🚀 오늘의 학습 목표
- 나머지 매개변수
- 전개 구문
10. 나머지 매개 변수, 전개 구문 (Rest parameters, Spread syntax)
...
10.1 인수 전달
function showName(name){
console.log(name);
}
showName('mike'); // 'mike'
showName('mike', 'tom'); // 'mike'
showName(); // undefined함수에 넘겨 주는 인수의 개수는 제약이 없다.
아무것도 입력하지 않아도 에러는 발생하지 않고 undefined 가 반환된다.
10.2 함수에 인수를 얻는 방법
과거에는 argument 만 사용할 수 있었다.
화살표 함수에는 argument 가 없다.
10.2.1 argument
- 함수로 넘어 온 모든 인수에 접근
- 함수내에서 이용 가능한 지역 변수
- length / index
- Array 형태의 객체
- 배열의 내장 메서드 없음 (forEach, map 은 사용할 수 없음)
function showname(name){
console.log(arguments.length);
console.log(arguments[0]);
console.log(arguments[1]);
}
showName('mike', 'tom');
// 2
// 'mike'
// 'tom'
10.2.2 나머지 매개 변수
function showName(...names){
console.log(names);
}
showName(); // []
showName('mike'); // ['mike;]
showName('mike', 'tom'); // ['mike', 'tom']🧑🏻💻 예제를 통해 쉽게 이해하기
예제 1
- 나머지 매개변수
- 전달 받은 모든 수를 더하세요.
function add() {} add(1,2,3); add(1,2,3,4,5,6,7,8,9,10);
forEach() 를 사용해 보자.
function add(...numbers) {
let result = 0;
numbers.forEach((num) => (result += num));
console.log(result);
}
add(1,2,3);
add(1,2,3,4,5,6,7,8,9,10);
reduce 를 사용하여 코드를 수정해 보자.
function add(...numbers) {
let result = numbers.reduce((prev, cur)=> prev + cur);
console.log(result);
}
add(1,2,3);
add(1,2,3,4,5,6,7,8,9,10);예제 2
- 나머지 매개변수
- user 객체를 만들어 주는 생성자 함수를 만들어 보자.
function User(name, age, ...skills) {
this.name = name;
this.age = age;
this.skills = skills;
}
const user1 = new User('mike', 30, 'html', 'css');
const user2 = new User('jane', 32, 'js', 'react');
console.log(user1);
/*
age: 30
name: "mike"
skills: (2) ['html', 'css']
*/
console.log(user2);
/*
age: 32
name: "jane"
skills: (2) ['js', 'react']
*/❗️(주의) 나머지 매개변수는 항상 마지막에 위치해야 한다.
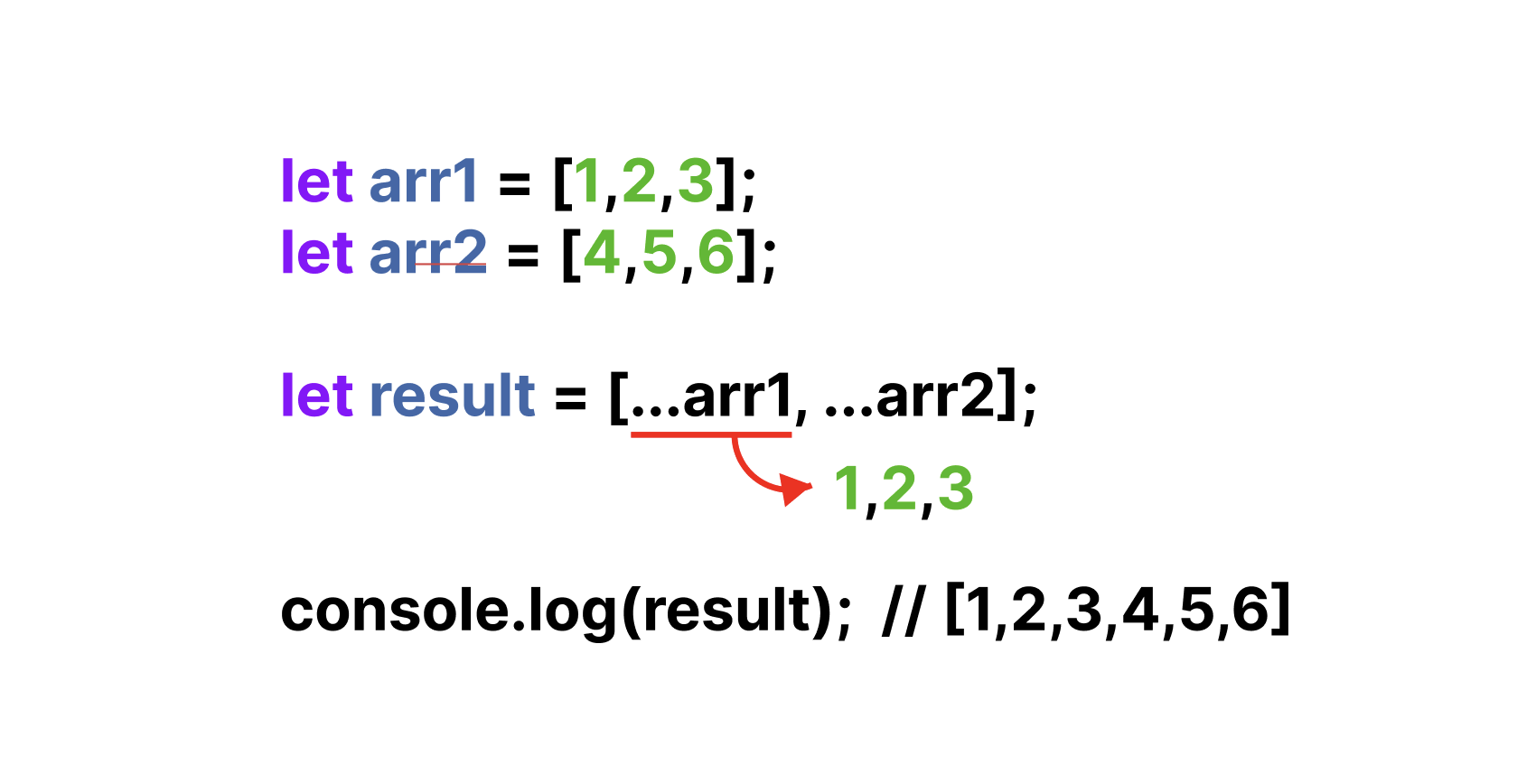
전개 구문 (Spread syntax) : 배열

중간에 쓰는 것도 가능하다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let result = [0, ...arr1, ...arr2, 7,8,9];
console.log(result); //[0,1,2,3,4,5,6,7,8,9]
전개 구문 (Spread syntax) : 복사
객체도 가능하다.
let arr = [1, 2, 3];
let arr2 = [...arr];
console.log(arr2); // [1, 2, 3]
let user = {name : 'mike', age: 30};
let user2 = {...user};
user2. name = 'tom';
console.log(user.name); // 'mike'
console.log(user2.name); // 'tom'🧑🏻💻 예제를 통해 쉽게 이해하기
예제 1
- 전개구문
- arr1 을 [4,5,6,1,2,3] 으로 바꾸기
let arr1 = [1,2,3]; let arr2 = [4,5,6];
forEach()문을 사용하여 보자.
let arr1 = [1,2,3];
let arr2 = [4,5,6];
arr2.reverse().forEach(num => {
arr1.unshift(num);
});
console.log(arr1); // [4,5,6,1,2,3]
arr2.reverse() 를 하지 않으면 값이 [6,5,4,1,2,3] 이 되므로 꼭 arr2 의 값을 reverse 해 줘야 한다.
전개구문을 사용하여 조금 더 쉽게 바꿔 보자.
let arr1 = [1,2,3];
let arr2 = [4,5,6];
arr1 = [...arr2, ...arr1];
console.log(arr1); // [4,5,6,1,2,3]
예제 2
- 전개 구문
- fe 와 lang 배열을 넣어 skills 객체를 만들어 보자.
우선, 전개 구문을 사용하지 않고 forEach 를 사용하여 보자.
let user = { name : "mike" };
let info = { age : 30 };
let fe = ["js", "react"];
let lang = ["korean", "english"];
user = Object.assign({},user, info, {
skills : [],
});
fe.forEach((item) => {
user.skills.push(item);
});
lang.forEach((item)=>{
user.skills.push(item);
})
console.log(user);
/*
age: 30
name: "mike"
skills: (4) ['js', 'react', 'korean', 'english']
*/전개 구문을 사용하여 보자.
let user = { name : "mike" };
let info = { age : 30 };
let fe = ["js", "react"];
let lang = ["korean", "english"];
user = {
...user,
...info,
skills: [...fe, ...lang],
};
console.log(user);
/*
age: 30
name: "mike"
skills: (4) ['js', 'react', 'korean', 'english']
*/forfEach() 를 사용했을 때보다 훨씬 간단하게 코드를 짤 수 있다.