이제 깃허브에 우리의 프로젝트를 올리는 일이 남았다.
1. gh-pages 설치
터미널에서 npm i gh-pages 를 입력하면 뭔가 쭉쭉 설치되는 것이 보인다.
gh-pages는 내 웹사이트를 깃허브의 것허브 페이지 도메인에 나타나게 해주는 명령어다. 일반적으로 나의 프로젝트의 이름을 갖고 와 레포지토리를 만들어준다.
https://{사용자ID}/github.io/{프로젝트 이름}
https://ehrtjfhr100/github.io/movie-app-2021(git remote -v을 입력해 브랜치에 나오는 주소를 타고 가면 위와 같은 도메인이름을 확인 할 수 있다.)
하지만 아무것도 업로드하지 않았기 때문에, 화면에는 404 Error가 뜬다.
레포지토리만 만들고 아무것도 업로드 하지 않았기 때문이다.
다시npm i gh-pages를 입력한다. 이것은 내가 깃허브에 업로드하는 것을 허가해 주는 모듈이다.
2. package.JSON 수정
package.json은 npm패키지를 관리하는 것이라고 한다.
먼저 홈페이지를 입력해준다.
1) homepage

⚠️끝에 대쉬 붙이는 거 잊지 말자! 이걸로 고생한 사람들이 많았다.
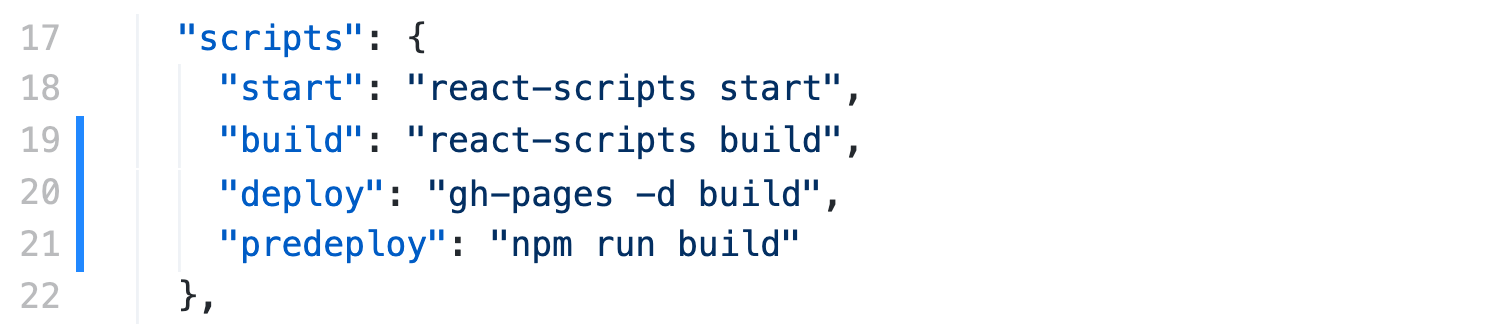
2) scripts

스크립트에 각각 아래처럼 추가로 입력을 해준다.
"deploy": "gh-paged -d build",
"predeploy": "npm run build"deploy는 gh-pages라는 모듈을 통해 빌드된 내용을 깃헙페이지에 배포해주는 기능을 수행하는 명령입니다. predeploy는 deploy를 실행하면 선행처리되는 명령으로써, 깃헙페이지 배포 전 미리 빌드 작업을 수행합니다. [참고]
즉, 내가 deploy를 실행하면
➡️ 리액트가 (자동으로) predeploy 를 실행시키고, predeploy는 npm run build 한다.
➡️ 그리고 build는 build script ("build":"react-scripts build")를 호출한다.
➡️ 그럼 script는 내게 build 폴더 를 준다.
➡️ 이제서야 deploy 가 실행되는데, deploy는 gh-pages를 호출하고, 디렉토리를 붙이고 build 폴더를 업로드 한다.
Published를 볼 수 있다😃
⚠️ 만약 deploy와 pre"deploy"가 같지 않으면 실행 안되므로 오타 주의!
추가수정
public folder > index.html > <title>React App</title>을 <title>Movie App</title>으로 바꾸고 파비콘도 바꾸어주었다ㅎㅎ
또 변경 사항이 생겼네?
npm run deploy를 해준다.
