요즘 대부분 웹 페이지에 있는 다크모드를 적용해보고 싶었다
작업한지 1달은 넘은것 같아서 잘 기억이 나지 않음
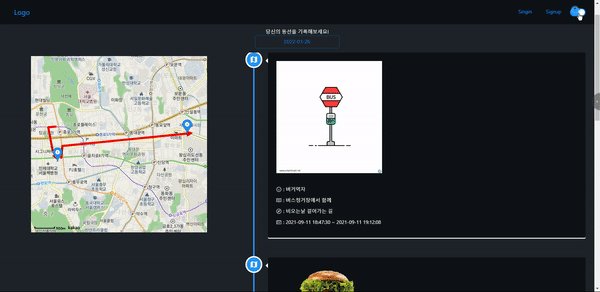
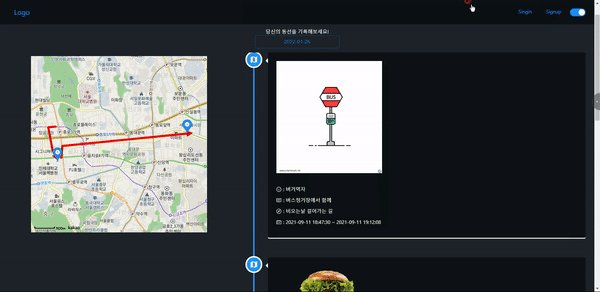
0. 결과물

1. 구글링 결과
-
styled component를 활용해서 global Theme를 설정
-
Dark Mode의 커스텀 Hook을 만들어서 각각의 스크립트마다 적용
styled component를 써보려고 했는데, Provider로 감싸는 부분 때문에, 그냥 후자의 방식으로 진행했던것 같다
2. Theme Provider

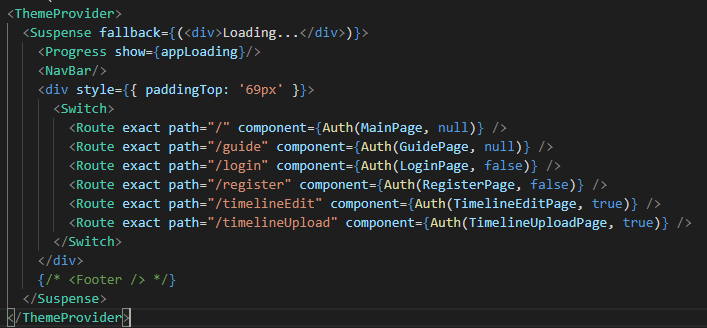
app.js

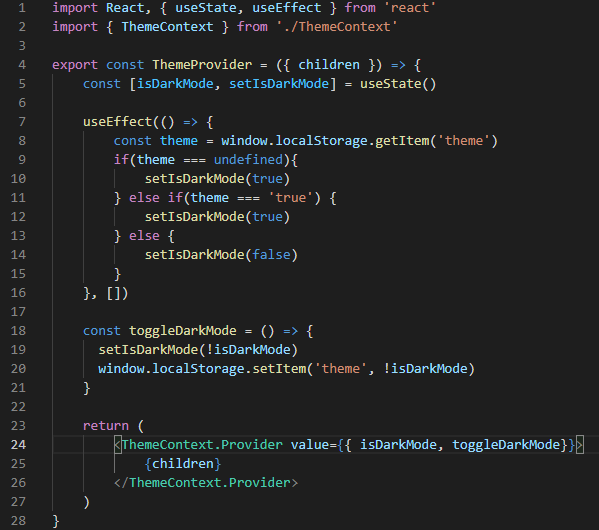
ThemeProvider.js
ThemeProvider를 app.js에서 최상위로 감싸주어야 한다고함
그래야 하위 컴포넌트들에서 사용이 가능함
자세한 내용은 코드 흐름 다시 봐야할듯..
라인 8에 보면 로컬스토리지에 theme key에 값을 판별해서 isDarkMode의 참,거짓 값을 설정해준다.
이렇게 하면 브라우저 단위로 기억을 하게되니 브라우저 종료 혹은 새로고침을 해도 사용자의 설정이 유지됨!
3. 각 스크립트에서 사용

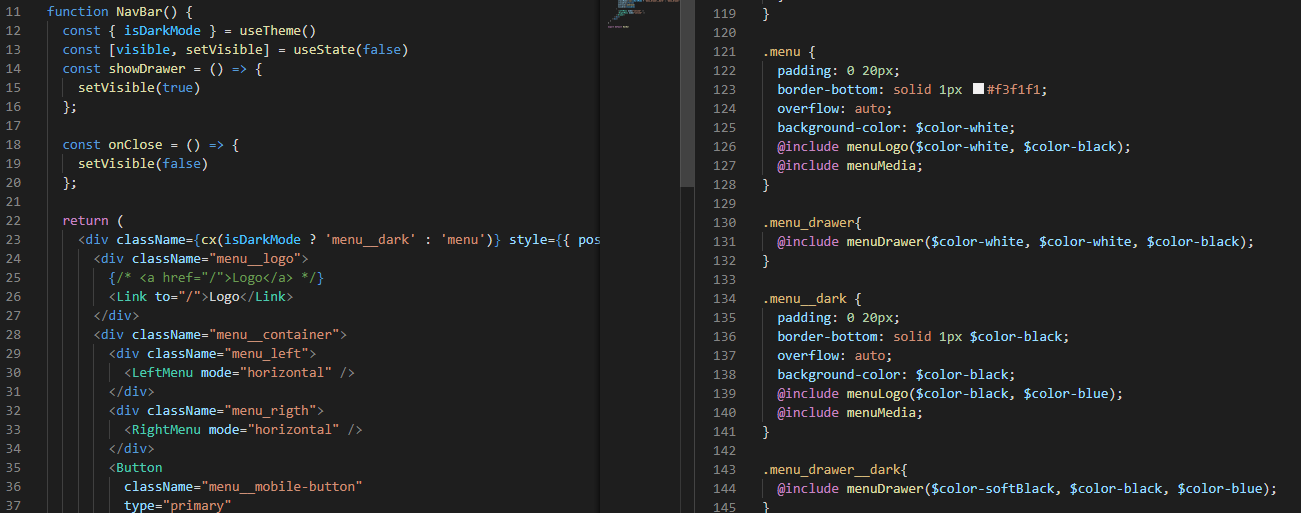
좌: NavBar.js / 우: NavBar.scss
스크립트에서 라인 23 처럼 다크모드인지 판별해서 적용되는 css를 분기처리함
추가적으로 css에서는 mixin이라는 기능을 이용해서 코드 중복을 최대한 줄이려고... 하였음
4. 느낀점
styled component에서 적용하려했던 global theme를 하면 편할수는 있는데, 결국 각 화면 별로 조금씩 색상 조합이 달라질 수 있으니 오히려 불편해짐
대신 각각 적용하는 방식을 채택하면, 화면 수가 많아질 때 감당이 될까? 싶은 생각이 듦
