Introduction
- 알고있어야하는 내용 : React, javascript, expo
- 활용할 내용 : icon , layout 시스템 공부해보기
Requirements
node: version 10 이상npm: version 6 이상- Simulator 다운로드
1) Mac OS : Xcode
developer.apple.com > expo 검색 > 다운로드

2) 핸드폰: expo 다운로드 npm install -g expo-cli: 명령어에 입력해서 expo 다운로드
( 동작이 안될 경우 yarn global add expo-cli를 이용해서 다운로드 )

Expo
Expo란 ? Create-react-app을 말함. 리엑트 네이티브를 위한 설정 파일같은 것들이 없는 방식으로 모든 것이 셋업 되어 있음. React Native CLI 를 이용해서 command line 명령을 이용해서 셋업해줄 수 있음
- React Native CLI : 많은 설정을 직접 해줘야할 때 사용하는 방법
- Expo의 장점 :
1) 빠르게 시뮬레이션을 돌릴 수 있다.
2) Native files를 자동으로 관리해주고 심겨줌
3) Expo가 훨씬 더 많은 내용을 다룰 수 있게 해줌 ( Expo > Native )
4) Expo가 Building Problem을 해결해줌
Creating Project
expo init fokin-weatherblank모드 : 가장 기본적인 옵션( 이외 : Typesciprt, tab( 템블릿있을 때 등 있음)

- Project 이름 설정, Yes 를 입력해서 npm으로 다운로드 ( yarn 사용가능)
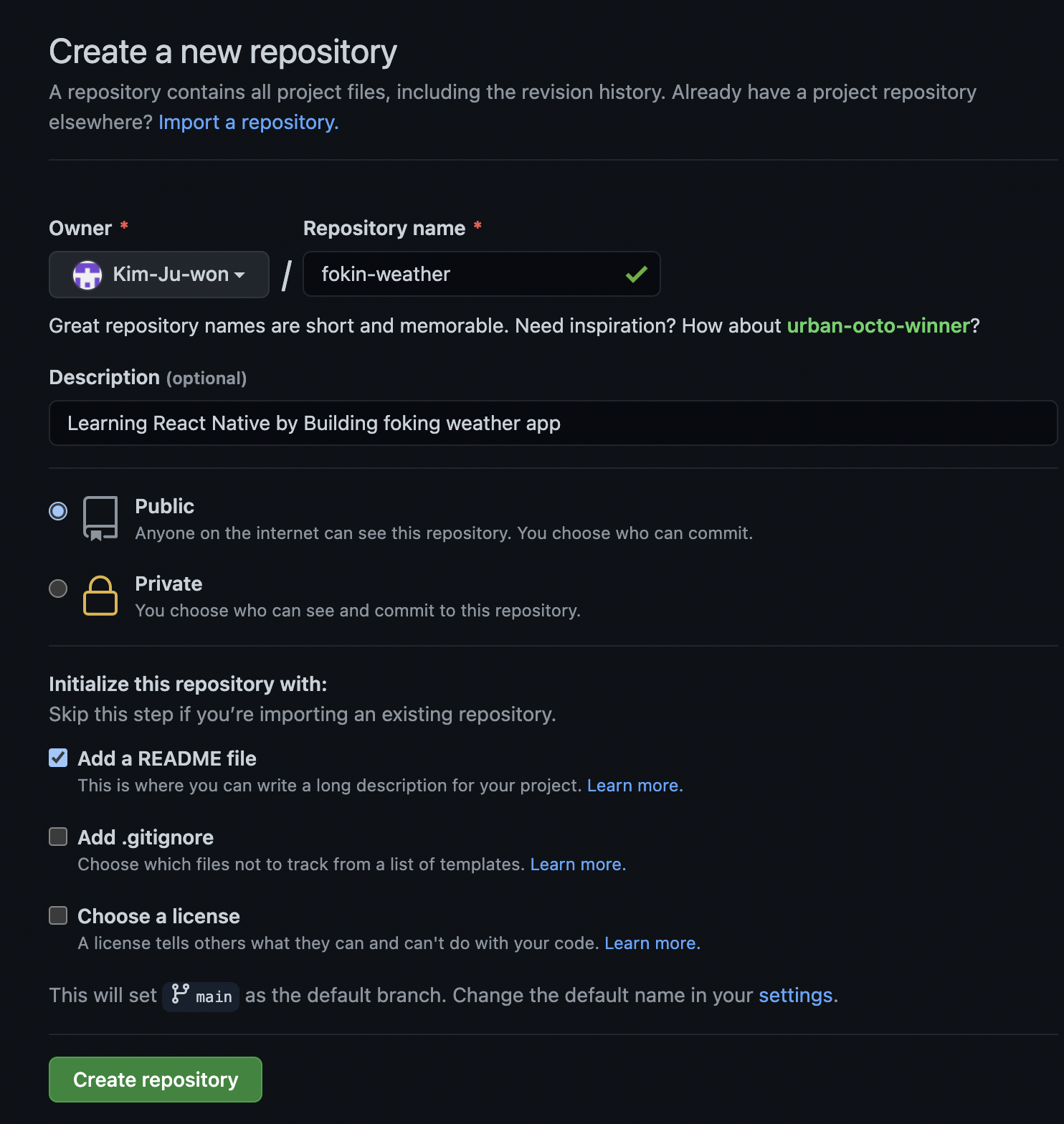
- Github에 Repository 생성

- Visual Studio Code 실행
- terminal 실행
-git remote add origin [repos]
-git pull origin main --allow-unrelated-histories - terminal : yarn start로 시작
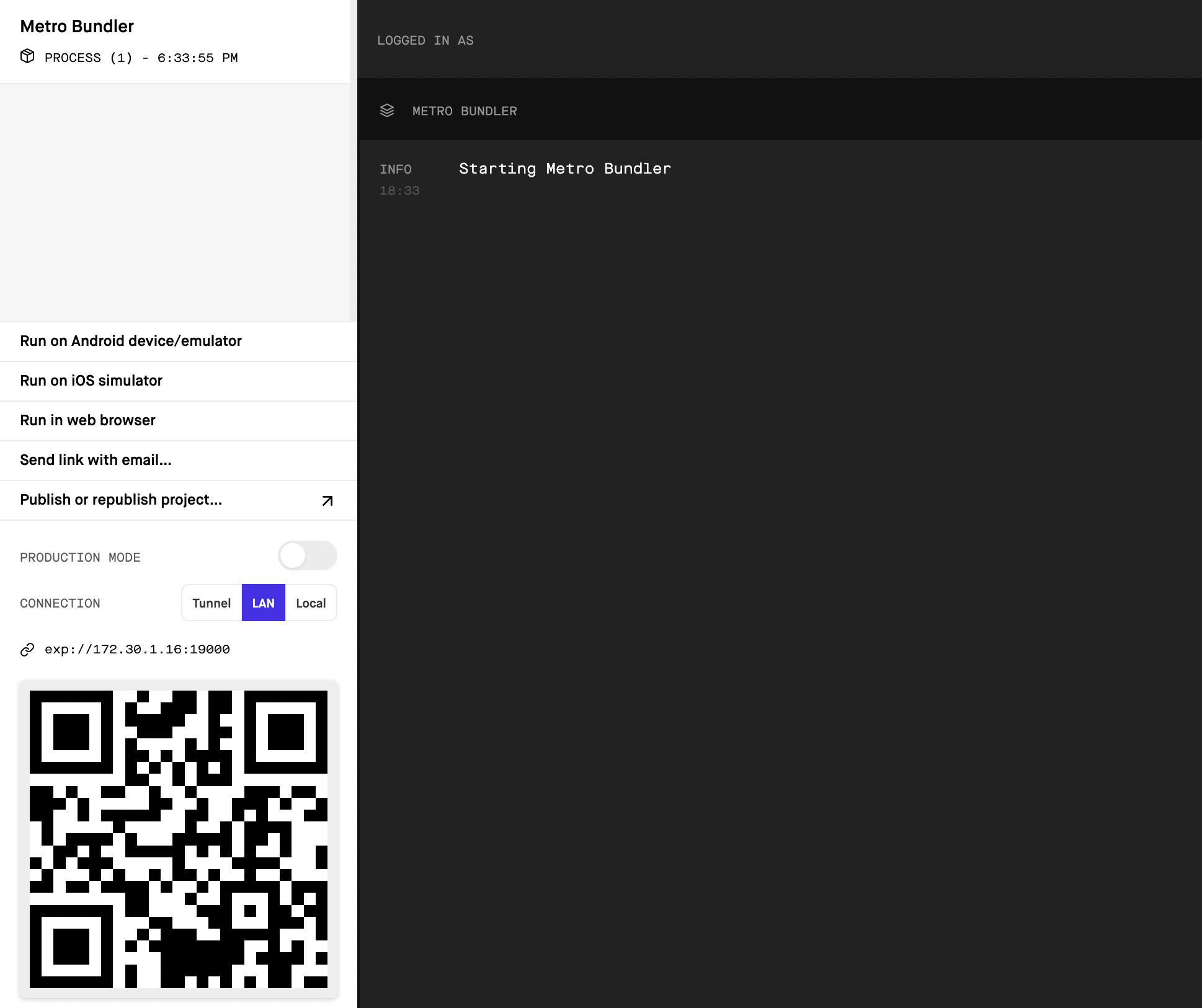
- 핸드폰 종류별 expo 실행법
- Android : QR Code 실행
- I Phone : Expo 로그인 -> expo login 입력
- 컴퓨터 실행방법 :
Run on Andoroid device/emulator or Run on iOS simulator click!

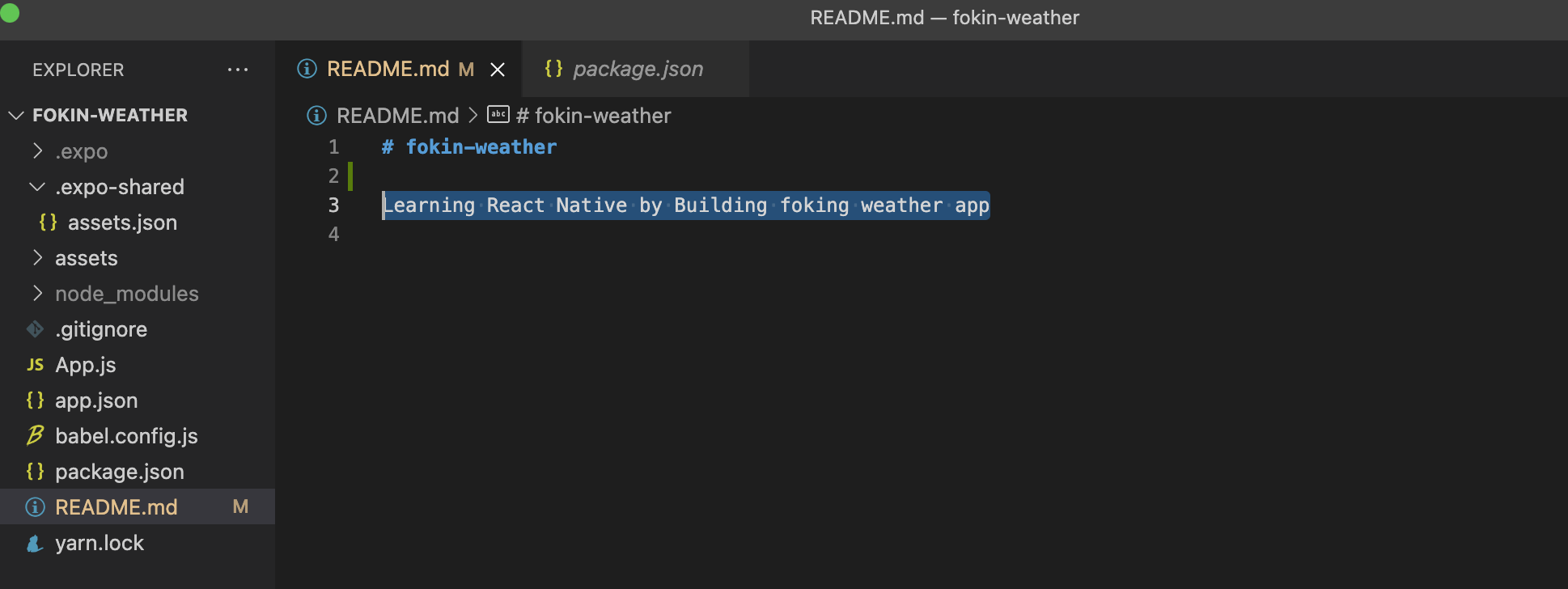
파일 구성
- Read Me : Learning React Native by Building foking weather app 파일 생성

- app.json : expo가 읽을 파일
- app.js : 기본적인 react 파일
출처 : 노마트 코더
