CSS
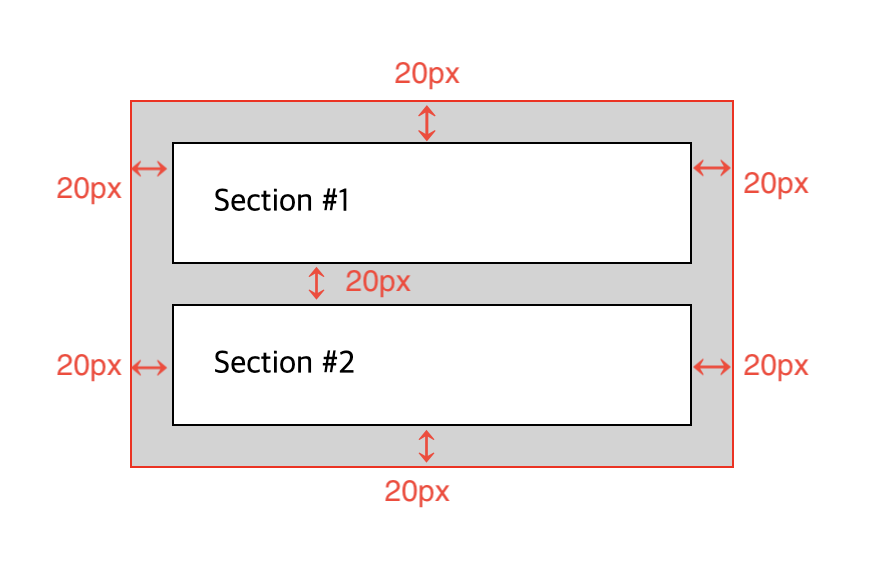
1.마진 병합 현상(Margin Collapsing)

마진의 병합현상과 의도하지 않은 마진병합현상을 제거하는 방법에 대한 정리
2020년 7월 19일
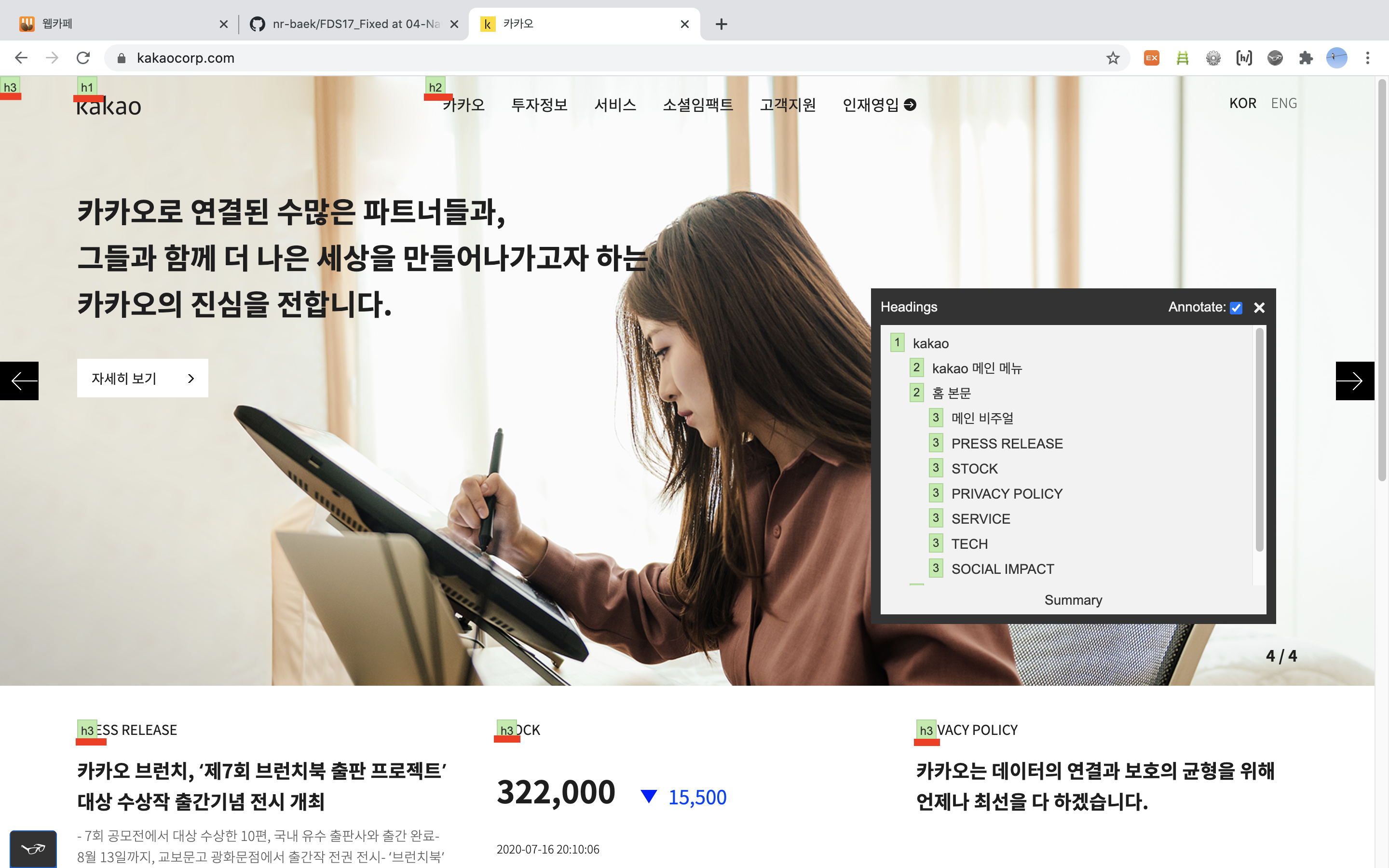
2.웹 접근성을 고려하여 텍스트 숨기기

텍스트를 숨기는 여러 방법 중 웹접근성을 지킬 수 있는 방법은 어떤게 있는지에 관한 글
2020년 7월 18일
3.오버플로우(overflow) 속성과 오버플로우의 쓰임새

float해제 혹은 margin병합현상의 문제를 해결하기 위해 썼던 overflow속성의 원리와 쓰임새에 대한 내용
2020년 7월 19일
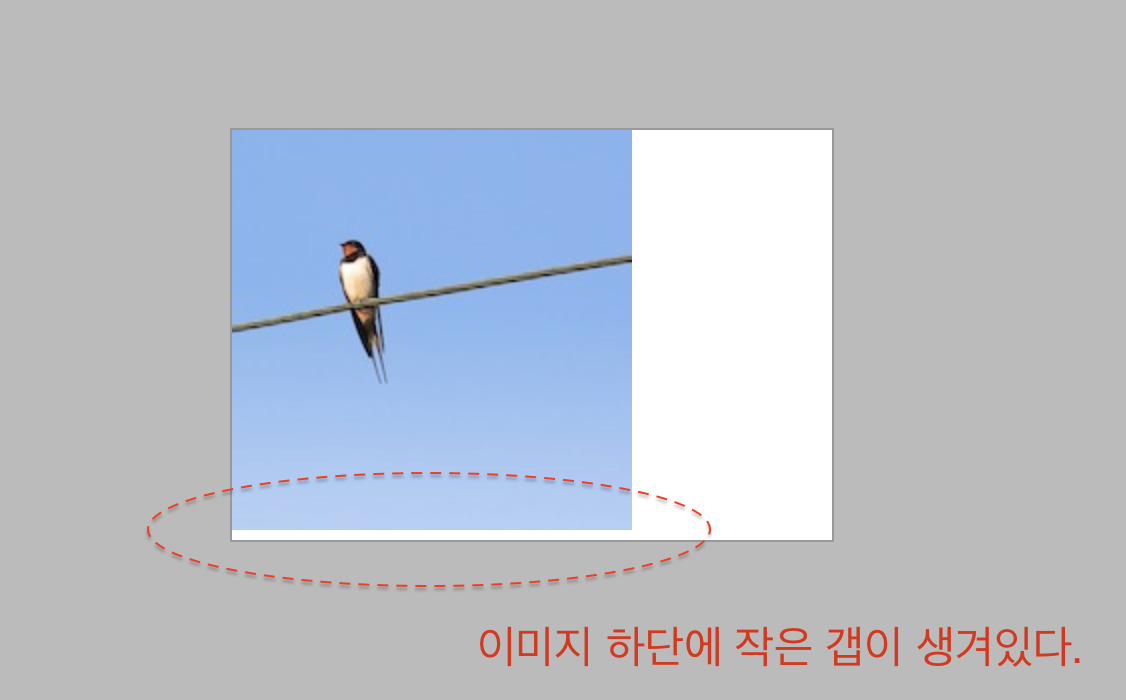
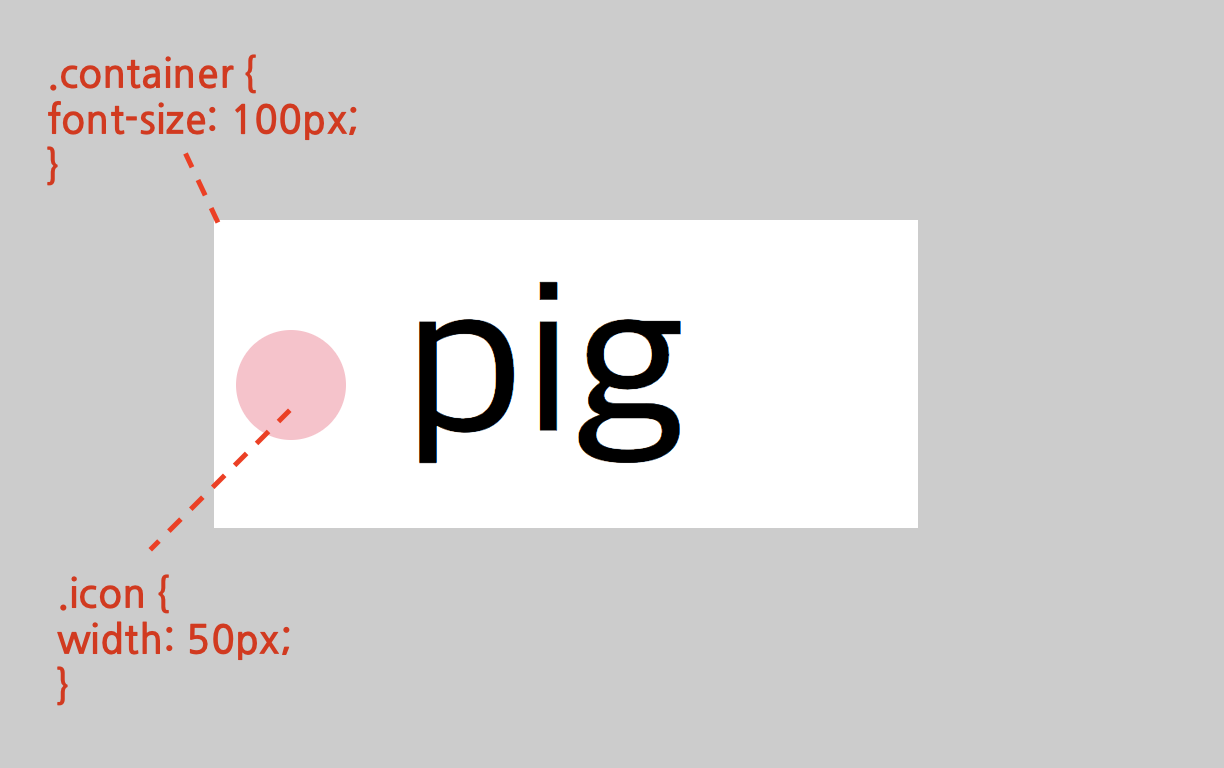
4.image요소 하단의 알 수 없는 갭 현상

img요소 하단에 생기는 알 수 없는 빈 공간에 대한 이유와 해결법 정리
2020년 7월 21일
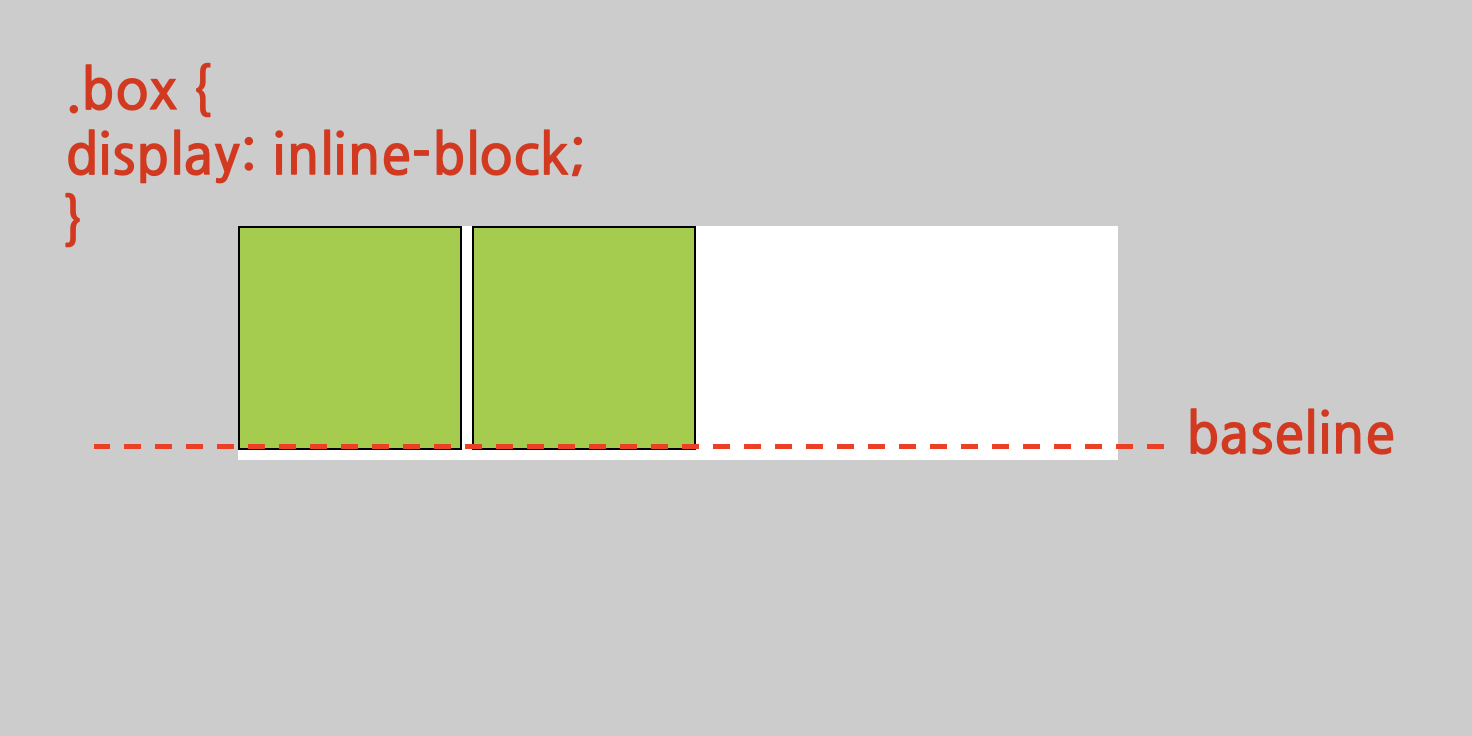
5.vertical-align과 inline-block요소의 baseline

vertical-align속성과 inline-block레벨 요소의 경우에 따라 달라지는 baseline기준에 관한 내용
2020년 7월 22일
6.em단위와 rem단위

em과 rem단위에 관한 내용
2020년 7월 25일
7.line-height 속성

css의 line-height 속성에 대한 내용 정리
2020년 7월 25일
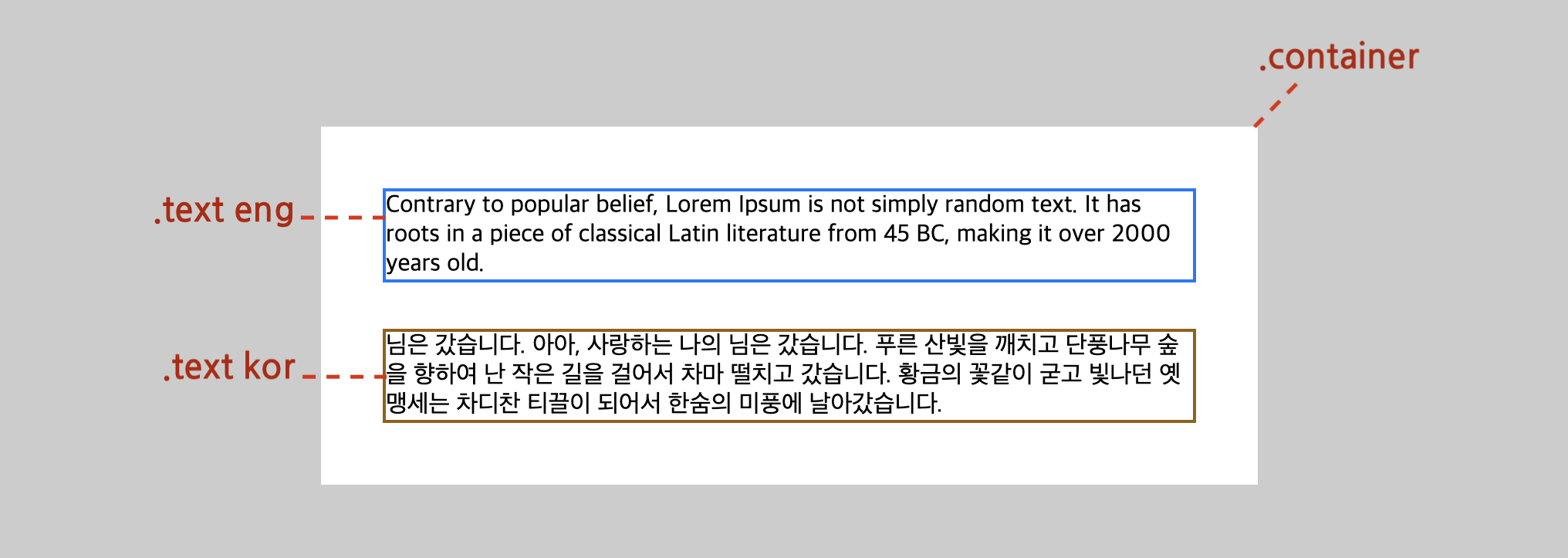
8.word-break속성을 이용한 문단 줄바꿈

word-break속성값에 따라 달라지는 줄바꿈 형태에 대한 내용
2020년 7월 30일
9.CSS 속성 선택자

여러가지 속성 선택자에 대한 내용
2020년 7월 31일
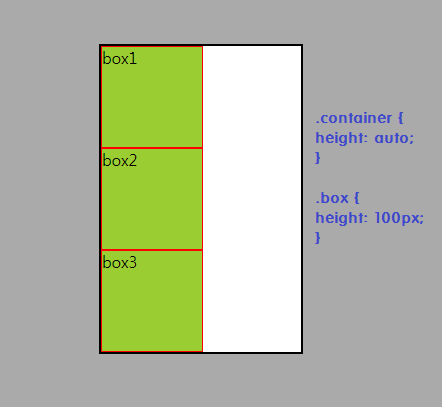
10.height:100%에 대하여

요소를 화면에 가득 채우기위한 height:100% 속성 사용과 vh단위 사용에 관한 내용
2020년 8월 14일