client 단을 react로 진행 중인데, 개발을 위해서는
npm run start
를 사용하면 되었다
후에 서비스를 배포하거나 운영할 때는 다른 방식으로 해야하는데,
npm run build
를 수행한다

build를 처음하게되면, build 폴더가 생긴다.
불필요한 공백이나 데이터를 줄여서 가볍게 만들어주는 것이라고 생각하면 된다고 한다
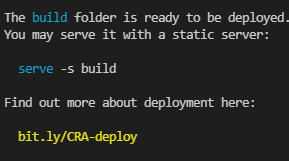
빌드를 마치면,

해당 폴더를 대상으로 가상서버를 올려서 볼 수 있는 방법을 알려준다
가상서버가 설치되지 않았다면,
npm install -g serve
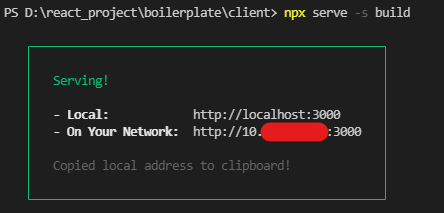
npx serve -s build
위 명령어로 올려본다

이렇게 ip주소를 알려주고 접속해보면, 개발서버에서 올린것 처럼 잘 뜬다!
API를 이용하는 경우 에러가 날 수 있음 왜냐
접근 가능한 경로를 개발서버인 localhost만 등록해놓았기 때문에, 빌드된 ip주소로 접근이 막힐건데, api 제공해주는곳에 설정에 ip만 추가하면 된다
