
Route의 props
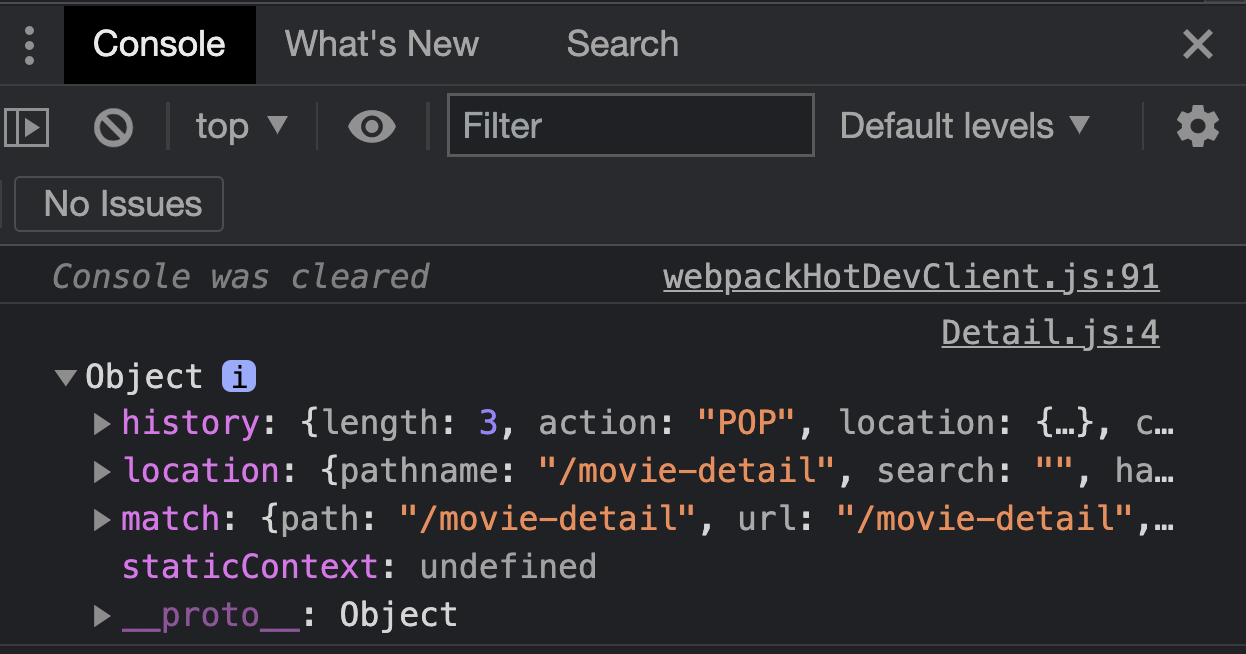
모든 컴포넌트에는 props가 있다. Movie.js처럼 About.js에도 props가 있는데,

콘솔을 보면 4 개의 props가 보인다. history, location, match, staticContext. 이것들은 아직 About.js로 전송된 것은 아니고, 리액트 라우터에 의해 넣어진 것이다. Router의 모든 route들은 props를 가진다.
우리는 이 props들을 유용하게 사용할 수 있다. 예를 들면, 클릭 하나로 정보를 전달하는 것이다. 우리가 movie화면에서 movie-detail 화면으로 건너갈 때, movie에 있는 데이터를 함께 가져갈 수 있다.
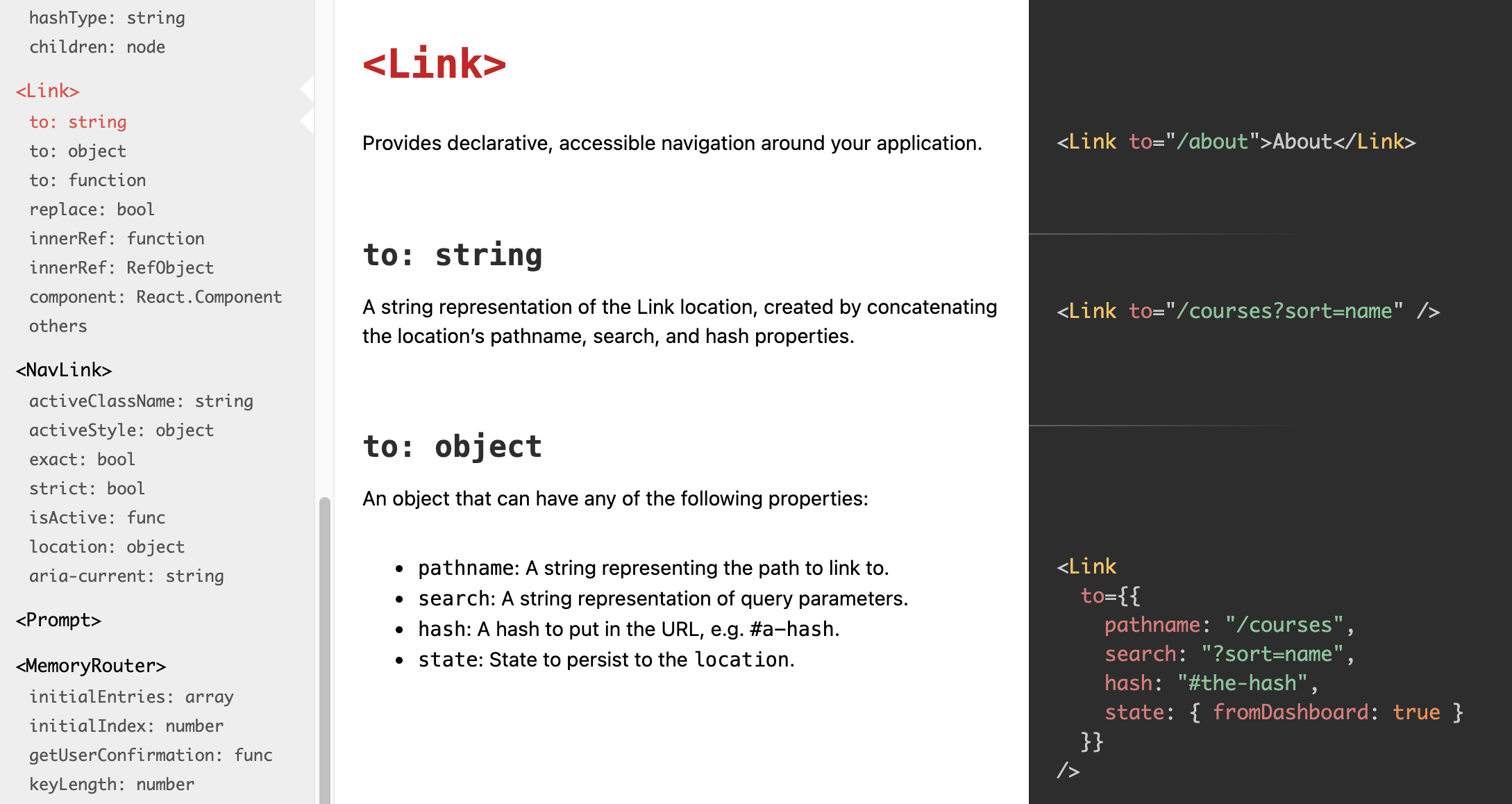
시작하기 앞서, 리액트 라우터의 공식 홈페이지를 참조하시라.

Link에 대한 설명과 함께 다양한 형태로 작성 가능함을 보여주고 있다.
<Link
to={{
pathname: "/courses",
search: "?sort=name",
hash: "#the-hash",
state: { fromDashboard: true }
}}
/>이번에 우리는 Object의 형태로 pathname과 state를 활용할 예정이다.
예제
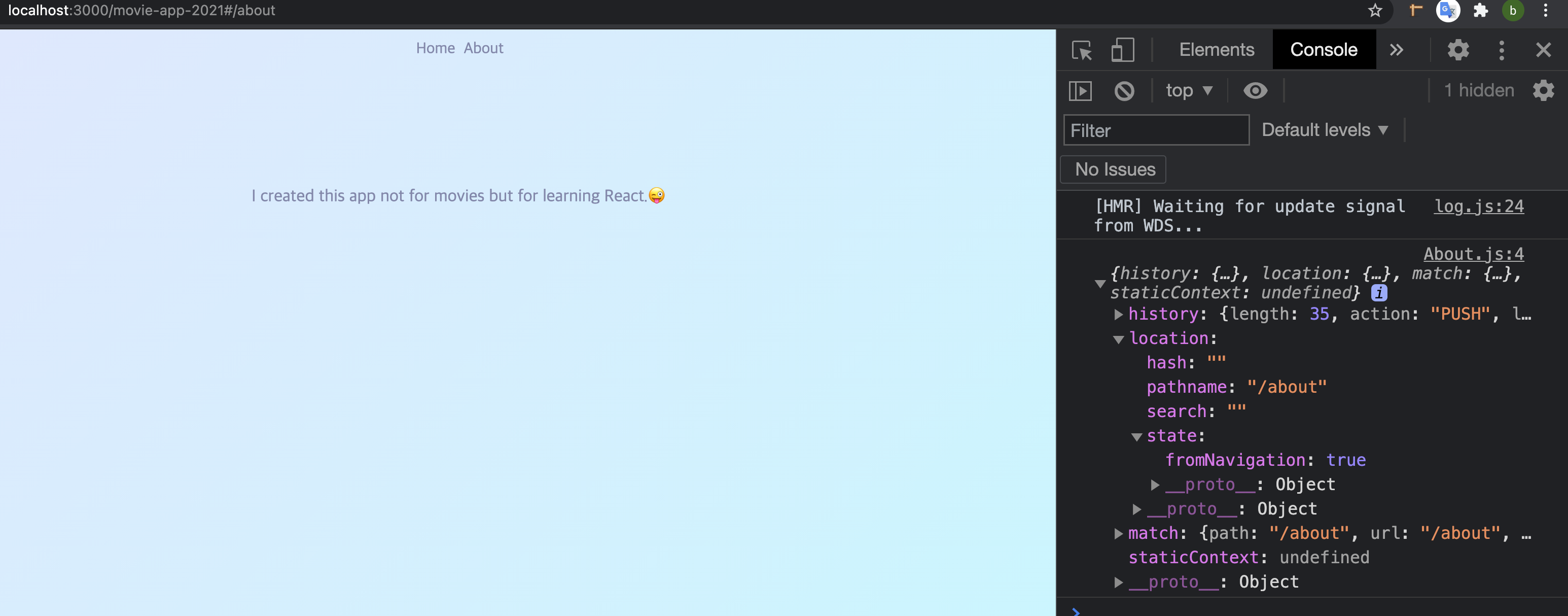
먼저 About 네비게이션으로 한 번 간(?) 보자
// src>
// components >
// Navigation.js
<Link className="home route" to="/">Home</Link>
<Link className="about route"
to={{
pathname: "/about",
state:{
fromNavigation: true
}
}}>
About
</Link>
//-----------------------------------------
// src>
// routes >
// About.js
import React from "react";
function About(props){
console.log(props)
return(
<div className="about-container">
<span className="about-txt"> hello:)</span>
</div>
)
}
export default About;
state 안에 fromNavigation: true 가 있음을 볼 수 있다.
state: undefined가 나오는 경우가 있다. 알고보니 우리가 링크를 걸어준 컴포넌트를 통해야만 state를 얻을 수 있었던 거였다. 예를 들어 도메인에 pathname을 친다고 나오지 않는다는 것.
사실 우리가 필요한 건 About이 아니라 Movie-detail이기 때문에, 위에 것은 지우고 Movie 컴포넌트로 수정하러 떠났다.
실전
//__Movie.js
import React from "react";
import {Link} from "react-router-dom"; //Link를 import해준다.
import PropTypes from "prop-types";
import "./Movie.css";
function Movie({year, rating, title, summary, poster, genres}){
return (
<Link to={{
pathname: "/movie-detail", //pathname 설정
state: { //state에 아래의 데이터를 담아서 /movie-detail로 보낼거야~
year,
title,
poster,
summary,
genres
}
}}
>
<div className="movie">
</div>
</Link>
);
}- react router dom에서 Link를 가져온다.
import {Link} from "react-router-dom"; - Link 컴포넌트로 Movie컴포넌트의 리턴값을 감싼다.
return ( <Link to={{ pathname, state }}> <div></div> </Link>) - 현재 링크가 있는 이 위치에서 보낼 pathname을 설정. (a: href = Link ; pathname 으로 비교할 수 있을듯..?)
pathname: "/movie-detail" - 도착지에 보낼 데이터를 state에 담는다.
state:{year, title, poster, summary, genres}
Detail.js를 만든다.
//__Detail.js
import React from "react";
function Detail(props){
console.log(props);
<span>hello</span>
}
export default Detail;본부라고 할 수 있는 App.js에서는
Detail을 import하고
import Detail from "./routes/Detail";
라우터 안에 새로운 라우트를 만든다.
<Route path="/movie-detail" component={Detail} />
//__ App.j/s
import React from 'react';
import {HashRouter, Route} from "react-router-dom";
import Home from "./routes/Home"; //movie-app의 메인화면
import Detail from "./routes/Detail"; //movie-detail
function App(){
return(
<HashRouter>
<Route path="/" exact={true} component={Home} />
<Route path="/movie-detail" component={Detail} />
</HashRouter>
)
}
export default App;component={Detail}은
path="/movie-detail"를 타고 가면 이 Detail 컴포넌트가 화면에 나타난다는 의미

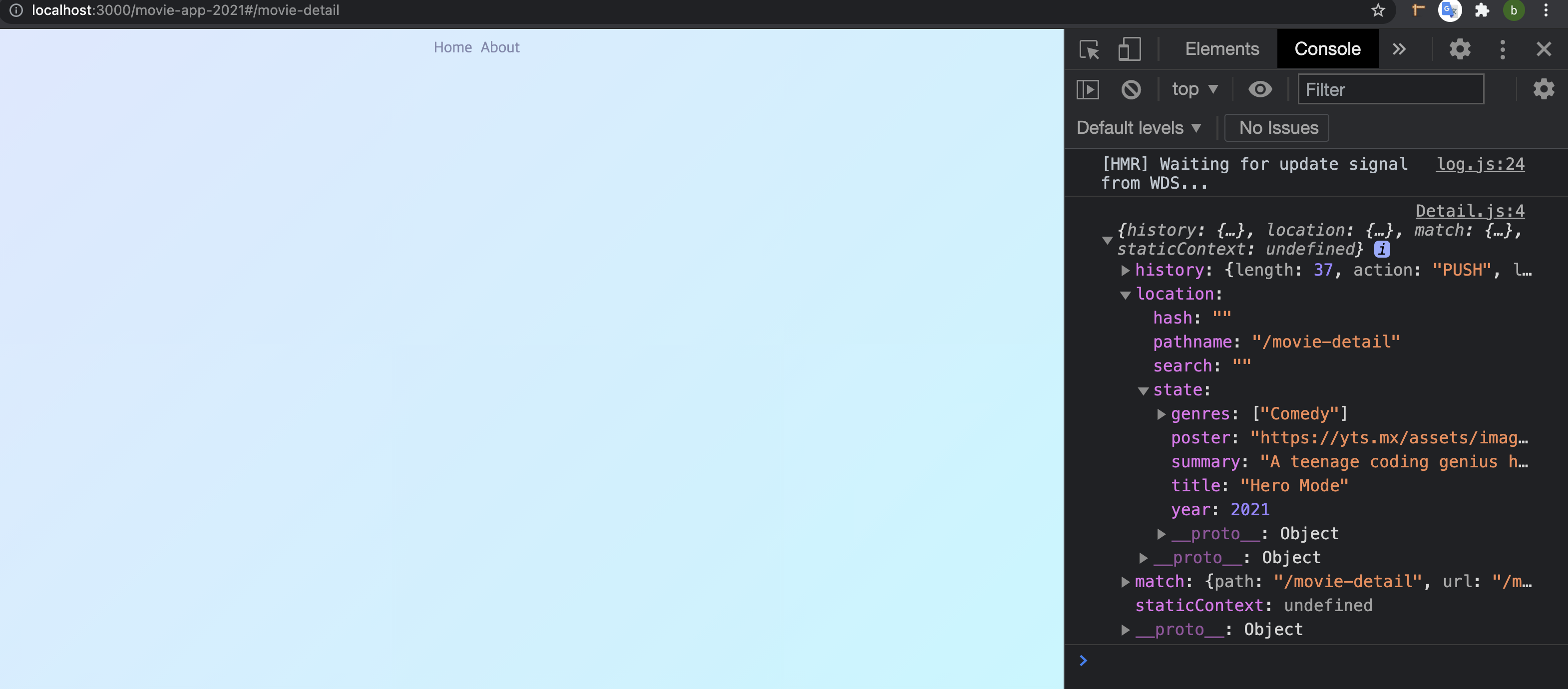
movie > movie-detail 의 경로로 따라 들어오면 state를 볼 수 있다.
만약 movie 컴포넌트 통해 들어온게 아니라면 state는 undefined만 보여준다.
ex) 주소창에 바로 적어서 들어온다던지, 잘 들어왔는데 리프레시를 했다던지.
이 사실은 니꼬도 알고 있어서 리다이렉트로 이 문제를 해결한다고 한다.
