🚀 오늘의 학습 목표
- 문자열 메서드 (String methods)
6. String
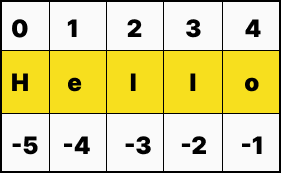
공부하기에 앞서 인덱스 번호에 대하여 알고 넘어가자.

양수는 숫자 0부터 세고, 음수의 경우 -1 부터 뒤로 센다.
6-1. ', ", `
' (작은따옴표) , " (큰따옴표) , ` (베틱)
작은따옴표와 큰따옴표는 큰 차이가 없기 때문에 상황에 맞게 사용하면 된다.
예를 들면, html 코드는 ' (작은따옴표)로 감싸는 것이 좋다. 내용에 " (큰따옴표) 가 들어가기 때문이다.
let html = '<div class="box_title">제목 영역</div>';영문의 경우에는 " (큰따옴표)로 감싸는 것이 편리하다.
let desc = "It's 3o'clock."베틱 은 ${} 를 이용해 변수를 표현하거나 표현식을 사용할 수 있다.
베틱은 여러 줄을 표현할 수 있다. (작은따옴표, 큰따옴표는 에러가 난다.)
let name = 'mike';
let result = `My name is ${name}.`
let add = `2 더하기 3은 ${2+3}입니다.`
let desc = `오늘은 맑고 화창한
날씨가 계속 되겠습니다.
내일은 비소식이 있습니다.`;6-2. length : 문자열 길이
let dsce = '안녕하세요.';
desc.length // 6
문자열의 길이를 알 수 있다.
보통 가입할 때 아이디나 비밀번호를 몇 자 이상 ~ 몇 자 이하로 체크할 때 이용한다.
6-3. 특정 위치에 접근
let desc = '안녕하세요.';
desc[2] // 하;배열과 동일하게 문자열도 대괄호[]와 숫자로 특정 위치의 문자에 접근할 수 있다.
동일하게 0부터 시작.
단, 배열과 차이점은 한 글자만 바꾸는 건 허용하지 않는다.
let desc = '안녕하세요.';
desc[4] = '용';
console.log(desc); // 안녕하세요.6-4. toUpperCase() / toLowerCase()
영문을 대문자(toUpperCase())/소문자(toLowerCase)로 변환해 준다.
let desc = 'Hello World';
desc.toUpperCase(); // 'HELLO WORLD' 모든 영문을 대문자로
desc.toLowerCase(); // 'hello world' 모든 영문을 소문자로6-5. str.indexOf(text)
문자를 인수로 받아 원하는 문자가 몇 번째 위치하는지 알려준다. (0부터 센다.)
let desc = 'Hi guys. Nice to meet you.';
desc.indexOf('to'); // 14
desc.indexOf('man'); // -1❗️ 주의할 점!
1) 포함된 문자가 여러개라고 하더라도 첫번째 위치만 반환한다.
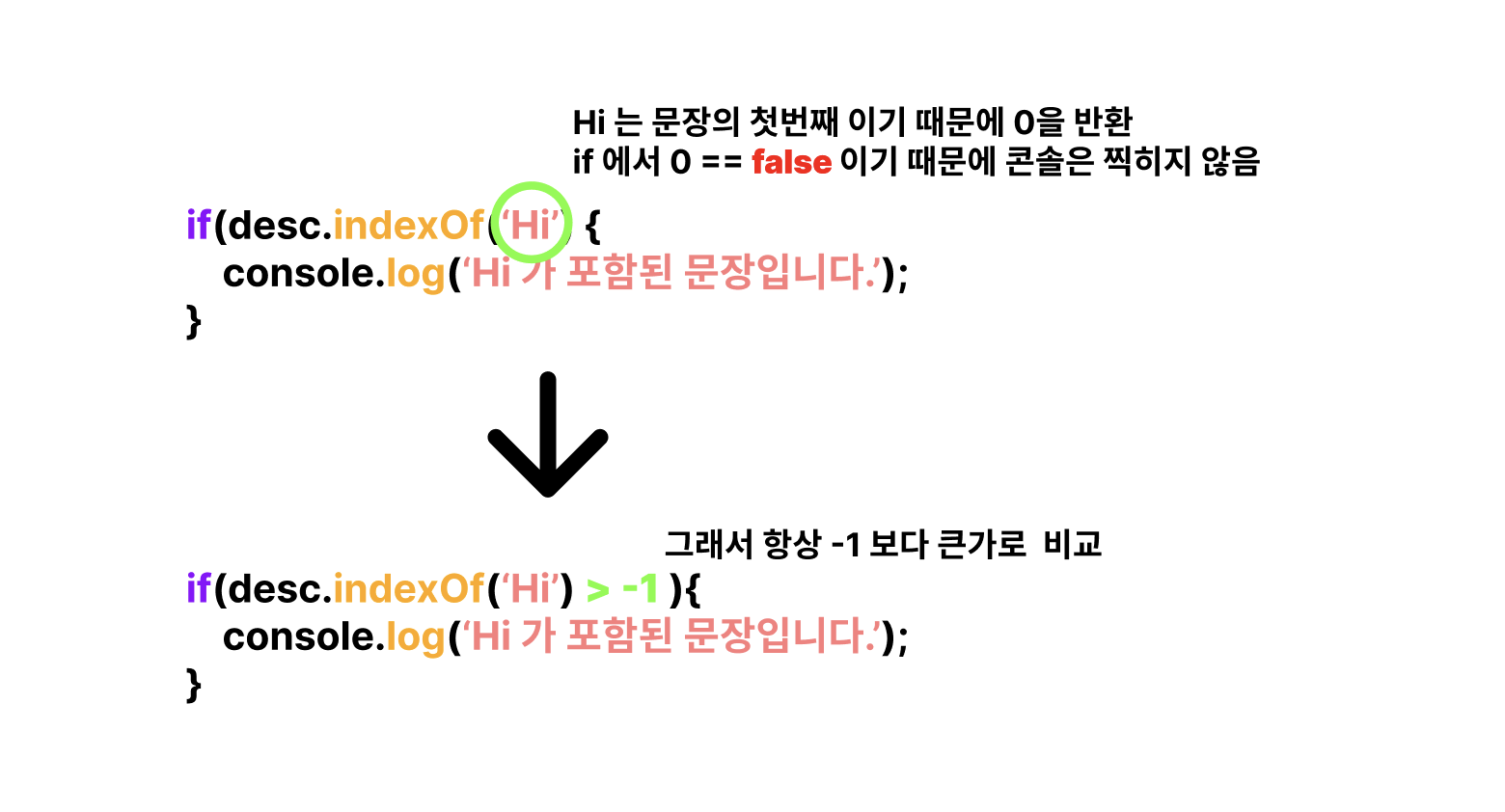
2) if 문을 사용할 경우

6-6. str.slice(n,m)
n부터 m까지의 문자열을 반환한다.
n :
- 시작점
m :
- 없으면 문자열 끝까지 반환한다.
- 양수면 그 숫자 바로 앞까지 반환한다. (m은 포함하지 않음)
- 음수면 끝에서부터 센다.
let desc = "abcdefg";
desc.slice(2); // 'cdefg'
desc.slice(0, 5); // 'abcde'
desc.slice(2, -2); // 'cde'
6-7. str.substring(n, m)
- n과 m사이 문자열 반환한다.
- n과 m을 바꿔도 동작한다.
- 음수는 0으로 인식한다. (음수는 허용 안 함)
let desc= = "abcdefg";
desc.substring(2,5); // "cde"
desc.substring(5,2); // "cde"
6-8. str.substr(n, m)
- n 부터 시작
- m 개를 가져온다 (범위가 아닌 개수)
let desc= = "abcdefg";
desc.substr(2,4); // "cdef"
desc.substr(-4,2); // "de"6-9. str.trim() 앞 뒤 공백 제거
- 문자열 앞과 끝의 공백을 제거한다.
보통 사용자로부터 무엇인가 입력 받을 때 사용한다.
let desc = " coding ";
desc.trim(); // "coding"6-10. str.repeat(n) 문자열 반복
- 문자열을 n 번 반복한다
let hello = 'hello!';
hello.repeat(3); // 'hello!hello!hello!'6-11. 문자열 비교
문자열도 비교가 가능하다.
1 < 3 // true
"a" < "c" //true아스키 코드* 표를 모두 외울 필요는 없지만 크게 아래 내용을 인지하고 있어야 한다.
- a 보다 z 가 크다.
- 대문자보다 소문자가 크다.
아스키 번호를 얻어오는 법은 아래와 같다.
"a".codePointAt(0); // 97
String.fromCodePoint(97) // "a"아스키 코드* 란?
아스키 값은 컴퓨터에서 문자형을 수자형에 일대일 대응한 값 을 의미한다.
아스키 값을 정리한 표를 ''아스키 테이블' 이라고 부른다.보다 자세한 아스키 값을 비교하고 싶다면 '여기' 를 클릭하여 이용하자.
🧑🏻💻 예제를 통해 쉽게 이해하기
예제1) str.slice(n,m)
아래의 차례에서 문자열만 값으로 배열로 구해 보자.
let list = [
"01. 들어가며",
"02. 자바스크립트의 역사",
"03. 자료형",
"04. 함수",
"05. 배열",
];
let newList = [];
for (let i = 0; i < list.length; i++){
newList.push(list[i].slice(4));
};
console.log(newList); // ["들어가며","자바스크립트의 역사","자료형","함수","배열"]예제2) str.indexOf(text)
🙅🏻♂️ 금칙어 : 콜라
문장에 '콜라' 가 들어가면 '금칙어가 있습니다.' 라는 메시지가 보여지고,
'콜라' 가 없다면 '통과' 메시지가 보여지는 코드를 짜 보자.
function hasCola(str){
if(str.indexOf('콜라')){
console.log('금칙어가 있습니다.');
} else {
console.log('통과');
}
}
hasCola('와 사이다가 짱이야!'); // '금칙어가 있습니다.'
hasCola('무슨 소리? 콜라가 최고!'); // '금칙어가 있습니다.'
hasCola('콜라'); // '통과'❌ 위와 같이 코드를 짜면 원하는 값을 얻지 못 한다.
'콜라' 가 들어가지 않은 문장은 -1 이다. -1 은 if문 의 true 가 되어 '금칙어가 있습니다' 를 콘솔에 찍힌다.
hasCola('콜라')는 문장의 0번째에 '콜라' 가 나오므로 0 == false 가 되어 '통과' 메시지가 콘솔로 찍히는 오류가 발생한다.
이러한 오류가 발생되지 않도록 코드를 올바르게 수정하여 보자.
function hasCola(str){
if(str.indexOf('콜라') > -1){
console.log('금칙어가 있습니다.');
} else {
console.log('통과');
}
}
hasCola('와 사이다가 짱이야!'); // '통과'
hasCola('무슨 소리? 콜라가 최고!'); // '금칙어가 있습니다.'
hasCola('콜라'); // '금칙어가 있습니다.'3) 예제3) includes
🙅🏻♂️ 금칙어 : 콜라
문장에 '콜라' 가 들어가면 '금칙어가 있습니다.' 라는 메시지가 보여지고,
'콜라' 가 없다면 '통과' 메시지가 보여지는 코드를 짜 보자.
- 문자가 있으면 true / 없으면 false
function hasCola(str){
if(str.includes('콜라')){
console.log('금칙어가 있습니다.');
} else {
console.log('통과');
}
}
hasCola('와 사이다가 짱이야!'); // '통과'
hasCola('무슨 소리? 콜라가 최고!'); // '금칙어가 있습니다.'
hasCola('콜라');// '금칙어가 있습니다.'