HTML이란?
HTML(HyperText Markup Language)은 웹페이지에 기술하기 위한 마크업 언어이다. 태그<>,</>로 이루어져 있으며, 우리가 사용하는 인터넷 브라우저(chrome, explorer, whale, safari 등)에서 올바르게 활용될 수 있도록 내용(Content)와 구조(Structure)에 대한 정보를 태그를 통해 구조화하는 언어이다.
HTML의 문법
HTML기본 구성
- 요소(Element):시작 태그(start tag), 종료태그(end tag),그리고 그 사이에 있는 content를 요소라고 부르며, HTML은 요소들의 집합으로 이루어져있다.
- 태그 (
<>,</>):<>,</>를 이용하여 한개의 content의 시작과 끝을 알려준다. - head (
<head>,</head>): 대부분 문서의 상단에 위치하며, 그 사이트의 제목, 외부파일의 참조, 메타데이터 등의 정보들이 구성되어 있고, 실제로 브라우저 내에서 표시되지 않는다. - body(
<body>,</body>): 문서내에서 주로 브라우저 내에서 출력되는 모든 요소들로 구성되어있다. <!doctype html>: html의 문서의 시작을 나타내는 태그<html>,</html>: body, head 태그의 상위태그로 이 태그로 묶여진 content가 하나의 웹페이지로 구성된다.<!doctype html>다음 시작태그일 작성하고, 모든 요소들이 작성됬을때 종료태그를 작성한다.
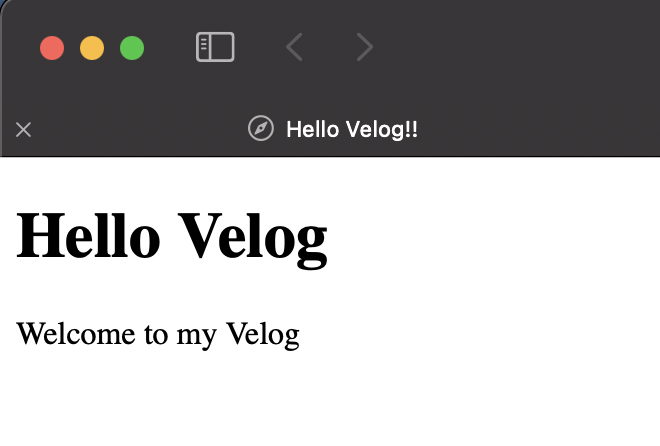
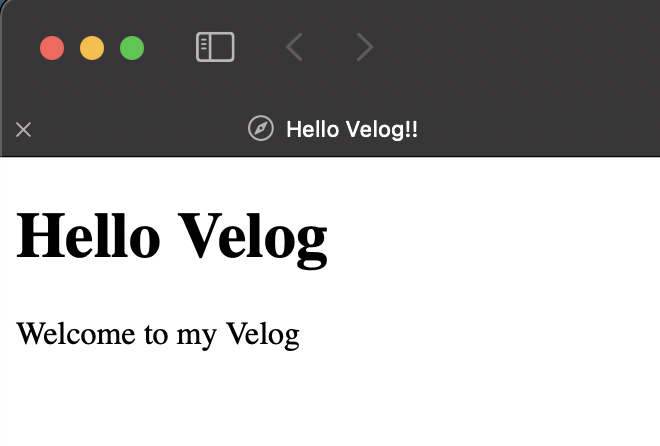
다음은 앞서 설명한 코드를 이용하여 Visual Studio Code tool을 이용하여 Mac에서 Hello Velog를 코딩해보았다.
#코드
<!doctype html>
<html>
<head>
<title>Hello Velog!!</title>
</head>
<body>
<h1>Hello Velog</h1>
<p>Welcome to my Velog</p>
</body>
</html>
HTML 개념 정리
- 요소의 중첨: 요소는 중첩될 수 있다. 요소는 다른 요소를 포함 할 수 있으며, 부자 관계가 성립한다. 이를 통해 포함관계를 나타내며, 정보를 구조화 할 수 있다. 위의 예시를 보면 html 요소가 head, body를 포함시키며, body는 h1,p를 포함하고 있다.
- 빈요소 : 빈요소(Empty Element)는 content를 가질 수 없는 태그들을 말한다. 주로 메타데이터, 줄바꿈, 이미지 태그 등이 속한다.
- 어트리뷰트 : 어트리뷰트는 태그의 속성을 만들어준다. 예를 들면
<img src="velog.jpg", width=400, height=300>이라는 이미지 태그를 본다면 이 태그들은 가져올 데이터의 위치 넓이 길이 등 모든 특성을 알려준다.
HTML에서 쓸수 있는 태그 및 어브티뷰트
Attribute(Global Attribute)
- id : 유일한 식별자(id)를 요소에 지정한다.(중복지정 불가)
- class: 스타일시트에 class요소 지정한다.(중복지정 가능)
- hidden: 의미상으로도 브라우저에 노출 되지 않게 한다.
CSS: 내용은 나타나지 않으나, 그 공간은 차지 한다.
HTML: 홈페이지 내용에서 전달해야 할 내용이 노출되지 않아야 할 때 쓰인다. - lang: 지정된 요소의 언어를 지정한다. 웹크롤링시 활용된다.
- style: 인라인스타일을 지정한다.
- tabindex: 사용자가 페이지를 내비네이션시 이동순서를 지정한다.
- title: 요소에 관한 제목을 지정.
태그
- 주석:
<!--주석내용-->사이에 내용을 모두 주석 처리한다.