🚀 오늘의 학습 목표
- 배열 구조 분해 할당
- 객체 구조 분해 할당
9. Destructuring assignment
구조 분해 할당 구문읜 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식
9.1 배열 구조 분해
let [x, y] = [1, 2];
console.log(x); // 1
console.log(y); // 29.1.1 배열 구조 분해 예제
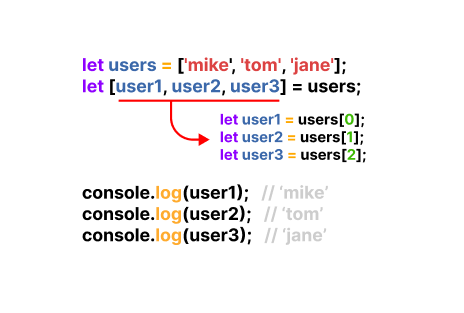
let users = ['mike', 'tom', 'jane'];
let [user1, user2, user3] = users;
console.log(user1); // 'mike'
console.log(user2); // 'tom'
console.log(user3); // 'jane'let [user1, user2, user3] = users;

9.1.2 split 이용하여 문자열을 잘라 배열에 구조 분해
let str = 'mike-tom-jane';
let [user1, user2, user3] = str.split('-'); // ["mike","tom","jane"]
console.log(user1); // 'mike'
console.log(user2); // 'tom'
console.log(user3); // 'jane'위의 예시를 기준으로 보면 split 을 이용하여 '-' 기준으로 잘라서 나온 결과를 user1, user2, user3 에 반환한다.
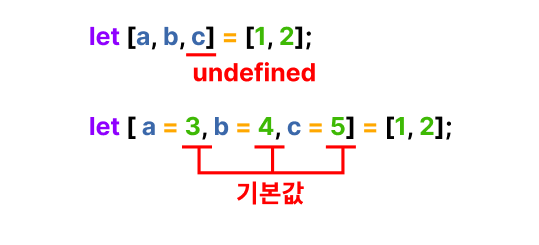
9.1.3 배열 구조 분해 : 기본값
해당하는 값이 없을 경우를 미리 기본값을 주어 에러를 미연에 방지할 수 있다.

let [a, b, c] = [1, 2];
let [a=3, b=4, c=5] = [1,2];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 5위의 예제에서는 a 와 b 는 배열에서 얻어온 값 1, 2로 되었고 c는 undefined 이기 때문에 기본값 5를 반환한다.
9.1.4 배열 구조 분해 : 일부 반환값 무시
공백과 쉼표를 이용하여 필요하지 않은 배열 요소를 무시할 수 있다.
let [user1, , user2] = ['mike', 'tom', 'jane', 'tony'];
console.log(user1); // 'mike'
console.log(user2); // 'jane'위의 예제에서 두번 째 배열 요소 ('tom')은 건너뛰고 user2 에 'jane' 이 할당된 것을 볼 수 있다. 네번 째 요소도 사용하는 곳이 없으므로 무시된다.
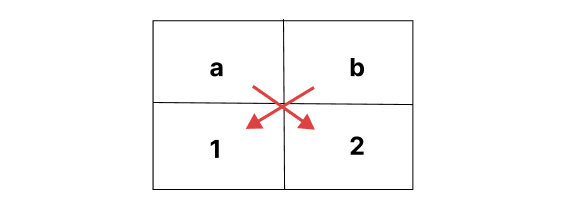
9.1.5 배열 구조 분해 : 바꿔치기
기존에는 의미없는 변수를 하나 더 만들어야 했다.
1) 잘못 된 할당
let a = 1;
let b = 2;
a = b;
b = a;
console.log(a); // 2
console.log(b); // 2기존 a 값이 사라지게 되어 a, b 모두 2가 나오는 오류가 생긴다.
2) 새로운 변수 c에 a값을 임시 저장하여 할당
이럴 때는 변수 c 를 새롭게 만들어 a 의 값을 임시 저장하여 b 를 a 로 옮기고 임시로 저장한 c의 값을 a 로 옮긴다.
let a = 1;
let b = 2;
let c = a;
a = b;
b = c;
console.log(a); // 2
console.log(b); // 1
3) 배열 구조 분해를 통한 값 바꾸기

let a = 1;
let b = 2;
[a, b] = [b, a];
console.log(a); // 2
console.log(b); // 19.2 객체 구조 분해
9.2.1 객체 구조 분해

let user = {name: 'mike', age: 30};
let {name, age} = user;
console.log(name); // 'mike'
console.log(age); // 30배열 구조 분해와 다른 점이 있다면, 객체 구조 분해 는 순서를 신경쓰지 않아도 된다.
name 과 age 의 순서를 바꾸더라도 동일하게 동작한다.
let user = {name: 'mike', age: 30};
let {age, name} = user;
console.log(name); // 'mike'
console.log(age); // 309.2.2 객체 구조 분해 : 새로운 변수 이름으로 할당
let user = {name:'mike', age: 30}
let {name: userName, age: userAge} = user;
console.log(userName); // 'mike'
console.log(userAge); // 30user의 name 프로퍼티는 userName 이라는 이름으로 사용할 수 있다.
마찬가지로 user 의 age 프로퍼티는 userAge 라는 이름으로 사용할 수 있다.
9.2.3 객체 구조 분해 : 기본값
기본값은 배열 구조 분해 기본값과 동일하게 할당된다.
객체로부터 받은 값이undefined일때만 기본값이 사용된다.
1) gender 의 값이 있을 때
let user = {
name : 'jane',
age: 18,
gender : 'female',
};
let {name, age, gender = 'male'} = user;
console.log(gender); // 'female'2) gender 의 값이 undefined 일 때
let user = {
name : 'mike',
age: 20,
};
let {name, age, gender = 'male'} = user;
console.log(gender); // 'male'