async - api
01_fetch-async-await
fetch api 사용법
const promise = fetch(url, [options]);
url : 접근하고자하는 url
options : 선택 매개변수로 method나 header등을 지정.
options에 아무 값도 넣지 않으면 GET 메소드로 요청
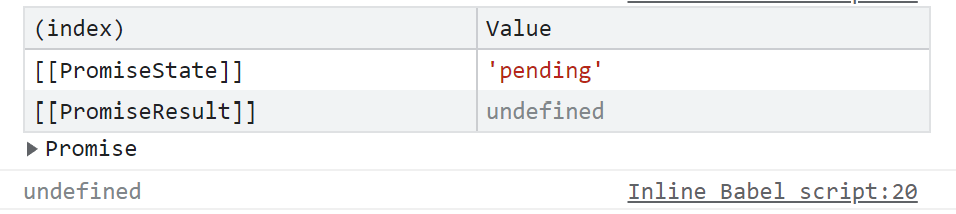
fetch api를 그냥 호출하면 promise를 반환한다. ``` const promise = fetch('https://jsonplaceholder.typicode.com/users'); console.table(promise); /* PromiseResult는 접근 불가 */ console.log(promise['[[PromiseResult]]']); ```

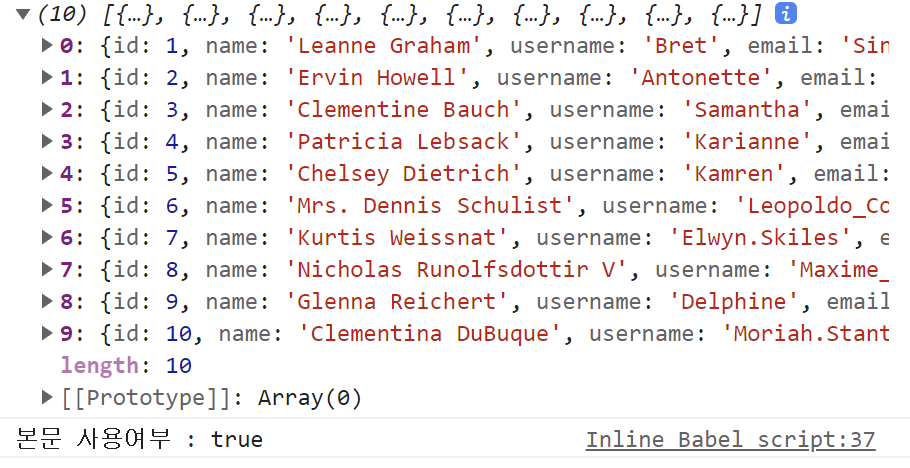
awit를 이용하여 호출하면 응답 객체를 반환한다.
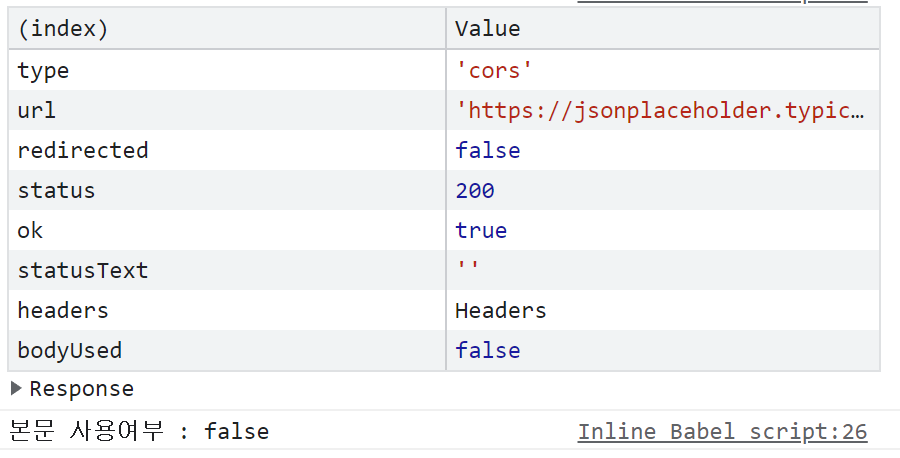
response: 응답과 관련된 정보를 담은 객체
const response = await fetch('https://jsonplaceholder.typicode.com/users')
console.table(response);
console.log(`본문 사용여부 : ${response.bodyUsed}`);
response body를 문자열 형태로 변환
const responseText = await response.text();
console.log(responseText);
response body를 자바스크립트 객체 형태로 반환
(한 번 본문을 사용하면 다시 사용할 수 없으므로 위의 코드는 주석하고 작성)
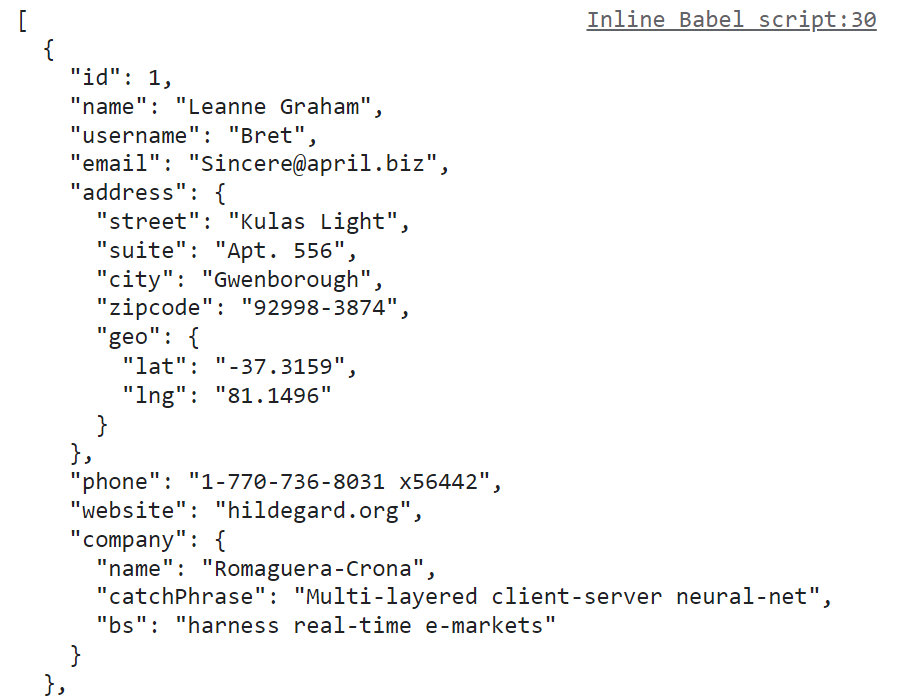
const json = await response.json();
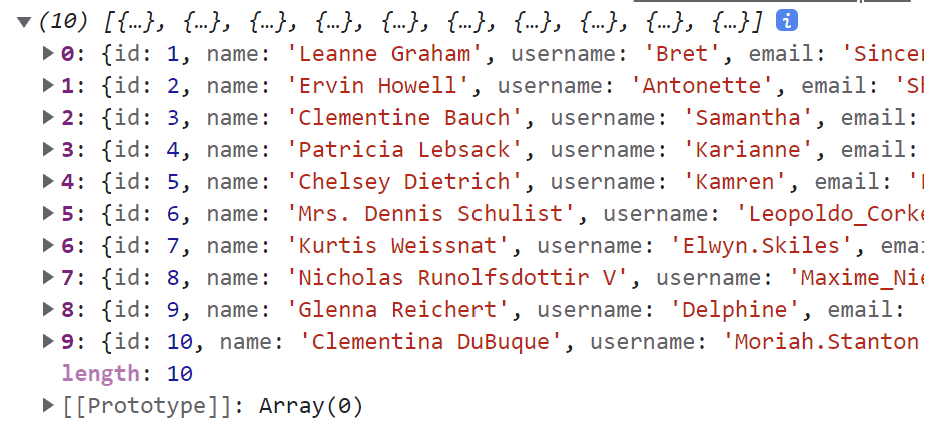
console.log(json);
console.log(`본문 사용여부 : ${response.bodyUsed}`);
02_fetch-then
then 메소드에는 콜백 함수를 전달한다.
그 콜백 함수의 매개변수는
위 fetch api에서 수행하여 넘어온 결과 값이다.
response 객체가 넘어온다.
그 데이터를 json으로 뽑아내는 코드
then(response => response.json())
json을 통해서 뽑아낸 결과 값(data)을 로그로 출력한다.
then(data => console.log(data));
function callAPI() {
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data));
}
function App() {
const onClickHandler = () => { callAPI(); };
return <button onClick={ onClickHandler }>API요청</button>
}
ReactDOM.createRoot(document.getElementById('root')).render(<App/>);03_axios
axios 라이브러리는 데이터 변환 처리를 내부적으로 해주기 때문에 조금 더 간편하게 사용할 수 있다. -> 라이브러리 추가 필요
<!-- axios 라이브러리 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>axios 사용 코드 작성
axios.get : get방식의 호출을 하겠다는 메소드가 axios 라이브러리에 정의 되어있다. 전달해야하는 것은 주소값이다.
axios가 데이터 변환처리를 해주기 때문에 이전 예제에서 사용한 json 코드는 불필요하다.
.then(response => response.json())
오류 상황이 있을 시 .catch 메소드를 체이닝 작성할 수 있다.
function callAPI() {
axios.get('https://jsonplaceholder.typicode.com/users')
.then(res => console.log(res.data))
.catch(err => console.log(err));
}
function App() {
const onClickHandler = () => { callAPI(); };
return <button onClick={ onClickHandler }>API요청</button>
}