🚀 오늘의 학습 목표
- 배열 메서드 (Array methods) 이해
7. Array
기초에서 배웠던 Array 복습
- push(): 뒤에 삽입
- pop() : 뒤에 삭제
- unshift() : 앞에 삽입
- shift() : 앞에 삭제
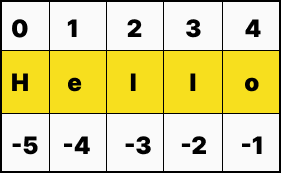
인덱스 번호에 대하여 다시 한 번 알고 넘어 가자.
양수는 숫자 0부터 세고, 음수의 경우 -1 부터 뒤로 센다.

7-1. arr.splice(n,m) 특정 요소 지움
- n : 시작
- m : 개수
let arr = [1, 2, 3, 4, 5];
arr.splice(1,2);
console.log(arr); // [1,4,5]배열 중 1 부터 2 개 요소 지우면 1, 4, 5 가 남는다.
| 0 | 1 | 2 | 3 | 4 |
|---|---|---|---|---|
| 1 | 4 | 5 |
📝 복습 문제
아래 배열 중 '라' 를 모두 제거하시오. (indexOf 와 splice 사용)
const arr = ['가', '라', '다', '라', '마', '라'];
우선 하나하나 일일이 풀어 보자.
console.log(arr.indexOf('라')); // 1
console.log(arr.splice(1,1));
console.log(arr.indexOf('라')); // 2
console.log(arr.splice(2,1));
console.log(arr.indexOf('라')); // 3
console.log(arr.splice(3,1));
console.log(arr.indexOf('라')); // -1 ('라') 가 없음을 의미한다.
console.log(arr);'라'를 찾아서 지우고 다음 '라'를 찾아서 지우고 또 그 다음 '라'를 찾아 지우는 과정을 반복한다.
여기에서 우리는 반복문 이 사용되어야 함을 알아야 한다.
반복문을 사용해서 풀어 보자.
while(arr.indexof('라') > -1){
arr.splice(arr.indexOf('라'),1);
}
console.log(arr); // ["가","다","마"]위의 코드에서 중복되는 코드를 변수를 통해 정리해 보자.
let index = arr.indexOf('라');
while(index > -1){
arr.splice(index, 1);
index = arr.indexOf('라');
}
console.log(arr); 7-2. arr.splice(n,m,x) 특정 요소 지우고 추가
7-2-1.
let arr = [1,2,3,4,5];
arr.splice(1,2,100,200);
console.log(arr); // [1,100,200,5]배열 중 1 부터 2 개 요소를 지우고 그 자리에 100, 200을 추가 한다.
| 0 | 1 | 2 | 3 | 4 | |
|---|---|---|---|---|---|
| 전 | 1 | 4 | 5 | ||
| 후 | 1 | 100 | 200 | 4 | 5 |
7-2-2.
두 번째 인수에 0을 넣으면 아무것도 지우지 않고 추가 하는 것이 가능하다.
let arr = ["나는", "철수", "입니다"];
arr.splice(1,0,"대한민국","소방관");
console.log(arr); // ["나는", "대한민국", "소방관", "철수", "입니다"];7-3. arr.splice() 삭제된 요소 반환
let arr = [1,2,3,4,5];
let result = arr.splice(1,2);
console.log(arr); // [1,4,5]
console.log(result); // [2,3] 삭제된 요소의 배열7-4. arr.slice(n, m) n 부터 m 까지 반환
문자열의 slice 메서드와 똑같다.
- n : 시작점
- m :
없으면 문자열 끝까지 반환한다.
양수면 그 숫자 바로 앞까지 반환한다. (m은 포함하지 않음)
음수면 끝에서부터 센다.
let arr = [1,2,3,4,5];
let result = arr.slice(1,4);
console.log(result); // [2,3,4]만약, 아무것도 입력하지 않으면 배열을 복제한다.
let arr = [1,2,3,4,5];
let arr2 = arr.slice();
console.log(arr2); // [1,2,3,4,5]7-5. arr.concat(arr2, arr3 ...) 합쳐서 새배열 반환
인자로 주어진 배열이나 값들을 기준 배열에 합쳐서 새 배열을 반환한다.
let arr = [1,2];
arr.concat([3,4]); // [1,2,3.4]
arr.concat([3,4],[5,6]); // [1,2,3,4,5,6]
arr.concat([3,4],5,6); // [1,2,3,4,5,6]📝 코드 풀이
arr.concat([3,4]); // [1,2,3.4]
현재 배열에 concat 하고 [3,4] 가 든 배열을 전달하면 하나로 모아서 배열로 만들어 준다.
arr.concat([3,4],[5,6]); // [1,2,3,4,5,6]
현재 배열에 concat [3,4] 들어있는 배열 하나, [5,6] 이 들어있는 배열 하나 총 2 개를 전달하면 새 배열이 합쳐서 하나의 배열로 반환된다.
arr.concat([3,4],5,6); // [1,2,3,4,5,6]
[3,4] 는 배열 5,6 는 각각 전달해도 반환하는 값은 동일하다.
7-6. arr.forEach(fn) 배열 반복
forEach() 는 함수를 인수로 받는다.
let users = ['mike', 'tom', 'jane'];
users.forEach((item, index, arr) => {
// ...
});함수는 3개의 매개변수가 있는데, 하나는 해당 요소 두 번째는 인덱스 세 번째는 해당 배열 자체 를 말한다. 보통 첫 번째(해당 요소)와 두 번째(인덱스)만 사용한다.
위의 코드에서
Item 은 'mike', 'tom', 'jane'
index 는 0, 1, 2, 3, 4 ...
arr 는 users
🧑🏻💻 예시를 통해 쉽게 이해하기
let arr = ['Mike', 'Tom', 'Jane'];
arr.forEach ((name, index)=> {
console.log(`${index + 1}. ${name}`);
});
/*
"1. Mike"
"2. Tom"
"3. Jane"
*/
7-7. arr.indexOf / lastIndexOf
문자열의 indexOf 와 사용법이 같다.
let arr = [1, 2, 3, 4, 5, 1, 2, 3];
arr.indexOf(3); // 2
arr.idexOf(3,3); // 7
arr.lastIndexOf(3); // 7발견하면 해당 요소의 인덱스를 반환하고, 없으면 -1을 반환한다.
인수가 2개인 경우 두번째 인수는 시작 위치를 의미한다.
arr.lastIndexOf(3); // 7
끝에서부터 탐색하고 싶다면 lastIndexOf 를 사용하면 된다.
끝에서 첫번째로 만나는 3의 인덱스 7이 반환된다.
7-8. arr.includes() 포함하는지 확인
let arr = [1,2,3];
arr.includes(2); // true
arr.includes(8); // falseincludes 는 굳이 index 를 확인할 필요 없이 포함하고 있는지 여부만 알고 싶으면 사용하는 것이 좋다.
배열 내에 인수를 포함하고 있으면 true , 포함하지 않으면 false 를 반환한다.
7-9. arr.find(fn) / arr.findIndex(fn)
find 와 findIndex 는 IndexOf 처럼 찾는다는 의미는 동일하지만 복잡한 연산이 가능하도록 함수를 연결할 수 있다. (ex. 짝수를 찾아내거나 성인을 찾을 수 있다.)
7-9-1. arr.find(fn)
❗️주의
중요한건 첫번째true값만 반환하고 끝난다.
만약 없다면undefined를 반환한다.
7-9-2. findIndex(fn)
findeIndex 는 해당 인덱스를 반환 없으면 -1을 반환한다.
🧑🏻💻 예시를 통해 쉽게 이해하기
예제1) 짝수 찾기
let arr = [1,2,3,4,5,6];
const result = arr.find((item) => {
return item % 2 === 0;
});
console.log(result); // 2위 예제는 각 요소를 순회하며 짝수를 찾아서 반환한다.
item 은 arr 의 배열 요소를 말한다.
2로 나누었을 때 나머지가 0인 요소를 찾아낸다. (즉, 짝수)
리턴값이 true 일때 멈추고 해당 요소를 알려 준다.
예제2) 미성년자 찾기
let userList = [
{ name : 'mike', age : 30 },
{ name : 'jane', age : 27},
{ name : 'tom', age : 10},
];
const result = userList.find((user) => {
if (user.age < 19){
return true;
}
return false;
})
console.log(result);
// {name: 'tom', age: 10}위의 예제 find 를 findIndex 로 바꿔 보자.
let userList = [
{ name : 'mike', age : 30 },
{ name : 'jane', age : 27},
{ name : 'tom', age : 10},
];
const result = userList.findIndex((user) => {
if (user.age < 19){
return true;
}
return false;
})
console.log(result); // 2📌 다시 한 번 주의!
find와findIndex는 첫번째 값만 반환하고 끝나버린다. 없으면 undefined!
7-10. arr.filter(fn)
find 는 조건에 맞는 값 딱 하나만 찾았다.
만약, 조건에 만족하는 모든 요소를 알고 싶다면 어떻게 해야 할까?
그럴 때는 filter 를 사용하면 된다. 사용법은 find 와 동일하다.
위의 예제 1번을 filter 로 바꿔 보자.
let arr = [1,2,3,4,5,6];
const result = arr.filter((item) => {
return item % 2 === 0;
});
console.log(result); // [2, 4, 6]7-11. arr.reverse()
배열을 역순으로 재정렬해 준다.
최근 가입된 유저를 보여준 다거나 게시판에서 가장 최근에 작성된 글 순서로 정렬할 때 자주 사용된다.
let arr = [1,2,3,4,5];
arr.reverse(); // [5,4,3,2,1]7-12. arr.map(fn)
함수를 받아 특정 기능을 실행하고 새로운 배열을 반환하는 메서드이다.
아래의 배열 객체에서 age 를 매번 확인하기 번거우므로 isAdult 라는 새로운 배열을 만들어 보자.
let userList = [
{ name: 'mike', age: 30},
{ name: 'jane', age: 27},
{ name: 'tom', age: 10},
];
let newUserList = userList.map((user, index) => {
return Object.assign({}, user, { // 새로운 객체 만들기
id: index + 1,
isAdult: user.age > 19,
});
});
console.log(newUserList);
/*
0: {name: 'mike', age: 30, id: 1, isAdult: true}
1: {name: 'jane', age: 27, id: 2, isAdult: true}
2: {name: 'tom', age: 10, id: 3, isAdult: false}
*/
console.log(userList);
/* userList 의 객체는 변하지 않는다.
0: {name: 'mike', age: 30}
1: {name: 'jane', age: 27}
2: {name: 'tom', age: 10}
*/실무에서 정말 많이 사용하므로 익숙해지도록 연습하자.
7-13. join
배열을 합쳐서 문자열을 만들어내려면 join 을 사용하면 된다.
let arr = ["안녕","나는","철수야"];
let result = arr.join();
console.log(result); // "안녕,나는,철수야"인수로 전달하는게 구분자이다.
구분자를 아무것도 입력하지 않으면 쉼표(,)로 구분되어 합쳐진다.
만약, 공백( )을 줄 경우 쉼표 대신 공백이 들어가 반환된다.
let arr = ["안녕","나는","철수야"];
let result = arr.join(' ');
console.log(result); // "안녕 나는 철수야"7-14. split
join 과 반대로 문자열을 배열로 만들어 준다.
const users = "mike,jane,tom,tony";
const result = users.split(",");
console.log(result); // ["mike","jane","tom","tony"]쉼표(,)를 기준으로 나누어 배열로 만들어 준다.
다른 예제를 보자.
만약 split에 빈 문자열("") 을 넣어주면 어떻게 될까?
const str = "Hello, nice to meet you!";
const result = str.split("");
console.log(result);
// ["H","e","l","l","o",","," ","n","i","c","e"," ","t","o"," ","m","e","e","t"," ","y","o","u","!"]빈 문자 기준으로 잘라 주기 때문에 각 글자마다 하나씩 다 자른 다음 (스페이스바도) 배열로 변환한다.
7-15. Array.isArray()
배열인지 아닌지 확인하려면 array.isarray() 메서드를 사용해야 한다.
자바스크립트에서 배열은 객체형에 속하기 때문에 typeof 는 객체라고 나오기 때문에 일반 객체랑 구분할 수 없다.
let user = {
name : 'mike',
age : 30,
}
let userList = ['mike', 'tom', 'jane'];
console.log(typeof user); // object
console.log(typeof userList); // object
console.log(Array.isArray(user)); // false
console.log(Array.isArray(userList)); // true