#1.0 React + Firebase Setup
환경설정 하기
- Github에 "nwitter" 저장소 생성하
: Readme, .gitignore 추가하지 말기 - create-react-app을 이용해서 추가하기
yarn create react-app nwitter - index.js
- 지워야 할 코드
import './index.css';import reportWebVitals from './reportWebVitals';// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();- 최종 코드
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);- App.js
- 아래 코드만 남기고 나머지 제거
import React from "react"
function App() {
return (
<div></div>
);
}
export default App;-
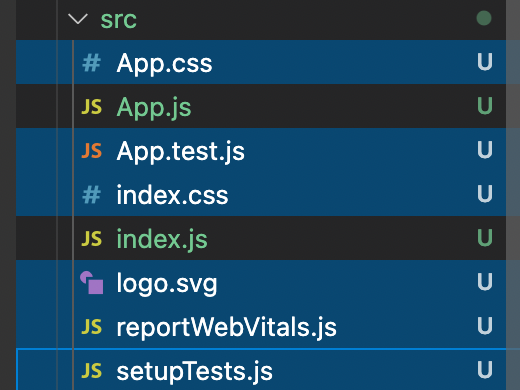
아래와 같이 다섯개의 파일을 제거
: App.css, App.test.js, index.css, logo.svg

-
package.json 부분에서 test부분 삭제
-
변경 사항을 git에 commit
git add . git commit -m "1.0 introduction update" git push origin main8. Firebase 프로젝트 생성
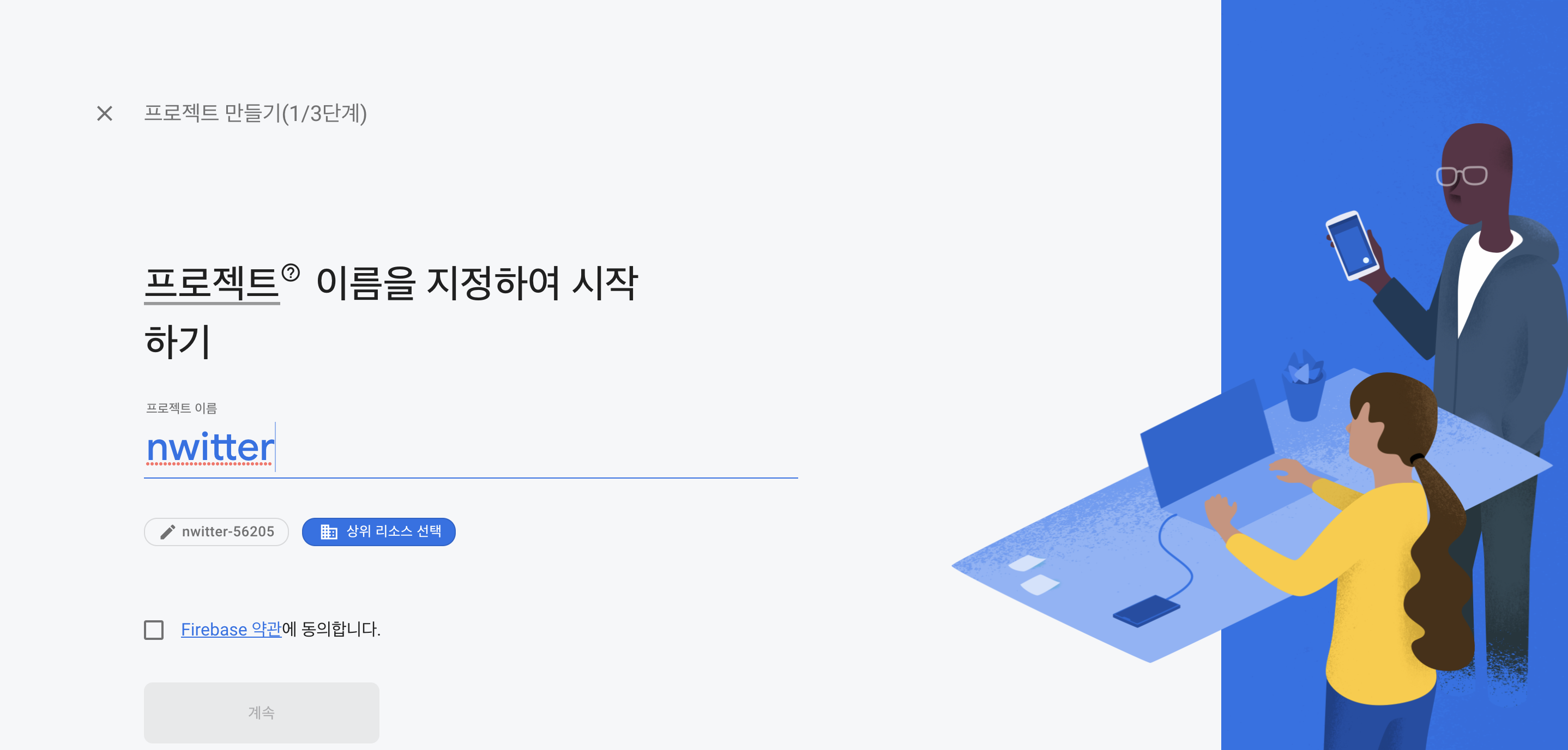
: Firebase 아이디를 생성한뒤 > 새 프로젝트 클릭 > nwitter라고 만들어주기
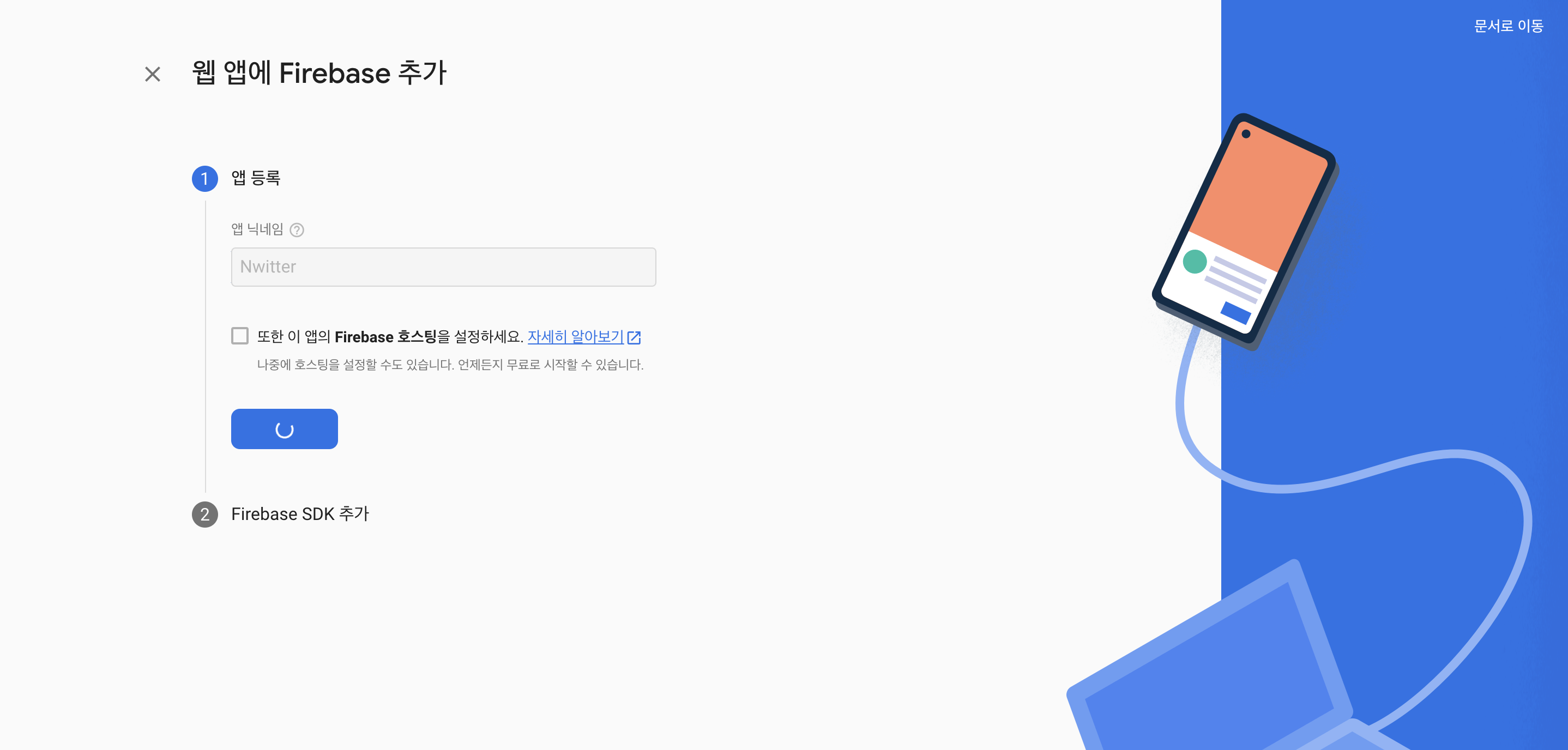
 : 아래와 같은 순서로 진행
: 아래와 같은 순서로 진행


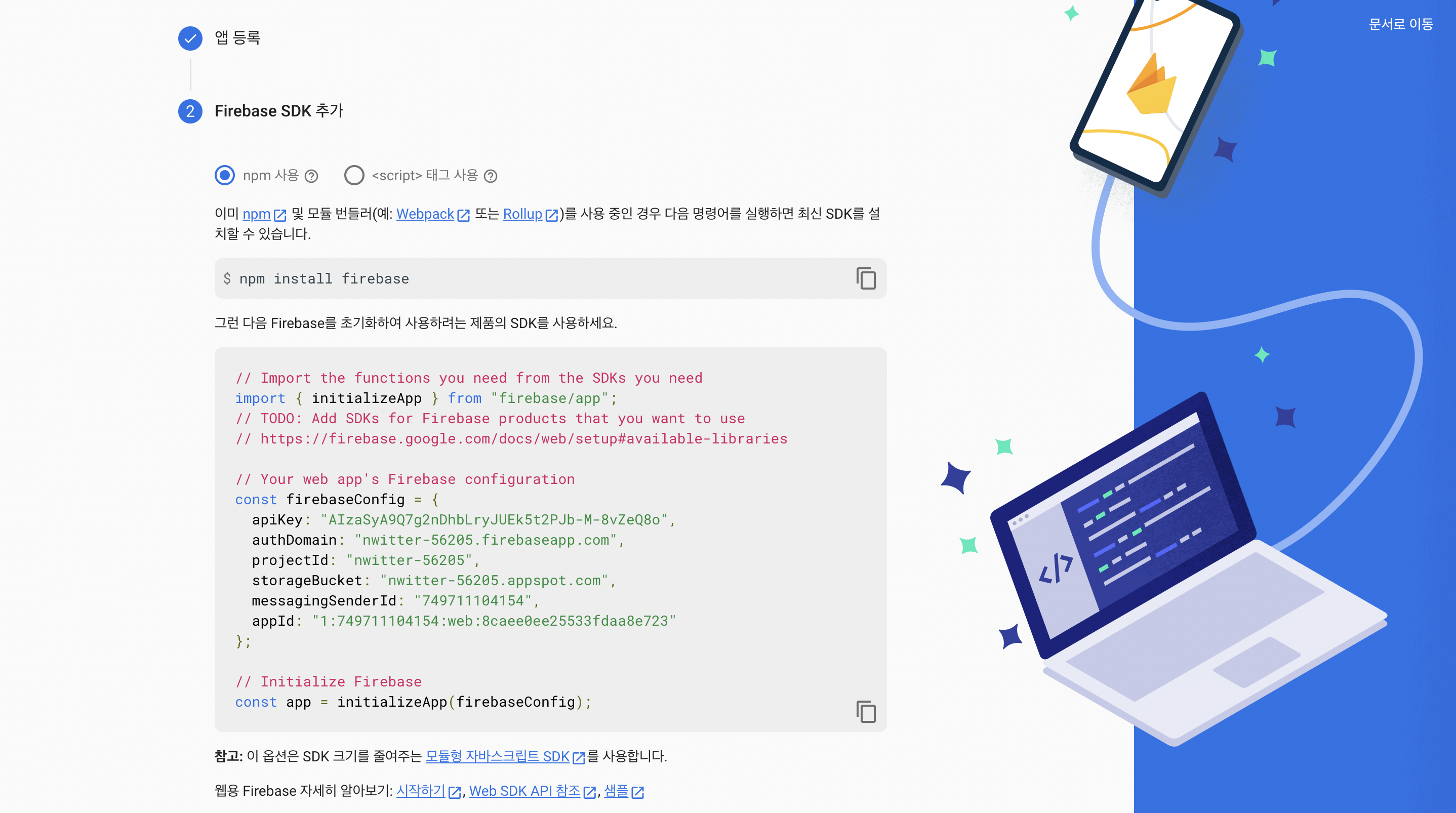
- 마지막 단계에서 유의해야 할 점.
: 이곳에서는 npm 설치를 이용해서 firebase 설치를 진행하고, 아래 코드는 복사 붙여넣기 하여 firebase configuration에 추가해야함
//firebase.js추가 내용
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
const firebaseConfig = {
apiKey: "**********************",
authDomain: "**********************",
projectId: "**********************",
storageBucket: "**********************",
messagingSenderId: "**********************",
appId: "**********************"
};
export default firebase.initializeApp(firebaseConfig);추가로 버전이 바뀌었기 때문에 현재 트위터 클론을 따라 하고 싶으면 아래와 같은 방식으로 따라해야함.
Firebase V9 업데이트 되면서. 이슈가 생겼습니다. 이에 코드의 큰 변경 없이 버전 9.0 을 사용하기 위해서. Firebase 의 'compat' 호환 버전 사용을 권장합니다.
또한 React Router Dom 이 버전 6 으로 업데이트 되었습니다. 따라서 수강하시는 동안 버전 6으로 업그레이드 하지 말고. 버전 5 유지를 권장합니다.
Firebase 설치시 npm i firebase 을 하지마시고.
npm i firebase@9.6.1 혹은
yarn add firebase@9.6.1이와 같이 입력하세요.
React Router Dom 설치시 npm i react-router-dom 을 하지마시고.
npm i react-router-dom@5.3.0 이와 같이 입력하세요.
Firebase 을 import 할 때. 아래와 같이 입력하세요.
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";- yarn start를 통해 올바르게 서버가 활동하는지 확인
: App.js를 아래와 같이 바꾸어 돌어가는지 확인
import React from "react"
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
console.log(firebase);
function App() {
return (
<div></div>
);
}
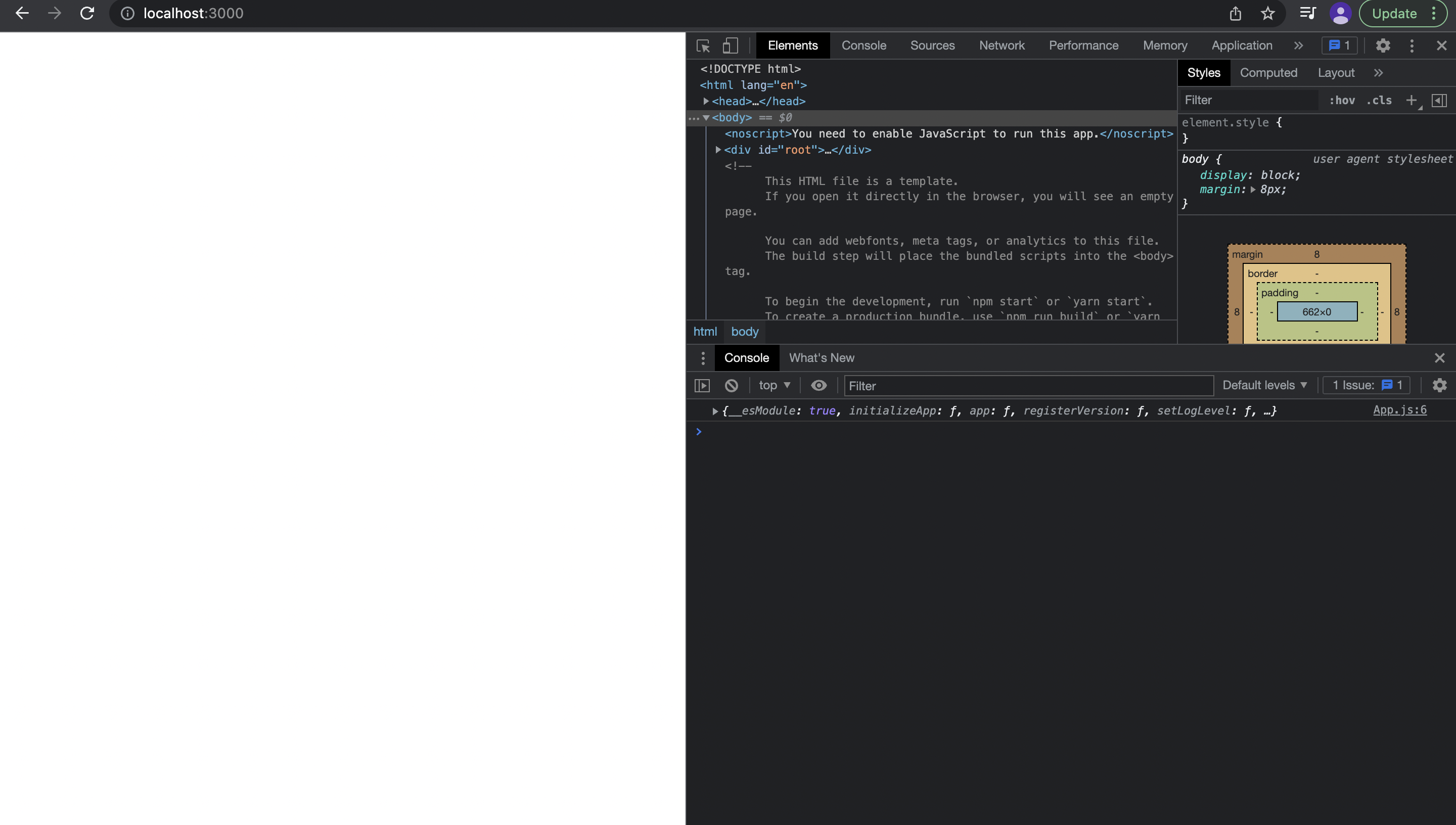
export default App;아래와 같이 오류가 없으면 올바르게 설정 완료!
#1.1 Securing the Keys
- .env 에
REACT_APP_라는 변수를 이용해서 암호화 할 수 있음, 하지만 명시해두어야 하는 것이 build를 할 때 복호화가 이루어지기 때문에 사용자로부터 완전히 막을 수 있는 기능이 아님 즉 .gitignore에 등록함으로서 github에 본인 암호를 보일 수 없게 하는기능이지 완벽한 Key 보안은 아님. github에 본인 firebase key를 보이지 않게 하기 위하여 사용
- root 에 .env생성 뒤, 반드시
REACT_APP_변수이름과 같은 형식으로 등록해야함
- github에 올라갈 js 코드
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_API_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECTID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID
};
export default firebase.initializeApp(firebaseConfig);#1.2 Router Setup
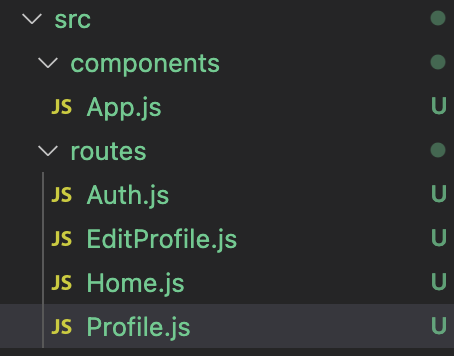
- components와 routes 두개의 파일을 src파일 안에 추가 해주고 다음과 같이 파일 구성
: Auth.js - Authentification을 위한 페이지
: Home.js- Home page로 트윗을 하거나 볼수 있음
: Profile.js- 본인 계정을 확인하는 profile 페이지
: EditProfile.js- 본인 계정 정보를 수정하는 페이지
아래과 같은 모습으로 파일 구조를 정리해야함

*코드 추가사항
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);//Auth.js
import React from "react";
const Auth = () => <span>Auth</span>;
export default Auth//Home.js
import React from "react";
const Home = () => <span>Home</span>;
export default Home//Profile.js
import React from "react";
const Profie = () => <span>Profie</span>;
export default Profile//EditProfile.js
import React from "react";
const EditProfile = () => <span>Edit Profile</span>;
export default EditProfile- 아래와 같은 코드 방식으로 쓰면 자동으로 import 됨
const Auth = () => <span>Auth</span>;
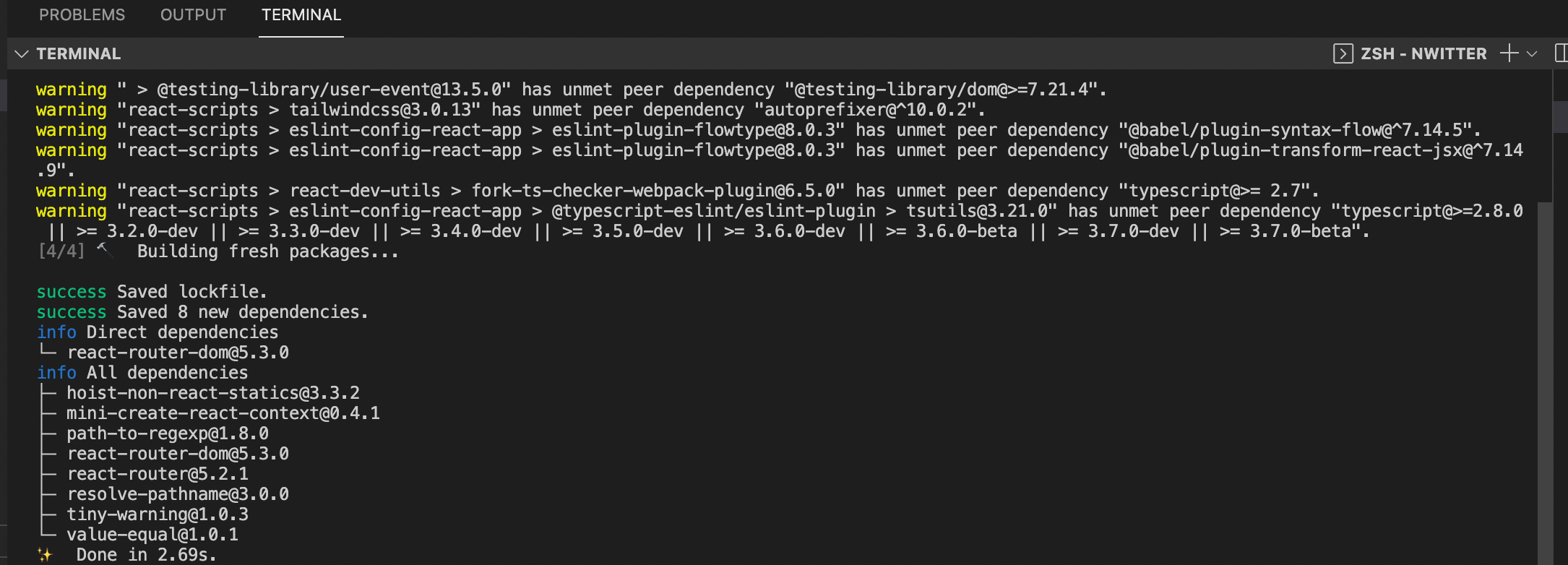
export default Auth- react-router-dom 설치
yarn add react-router-dom@5.3.0
- components에 Router.js 추가
//App.js
import React from "react"
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
import AppRouter from "./Router";
function App() {
return (
<AppRouter />
);
}
export default App;//Router.js
import React, { useState} from "react";
import { HashRouter as Router , Route, Switch} from "react-router-dom";
import Auth from "../routes/Auth";
import Home from "../routes/Home";
const AppRouter = () => {
const [ isLoggedIn, setIsLoggedin ] = useState(false);
return(
<Router>
<Switch>
{isLoggedIn ?
<>
<Route exact path="/">
<Home/>
</Route>
</>:
<Route exact path="/">
<Auth/>
</Route>
}
</Switch>
</Router>
)
};
export default AppRouter;*결과창

- Fragment :
<>,</>로 부모 태크 없이 한번에 묶어야 할 때 사용.
출처: 노마드코더 : 트위터 클론 코딩
