강의를 마치고, 해당 프로젝트에 살을 붙여나가고자 하는데 첫번째로 SNS 로그인/회원가입이다
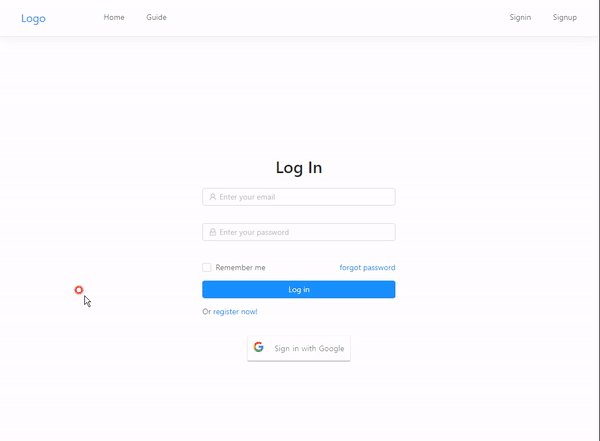
0. 결과물

1. 접근법
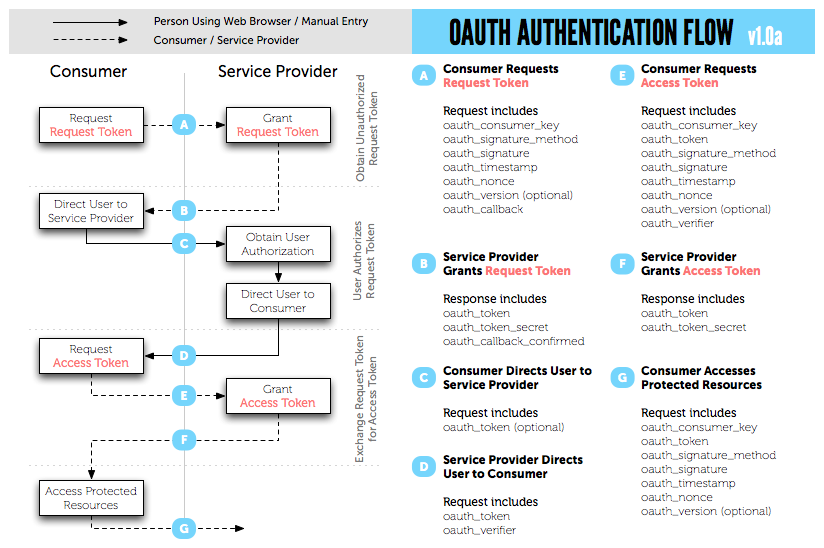
OAuth 2.0 이라는 개념을 알아야하는데, 생활코딩의 OAuth 강의도 보고 구글링도 해보았으나 설명을 할 만큼 깊게 알지는 못했다. 다른 SNS 로그인도 붙여볼건데, 그러면서 다듬어지면 OAuth를 따로 작성해야할듯

진행한 방식은 아래와 같다
- Resource Owner(서비스 이용자)가 Client(나의 서비스)에 접근하려함
- Client(나의 서비스)는 Resource Owner(서비스 이용자)의 정보를 Resource Server(구글, 카카오, 네이버)로 부터 가져오려함
- Client(나의 서비스)에서 지정한 키 값(구글의 경우 clientId 아래에서 설명)을 지정하고, Resource Server의 로그인 창을 띄움
- Resource Owner가 본인 계정으로 로그인을 하면, Resource Server에서는 profile, token 정보를 Client(나의 서비스)에게 돌려줌
- Client(나의 서비스)에서는 지정한 키 값과 Resource Owner가 돌려준 token정보를 바탕으로 Resource Server로 다시 한번 인증
- Resource Server로 인증 확인을 받으면, Client(나의 서비스)에서 로직 처리
결과적으로 로그인 된 Token 관리는 Resource Server의 Token이 아니라, Client Token으로 관리하고 있게 된다
이 방법이 맞는지는 모르겠는데, 로그인/회원가입 자체를 Resource Server를 통해서 하고자 하는 의도대로 진행되었으니 정답은 아니다
Redirect URL도 등록을 세팅을 하였으나 사용하지는 않은 구조
2. 구글 콘솔 OAuth 세팅
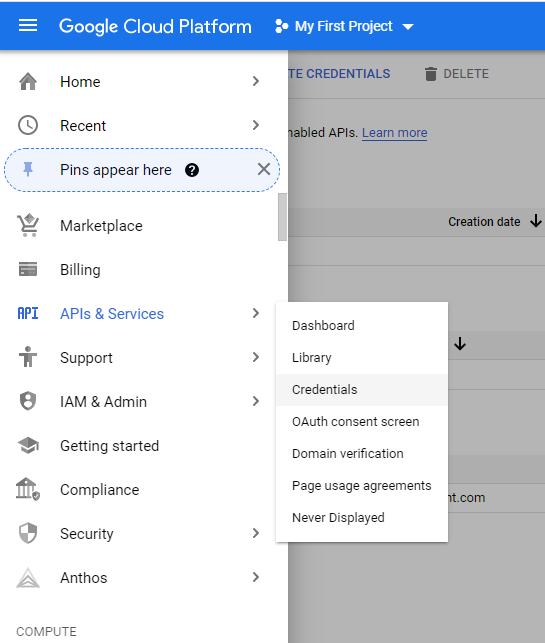
구글 콘솔
에 접속해서 프로젝트를 하나 만들어야 한다
위 참고한 블로그에도 잘 나와있다


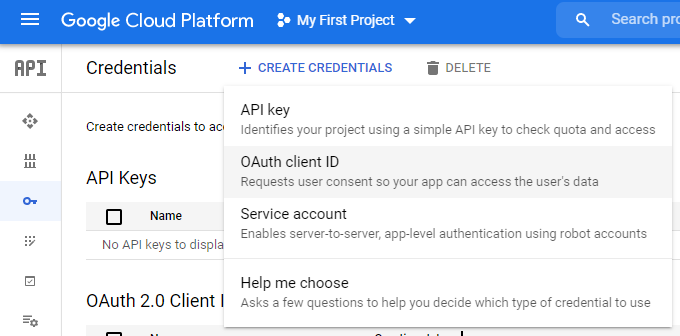
Create Credentials에서 OAuth client ID를 생성한다
주소는 로컬에서 개발중이므로 현재는
http://localhost:3000 이렇게 작성하고, 나중에 서비스할때 도메인주소를 넣어줘야 한다고 한다
여기서 생성한 구글 client ID를 아래에서 계속 쓰인다
3. react-google-login
Client 단에서 아래 패키지를 설치
npm install react-google-login --save
로그인 버튼을 위치하고자 하는 곳에, 본인이 작성한 컴포넌트를 import
import LoginGoogle from "../../utils/Social/LoginGoogle"
...
<LoginGoogle/>
LoginGoogle.js를 아래와 같이 작성
import React from 'react';
import GoogleLogin from 'react-google-login';
import axios from 'axios'
import { useHistory } from "react-router";
function LoginGoogle(){
const clientId = "구글 Client ID"
const history = useHistory()
const onSuccess = async(response) => {
console.log(response);
}
const onFailure = (error) => {
console.log(error);
}
return(
<div>
<GoogleLogin
clientId={clientId}
onSuccess={onSuccess}
onFailure={onFailure}
cookiePolicy="single_host_origin"
/>
</div>
)
}
export default LoginGoogle
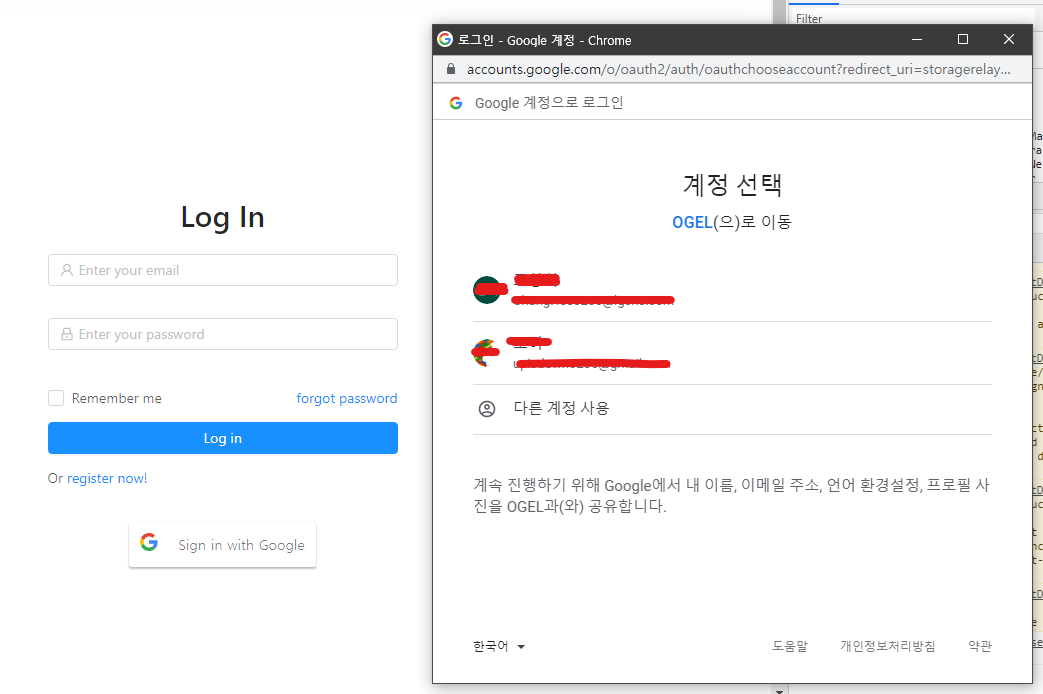
다른 설정은 하지 않아도 왼쪽과 같이 구글 아이콘에 Sign in with Google이라는 버튼이 생겨야한다
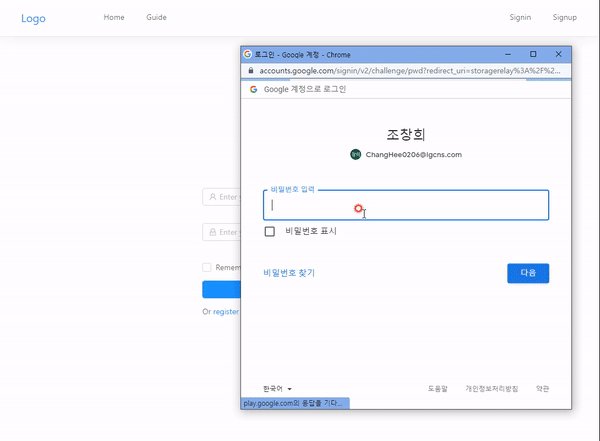
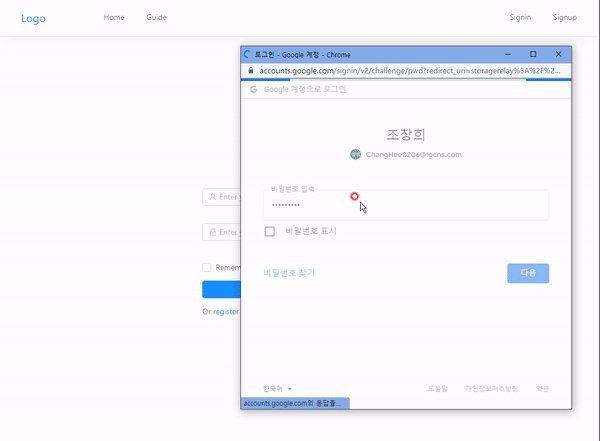
버튼을 누르면, 우측과 같이 본인의 Google계정 등이 보이는데, 여기서 계정을 선택해서 로그인을 하게 되면
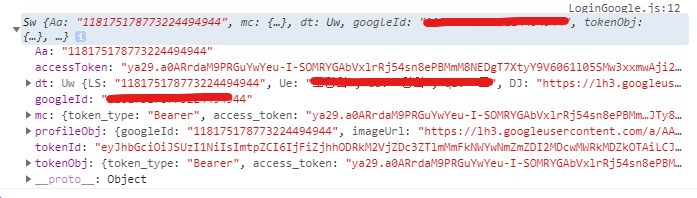
onSuccess에서 response를 콘솔로그에서 볼 수 있다

이런식으로 성공 결과를 받으면, 프론트쪽에서는 거의 다 된 것
onSuccess에서 body에 필요한 정보를 담아서 백엔드로 넘김. token은 필수
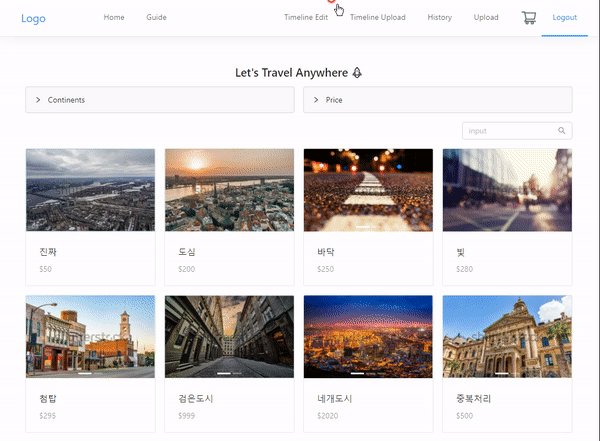
결과를 받은 후에는 로그인 성공, 실패 등에 따라 화면 이동하거나 처리해주면 된다
const onSuccess = async(response) => {
console.log(response);
const result = response.profileObj
const token = response.tokenId
let body = {
data: {
profile: result,
tokenId: token
}
}
axios.post('/api/google/login', body)
.then(response =>{
// 본인 서비스 로직
})
.catch(err => alert(err))
}
4. google-auth-library
서버단에서 설치해주는 패키지
npm install google-auth-library --save
const { OAuth2Client } = require('google-auth-library')
const client = new OAuth2Client("구글 Client ID")가린 부분은 "구글 Client ID"

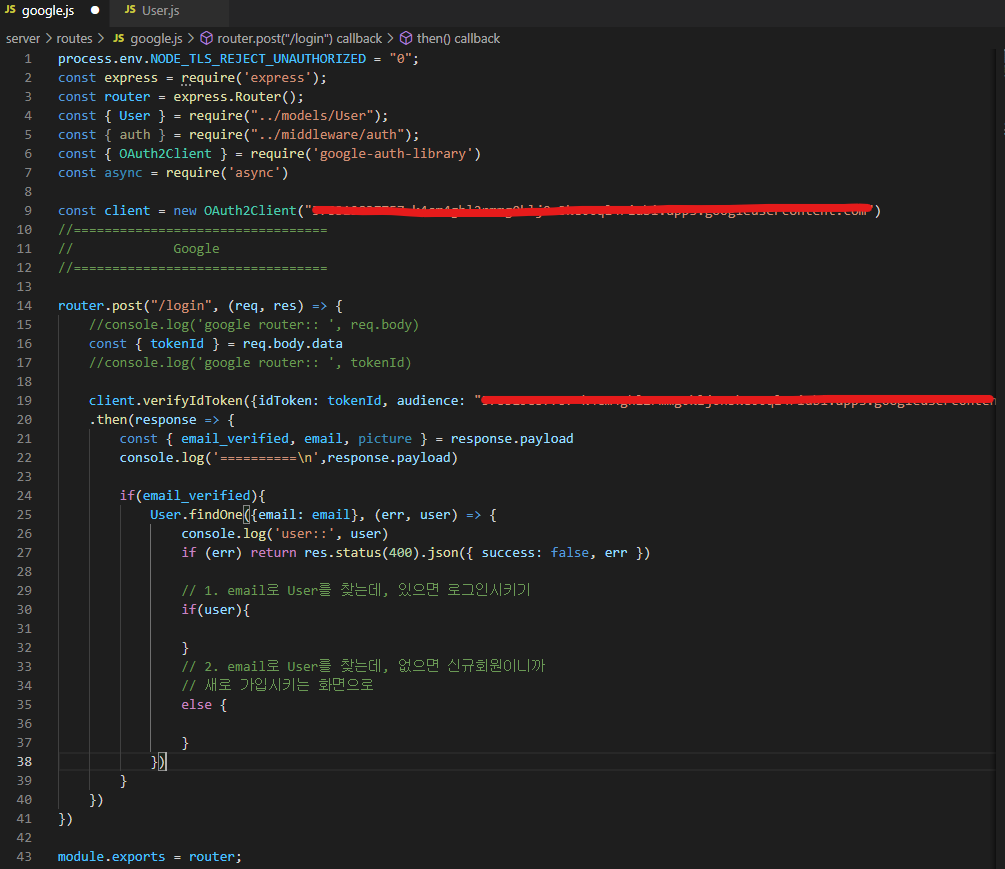
프론트에서 profile이랑 token 정보를 넘겨준것을 받아서
처리하는데, 핵심은 19줄인것 같다
idToken, audience를 verifyToken으로 호출하고 결과로 email_verified를 받는데, 이 값이 참일때만 진행하도록 하면 되겠다
25줄 부터는 각자 서비스에서 관리하는 login 로직을 적용하면 된다
5. 마무리
구글링하면 대부분 3번에 대한 내용까지만 존재해서 왜 그런가 했는데, 백단은 각자 알아서 처리하면 되는 것이라 생략된것 일 수도 있다는 생각이 들었다
TODO로는 Redirect URL 부분과 다른 SNS 로그인을 작업할 때 동일하게 적용 가능한지 검증해야하는 것

😁