1. Function type Expression

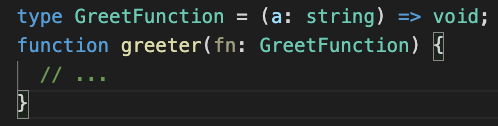
이런 식으로 당연히 함수의 타입에도 type alias를 붙일 수 있다.
2. Call Signatures
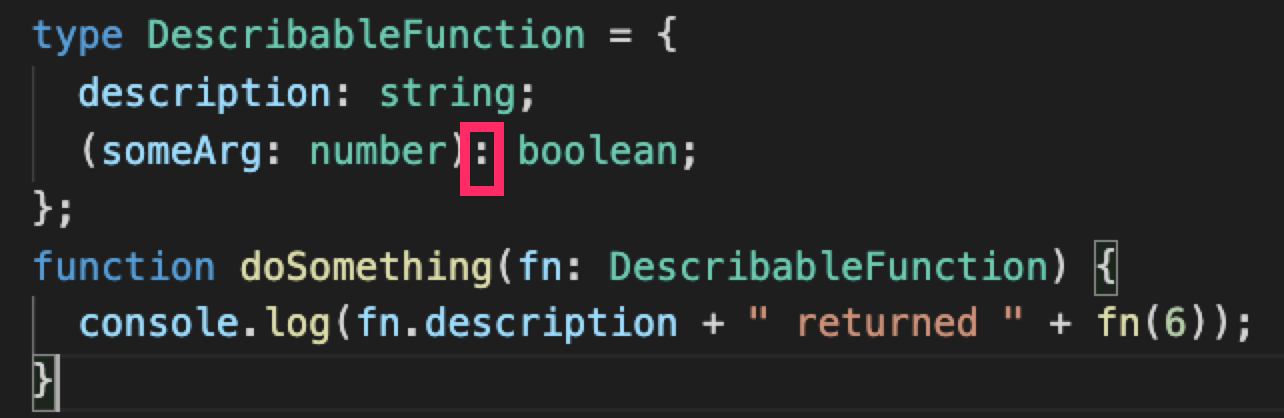
자바스크립트에서는 function도 프로퍼티를 가질 수 있다. 하지만 방금 위에서 살펴본 function type expression으로는 프로퍼티를 표현할 수가 없다. 만약 이걸 굳이 표현하려면 일단 object type안에 call signature는 것을 넣으면 된다.

call signature에서는 위 이미지의 박스 안과 같이 => 대신 : 를 사용한다.
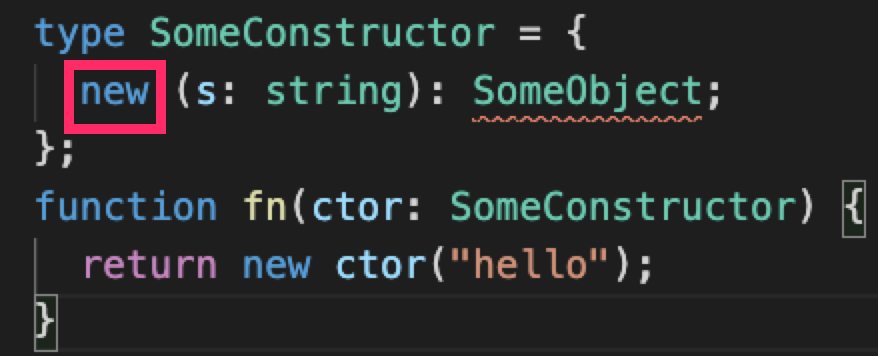
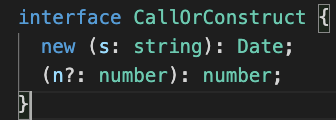
3. Construct Signatures
자바스크립트에서는 function 앞에 new를 붙여 실행해서 객체를 생성할 수 있는데 이때는 call signature앞에 new를 붙여주면 된다.

자, 여기서 심화! 자바스크립트의 Date처럼 new를 붙여서 실행할 수도 있고, 붙이지 않고 실행할 수 있는 함수의 경우에는 다음과 같이 나타낼 수 있을 것이다.

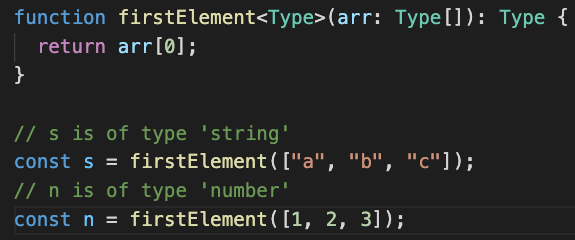
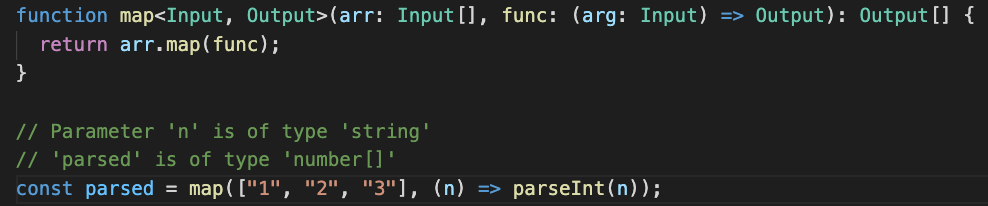
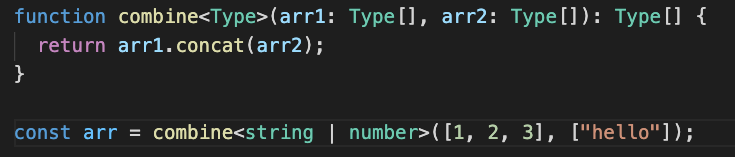
4. Generic functions


별도의 설명이 필요없는 제네릭이다.. 위 이미지처럼 표시를 해주면 인풋 배열의 각 원소의 타입이 결국 이 함수의 리턴값의 타입과 동일해야한다는 것을 지정할 수 있다. 함수 이름 뒤에 <타입(들)> 표시를 해줘야한다는 사실만 잘 기억하면 될 듯 하다.

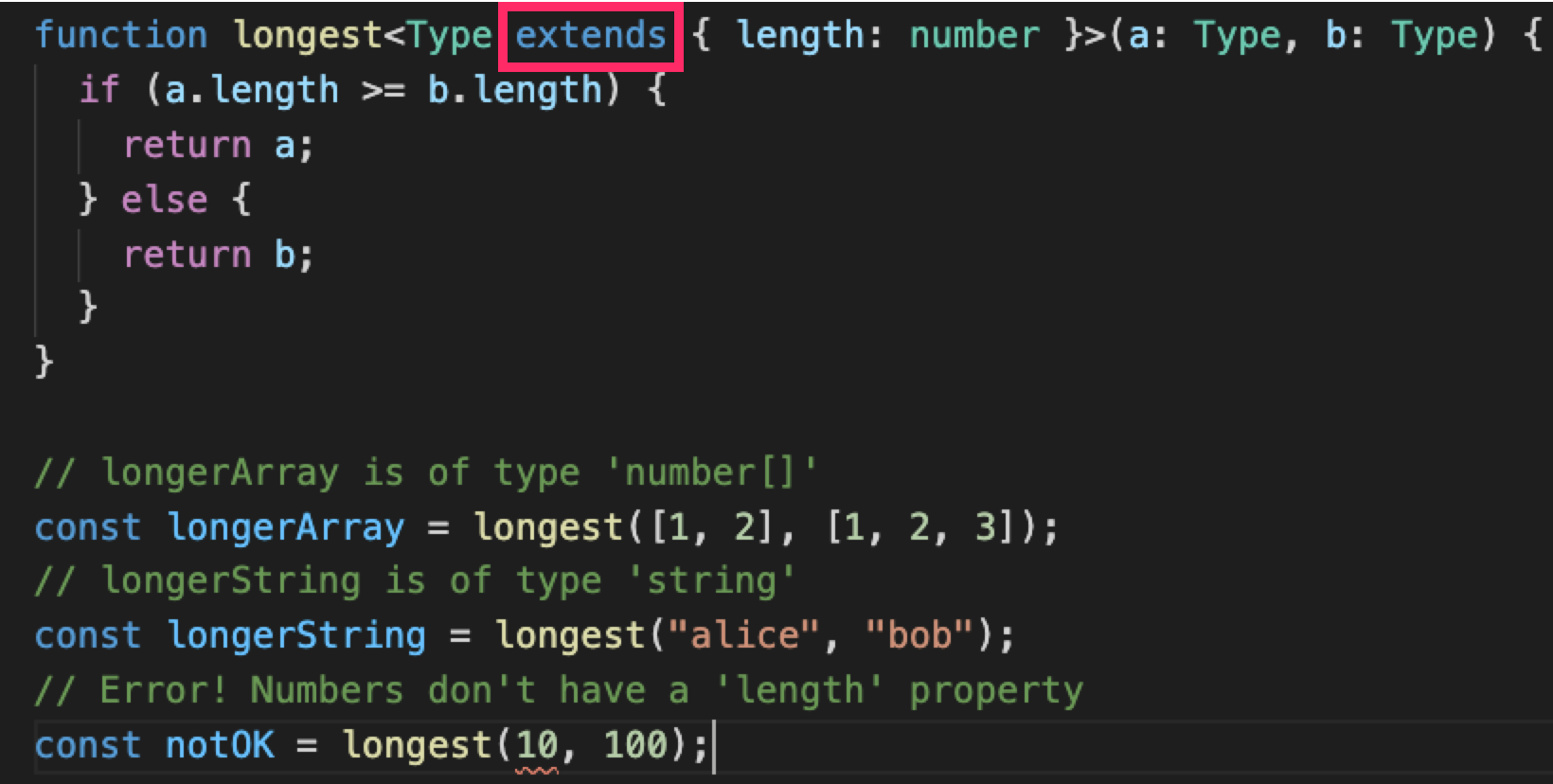
그리고 이런 식으로 제네릭이 특정 타입의 서브 타입이도록 강제할 수도 있다.

그리고 이런 식으로 Union 타입을 작성해도 된다.
하지만 제네릭을 너무 남발하는 것은 좋지 않다. 제네릭에 들어가는 타입 파라미터는 결국 여러 값들의 타입 간의 관계(같은 타입이다 등..)를 드러내기 위함인데 이것을 드러내지 못하는 경우에는 굳이 함수를 제네릭 함수로 만들 필요가 없다.
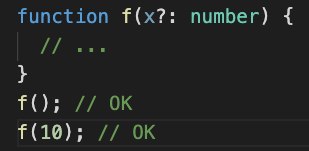
5. Optional parameter

이런 식으로 optional parameter를 ? 기호로 나타낼 수 있다. 현재 파라미터의 타입이 number로 표시되어 있지만 사실 현재 이건 number | undefined와 같은 의미이다. 왜냐하면 만약 파라미터가 들어오지 않은 경우에 JS에서는 undefined 값을 얻게 되고 타입스크립트에서 이 값의 타입은 undefined이기 때문이다.
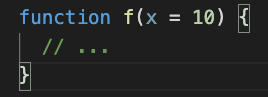
6. defualt parameter

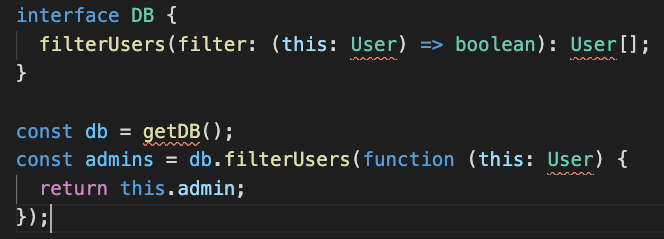
7. this

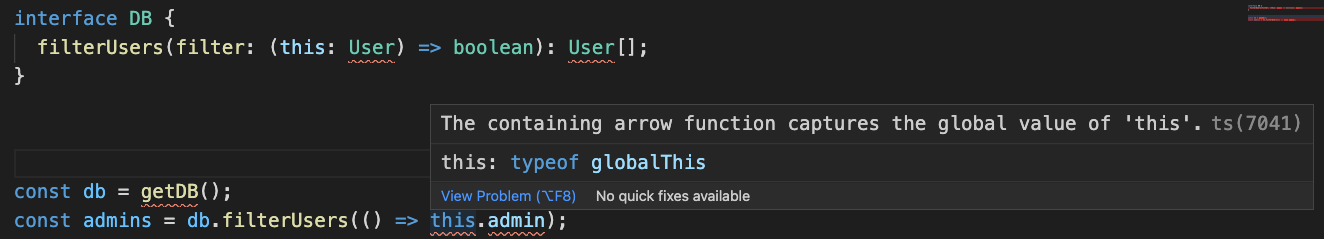
this의 타입을 명확히 지정해주기 위해 사용한다.

이런 경우에 function 키워드를 사용해야 하고 arrow function을 사용하면 안 된다. 알다시피 arrow function의 this는 보통 global(프론트에서는 window)로 바인딩되기 때문이다.
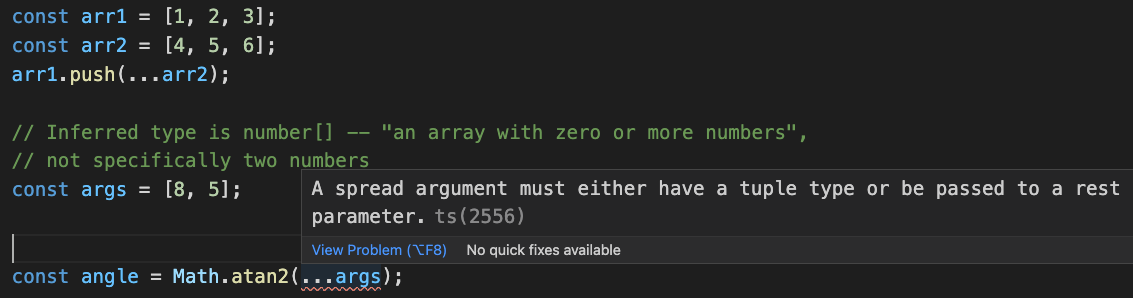
8. 신기한 사례

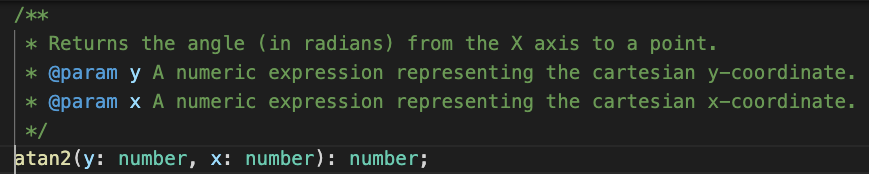
이 코드에서는 왜 오류가 발생하는 걸까? atan2 메소드의 시그니처를 보면

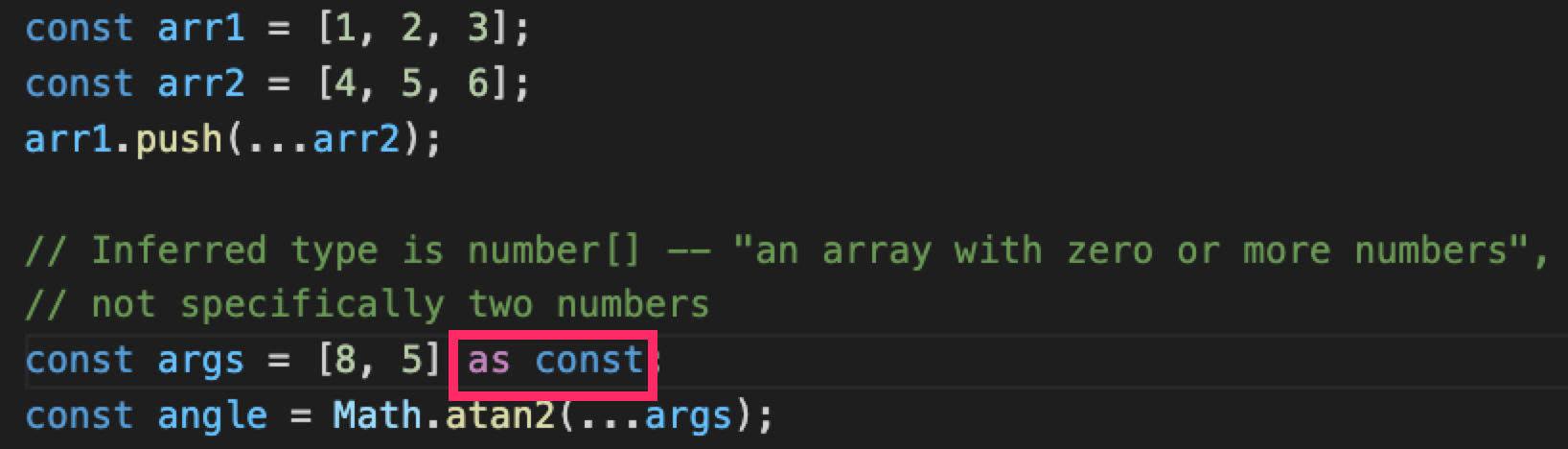
이런 식으로 숫자 두 개 들어가는 게 맞는데 말이다. 그 이유는 TypeScript는 args 배열이 immutable하다고 보지 않기 때문이다. 즉, args 내부의 원소들의 구성이 가변적일 수 있다고 보는 것이다. 이런 경우 해결책은

이렇게 배열 뒤에 as const를 붙여서 해당 배열 자체를 하나의 literal type으로 만들어버리는 것이다. (참조)
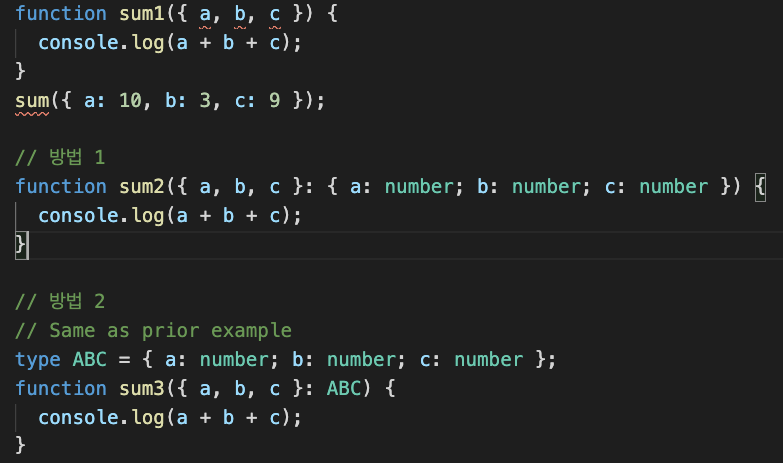
9. Parameter Destructuring

10. void
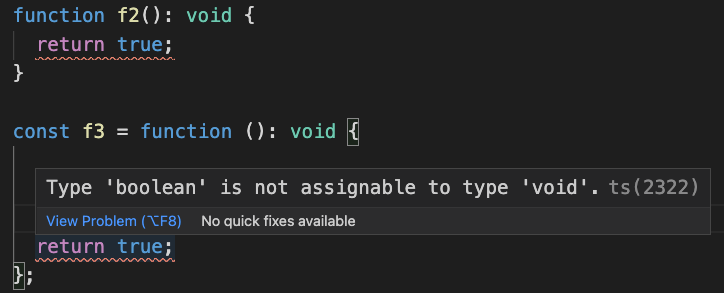
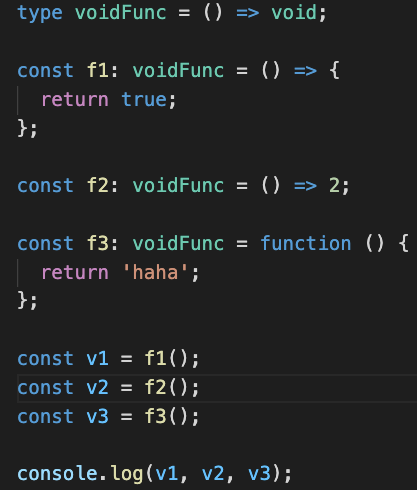
void는 함수의 리턴값이 undefined라는 의미이지만, 실제로는 어떤 값을 리턴하는 함수도 이 타입을 만족시킬 수 있다.

이 코드를 보면 아무런 오류가 없고, 컴파일 후 실행하면 true, 2, 'haha'가 잘 출력되는 것을 알 수 있다.

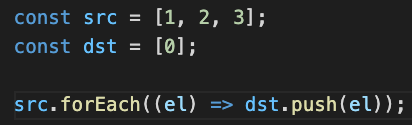
이런 성질이 있기 때문에 실제로 forEach는 그 콜백으로 리턴이 void인 콜백을 요구하지만 push는 리턴값이 있음에도 이 타입을 만족시킨다는 것을 알 수 있다.
하지만 예외로 literal function definition에 void가 들어있으면 실제로도 리턴값이 있으면 안 된다.