css 속성 선택자
속성 선택자(Attribute Selector): 특정한 속성(attribute)을 가지고 있는 특정 요소(element)를 개별적으로 선택할 수 있음
개별적인 요소를 선택해서 css작업을 하고싶을 때, 이 때마다 class나 id를 부여하기 보다는 해당 요소의 특정 속성과 값이 부여되어 있다면 속성 선택자를 쓰는것이 더 좋은 방법이다.
tag[ attribute ]
해당 속성을 가진 태그를 선택한다.
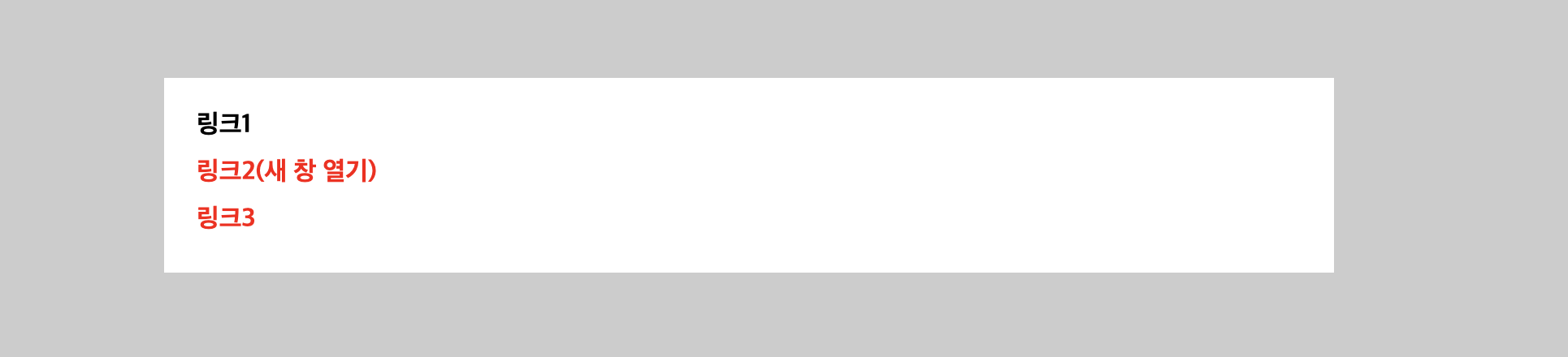
<a href="#">링크1</a>
<a href="#" target="_blank">링크2(새 창 열기)</a>
<a href="#" target="_self ">링크3</a>위의 a요소 중 링크2와 링크3의 text를 빨간색으로 입히려 할 때.
링크1에는 없고 링크2와 링크3에만 부여돼 있는 target속성을 선택하면 된다.
a[ target ] {
color: red;
}
target속성을 가진 링크2와 링크3에만 텍스트가 빨갛게 표시됐다.
tag[ attribute = "value" ]
특정 속성을 가졌으며 값이 일치하는 태그를 선택한다.
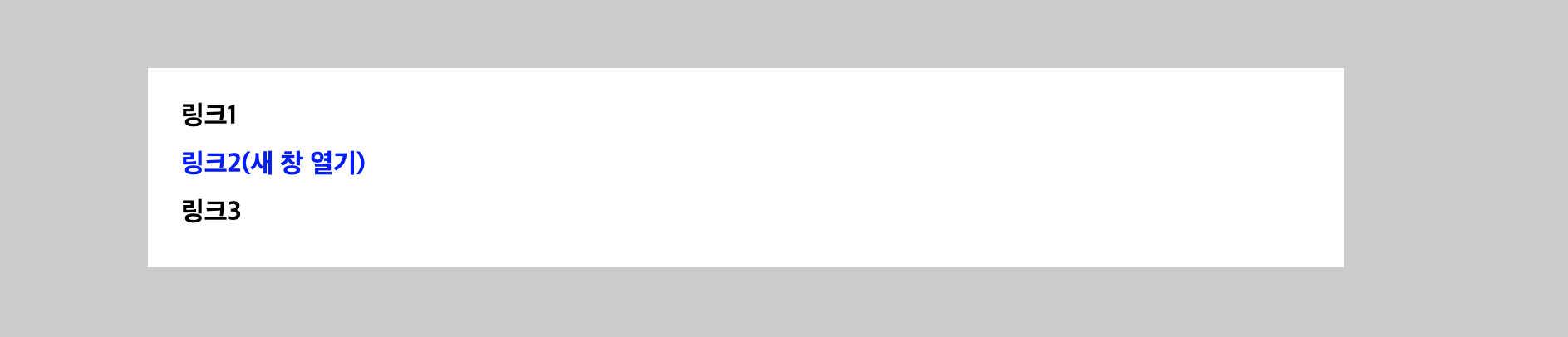
<a href="#">링크1</a>
<a href="#" target="_blank">링크2(새 창 열기)</a>
<a href="#" target="_self ">링크3</a>위의 a요소 중 링크2(새 창 열기) 텍스트만 파란색으로 입히려 할 때.
속성 선택자로 링크3에 부여된 target속성과 값인"_seft"를 명시한다.

링크2(새 창 열기)텍스트만 파란색으로 표시됐다.
(주의_속성과 속성값이 정확히 일치하는 요소만 선택됨)
tag[ attribute ~= "value" ]
=기호 앞에 ~ 물결(틸드)표시가 있다.
"value"인 속성값이 할당된 속성을 가진 요소를 선택하는데,
value값 앞뒤에 공백문자를 쓰고 다른 값이 있어도 선택된다.
즉, "value"값을 포함한 속성값을 가진 요소가 선택되는 것으로 볼 수 있으며 반드시 앞 뒤에 공백문자 외에 다른 문자가 오면 안된다.
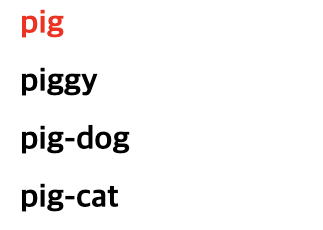
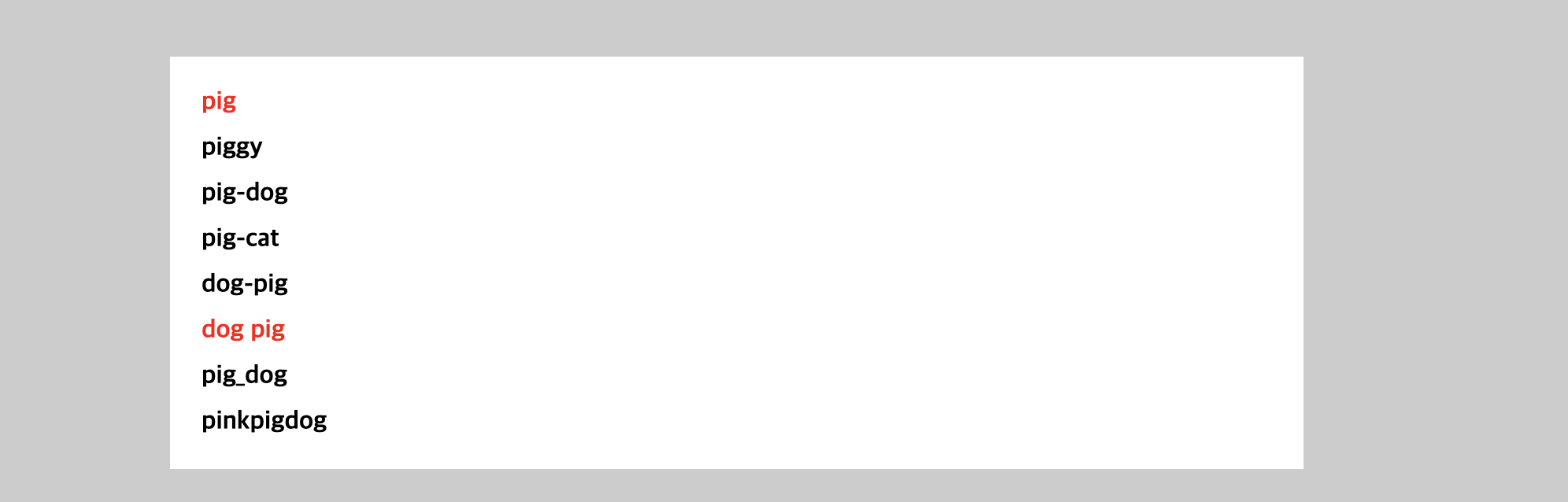
<a href="#" title="pig">pig</a>
<a href="#" title="piggy">piggy</a>
<a href="#" title="pig-dog">pig-dog</a>
<a href="#" title="pig-cat">pig-cat</a>
<a href="#" title="dog-pig">dog-pig</a>
<a href="#" title="dog pig">dog pig</a>
<a href="#" title="pig_dog">pig_dog</a>
<a href="#" title="pinkpigdog">pinkpigdog</a>위의 a요소 중 title속성의 값에 'pig'가 포함된 텍스트에 빨간색을 입히려 한다.
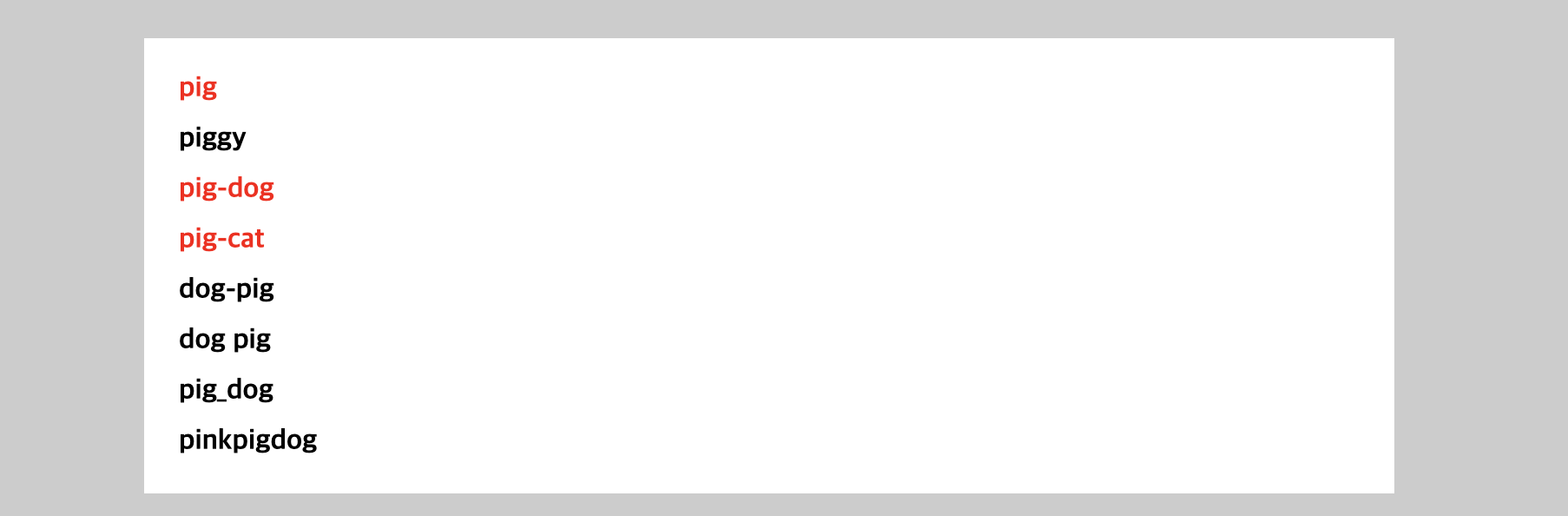
a[ title ~= "pig" ] {
color: red;
}
'pig'와 'dog pig'인 값이 할당된 title속성을 가진 a태그가 선택되어 빨간색이 입혀졌다.
(주의_ 'piggy'나 'dog-pig'와 같이 'pig'의 앞뒤에 문자가 있으면 선택되지 않음)
tag[ attribute |= "value" ]
=기호 앞에 |(버티컬바)표시가 있다.
"value"라는 속성값이 할당된 특정 속성을 가진 요소를 선택하는데, "value"로 시작하며 뒤에 -(하이픈)기호로 이어진 다른 문자가 따라오는 속성값이 할당된 요소 또한 포함한다.
<a href="#" title="pig">pig</a>
<a href="#" title="piggy">piggy</a>
<a href="#" title="pig-dog">pig-dog</a>
<a href="#" title="pig-cat">pig-cat</a>
<a href="#" title="dog-pig">dog-pig</a>
<a href="#" title="dog pig">dog pig</a>
<a href="#" title="pig_dog">pig_dog</a>
<a href="#" title="pinkpigdog">pinkpigdog</a>위의 a요소 중 title속성에 'pig'라는 값과 'pig'로 시작해서 -(하이픈)기호로 이어진 값을 가진 요소의 텍스트에 빨간색을 입히려 한다.
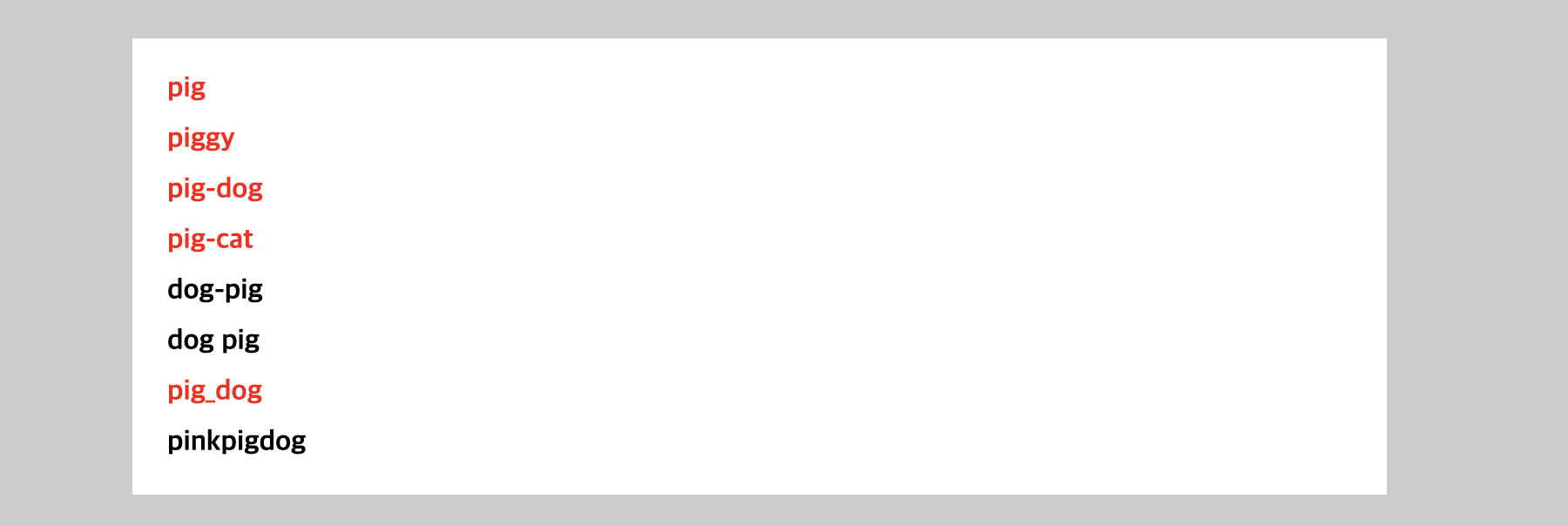
a[ title |= "pig" ] {
color: red;
}
title속성에 'pig'와 'pig'로 시작한 -(하이픈)기호로 이어진 값이 할당된 요소가 선택돼서 빨간색이 입혀졌다.
(주의_ "value"와 -(하이픈)기호 사이에 공백문자가 들어가면 선택되지 않음)
tag[ attribute ^= "value" ]
=기호 앞에 ^(캐럿)표시가 있다.
"value"로 시작하는 값이 할당된 특정 속성을 가진 모든 요소를 선택한다.
<a href="#" title="pig">pig</a>
<a href="#" title="piggy">piggy</a>
<a href="#" title="pig-dog">pig-dog</a>
<a href="#" title="pig-cat">pig-cat</a>
<a href="#" title="dog-pig">dog-pig</a>
<a href="#" title="dog pig">dog pig</a>
<a href="#" title="pig_dog">pig_dog</a>
<a href="#" title="pinkpigdog">pinkpigdog</a>위의 여러 a요소 중 title속성의 값이 'pig'로 시작하는 모든 요소의 텍스트에 빨간색을 입히려 한다.
a[ title ^= "pig" ] {
color: red;
}
title속성값이 'pig'로 시작하는 해당 요소가 모두 선택되어 빨간색이 입혀졌다.
tag[ attribute $= "value" ]
=기호 앞에 $(달러)표시가 있다.
"value"로 끝나는 값이 할당된 특정 속성을 가진 모든 요소를 선택한다.
<a href="#" title="pig">pig</a>
<a href="#" title="piggy">piggy</a>
<a href="#" title="pig-dog">pig-dog</a>
<a href="#" title="pig-cat">pig-cat</a>
<a href="#" title="dog-pig">dog-pig</a>
<a href="#" title="dog pig">dog pig</a>
<a href="#" title="pig_dog">pig_dog</a>
<a href="#" title="pinkpigdog">pinkpigdog</a>위의 여러 a요소 중 title속성의 값이 'pig'로 끝나는 해당 요소의 텍스트에 빨간색을 입히려 한다.
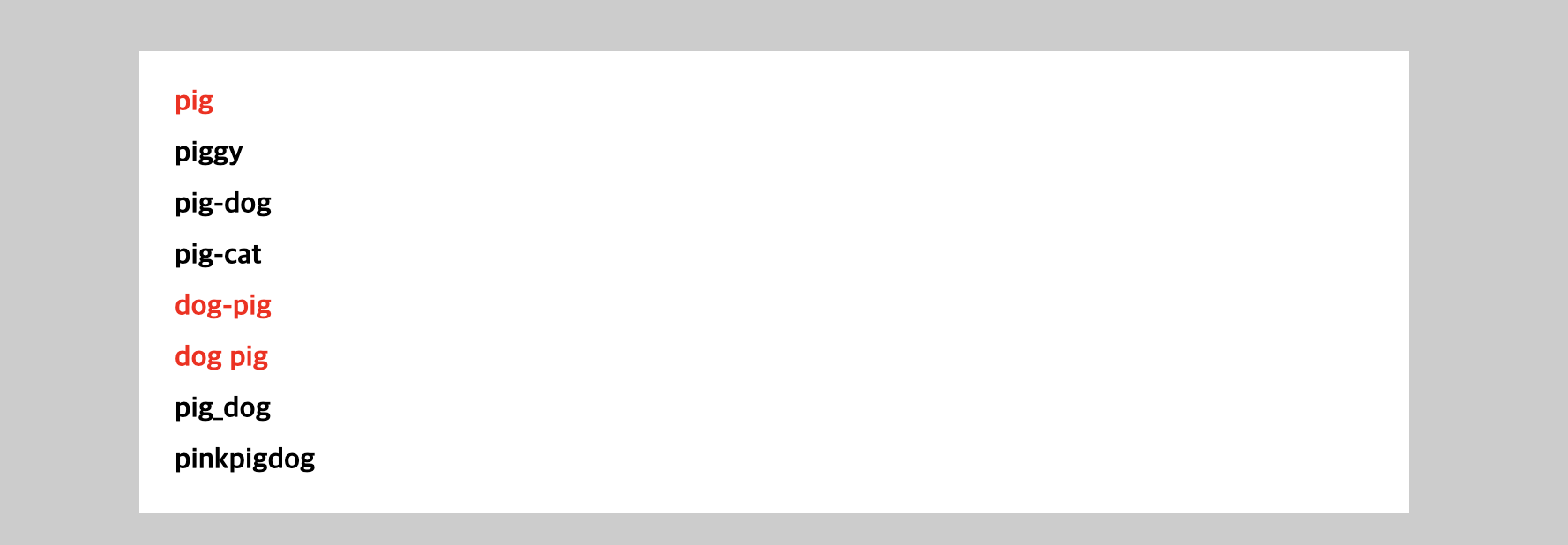
a[ title $= "pig" ] {
color: red;
}
'pig'로 끝나는 값이 할당된 title속성을 가진 a태그가 선택되어 빨간색이 입혀졌다.
tag[ attribute *= "value" ]
=기호 앞에 *(에스터리스크)표시가 있다.
"value"가 포함된 값이 할당된 특정 속성을 가진 해당 요소를 선택한다.
앞뒤에 어떤 문자로 조합이 되어도 "value"가 들어간 속성값이 할당된 특정 속성의 요소라면 선택된다.
<a href="#" title="pig">pig</a>
<a href="#" title="piggy">piggy</a>
<a href="#" title="pig-dog">pig-dog</a>
<a href="#" title="pig-cat">pig-cat</a>
<a href="#" title="dog-pig">dog-pig</a>
<a href="#" title="dog pig">dog pig</a>
<a href="#" title="pig_dog">pig_dog</a>
<a href="#" title="pinkpigdog">pinkpigdog</a>위의 여러 a요소 중 title속성의 값에 'pig'가 포함되는 해당 요소의 텍스트에 빨간색을 입히려 한다.
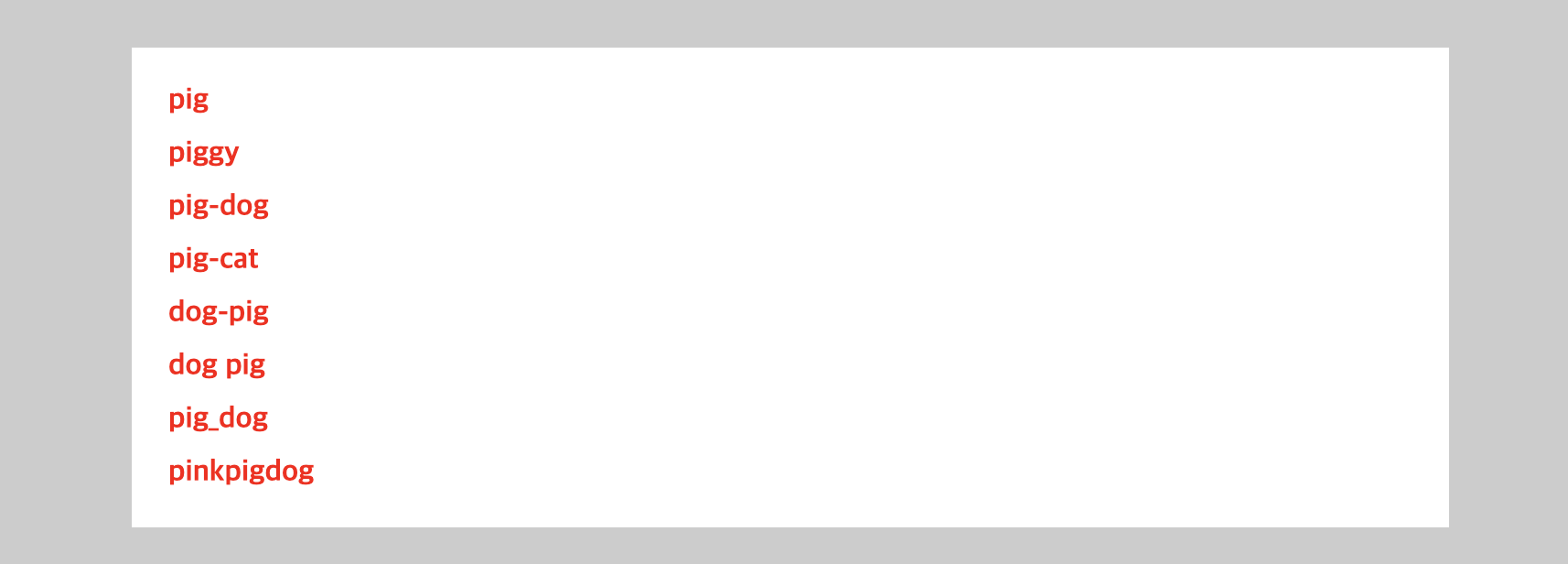
a[ title *= "pig" ] {
color: red;
}
속성값에 'pig'가 포함된 title속성을 가진 a태그가 선택되어 빨간색이 입혀졌다.
이렇게 속성 선택자를 사용하면 class나 id를 추가하지 않으면서 특정 속성값의 공통된 부분을 이용하여 요소를 선택할 수 있다.