
웹서핑을 하다보면 도메인 뒤에 대쉬와 키워드가 붙으면서 안쪽으로 더 깊숙이 들어가는 느낌을 자연스레 경험한다.
ex)
https://comic.naver.com/index.nhn 네이버 웹툰 화면
https://comic.naver.com/webtoon/list.nhn?titleId=738194 당신의 과녁 :: 네이버 웹툰
이렇게 대쉬와 함께 우리를 이동시키는 게 라우터라고 한다.
라우터는 url을 가져가 확인하고 우리가 무엇을 명령하느냐에 따라 컴포넌트를 불러온다.
예를 들어 우리 화면에서는
/ → Home
/about → About
이다.
1) import router
import {HashRouter, Route} from "react-router-dom"
react-router-dom는 여러 라우터가 있는데 그중에서도 HashRouter를 사용하려한다. Route도 불러온다.
2) function App을 Router로 채우기
function App을 채워줄 차례다.
function App(){
return <HashRouter>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</HashRouter>
}HashRouter 안에 Route를 넣어주고 return한다.
Route에는 중요한 props가 있는데
path와 component다.
//App.js
import React from 'react'; //리액트
import {HashRouter, Route} from "react-router-dom" //라우터
import Home from "./routes/Home" //첫번째 화면
import About from "./routes/About" //두번째 화면
//먼저 보여줄 화면들의 데이터를 불러온다
function App(){
return <HashRouter>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
//누군가 이 path로 들어간다면 이 component를 스크린에 보여줘!
</HashRouter>
}
export default App;'/about' path로 들어가면 About을 보여준다.
참고로 { }브라켓 안의 이름은
import {About as Potato} from "./routes/About"
<Route path="/about" component={Potato} />이렇게 쓸 수도 있다.
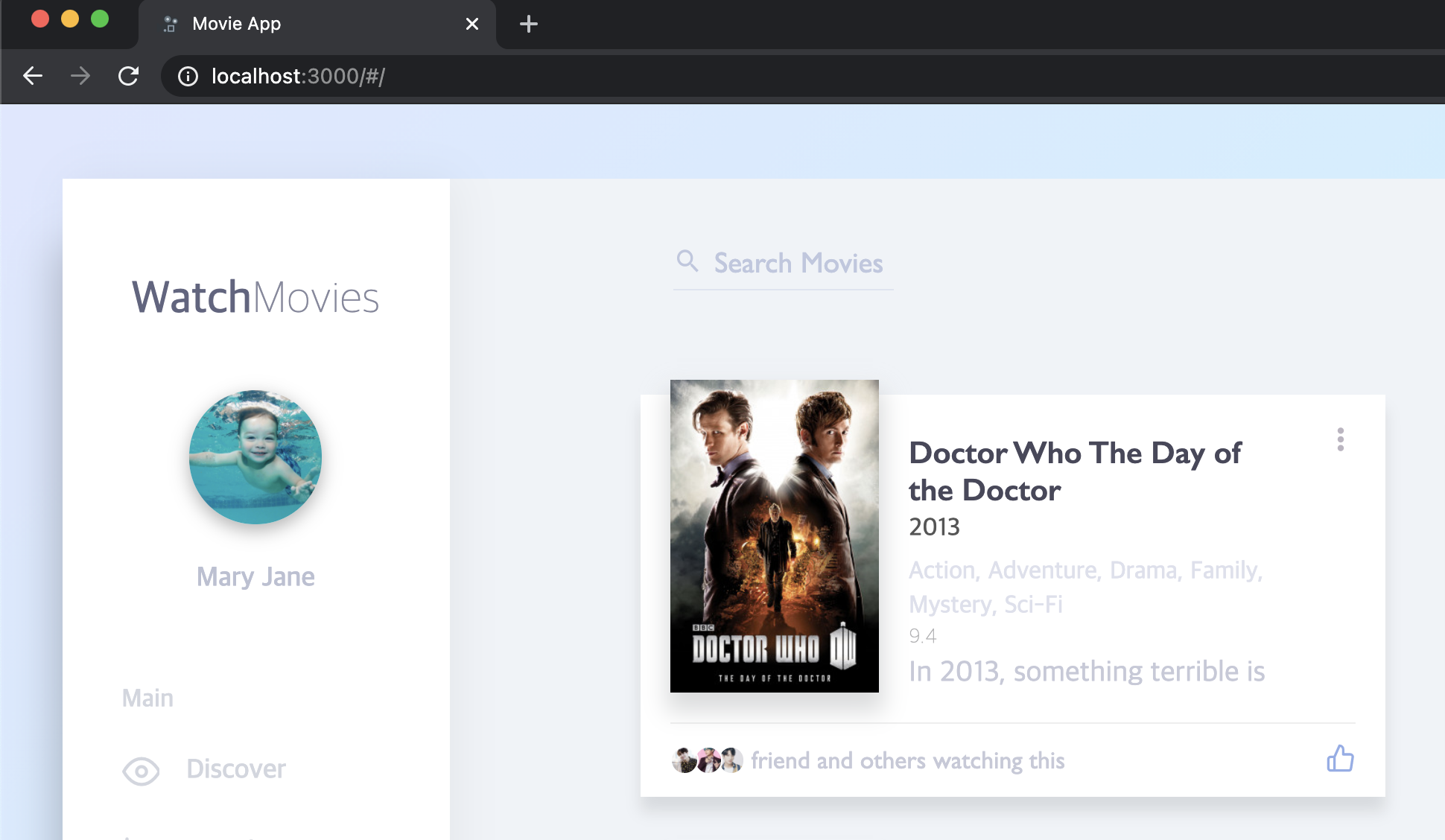
이렇게 치고 우리 화면으로 돌아가면!

해쉬라우터라 해쉬태그가 하나 있고, Home을 의미하는 '/'가 하나 있다.
그럼 이제 뒤에 'about'을 주소에 쳐서 About 화면으로 가보자
.
.
.

아니 이럴수가. Home과 About이 겹쳐서 나온다.
통상적으로 알고 있던 것과 다르게 대쉬 뒤에 있다고 뒷장으로 넘어가듯 가는게 아니라, /about의 대쉬를 Home의 Route로 생각해서 같이 렌더링 할 수도 있었던 것.
이 때, 필요한 것이 exact={true}다.
<Route path="/" exact={true} component={Home} />
<Route path="/about" component={About} />
이렇게 하면 /something일 때는 무시하고 / 만 Home으로 취급한다.

이렇게 두개의 컴포넌트를 따로 렌더링 할 수 있게 되었다!
그럼 / 와 /about을 어떻게 연결하지?
두 장의 종이를 하나로 엮을 차례!
다음 시간에는 둘을 연결하기 위해 네비게이션을 만들어보자!
