구글 Map에 나의 타임라인이라는 기능이 있는데, 활성화시키면 본인의 동선이
모바일폰의 GPS로 기록이 쌓인다
이 데이터로 내가 다닌 경로를 볼 수 있는데, 그 경로에서 찍은 사진이나 코멘트를 남기며 기록을 하고 싶은 마음에 프로젝트를 시작했다
- 구글 Map API에서 내가 원하는 Timeline 데이터를 API로 제공하지 않아서, JSON으로 다운받아야한다
- 구글 Map API를 사용하려했는데, 카카오 Map API로도 괜찮아 보여서 카카오로 작업한다
- (참고로, 구글 API에 From - To를 찍으면, 버스/지하철/도보/자전거/자동차 등으로 가는 경로를 안내하는데, 우리나라는 자동차로 길찾기가 지원안된다고 한다.. 여차저차해서 카카오 Map으로 갈아탄 이유)
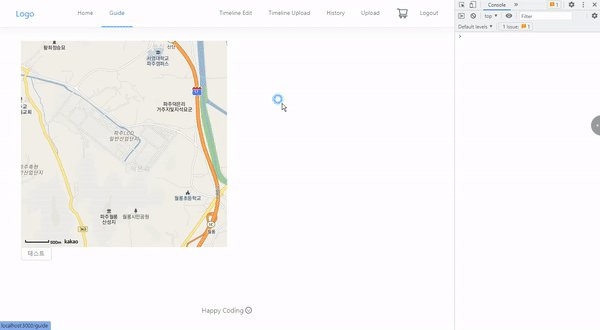
0. 결과물

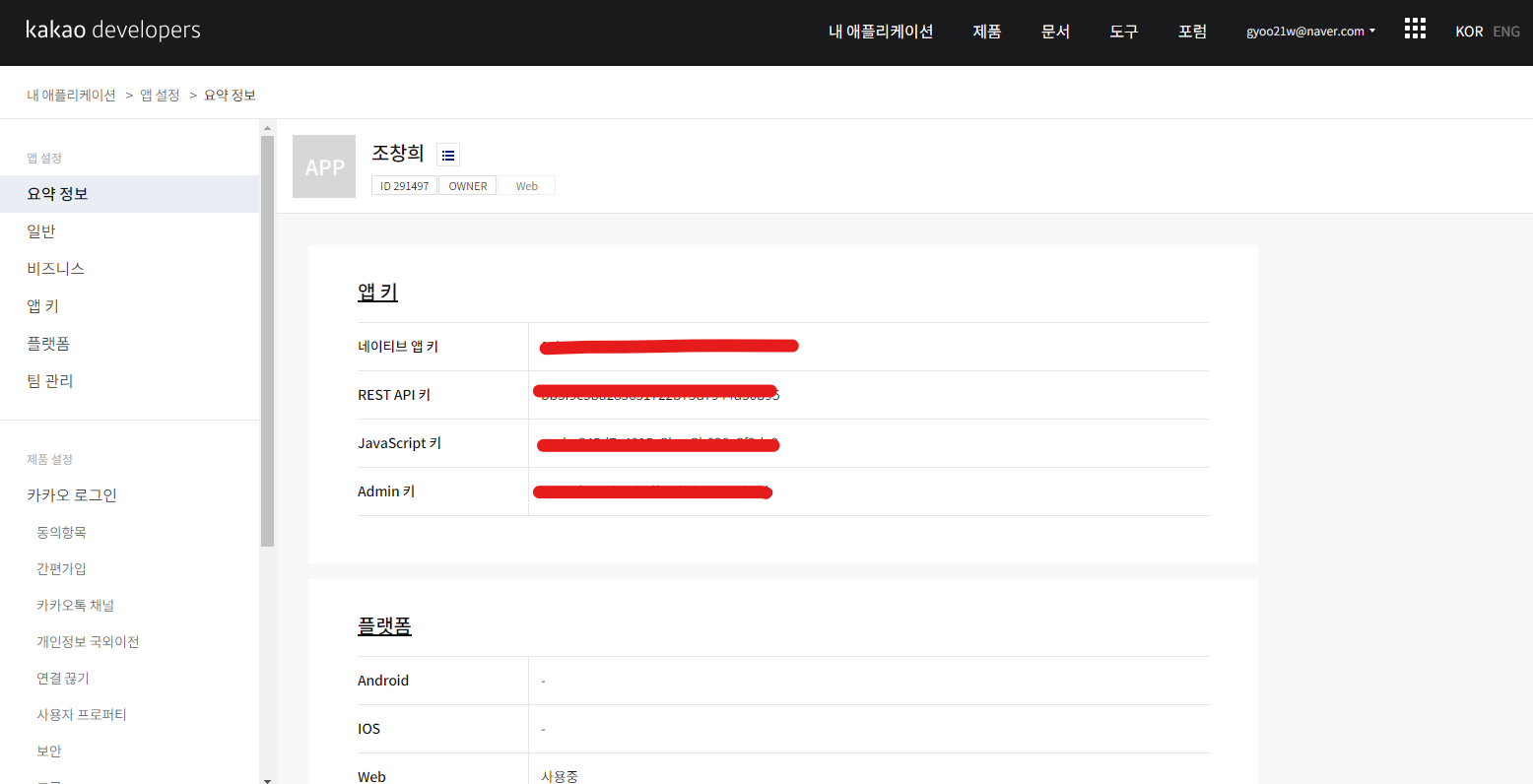
1. 카카오 Map API

카카오 API를 발급받으면 사용할 것은 JavaScript키이다
https://apis.map.kakao.com/web/guide/
위에 카카오 Map API를 자바스크립트에서 쓰는 방법을 가이드해준다
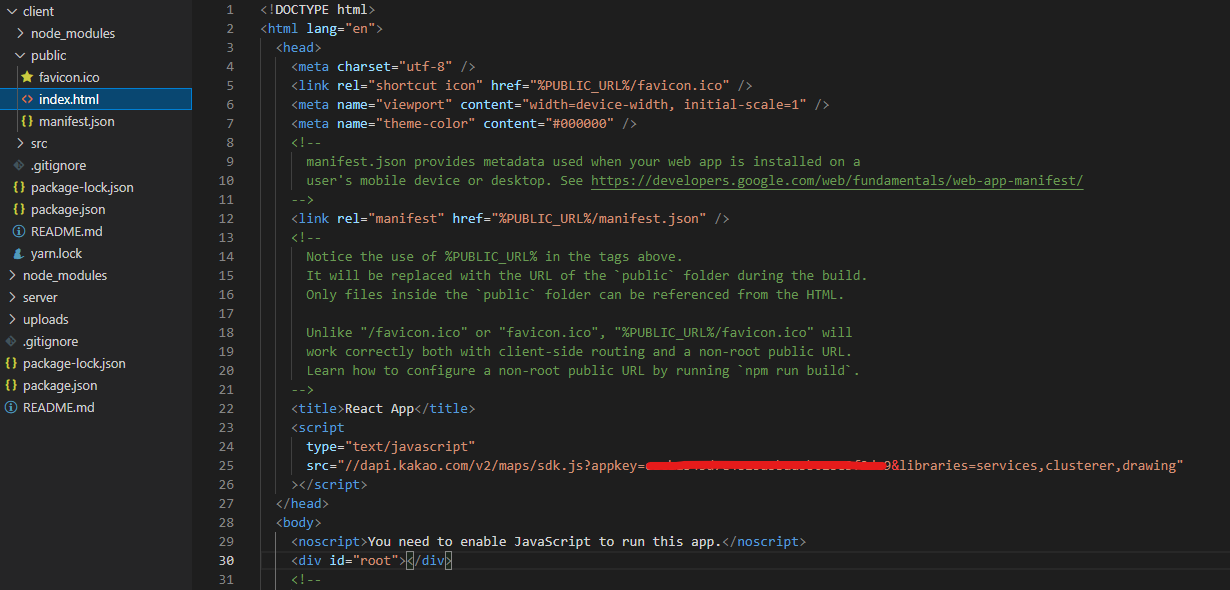
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
이 부분을 React 프로젝트에 기본적으로 public > index.html 파일이 있을건데 이곳에 추가해준다

빨간줄은 위에서 자바스크립트 키인데, 나중에 env로 빼줄 필요가 있겠다
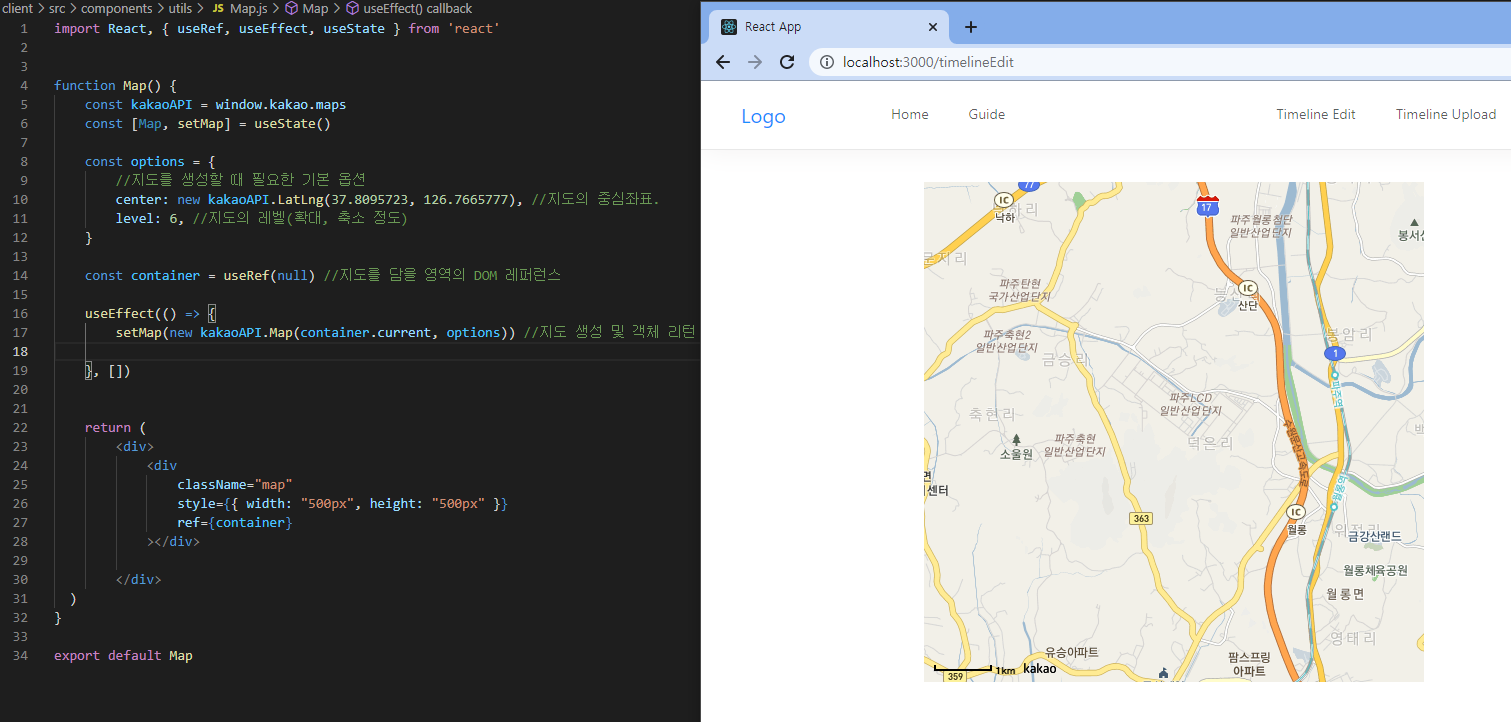
2. Map 띄우기
index.html에 넣어주고나면, view 컴포넌트를 생성해서 카카오 지도를 띄워봐야한다

Map.js
import React, { useRef, useEffect, useState } from 'react'
function Map() {
const kakaoAPI = window.kakao.maps
const [Map, setMap] = useState()
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new kakaoAPI.LatLng(37.8095723, 126.7665777), //지도의 중심좌표.
level: 6, //지도의 레벨(확대, 축소 정도)
}
const container = useRef(null) //지도를 담을 영역의 DOM 레퍼런스
useEffect(() => {
setMap(new kakaoAPI.Map(container.current, options)) //지도 생성 및 객체 리턴
}, [])
return (
<div>
<div
className="map"
style={{ width: "500px", height: "500px" }}
ref={container}
></div>
</div>
)
}
export default Mapconst kakaoAPI = window.kakao.maps는 임의로 편하게 쓰려고 변수처리한 것이고, 중요한건 Map을 생성할 때, container, options가 필요하다. options은 주석에 있는것 처럼 좌표와 줌레벨인데, 좌표는 나중에 동적으로 받게 수정되어야 하는데, 지도가 뜨는지 보는게 중요하므로,,
적당히 이렇게 작성해주면 지도가 잘 뜨고, 줌으로 인/아웃과 드래그로 이동에 이상이 없다면 성공!
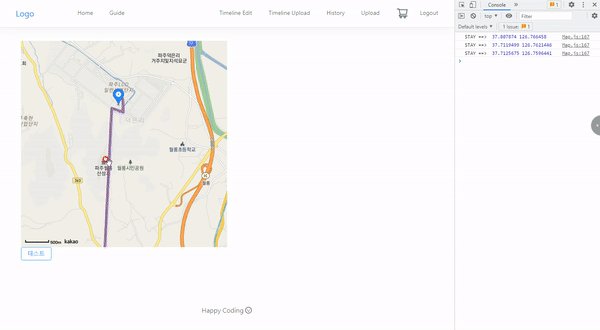
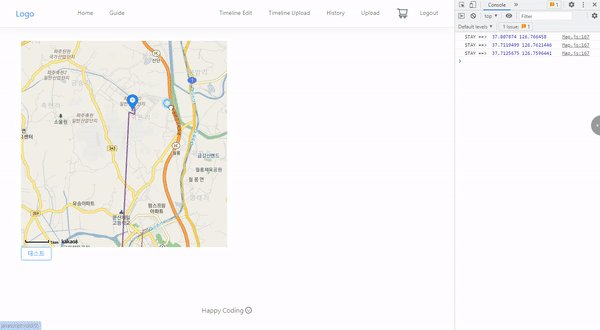
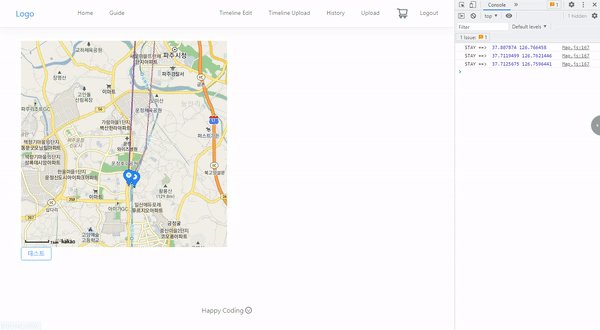
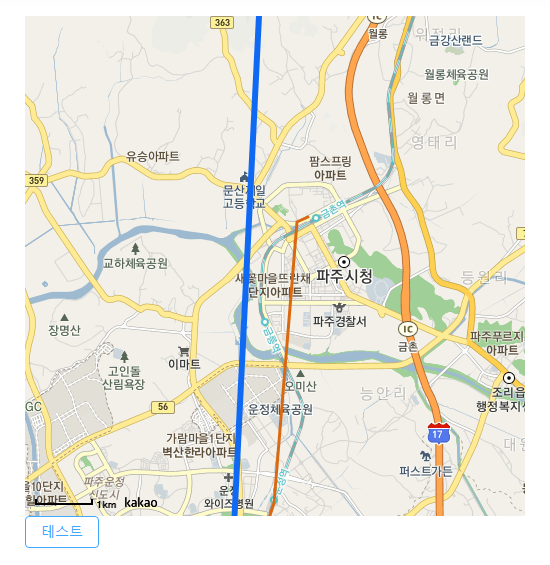
3. Polyline
지도에 동선대로 선을 그리는것인데 Polyline을 사용한다.

테스트를 눌러서 Polyline을 지도에 그리고나서 MouseOver, MouseOut, MouseClick 등의 이벤트를 주려고 한다
const onClickHandler = () => {
ReadData.map((cur) =>{
//console.log(cur)
let pathPoint = []
cur.point.map((p) => {
pathPoint.push(new kakaoAPI.LatLng(p.lat / 10000000, p.lng / 10000000))
})
const polylineColor = '#' + Math.round(Math.random() * 0xffffff).toString(16)
var polyline = new kakaoAPI.Polyline({
map: Map,
path: pathPoint,
strokeWeight: 3,
strokeColor: polylineColor,
strokeOpacity: 1,
strokeStyle: 'solid'
});
kakaoAPI.event.addListener(polyline, 'mouseover', function(mouseEvent) {
polyline.setOptions({
strokeWeight: 6,
strokeColor: polylineColor,//'#FF0000',
strokeOpacity: 1,
strokeStyle: 'solid'
});
})
kakaoAPI.event.addListener(polyline, 'mouseout', function(mouseEvent) {
polyline.setOptions({
strokeWeight: 3,
strokeColor: polylineColor,
strokeOpacity: 1,
strokeStyle: 'solid'
});
})
kakaoAPI.event.addListener(polyline, 'click', function(mouseEvent) {
setCurPolylineIdx(cur.index)
// var latlng = mouseEvent.latLng
// console.log(latlng.toString())
});
polyline.setMap(Map)
})
}
하단의 테스트라는 버튼을 눌렀을 때 동작하는 Handler만 뽑아왔다
ReadData는 백엔드에서 값을 가져와서 setReadData를 해줘야하는데, 우선 백엔드 없이 진행하므로, 하드코딩으로 위에서 가져왔고,,
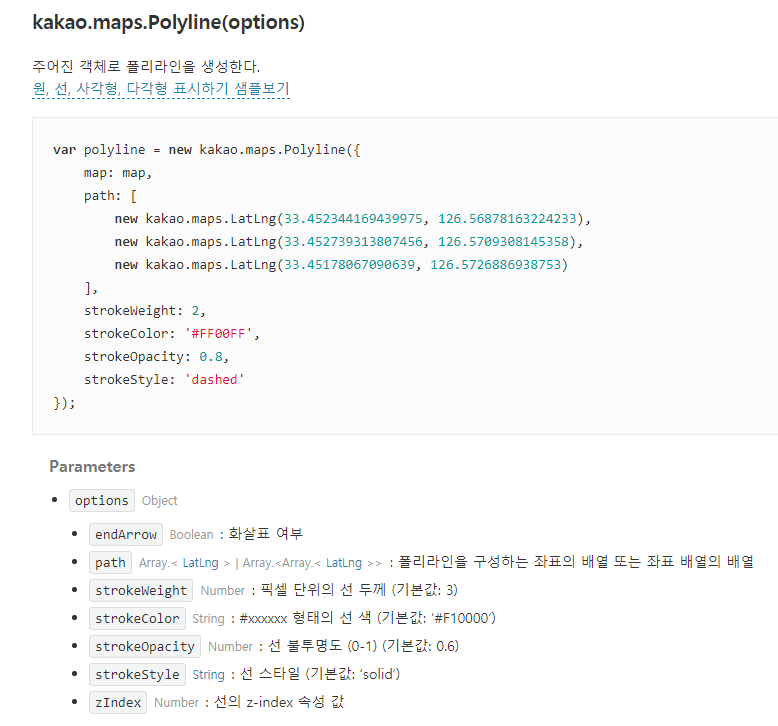
각각의 Data 배열별로 Polyline객체를 생성하는데, new kakaoAPI.Polyline({})의 내용은 가이드 문서에 있는 항목들보고 넣으면 되겠다
Kakao Polyline

경로를 찍는 것이므로 path가 중요할텐데, 나의 데이터는 point라는 배열에 위도, 경도가 있어서 그 배열을 map으로 돌아서 pathPoint를 완성해줘서 Polyline객체를 완성한다
개별의 Polyline객체마다 이벤트를 주는 방법을 이렇게 하면 되는지 잘 모르겠다,, React 스럽지 않은 코드같지만 잘 모르고 우선 의도대로 동작하니 계속 진행한다
