Semantic Web
Semantic web 이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 관련성을 가지는 거대한 데이터 베이스로 구축하고자 하는 발상을 가지고 만들어진 웹시 스템을의미한다.
-
Semantic 요쇼(Semantic Element) : 브라우저, 검색엔진, 개발자 모두에게 콘덴츠의 의미를 명확히 설명하는 역할을 한하며, 시맨틱 태그(Semantic Tag)로 구현된다.이때 시멘틱 요소는 img, header, aside 등이 있으며 각각 이미지, 헤더, 사이드에 위치하는 공간 등 content의미를 전달해주는 역할을 한다.
-
Non-Semantic 요소: div, span 등이 있으며, content에 대한 어떤 내용도 전달하지 않는다.
-
시맨틱 웹의 장점: 개발자가 의도한 요소의 의미가 명확히 드러내어, 코드의 가독성을 높이고, 유지보수를 쉽게 만든다.
예)브라우저가 검색엔진에서 웹사이트정보를 크롤링하여 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응 하는 인덱스를 만들어주는데, 이때 시맨틱 요소를 해석하여 대응하는 텍스트를 만들어준다. 따라서 만약 웹에 본인 웹사이트가 검색이 잘 안될경우시맨틱 요소를 수정하는 방법을 통해 쉽게 해결할 수 있다!

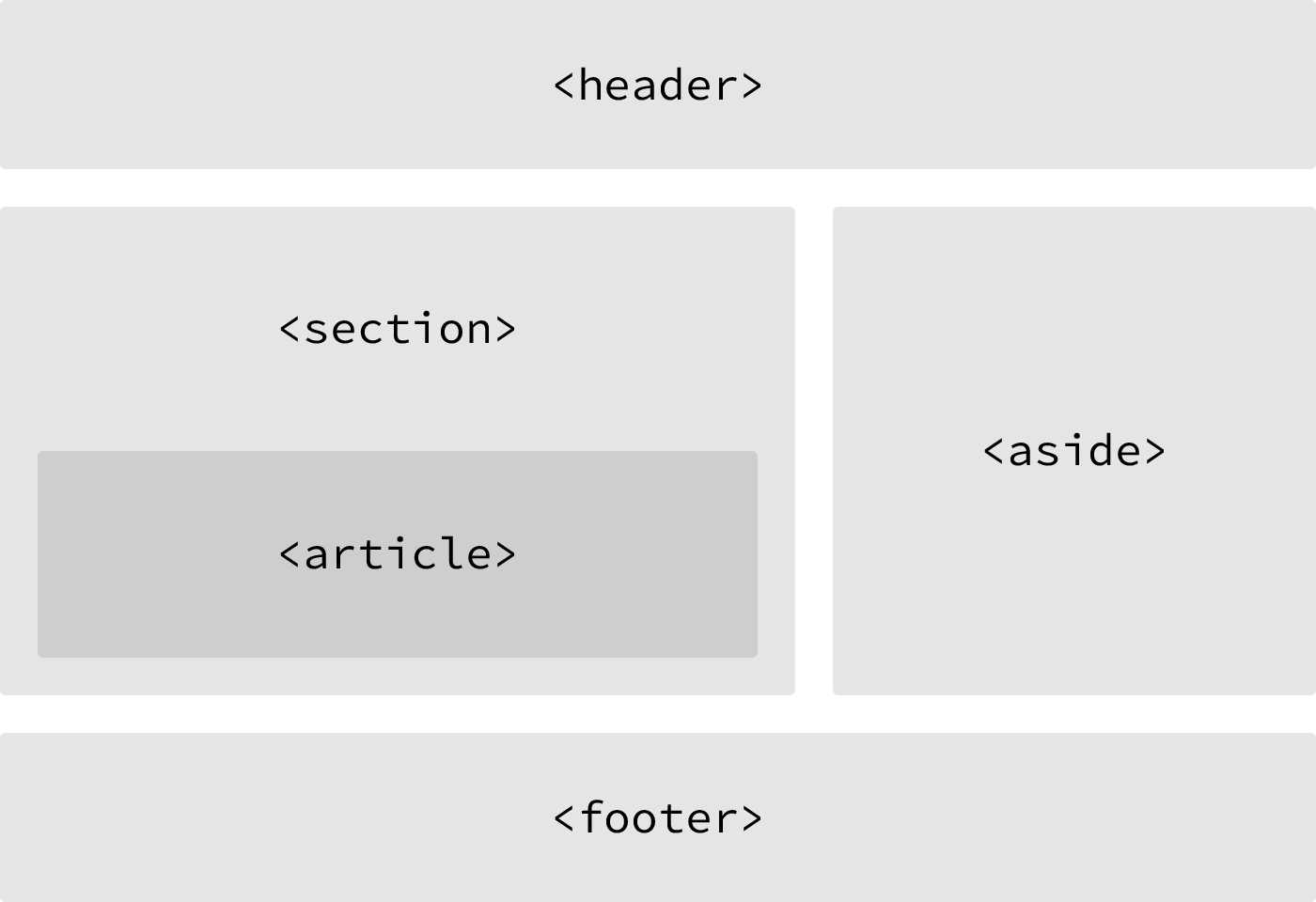
시멘틱 요소의 의미 전달 예시 자료
사진출처
#코드 예시
참고:PoiemaWeb
