안녕하세요!
좋은 하루 보내셨나요?! 제이덥입니다!
오늘은 Github에서 web을 Publishing 하는 방법에 대해서 정리해볼까 합니다! 어떻게 Publishing하는지 기본적인 부분에 대해서 다루고 추가적으로 제가 발생했던 오류에 대해서 설명해보고 마치려고 합니다!
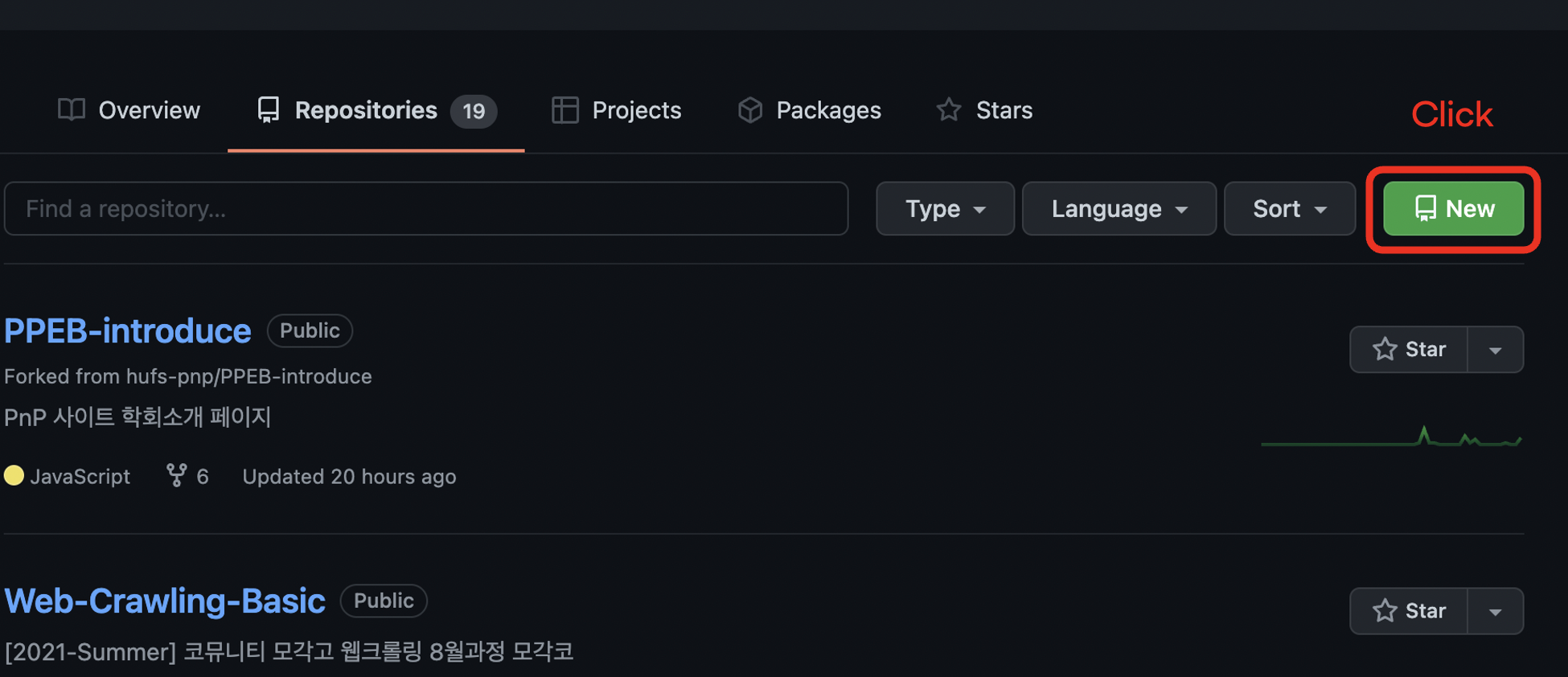
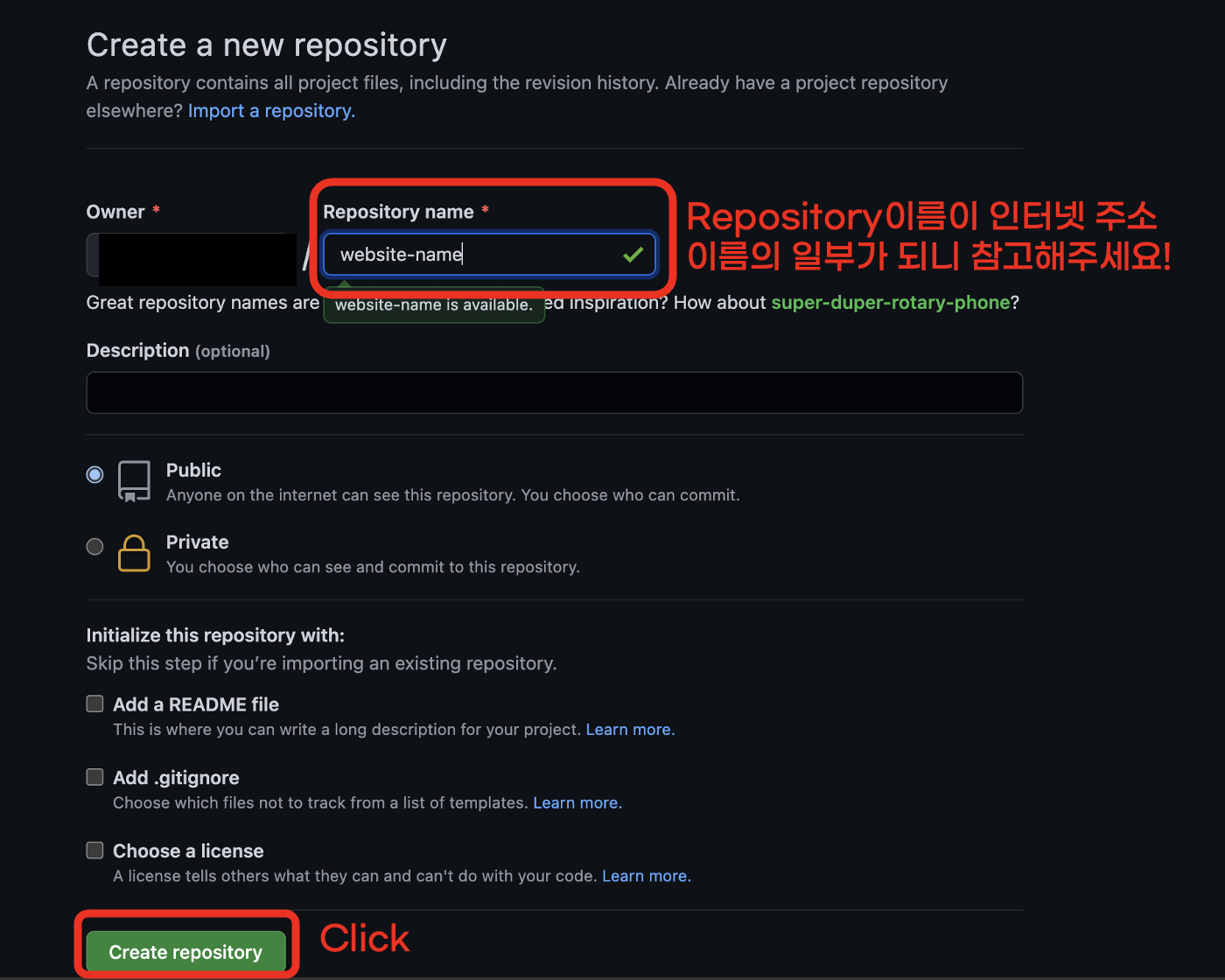
1. Github Repository만들기
- 당연히 첫번째로 해줘야할 것은 repository를 만들어야 합니다! 우선 github에 들어가셔서 본인이 만들고 싶은 주소이름으로 repository를 만들어줍시다!


2. React-App 만들어주기!
- 물론 여기서 react App.js말고 다른 웹사이트를 만들어주셔도 됩니다! 하지만 저는 react로 웹을 배포해보았기에 react에 대해서 설명할께요! 아래 명령어를 입력해주시는데 #repository-name#으로 표시된 부분을 본인이 추가하신 repository이름과 똑같이 해주세요!
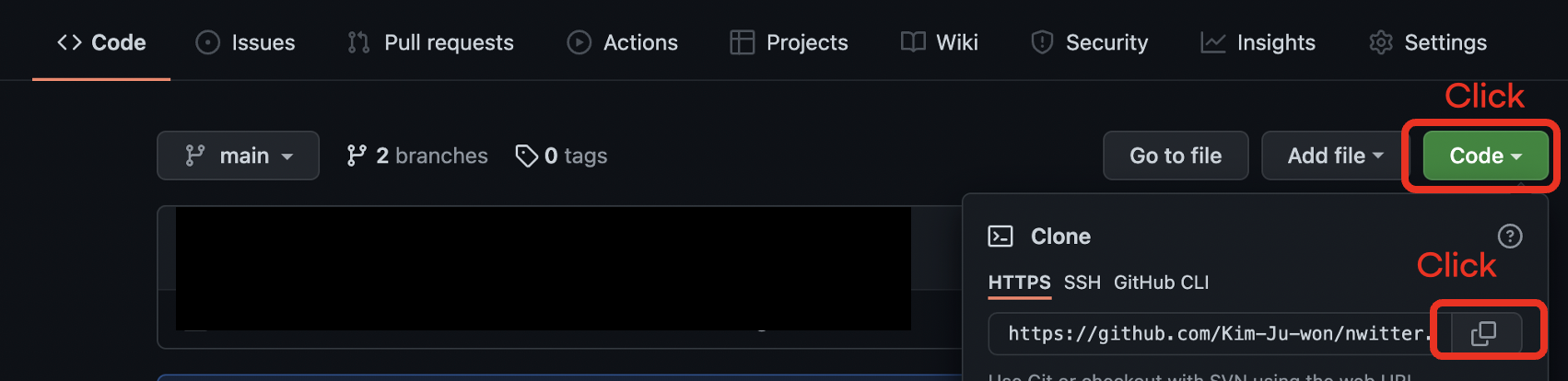
yarn create react-app #repository-name#이후 원격 저장소를 연결해주어야 겠죠?! 관련된 내용을 연결해주기 위해서는 아까 여러분의 Git-hub에 만들어주신 repository에 들어가셔서 git clone을 위한 주소를 아래와 같이 복사하신 다음에!

여러분의 Visual Studio Code에 혹은 터미널에 아래와 같이 추가해주세요~!
git remote add origin #repository 주소#그럼 이제 React-app과 호스팅 준비가 거의 다 완료된 상태입니다!
3. Gh-pages
1. gh-pages 관련 패키지를 다운로드 받기!
아래 명령어를 터미널 혹은 Visual Studio Code에 아래 명령어를 입력하여 다운로드 받습니다!
yarn add gh-pages --save-dev ##또는 npm install gh-pages --save-dev2. package.json에 코드 추가!
아래와 같이 name, version, private 다음에 혹은, 맨 아래에 코드를 추가합니다! 여기서 username을 여러분의 github username 그리고 repository name은 여러분의 repository name으로 추가하면 됩니다~
"https://username.github.io/repository///pakage.json
{
"name": "pnp",
"version": "0.1.0",
"private": true,
"homepage": "https://username.github.io/repository/",
"dependencies": {
//...
}추가로 script로 묶여 있는 부분안에 predeploy와 deploy를 추가합니다.
//pakage.json
{
"scripts": {
//...
"predeploy": "npm run build" //혹은 yarn start,
"deploy": "gh-pages -d build"}
}원리
gh-pages라는 디렉토리를 형성시키고 yarn run deploy와 같은 명령어를 입력하면 npm run build를 통해 전체 내용을 build합니다. 그리고 deploy과정이 진행되면 gh-pages라는 폴더가 생성되고 관련 폴더에 build한 내용이 옮겨지게 됩니다. 이후 gh-pages라는 브랜치를 깃헙에서 생성시켜 관련된 부분에 포스팅이 되는 것입니다!
Posting하다가 생긴 문제점!
nwitter clone coding그리고 학회페이지를 포스팅을 하다보니 문제점이 생겼었는데요, 바로 빈화면이 나타나는 것이었는데 주로 react-dom-router를 사용할 때, browser라우터를 이용할 때 발생한다고 합니다!
특히 아래와 같이 js파일에 home을 '/'로 설정해줄 경우 repository주소로 이동하지 않고 /로 이동하려고 하기때문에 올바르게 설정이 되지 않는다고 하네요!
import React from 'react';
import { Route } from 'react-router-dom';
import Index from './pages/Index';
import About from './pages/About/About';
import About_history from './pages/About/About_history';
import About_leader from './pages/About/About_leader';
import About_activity from './pages/About/About_activity';
import About_professor from './pages/About/About_professor';
import Achievements from './pages/Achievement/Achievements';
import Members from './pages/Members/Members';
import Recruit from './pages/Recruit';
import FAQ from './pages/FAQ';
import Blog from './pages/Blog/Blog';
import Graduates from './pages/Members/Graduate/Graduates'
const App = () => {
return (
<div>
<Route path="/" component={Index} exact />
<Route path="/about" component={About} />
<Route path="/about_history" component={About_history} />
<Route path="/about_leader" component={About_leader} />
<Route path="/about_activity" component={About_activity} />
<Route path="/about_professor" component={About_professor} />
<Route path="/achievements" component={Achievements} />
<Route path="/members" component={Members} />
<Route path="/graduates" component={Graduates} />
<Route path="/recruit" component={Recruit} />
<Route path="/FAQ" component={FAQ} />
<Route path="/Blog" component={Blog} />
</div>
);
};
export default App;따라서 그럴경우 <BrowserRouter>를 basename={process.env.PUBLIC_URL}로 묶어주면 해결이 됩니다! 우리가 설정한 루트와 repository를 일치시켜주는 거라고 이해하시면 됩니다!
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter basename={process.env.PUBLIC_URL}>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
