NomadCoder :: React JS로 영화 웹서비스 만들기- 개발환경 설정
0
Requirements
Installation
1. Node JS Download
-
구글에 Node Js 검색후 다운로드
Node 10 -> 구 버전이나, 안정성이 높음 ( 2021년 기준 14)
Node 12 -> 최신 버전으로 불안전함 (2021년 기준 16 )

-
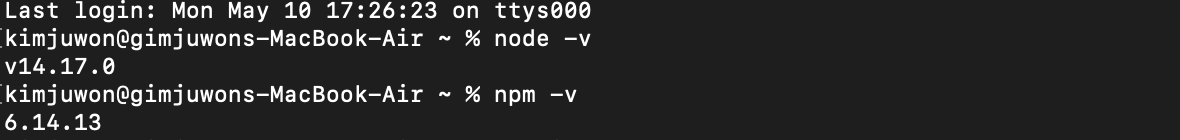
node -v: check version(설치한 Node Js 버전 확인) -
npm -v: Node Js 와 함께설치 되는 파일, 설치 됬는지 확인.

-
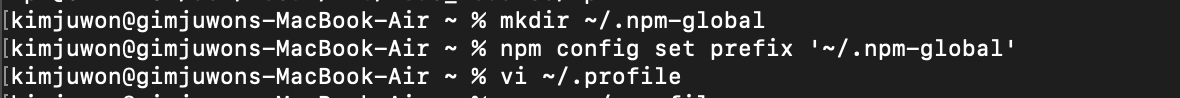
npm install npx -g: 설치
2. Visual Studio code
- atom, vim등을 사용할 수 있지만, api와 확장 프로그램이 잘되어있으므로 설치를 권장함 . Google에 검색해서 바로 다운로드 받을 수 있음.

3. Git
- git-scm.com 에서 다운로드를 받음
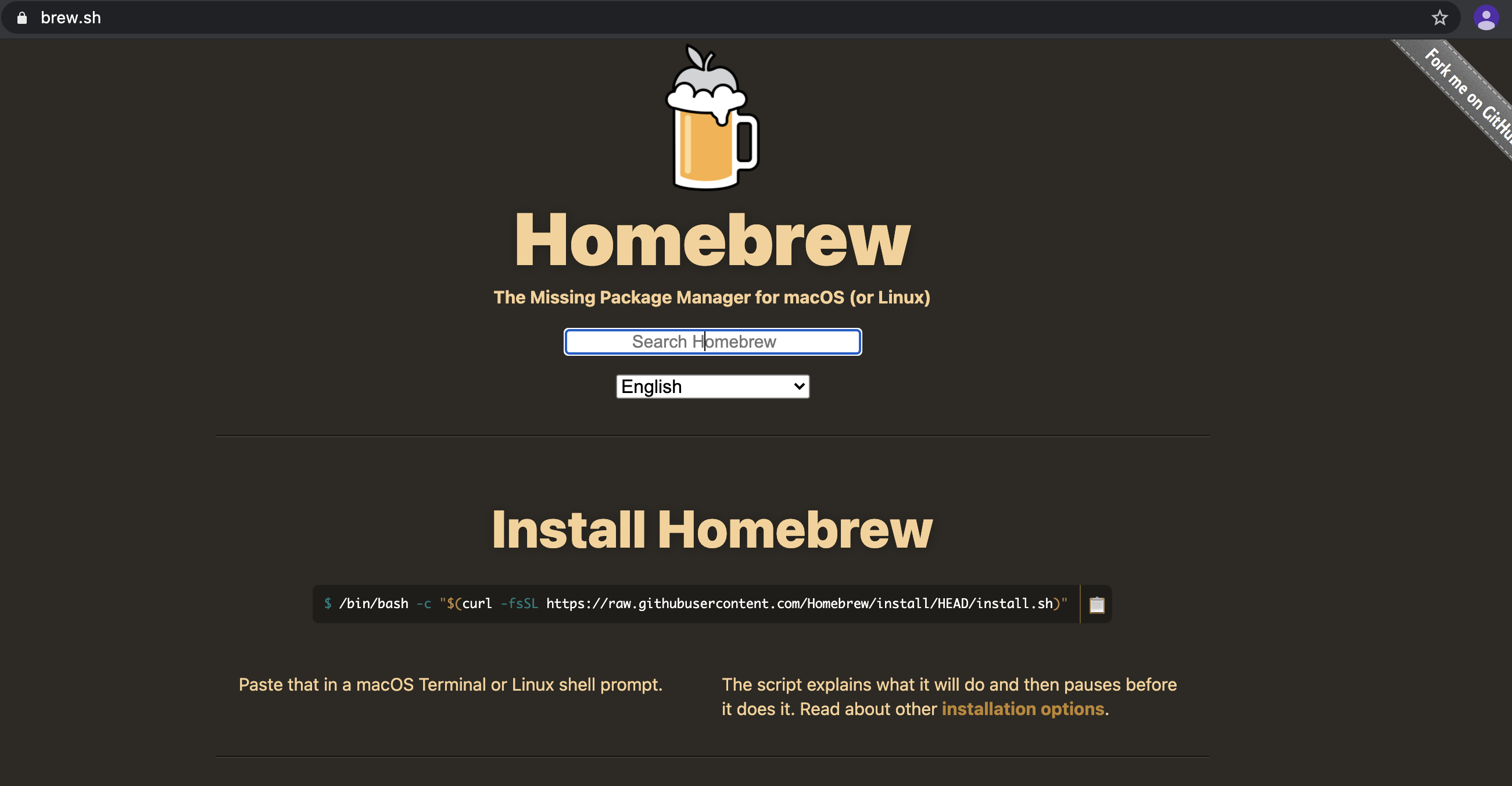
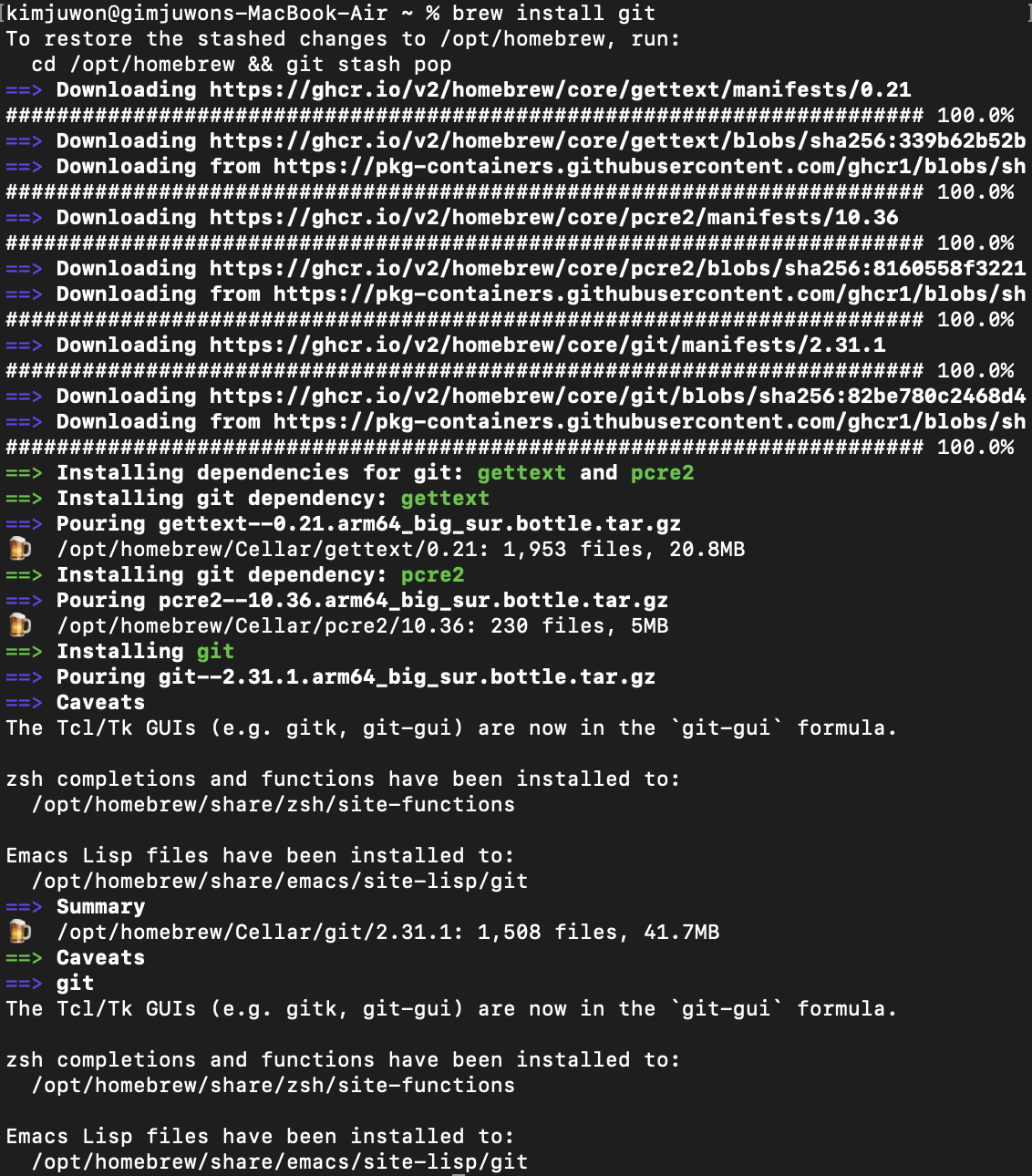
MAC은 Homebrew를 통해서 terminal에 입력어를 통해 다운로드를 받을 수 있음 :brew install git

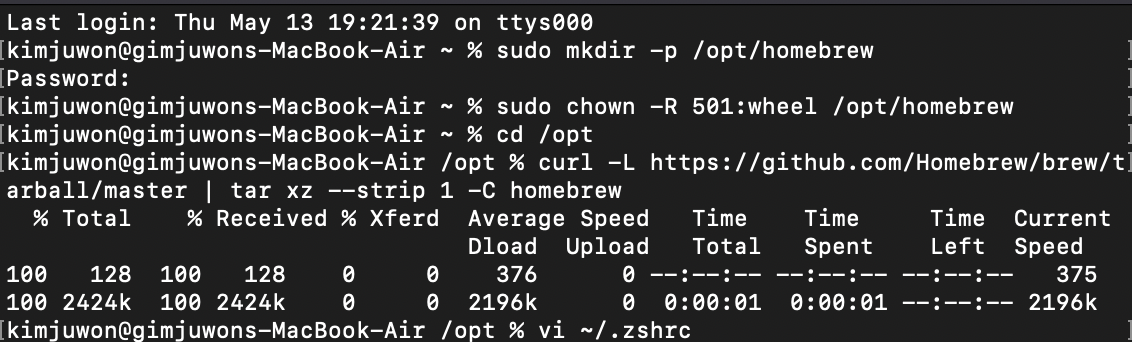
m1 에서 brew 설치하기
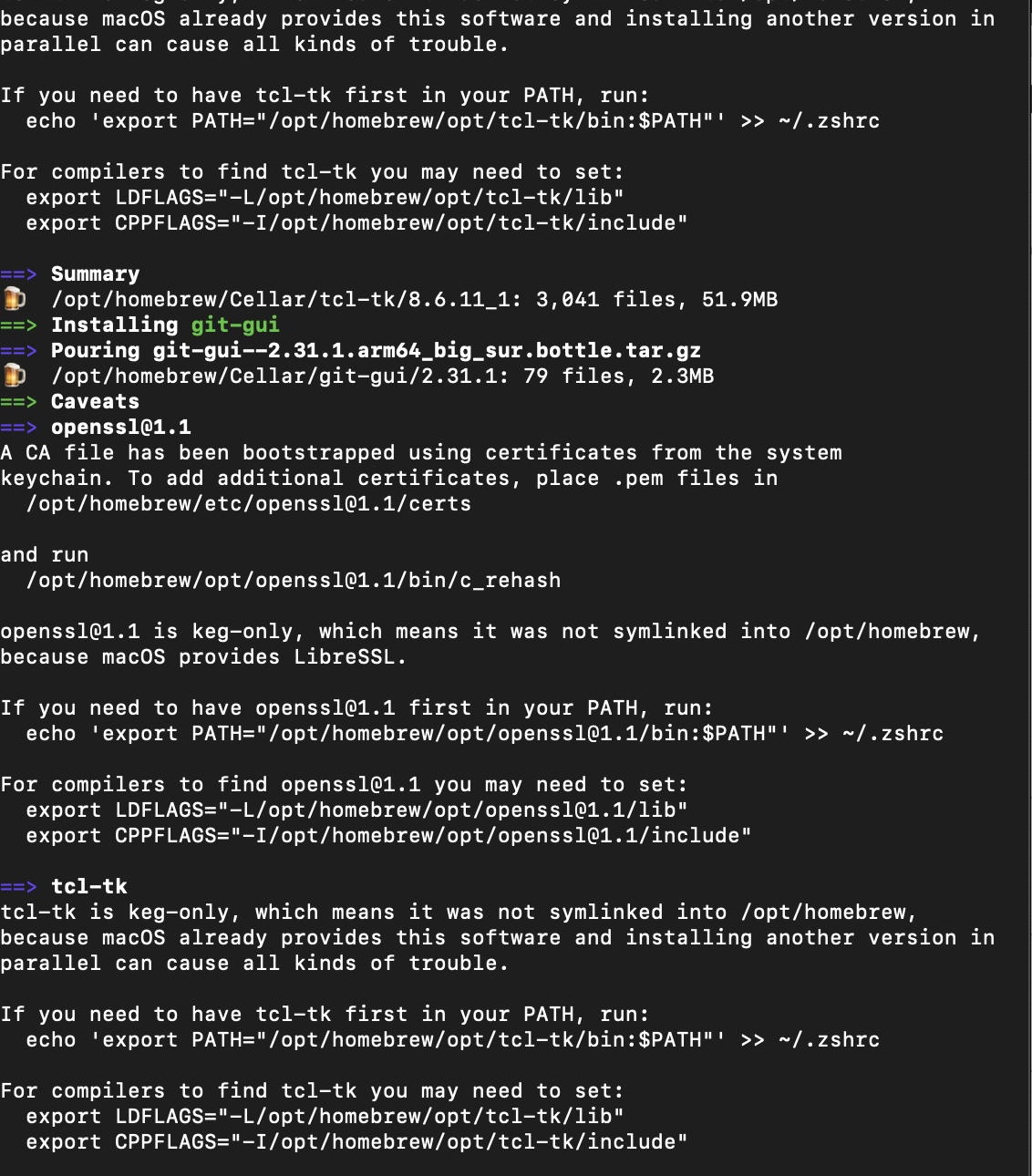
vi 편집기에 추가할 path
export PATH="/opt/homebrew/bin:$PATH"
- Git 설치

- Git Gui 설치

git -v,git —version: 설치 후 버전 확인(터미널에서)
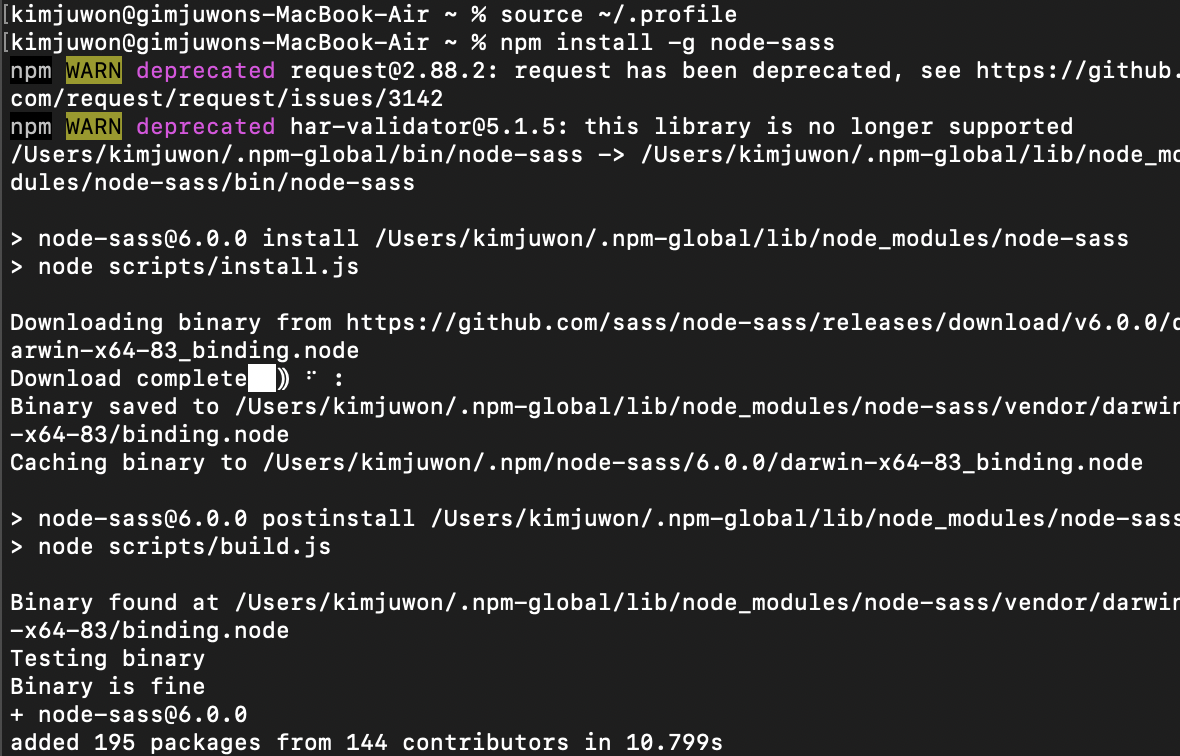
Mac에서 설치를 할경우 EACCES: permission denied 와 같은 권한 에러가 나타날 수 있음. 이 때 sudo를 사용해도, 설치가 안될 가능성이 큼 아래와 같은 명령어를 이용해서 권한 설정을 해주면 무사히 설치할 수 있음.
Theory Requirements
1. HTML : div , span
2. CSS : flexible
3. Vanilla JS( Javascript ) : function, return, arguments const, let, array
Need to Know : variables, function, class, package.json
Why React
- 에어비엔비, 페이스북, npm , spotify 등 많은 회사들이 React를 이용해서 웹 사이트를 만들고 있음. 주당 400만 다운로드 횟수를 기록하고 있을 정도로 수요가 높으며, 페이스북에서 많은 지원을 받아 지속적으로 업데이트 되고 있음. 또한, 64퍼센트 사람의 사람들이 사용하고, 또 사용할 예정이라고 답을 했고, 다른 프론트 엔드 기술에 비해 많이 알려져있음. 마지막으로 자바스크립트를 기반으로 하는데, 이를 통해서 자바스크립트의 역량을 함께 향상 시킬 수 있으므로 좋은 기술임.