YouTube 빔캠프 VEAMCAMP채널_ CSS EM과 REM 시리즈 강좌를 보며 정리한 글입니다.
em단위와 rem단위
em
단위 em은 [엠:]이라고 읽으며 과거 금속활자의 각 폰트디자인의 기준점을 알파벳 'M'으로 잡은것에서 유래했다고 한다.
가장 폭이 넓고 네모꼴이기 때문에 M의 너비를 전체 금속활자의 높이가 되게 만들면서 폰트디자인의 기준이 되었다고 한다.
그래서 'M'이라는 글자의 소리를 따서 em단위를 만들었고 지금의 css 단위로도 사용된다.
em단위는 상대 길이 단위로 요소의 글꼴 크기와 관련되어있다.
지정된 요소의 font-size의 배수라고 보면 된다.

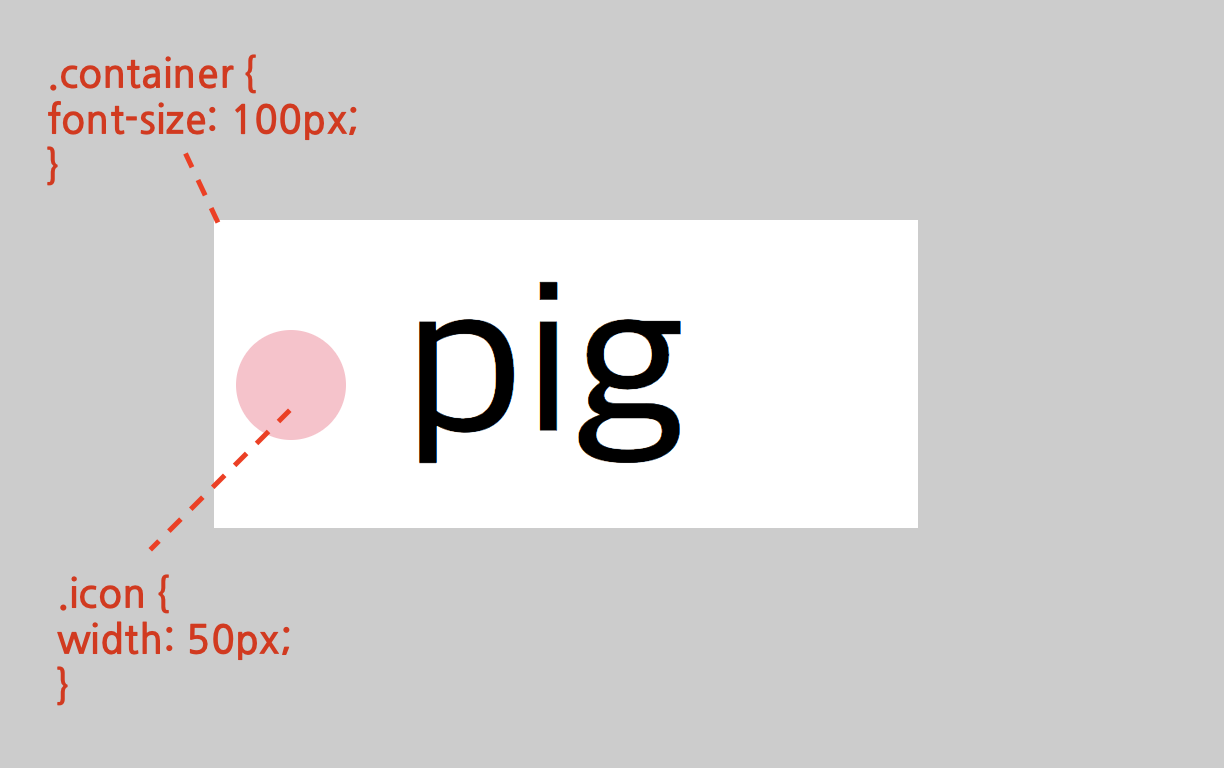
텍스트의 왼쪽에 분홍색 원을 두려고 할 때, 이렇게 크기를 px단위로 지정해도 될까?
유지보수를 위해서는 em단위를 사용하는 것이 훨씬 좋다.
font-size가 변경됐을 때 그에 맞는 비율로 크기가 커지거나 줄어들기 때문이다.
이렇게 상대적으로 폰트 사이즈의 크기를 정하는 것이 em이다.
em단위는 띄어쓰기 또는 margin, padding 또는 width/height 등의 다양한 속성의 값으로도 쓰일 수 있으며
폰트크기에 반응하는 유동적인 레이아웃을 쉽게 짤 수 있다.
em의 활용

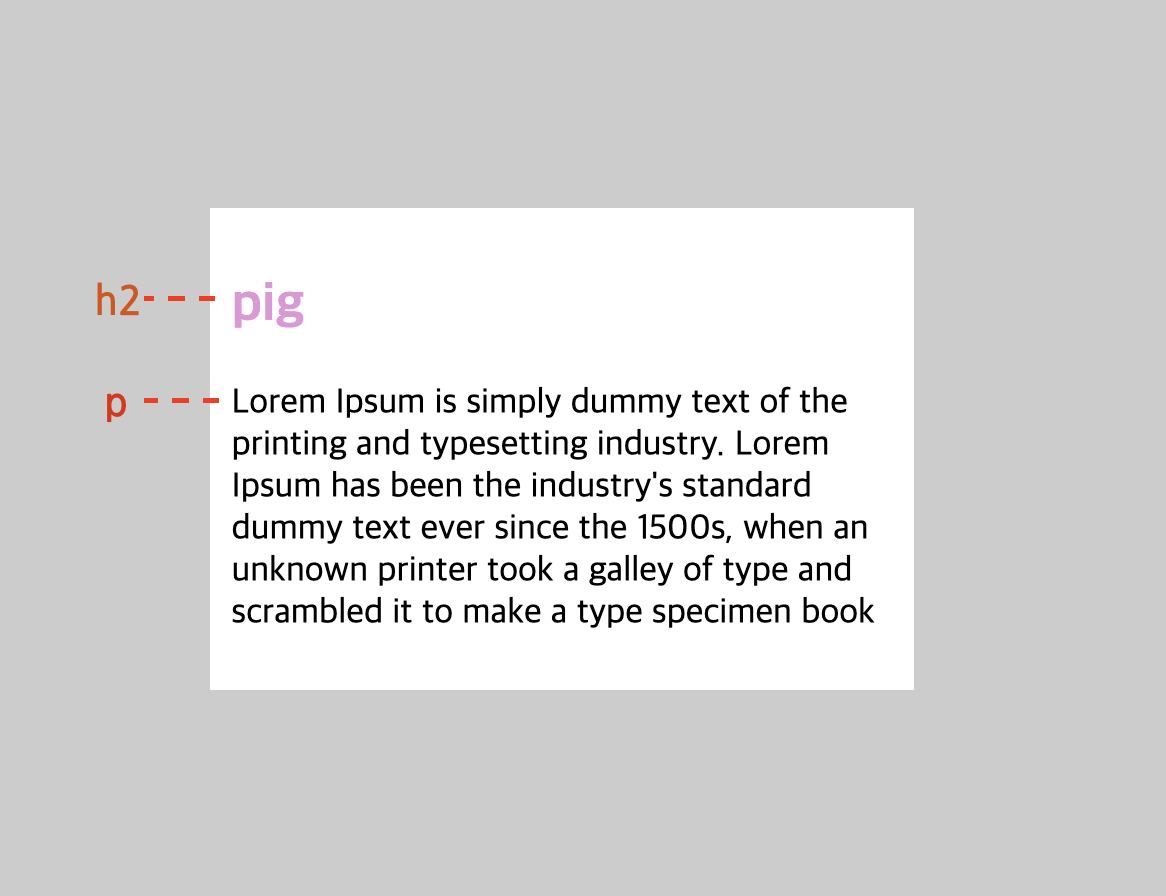
그저 box안에 h2와 p태그를 넣어 텍스트를 집어 넣은 것이다.
font-size를 따로 설정하지 않았지만 제목인 h2요소의 pig라는 텍스트는 p요소 안의 텍스트보다 좀 더 크게, p요소 안의 텍스트는 h2요소보다 작게 나타나는 것을 볼 수 있다.

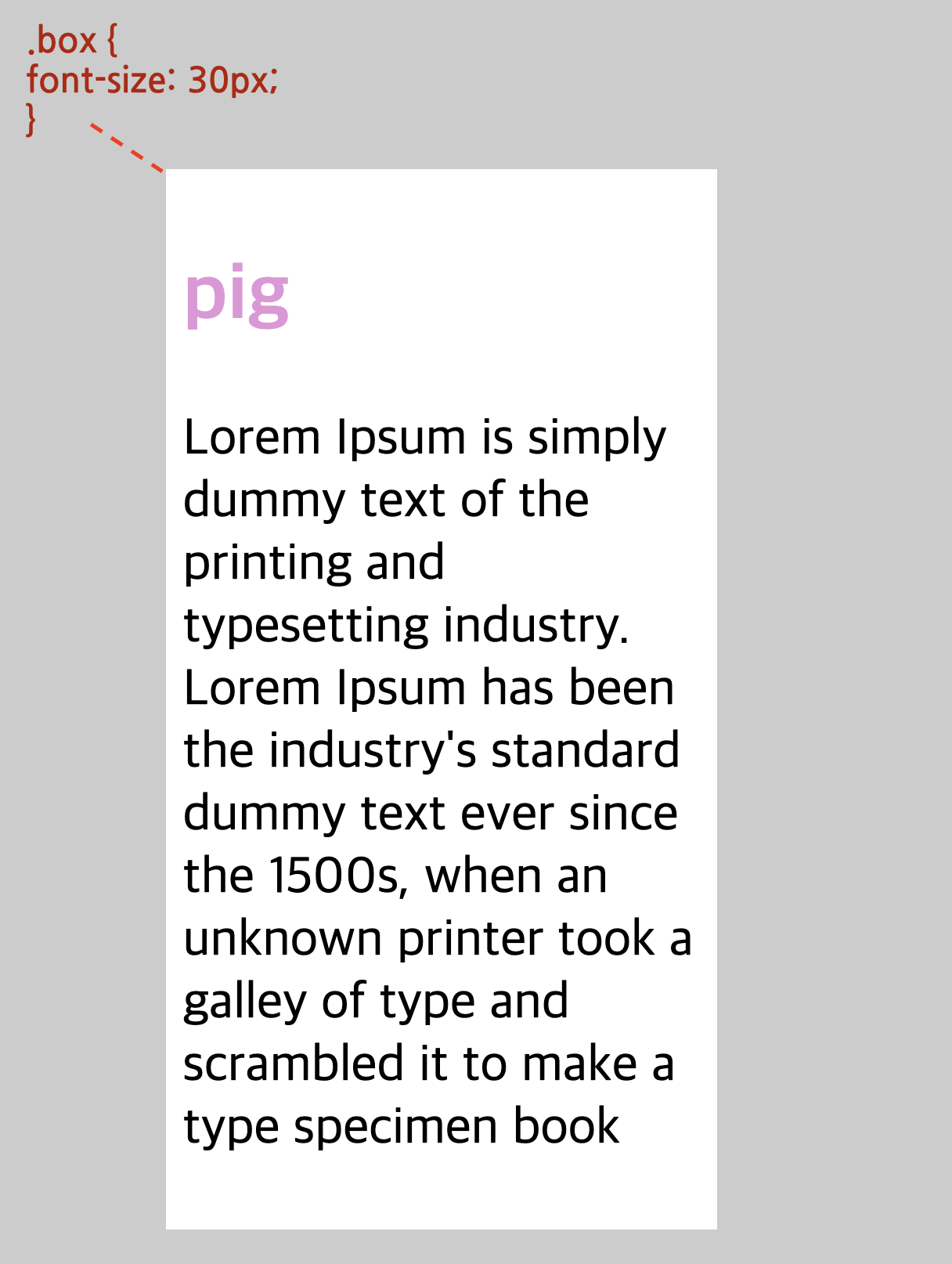
이번엔 box에 임의로 font-size를 30px로 적용한 것이다.
마찬가지로 h2와 p태그에는 font-size를 따로 설정하지 않았으나 각각의 이전 크기보다 더 커졌으며 여전히 h2요소의 크기는 p요소보다 큰 것을 볼 수 있다.

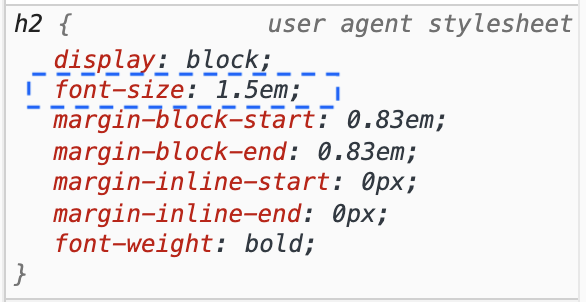
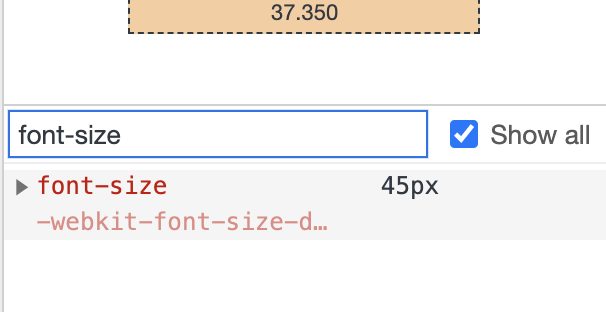
어떤 기본값이 설정되어있는지 확인해 보기위해 개발자도구를 열어 검사해 보니 h2요소에 agent값으로 font-size가 1.5em으로 적용되어있다.

계산된 값이 얼마인지 보기 위해 computed탭으로 가서 font-size를 보니 45px로 나와있다.
h2요소에 font-size값이 1.5em으로 설정되어있기 때문에 box의 font-size값이 어떤 값으로 변경되든 상속받은 값의 1.5배를 나타낸다.
즉, 부모요소인 box에 설정한 font-size:30px;이 h2요소에 상속되었고,
그 font-size의 1.5배인 45px이 된 것이다.
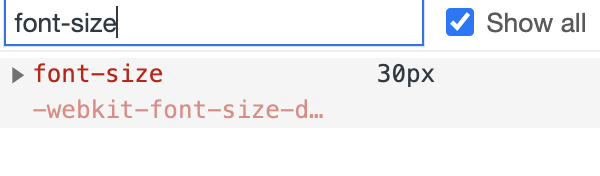
다음은 p의 font-size이다.

computed탭의 font-size값이 30px로 나와있다. 부모요소로부터 상속받은 그대로의 값인것을 보면 그림에는 나와있지 않지만 p의 agent값이 1em이라는 것을 알 수 있다.
이렇게 h2와 p의 font-size는 각각 1.5em과 1em으로 설정되어있기 때문에 둘의 부모요소인 box에 어떤 font-size값을 줘도 둘의 크기비율은 동일하게 유지하면서 크거나 작아질 수 있는 것이다.
이러한 특성을 활용해서 자간이나 줄간격 또는 margin이나 padding값에 사용하면 글자크기에 따라 동일한 비율의 레이아웃을 유지할 수 있다.
em단위 사용시 주의할 점
너무 em단위를 font-size를 지정하는데 너무 남용하면 조상요소와 후손요소간의 관계구조가 복잡했을 때 상속 된 font-size를 예측하기 어려울 수 있다.
rem
root em이라는 뜻.
rem또한 상대 길이 단위로 루트 요소의 글꼴 크기와 관련되어 있으며
루트 요소가 가진 font-size의 배수라고 보면 된다.
여러요소의 em단위로 중첩되어 상속의 상속을 거듭한 font사이즈를 rem단위로 쉽게 원하는 크기를 지정 할 수 있다.
rem은 root em이라는 말 그대로 최상위 요소의 font-size에 대한 em단위 이다.
최상위인 html요소에 font-size가 10px로 지정되어 있을 때 하위에 있는 어떤 요소든 font-size값으로 rem단위를 사용하면 10px에 대한 배수가 적용된다.
따라서 rem단위를 사용하면 부모요소의 font-size에 상관없이 root인 html요소로부터 계산되어 적용되기 때문에 좀 더 쉽게 크기를 지정할 수 있다.
참고영상
1. CSS EM의 유래 이야기 | EM과 REM 특집 | CSS 갈증해소 프로젝트 OACSS | 빔캠프
2. CSS EM단위로 만들 수 있는 3가지 예제 | EM과 REM 특집 | CSS 갈증해소 프로젝트 OACSS | 빔캠프
3. CSS REM단위를 이용한 반응형 예제 | EM과 REM 특집 | CSS 갈증해소 프로젝트 OACSS | 빔캠프
