🌈
해리님의 Oh My ZSH+ iTerm2로 터미널을 더 강력하게를 보고 작성한 글입니다.

iTerm과 Oh My ZSH를 이용해서 터미널을 커스텀 해봤다.
- 사용자 이름 변경 + 이모티콘
- 테마 바꾸기
- New line 적용하기
- vscode에 적용하기
사실 터미널 잘 쓰지도 않지만,,~ 이쁘면 그만 😎
iterm2 설치
https://iterm2.com/
위의 주소로 들어가서 설치해준다.
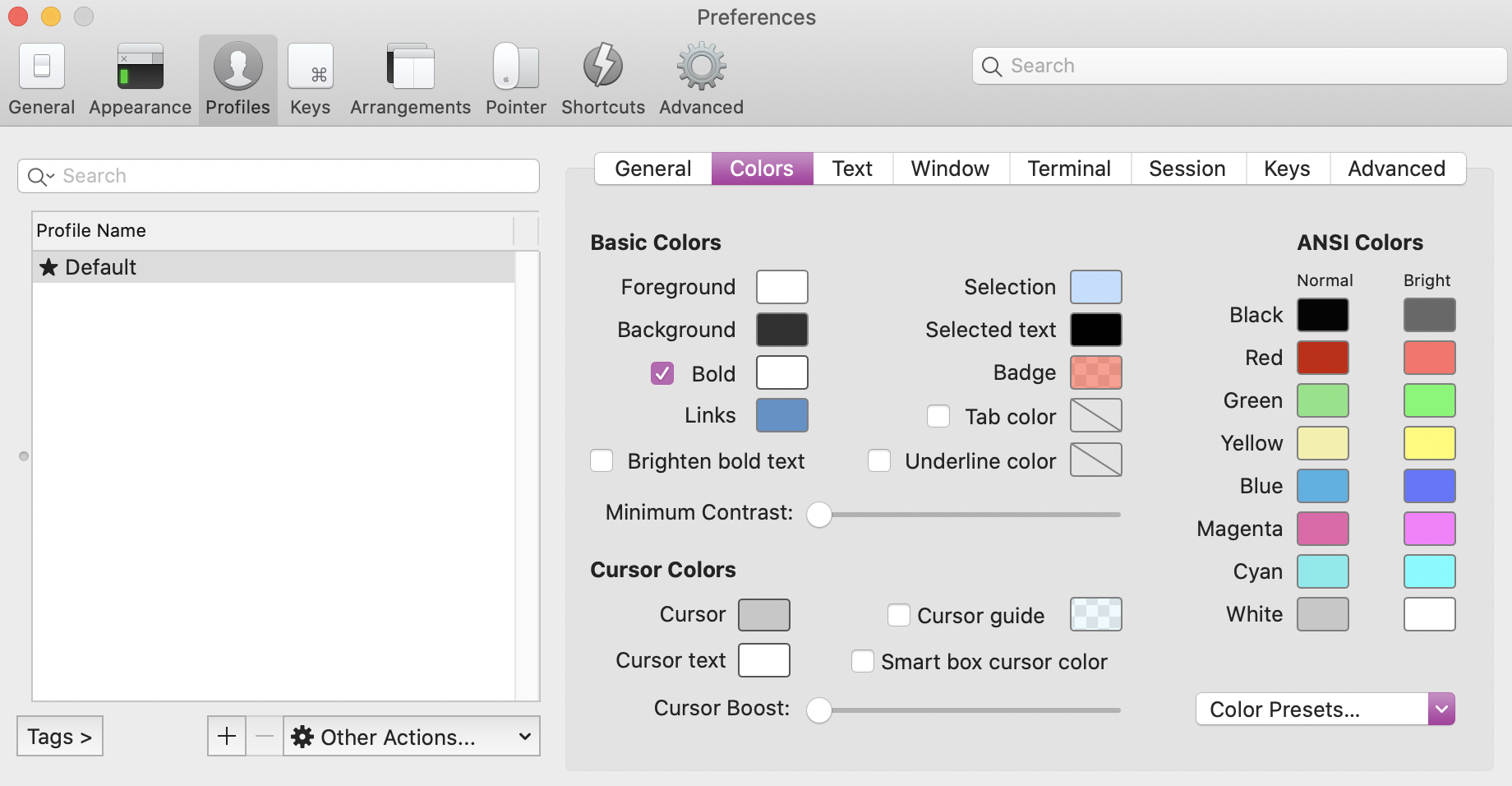
- cmd + , 로 Preferences - Profiles - Color에서 색상을 변경할 수 있다.

Oh My ZSH 설치
iTerm2 터미널에 입력해주자
brew 설치
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"zsh설치
brew install zshoh My ZSH 설치
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
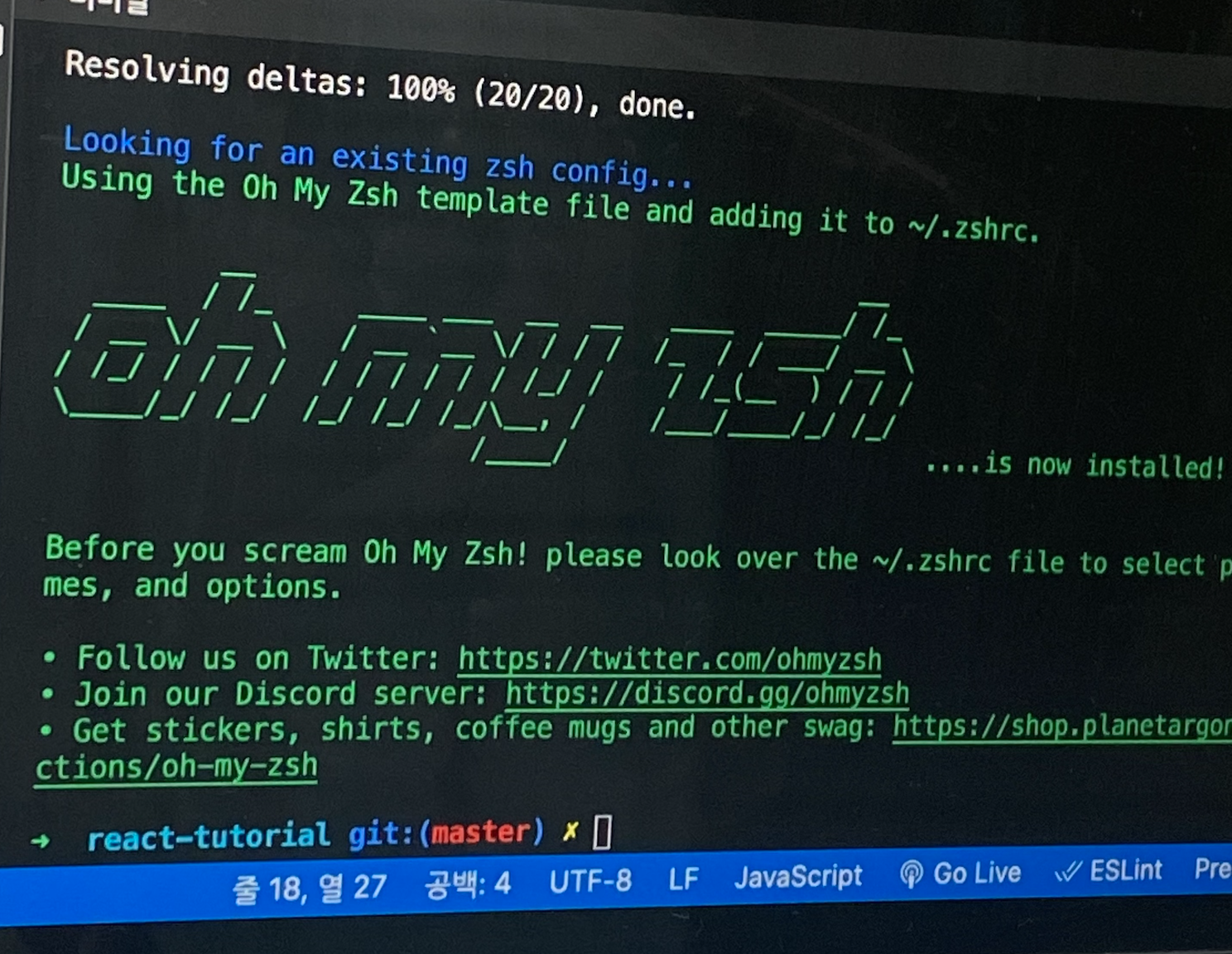
위의 과정을 잘 따라왔다면 아래의 모습을 볼 수 있다.

테마 바꾸기
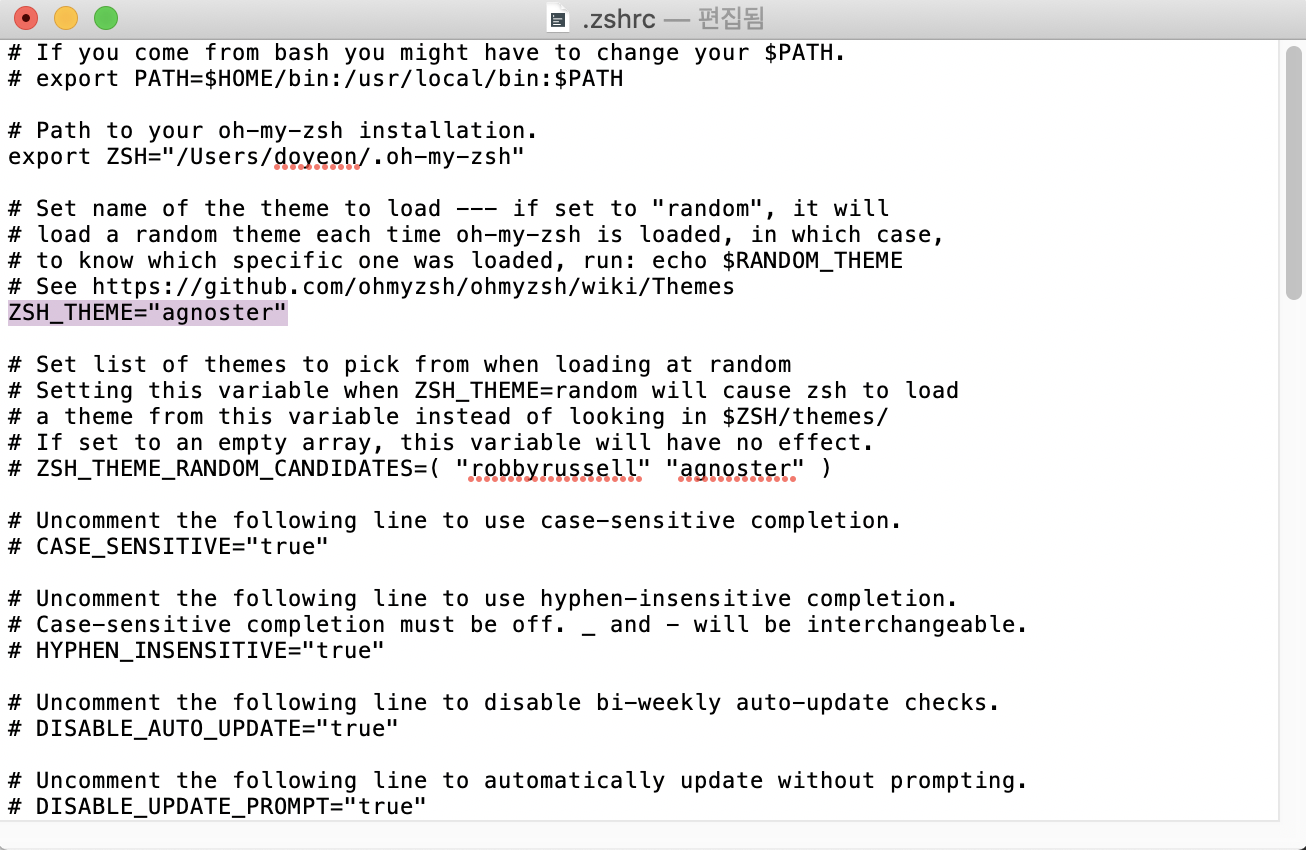
open ~/.zshrczshrc 파일을 열어 ZSH_THEME 부분을 수정해 줄 것이다.
🔗 https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
이 곳에서 마음에 드는 테마를 골라주자!
나는 agnoster를 골랐다!

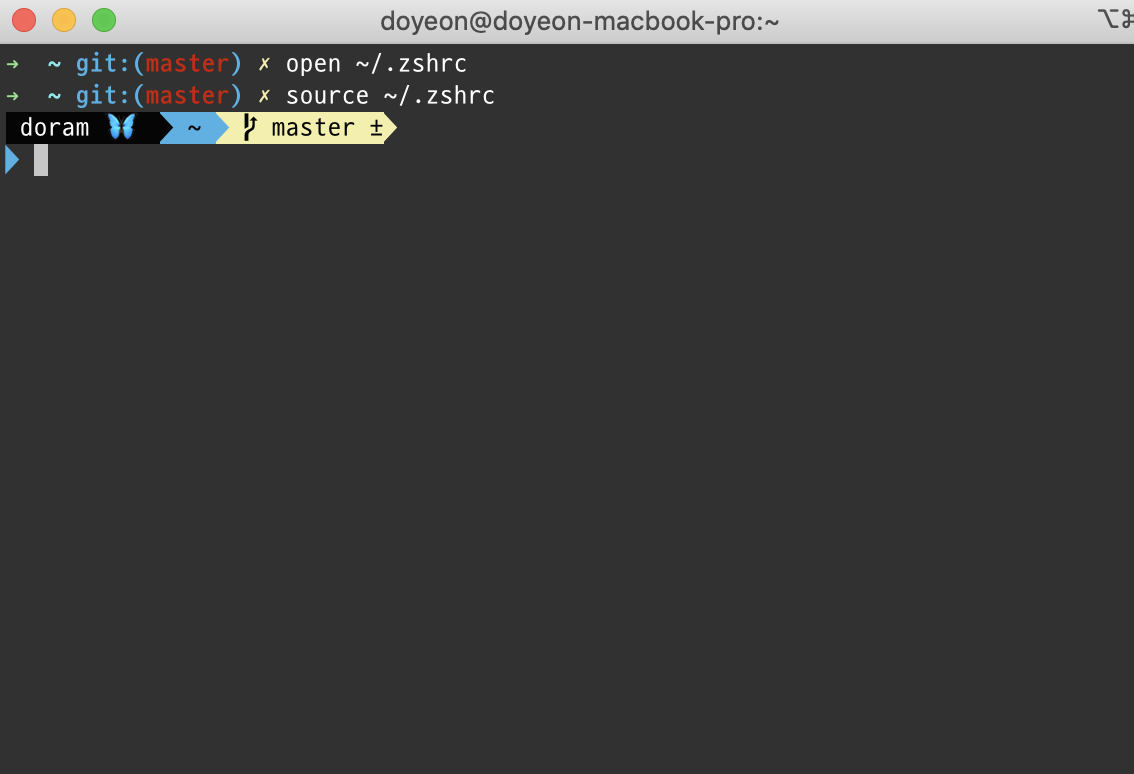
파일을 저장한 뒤 아래의 코드로 변경 사항을 적용시켜주자
source ~/.zshrc
그럼 짠. 이런 모습일 것이다.
폰트가 깨진다면 코딩용 폰트를 다운 받아서 적용시켜주면 된다.
난 네이버 코딩 폰트를 다운 받아주었다.
🔗 https://github.com/naver/d2codingfont

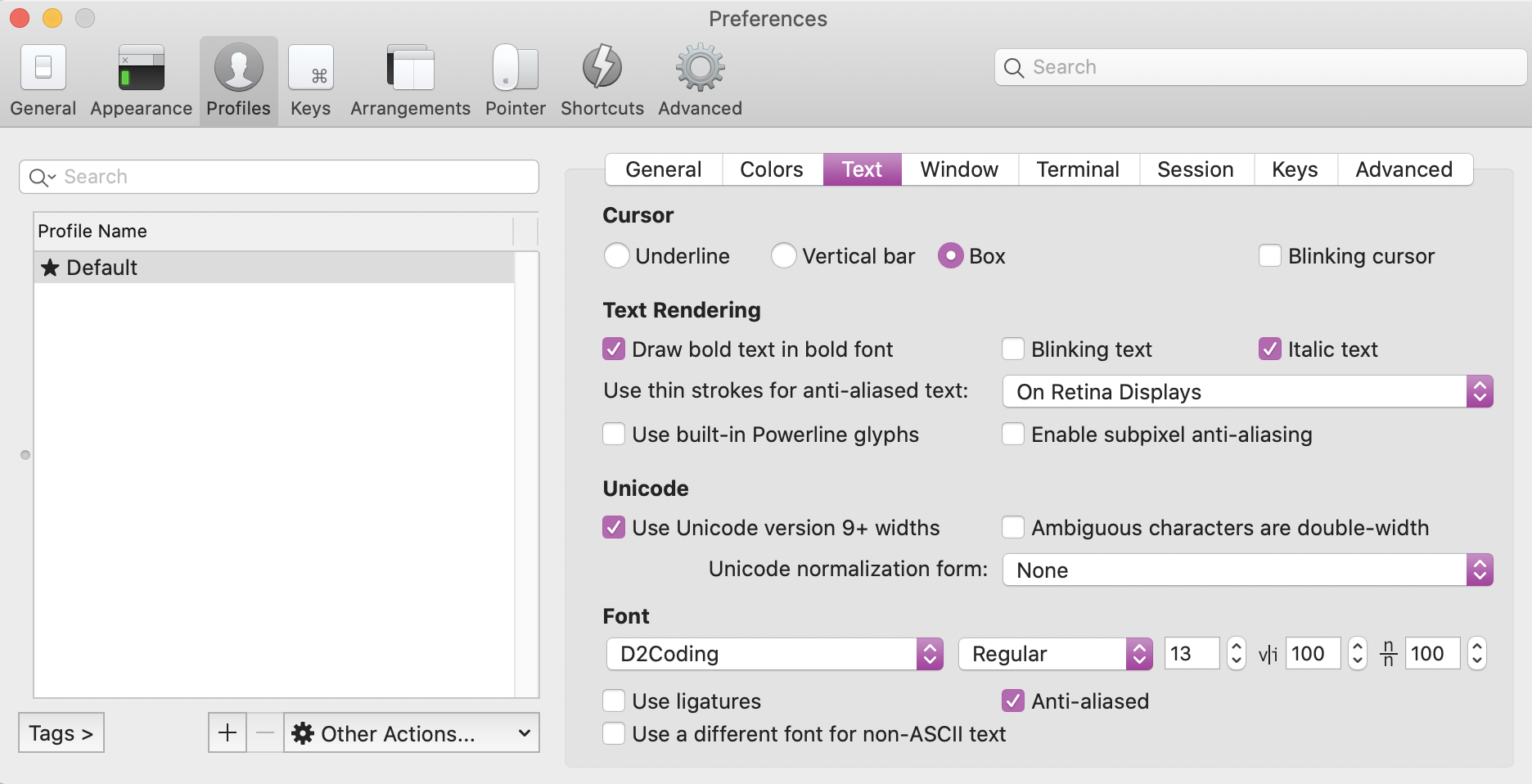
폰트를 설치해준 뒤, Profiles - Text - Font 에서 바꿔주면 된다.
사용자 이름 커스텀하기
open ~/.zshrczshrc 파일을 열어서 prompt_context() 부분을 찾아보자
나는 아래와 같이 설정해주었다.
prompt_context() {
# Custom (Random emoji)
emojis=("🐿" "🤍" "💛" "🐰" "🐥" "🦋" "🌈" "🍻" "🚀" "🍒" "🌙")
RAND_EMOJI_N=$(( $RANDOM % ${#emojis[@]} + 1))
prompt_segment black default "doram ${emojis[$RAND_EMOJI_N]} "
}원하는 이모티콘과 이름으로 변경해서 사용하면 된다.
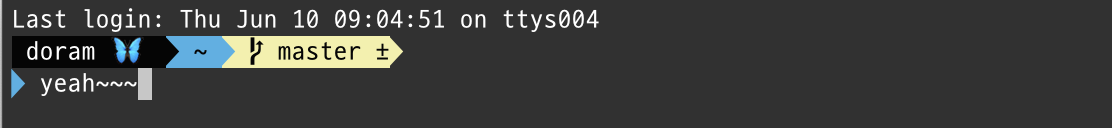
New Line 적용하기
첫번째 줄에 [이름 - 현재 위치] 가 표시되기 때문에 명령어가 잘릴 수도 있다.
따라서 명령어는 다음 줄에 입력하도록 해줄 것이다.
나는 agnoster 테마를 적용해서 아래처럼 설정 파일을 열어주었다.
open ~/.oh-my-zsh/themes/agnoster.zsh-theme
또는
open ~/.oh-my-zsh/themes/(테마명).zsh-theme하단에 아래와 같은 코드가 있다.
prompt_hg와 prompt_end 사이에 prompt_newline을 넣어준다.
## Main prompt
build_prompt() {
RETVAL=$?
prompt_status
prompt_virtualenv
prompt_aws
prompt_context
prompt_dir
prompt_git
prompt_bzr
prompt_hg
prompt_newline 🔥🔥🔥
prompt_end
}그리고 아래의 코드를 추가해주면 된다.
prompt_newline() {
if [[ -n $CURRENT_BG ]]; then
echo -n "%{%k%F{$CURRENT_BG}%}$SEGMENT_SEPARATOR
%{%k%F{blue}%}$SEGMENT_SEPARATOR"
else
echo -n "%{%k%}"
fi
echo -n "%{%f%}"
CURRENT_BG=''
}VScode 글자가 깨진다면?
cmd + shift + P 를 누른 뒤 설정 열기(JSON) 로 package.json 파일을 수정해줄 것이다.

하단에 아래 코드를 추가해주었다.
"terminal.integrated.fontFamily": "D2Coding",
"terminal.integrated.fontSize": 13,
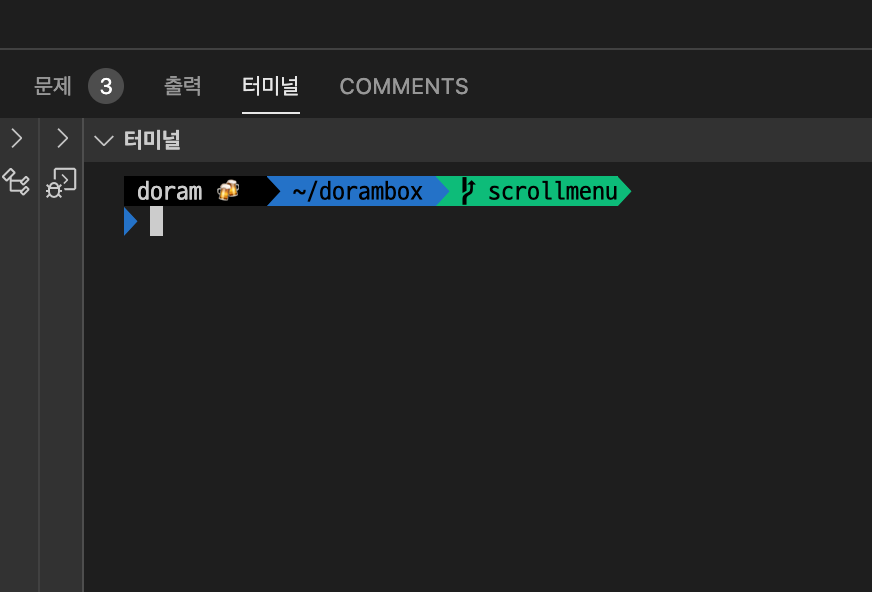
VScode에서도 폰트가 깨지지 않고, 잘 표시된다.
참고
- New Line 적용하는 방법
macOS에서 Oh My ZSH 설치 및 세팅하기 - VSCode와 oh-my-zsh를 사용할 때 터미널 글꼴이 깨진다면