로컬에서 신나게 개발한 것을 모든사람이 접근하도록 서비스하는것이 최종적인 목표
0. 환경
현재 상황은 하나의 프로젝트에 서버, 클라이언트 모두 있음
Server: Node js, Express
Client: React
개발OS: window10
이정도가 되겠다
전체적인 참고영상(따라하기)
https://youtu.be/HtWgb_vbyvY
1. aws 인스턴스 생성
배포를 위해 aws EC2를 이용해본다
우선 aws 가입하고 EC2 인스턴스를 생성한다.
참고 영상을 따라하면 되지만..

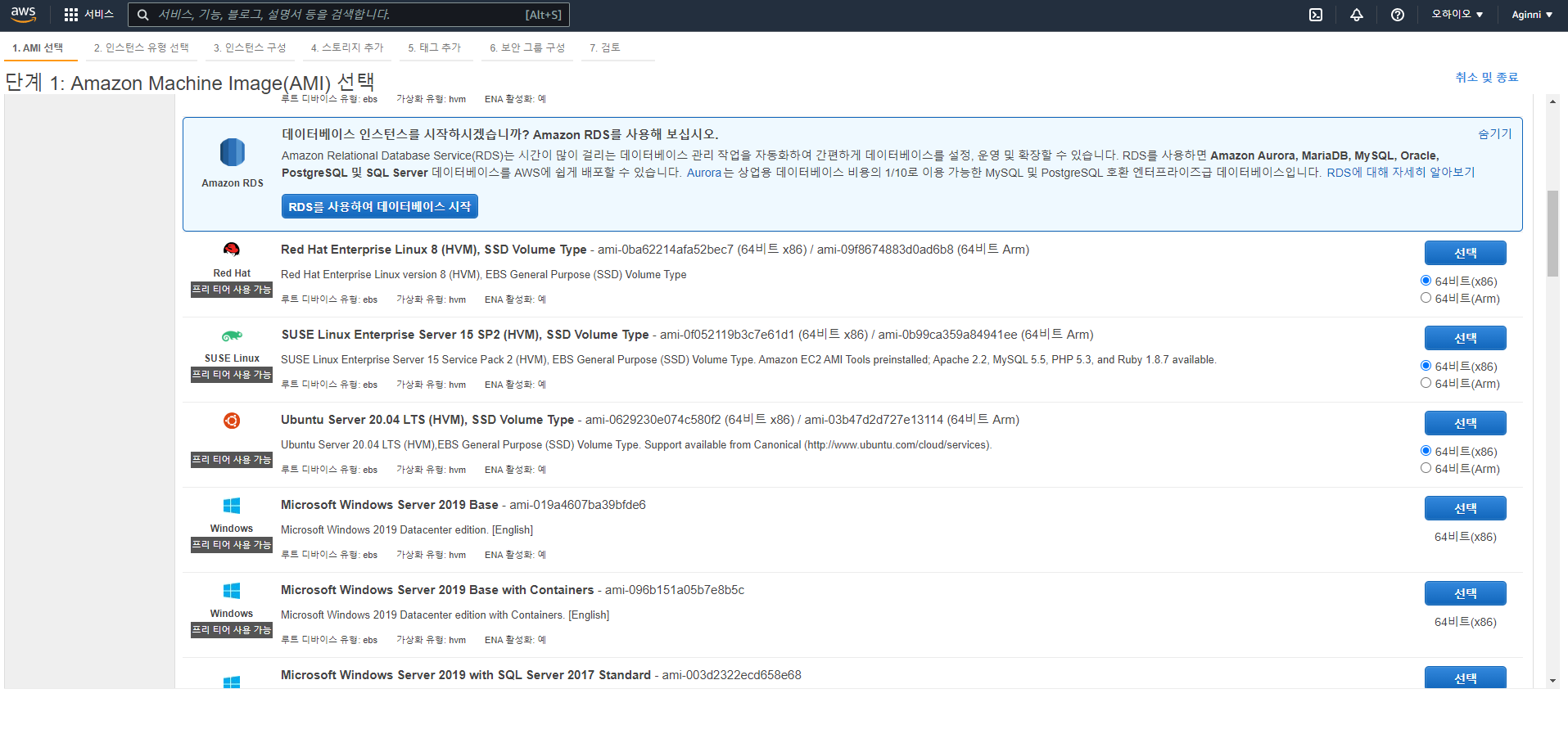
1단계로 Ubuntu를 선택

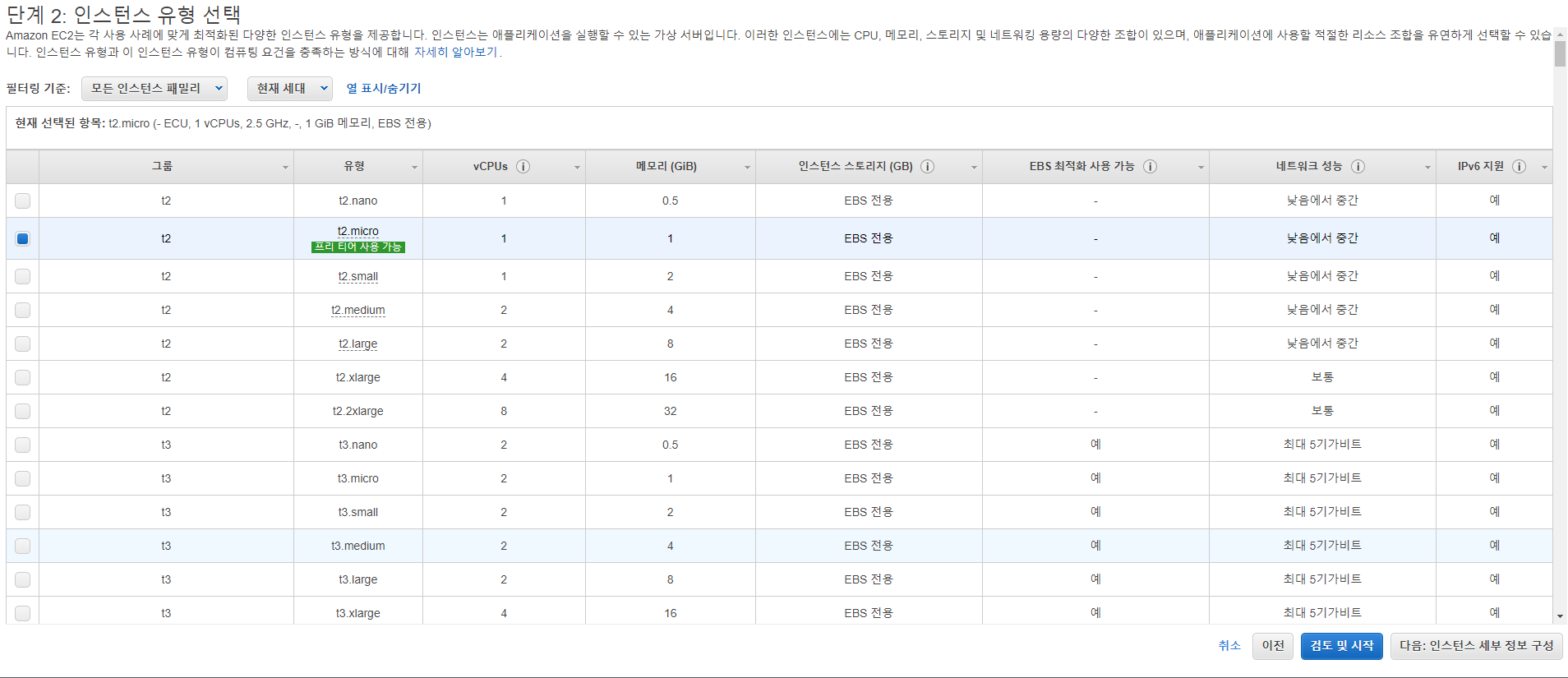
2단계로 인스턴스 유형을 선택하는데, 무료로 사용할 것이므로 '프리티어'선택!
3, 4, 5단계는 기본설정 그대로 진행해도 무방함

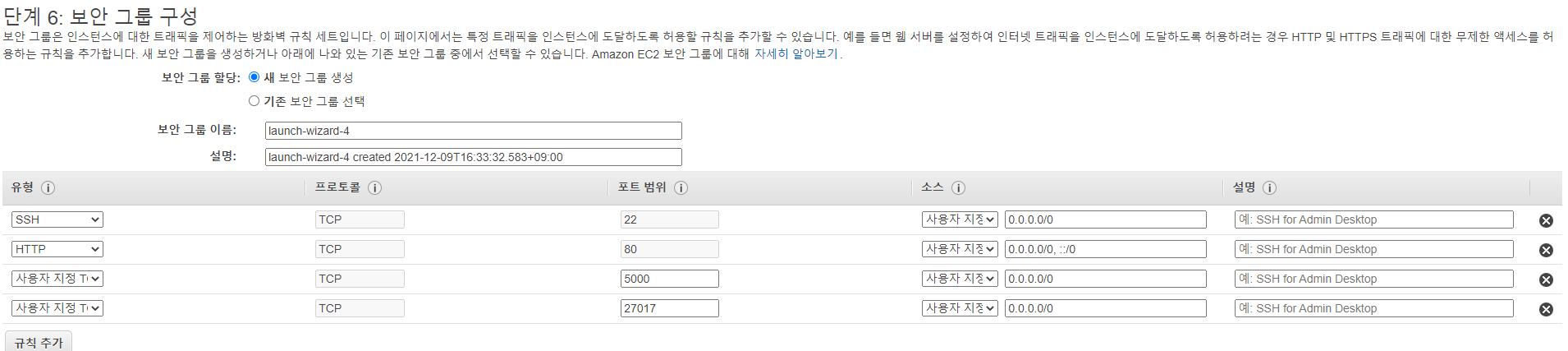
6단계는 접근하는 포트 등을 설정해주는데, 필요한 포트가 더 있을 경우 나중에 추가가 당연히 가능함
후에 가장 중요한 키페어파일을 새로 생성해주고, 잘 보관한다. 그 이름은 중요하지않고 적당히 프로젝트 명으로 했다.
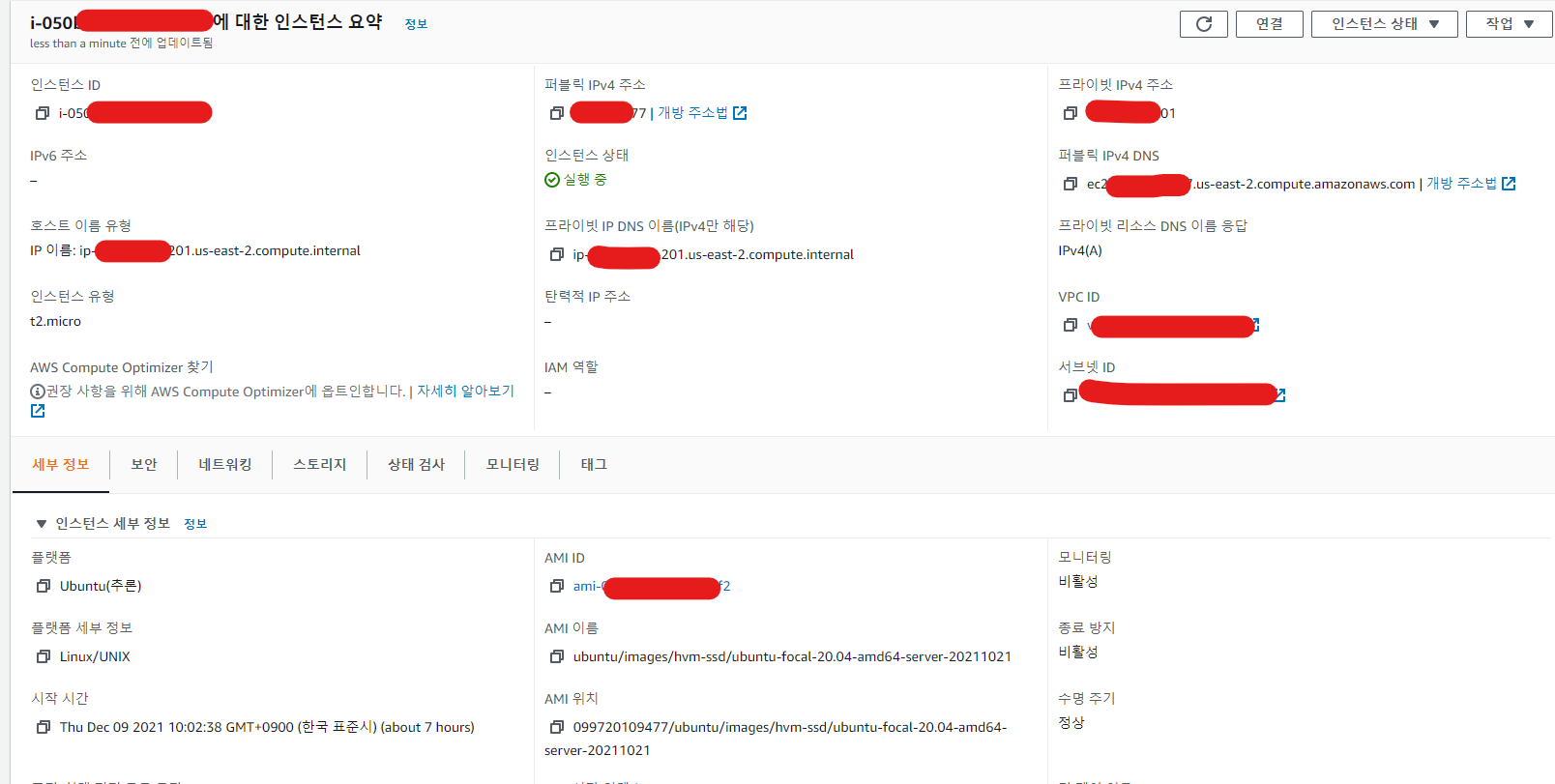
인스턴스 생성완료

2. putty로 접속
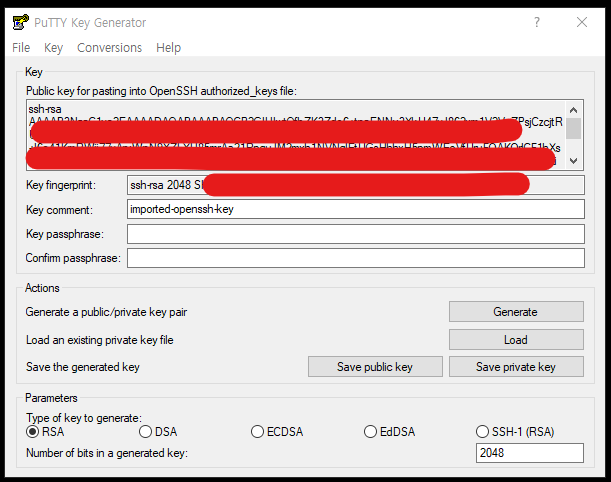
터미널 접속이 필요하니 putty 설치해주고, Putty Key Generator를 통해 .pem파일을 .ppk파일로 변환해서 사용한다

절차에 따라 생성 후, 우측하단에 save private key로 다운받으며 확장자는 .ppk로 한다

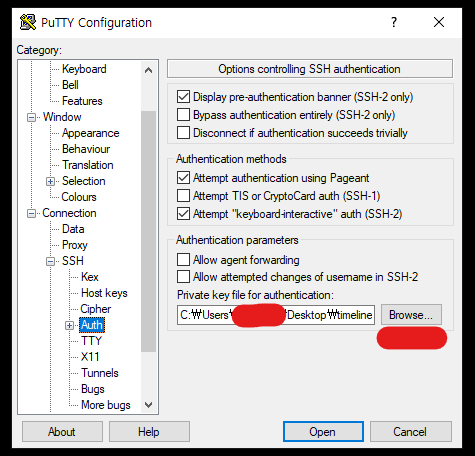
putty 열어서 SSH-Auth에 앞서 만든 파일넣어주고,

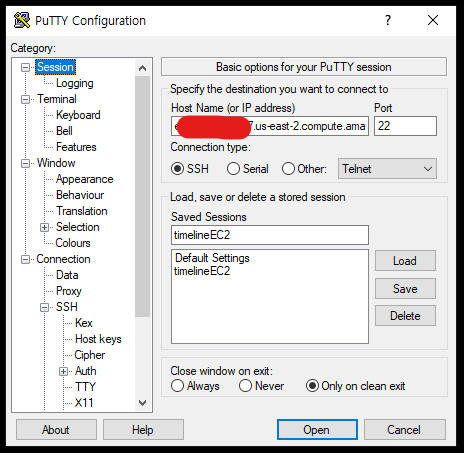
Host Name에는 퍼블릭 IPv4 DNS주소를 복사해서 넣는다
몇몇 블로그를 보면 dns 주소가 아니라 다른 주소로도 가능하므로 꼭 저 주소를 넣지 않아도 된다

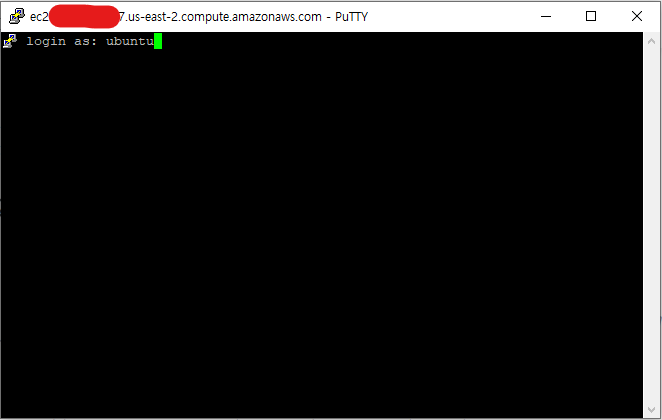
login 계정은 ubuntu입력하고 접속하면,

터미널로 붙기 완료
3. 설치
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install nginx
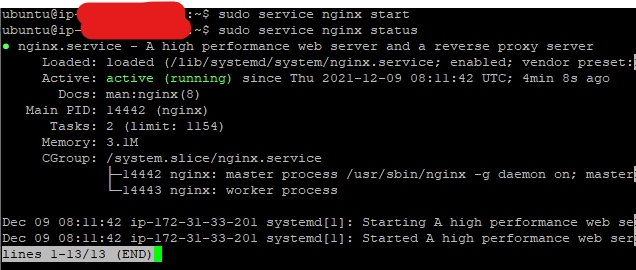
sudo service nginx start
sudo service nginx status

여기까지 하고나서 인스턴스 주소를 접속하였을때, nginx 관련 페이지가 뜨면 설치는 잘 된거다!
nginx 설정을 통해 나의 빌드파일로 연결
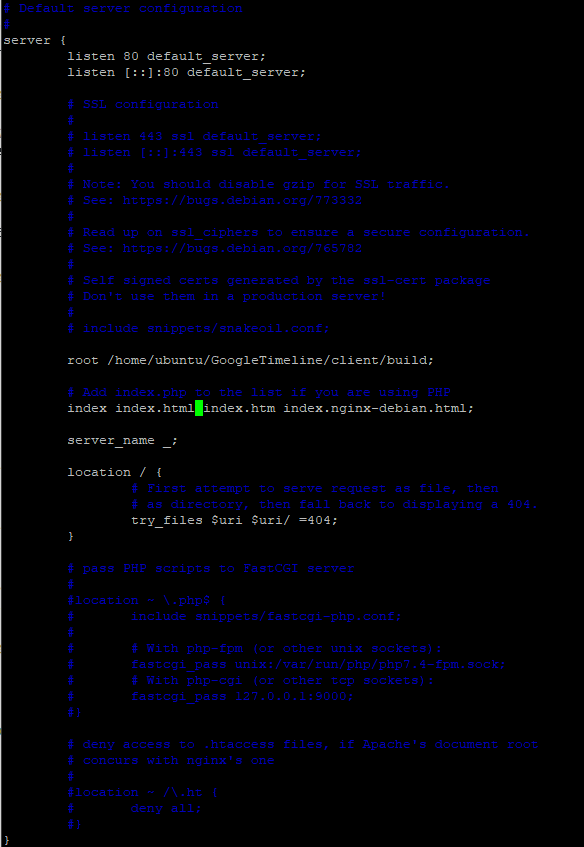
sudo vi /etc/nginx/sites-enabled/default

vi 편집기를 통해 중간에 root 부분을 수정한다
root /home/ubuntu/프로젝트명/build;
경로는 본인이 가지고 있는 build 폴더를 지정하고, 저장하고 빠져나온다
sudo service nginx restart
4. Client 빌드 - index.html
작업 중인 소스를 git repo로부터 복사해오자
git clone {가져올 주소}
소스 가져온 후에 client 쪽에서 모듈을 설치해주고, build!
npm install
npm run build
react build 에러
가상머신의 자원이 부족할수도 있고, 이러저러해서 build 자체가 안될수 있다
이럴경우 근본적인 해결방법도 있지만, local에서 빌드한 후, 빌드파일을 파일질라를 통해 옮길 수 있다
이 방법도 충분히 잘됨
client폴더 하위에 로컬에서 생성된 build폴더를 통채로 옮긴다!
이때 주소가 아까 nginx 설정 중에 root 경로에 맞게 해야 페이지가 잘 뜬다!

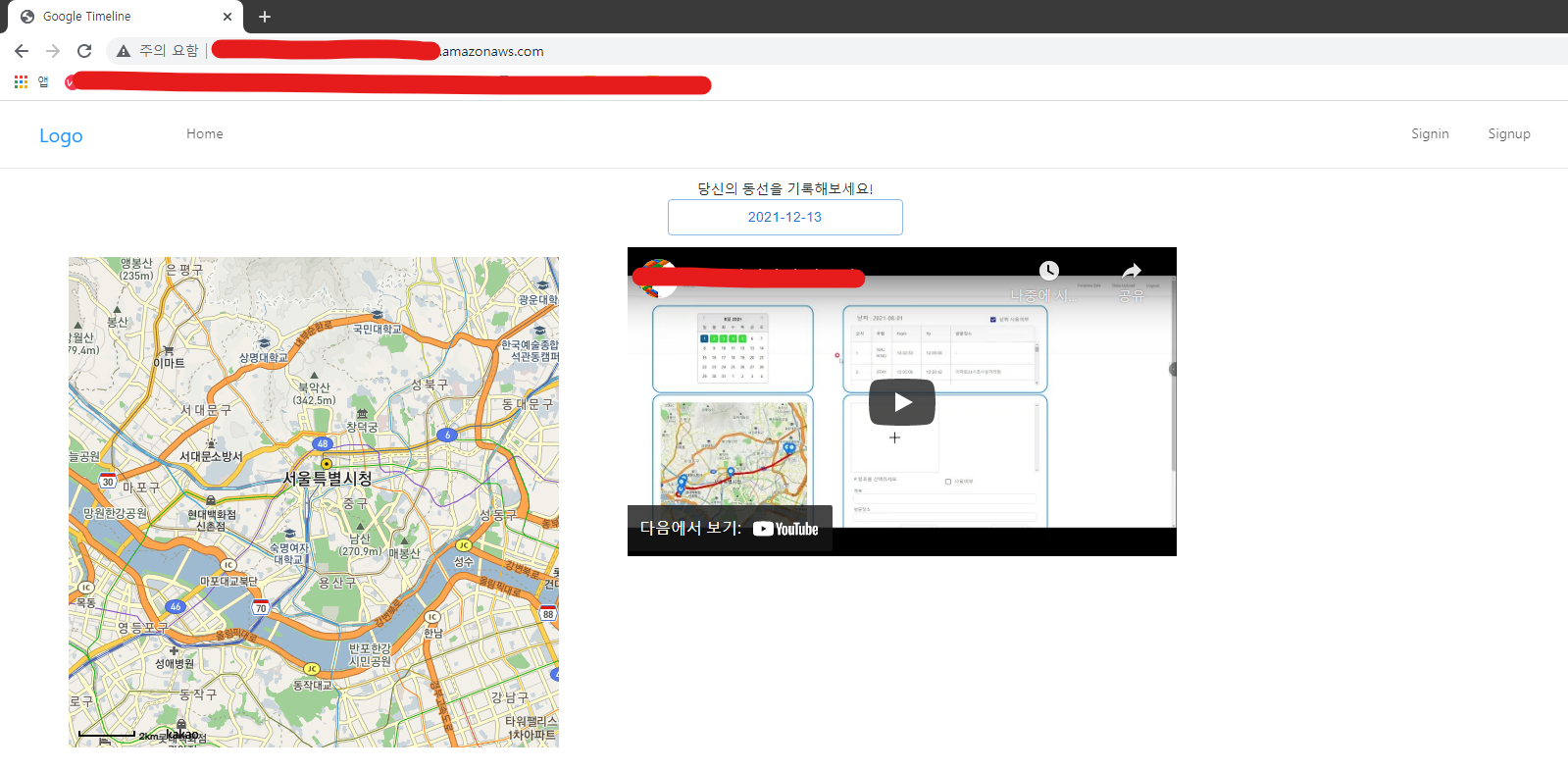
성공!
