Getting to know Expo
- Run as iOS Simulator:
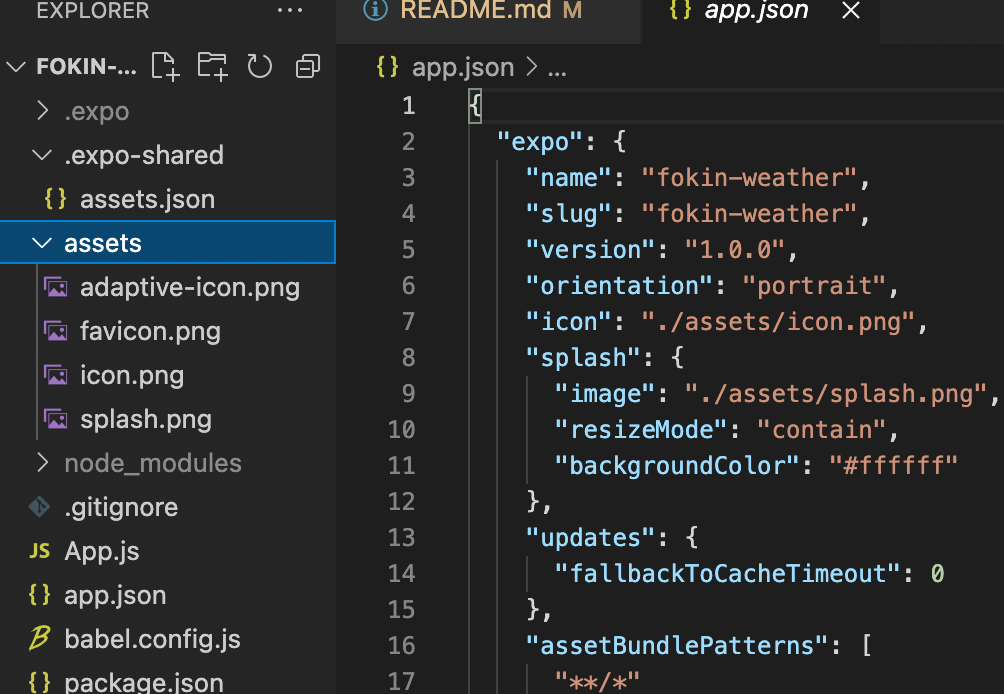
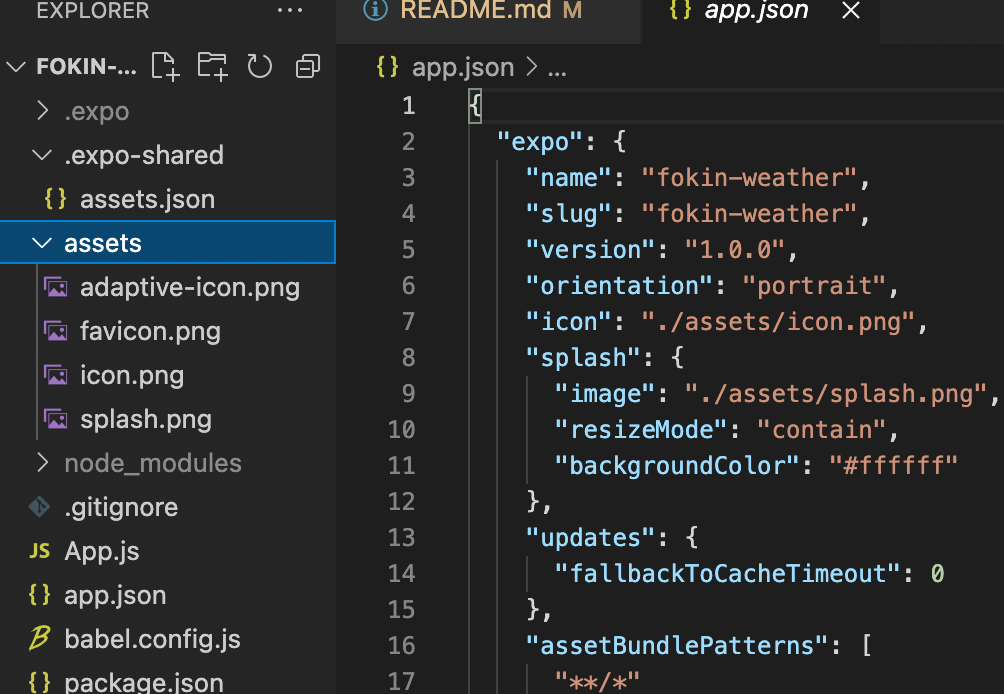
simulator 특징 : assets > splash.png 파일로 변경가능

- Expo Dev tools
Issues : project issues > expo optimize 명령어로 이미지를 압축시켜줌
- Metro Bundler: React Native 제어장치
장점
- live reloading, hot reloading : app.js 의
<text> 부분을 바꾸고 저장하면 바로 reloading 되어 simulator에 나타남( 혹은 시뮬레이터에서 ㅊcommand + r 을 누르면됨 / 핸드폰: shaking)
simulator에서 command + d : 다양한 옵션을 실행가능![]
debug remote js : 크롬을 통해서 디버깅 가능, 다만 조금 느려짐, 네트워크 리퀘스트, 콘솔을 확인 가능
- expo 실행 명령어
1)Expo simulator : Run on android device emulator or Run on iOS simulator
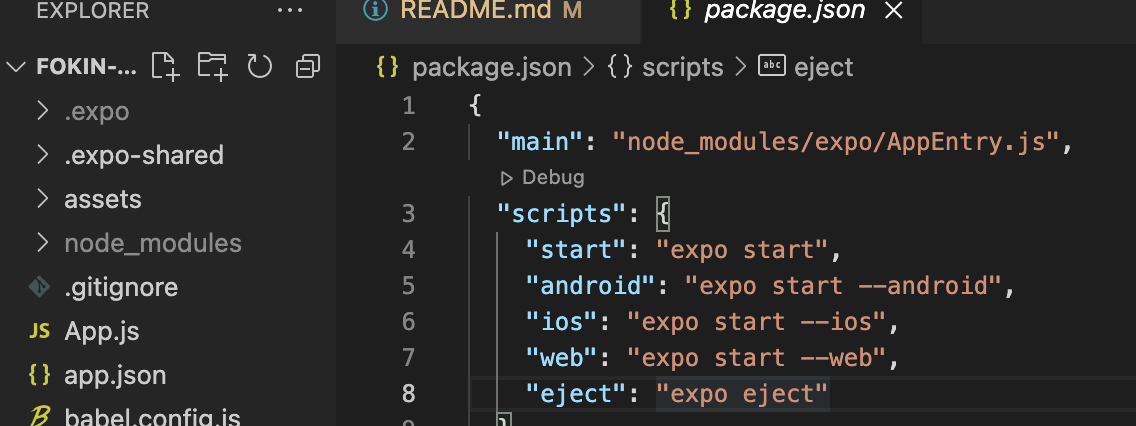
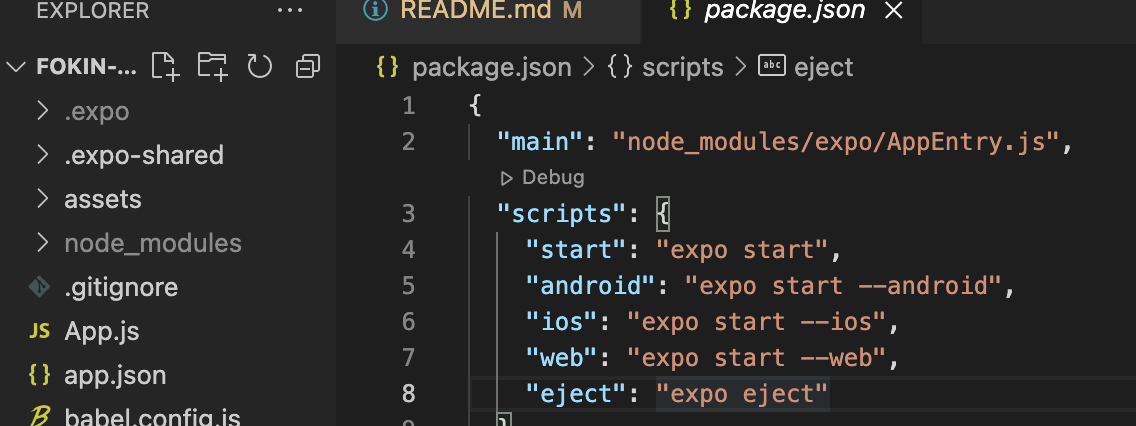
2)Visual Studio Code :
start : expo star
android : expo start --androi
ios : expo start -- ios
web : expo start --web
eject : expo eject
*expo eject는 a모든 파일을 종료시키기 때문에 다시 사용할 수 없게 하는 명령어이다. 제대로 활용하고 싶으면 다른 것을 이용하기를 바란다.