자바스크립트 기반으로 작성된 react 소스를 타입스크립트 기반으로 바꾸려고 한다
1. 설치
npm install typescript @types/node @types/react @types/react-dom @types/jest @types/react-router-dom
내가 작업하면서 설치한 라이브러리들의 TS버전을 동일하게 설치하는 개념같다
위에 설치하는 것은 거의 모든 React(JS)프로젝트에서 쓰였으니 설치하는것이고, 내가 찾은 라이브러리에 대해서 설치하는것도 해줘야함.
js파일을 ts 혹은 tsx로 변환하면, 알아서 설치하는 라이브러리를 추천해준다!
tsconfig.json 파일이 자동으로 생성되는데,
2. Typescript로 Refactoring
중요하게 생각했던 작업 중 첫번째
-
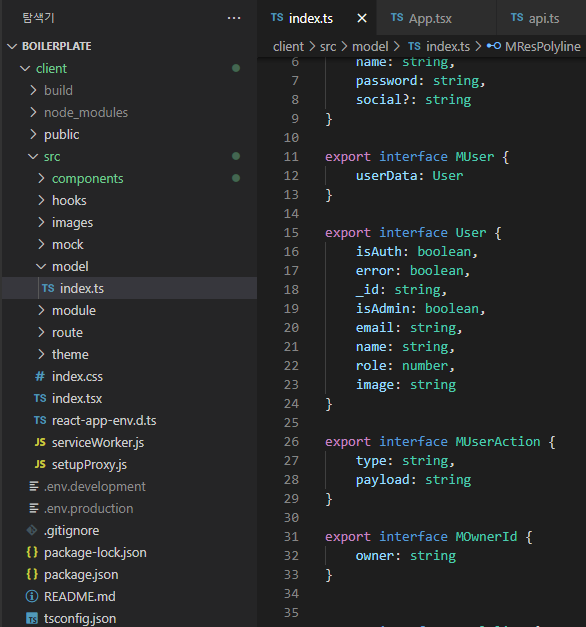
model 파일에 다루고자하는 변수의 Type을 관리

각각 변수들이 어떤 타입의 변수를 가지는지 위와 같이 마련을 해둠.
server 단에서 response 해주는 소스도 보고, API로 호출했을때 결과값도 보면서 판단 -
ts로 바꿀지, tsx로 바꿀지
단순 타입스크립트 문법이 들어가는 경우에는
ts로 변환한다.
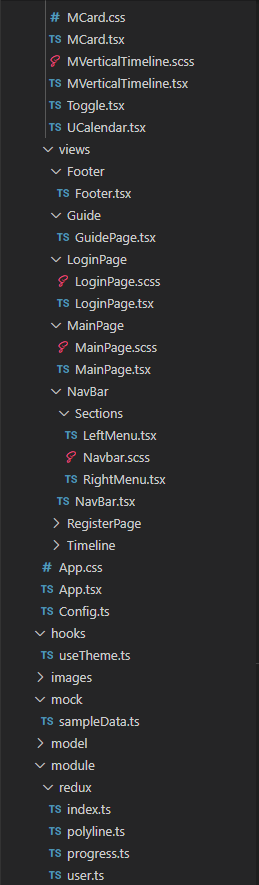
ex) model > index.ts , module > redux > user.ts
화면을 구성하는 파일인 경우
tsx로 변환한다.
ex) components > views > NavBar > NavBar.tsx
처음에만 헤매고, 첫 파일만 성공하면 무난하게 변환이 된다..!
최하위 컴포넌트부터 작업을 했던것 같다
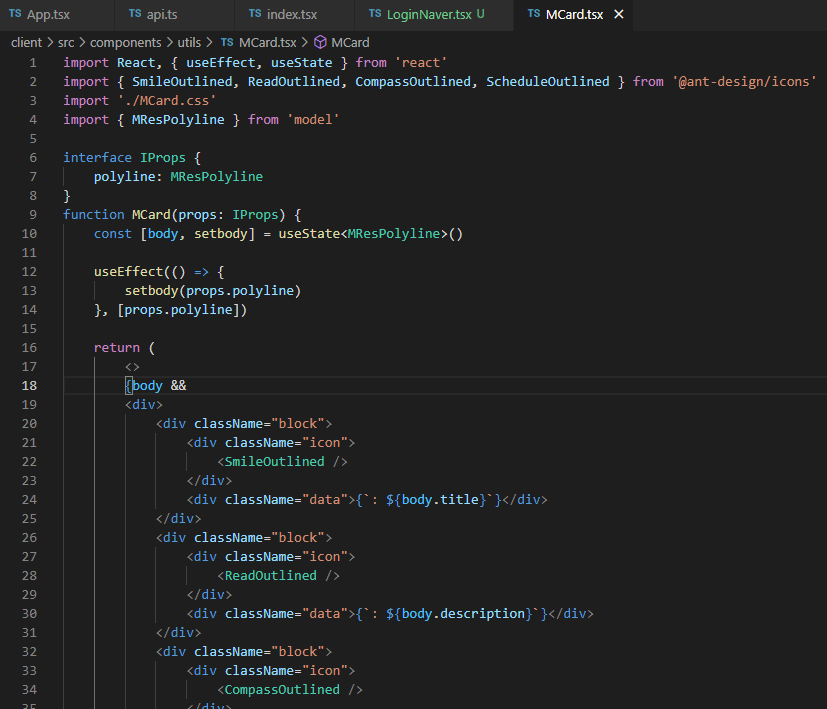
3. 예시

- 라인 4: 사용할 모델을 import 해옴
- 라인 6~8: 해당 컴포넌트에서 받아오는
props값을 정의함
함수형태면testHandler: () => void와 같은 식으로 쓸 수 있음 - 라인 9: props의 타입이 IProps라고 명시해줌