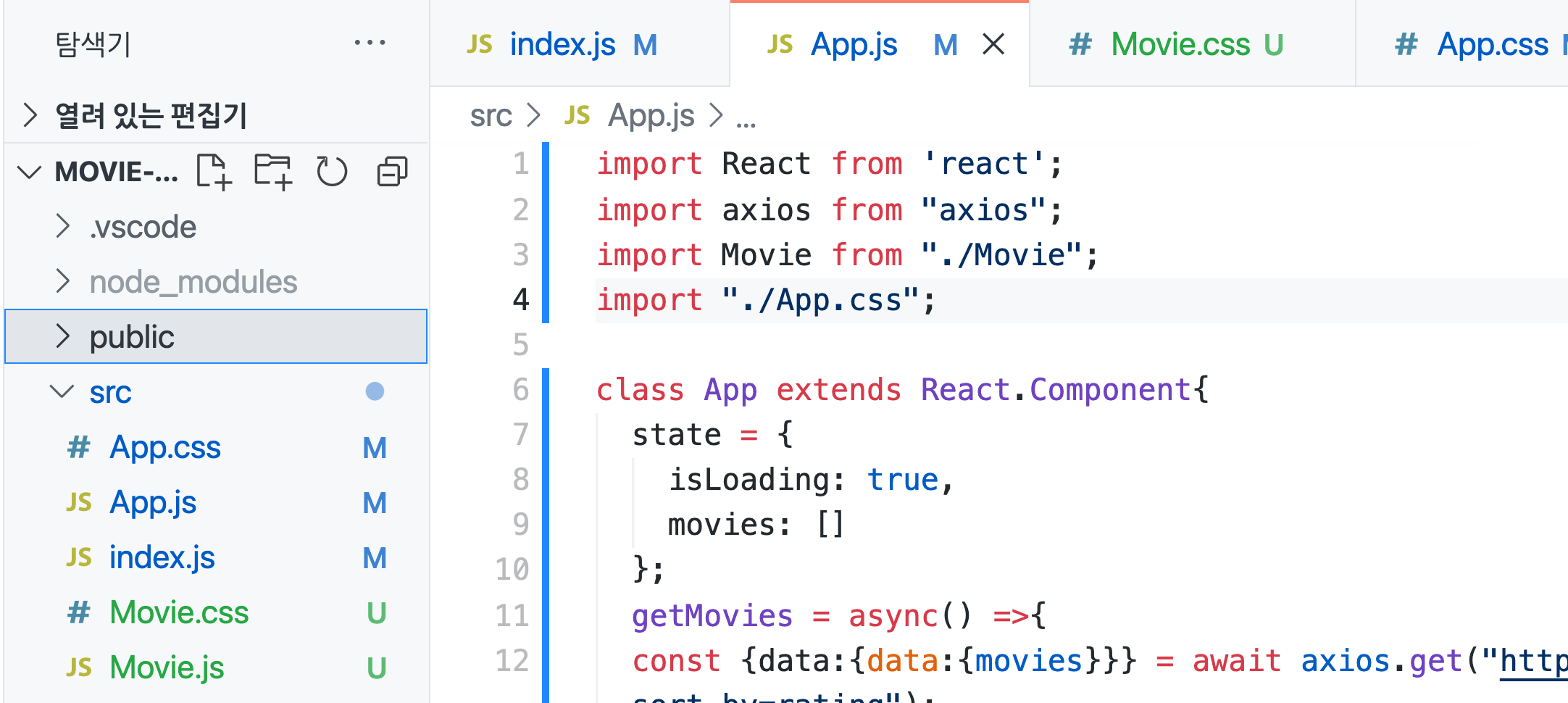
//App.js
import React from 'react';
import axios from "axios";
import Movie from "./Movie";
import "./App.css";
class App extends React.Component{
state = {
isLoading: true,
movies: []
};
getMovies = async() =>{
const {data:{data:{movies}}} = await axios.get("https://yts.mx/api/v2/list_movies.json?sort_by=rating");
this.setState({movies, isLoading: false});
}
componentDidMount(){
this.getMovies();
}
render(){
const {isLoading, movies} = this.state;
return(
<section class="container">
{isLoading ? (
<div class="loader">
<span class="loader__text">Loading...</span>
</div>
):(
<div class="movies">
{movies.map(movie => (
<Movie
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>
))}
</div>
)}
</section>
)
}
}
export default App;//Movie.js
import React from "react";
import PropTypes from "prop-types";
import "./Movie.css";
function Movie({year, title, summary, poster}){
return (
<div class="movie">
<img src={poster} alt={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);
}
Movie.propTypes ={
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
};
export default Movie;