1. Property Modifiers
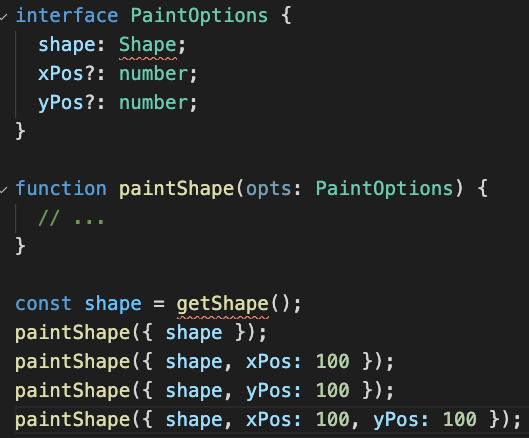
(1) Optional Properties
: 물음표(?)

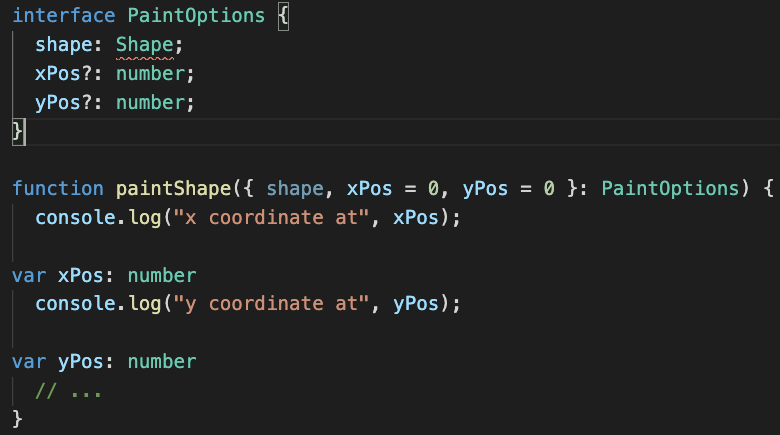
만약 Object Destructuring을 사용하고 싶다면

이런 식으로 기본값을 주면 된다.

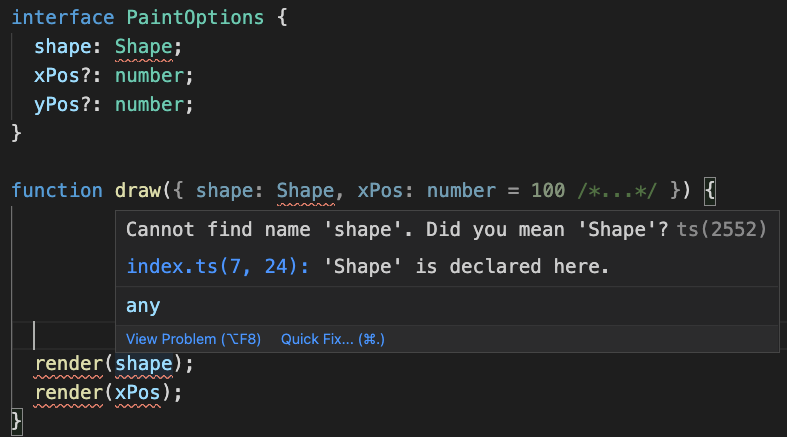
Object Destructuring을 할 때 주의해야할 점은 위 코드에서처럼 Destructuring을 할 때 alias를 주는 문법과 타입스크립트에서의 타입 문법이 겹치게 되는데 이때 전자로 해석이 되기 때문에 이를 주의해야 한다.
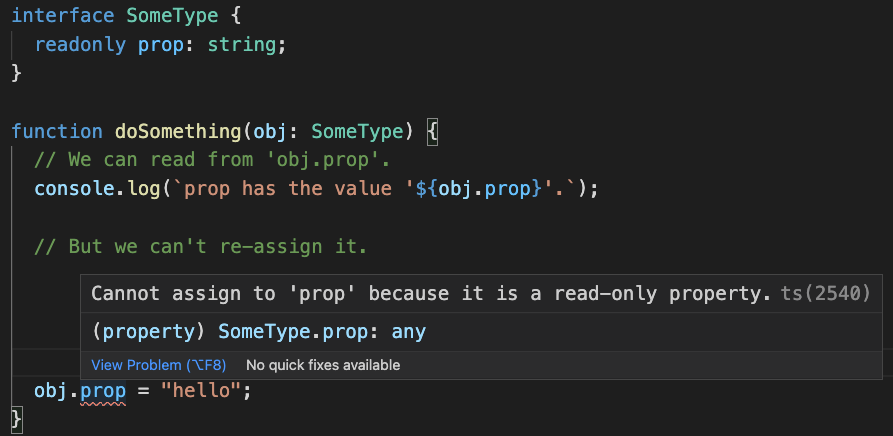
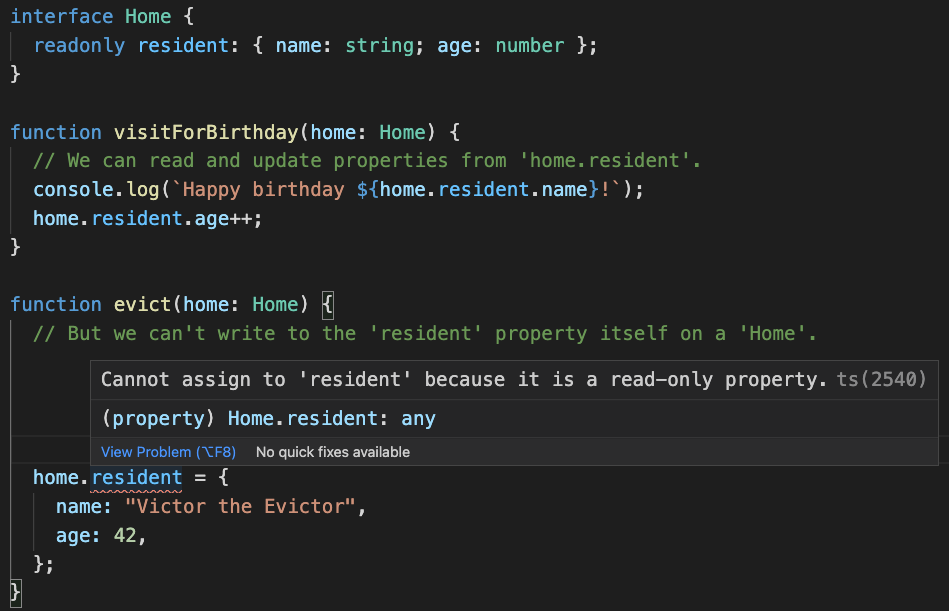
(2) readonly Property
readonly를 프로퍼티 이름 앞에 붙이면 타입 체크하는 동안 값이 새롭게 쓰여질 수 없다.

하지만 readonly로 설정했다고 해도 거기에 객체를 설정하는 경우에

그 객체 자체를 replace할 수 없을 뿐이지 해당 객체 안의 프로퍼티의 값을 변경하는 것은 당연히 허용된다.
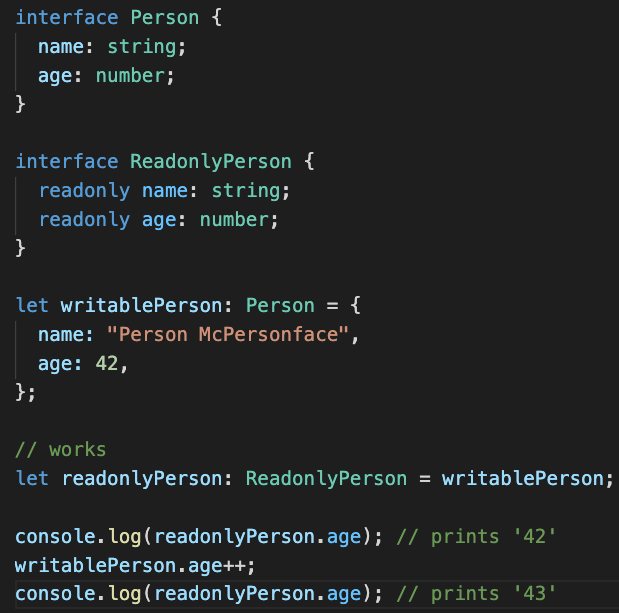
참고로 이 readonly는 타입 매칭을 확인할 때는 고려 요소가 아니다.

(3) index signature

이런 식으로 특정 프로퍼티의 이름을 모르더라도 그 프로퍼티 이름의 타입과(string과 number만 가능)과 값의 타입을 지정할 수 있다.
2. Extending types

타입은 이런 식으로 상속을 시키는 것도 가능하다.
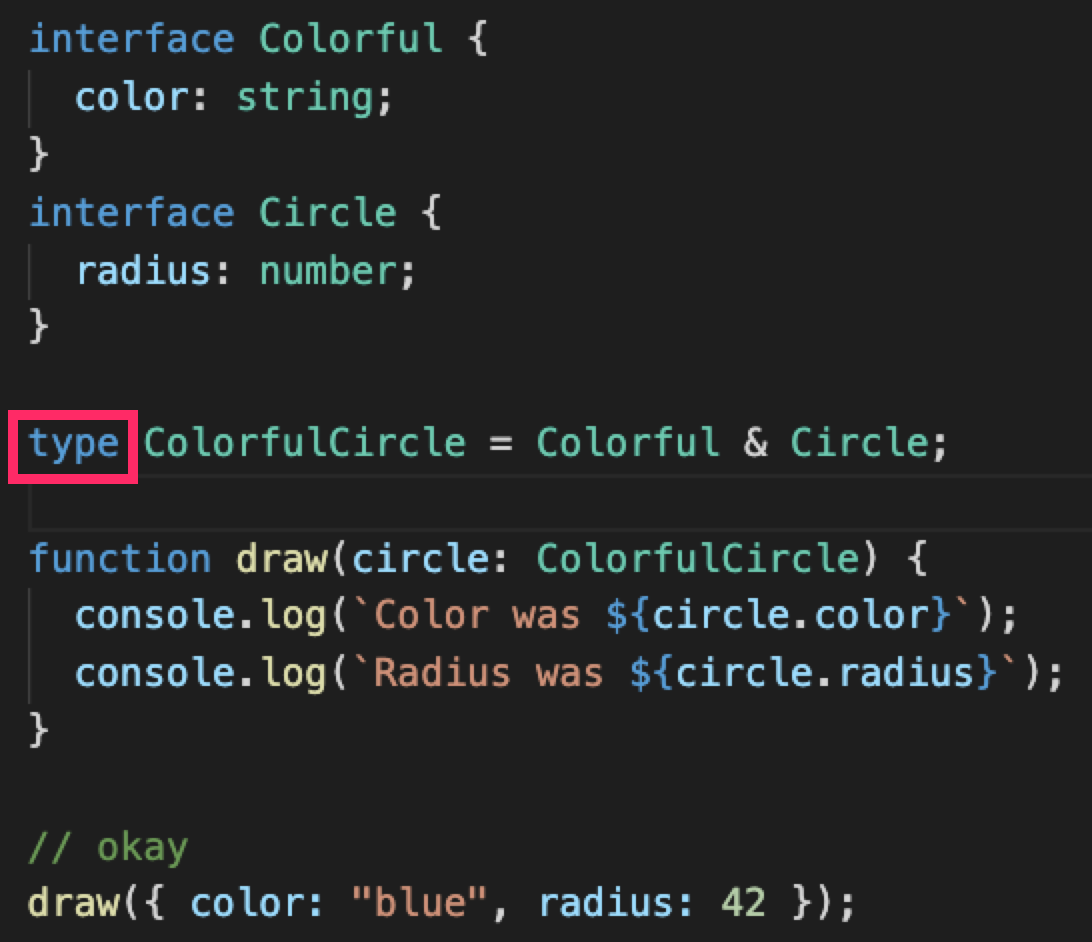
3. Intersection types

extends 키워드로 타입을 확장하는 방법 말고도 intersection(&)을 사용하는 방법도 있다. 이때 참고로 intersection을 한 결과에는 interface가 아니라 type이라고 썼다는 사실을 잘 기억하자.
** 둘 간의 차이:

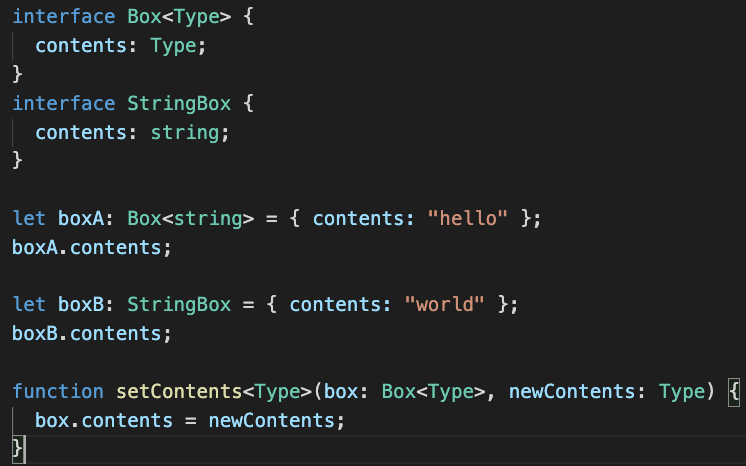
4. Generic Object types

딱히 어려운 내용은 없지만 참고할 점은
interface Box<Type> {
contents: Type;
}이런 인터페이스를
type Box<Type> = {
contents: Type;
};이런 식으로 type alias로 나타낼 수도 있다는 점이다. 그리고 type alias는 interface와 다르게 object 타입 뿐만 아니라 그 밖의 타입들도 나타낼 수 있기 때문에

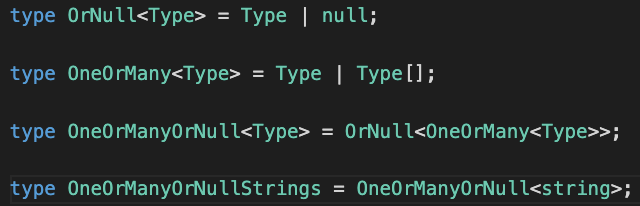
이런 식으로 generic helper 타입을 나타낼 수 있다는 점이 차이가 있다.
(1) Array type
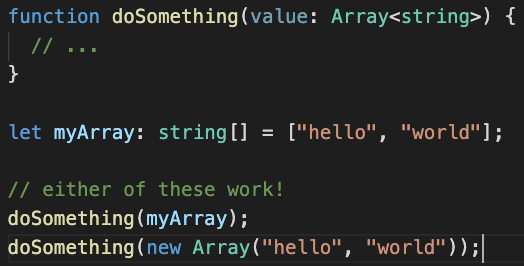
사실 number[], string[] 이런 타입들은 모두 Array, Array 타입에 해당하기도 한다.

그래서 위 코드는 문제없이 동작한다.
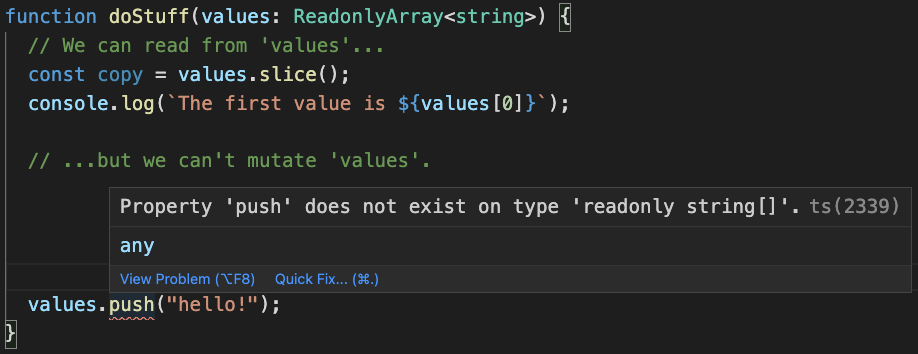
(2) ReadonlyArray
그 구성요소를 바꿀 수 없는 Array이다.

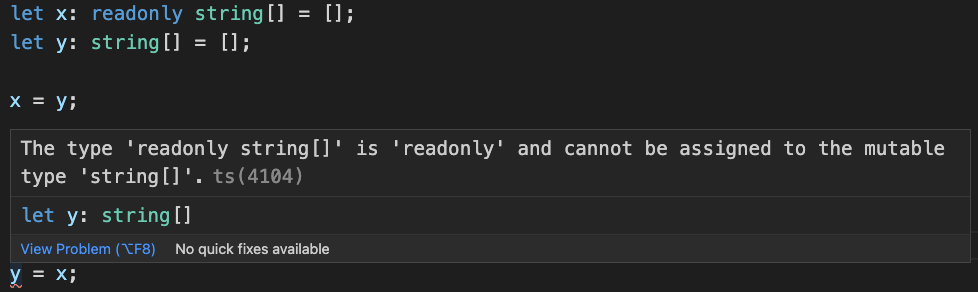
이런 식으로 기존의 Array를 ReadonlyArray에 대입할 수도 있다.
const roArray: ReadonlyArray<string> = ["red", "green", "blue"]; 
하지만 반대는 안 된다. 그리고 ReadonlyArray은

이런 식으로 readonly Type[] 으로 나타내는 것도 가능하다.
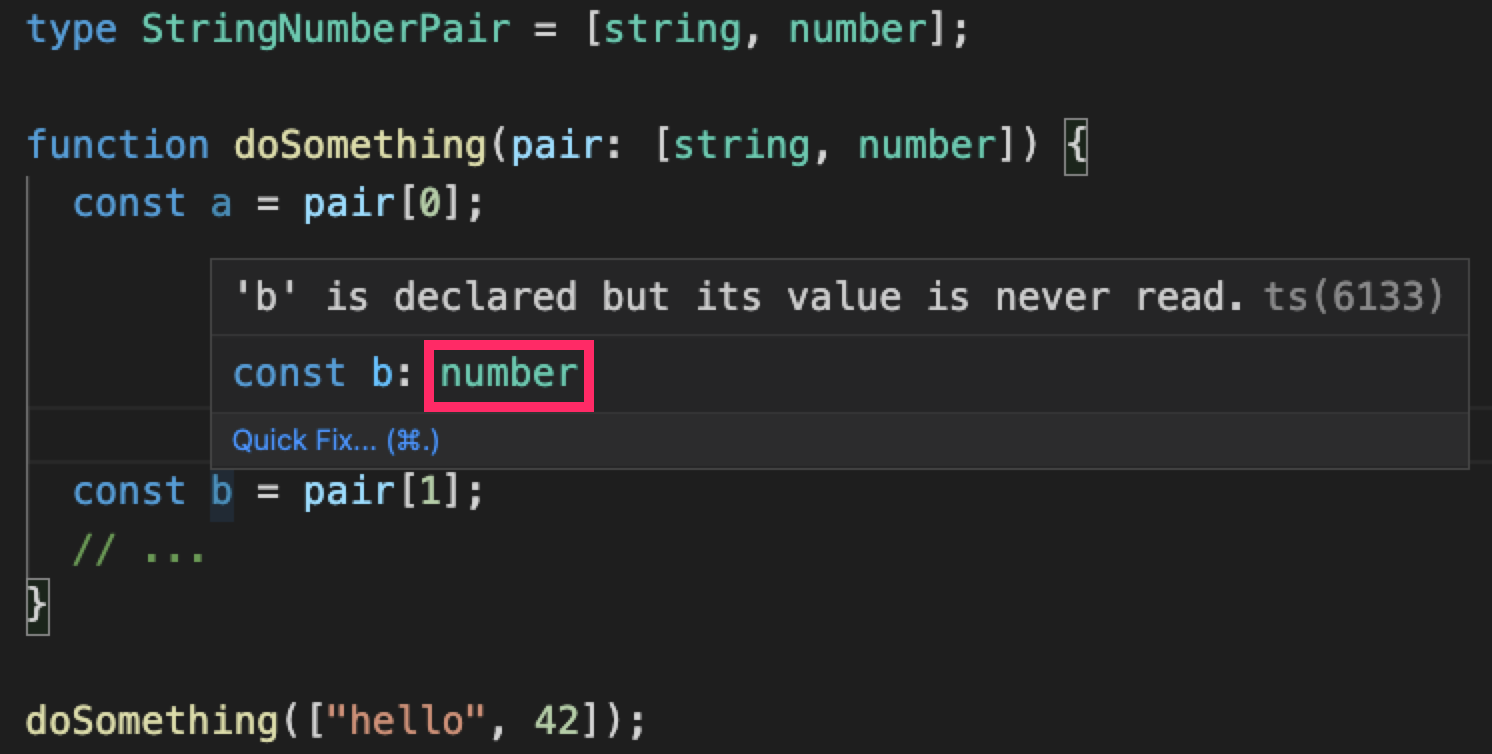
(3) Tuple types
튜플은 Array의 한 종류로 크게 다를 건 없다.

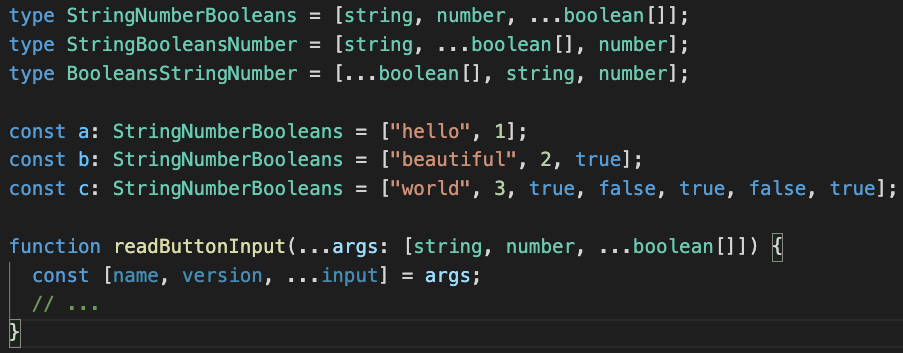
그리고 튜플은 이런 식으로 rest argument랑도 함께 자주 사용된다.

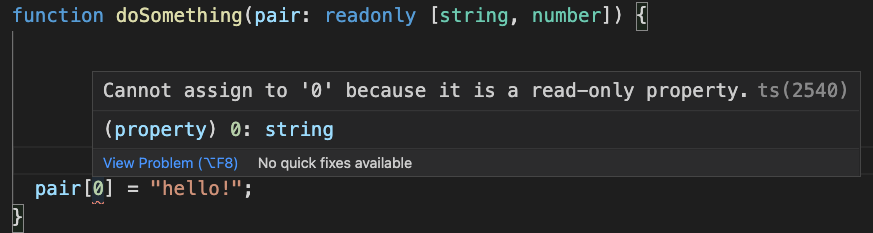
(4) readonly Tuple Types

튜플을 readonly로 만들려면 똑같이 앞에 readonly를 붙여주면 된다.
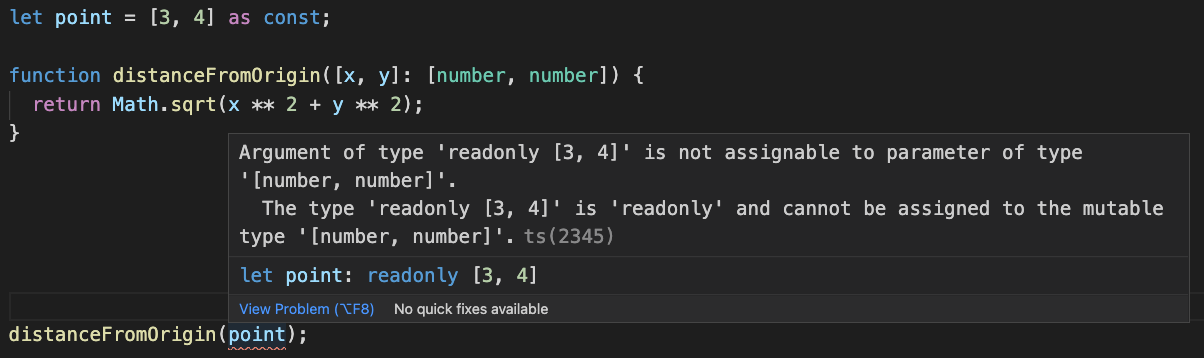
*관련 사례

이 코드에서는 왜 에러가 떴을까? const를 array literal에 붙이면 그건 readonly tuple type으로 해석이 된다. 현재 distanceFromOrigin 함수는 mutable tuple([number, number])를 요구하고 있는데 point는 readonly tuple이고 이러면 함수 안의 코드에서 point의 값을 수정하려는 시도가 있을 수도 있기 때문에(에러 발생 가능?) 빨간줄이 뜬 것이다.
