
useRef
ref는 참조라는 뜻이다. - 파파고 -
useRef는 React Hook 중 하나이다.
useRef는.current프로퍼티로 전달된 인자로 초기화된 변경 가능한 ref객체를 반환한다. 반환된 객체는 컴포넌트 전 생명주기를 통해 유지 된다.
라고 공식 문서에서는 말을 한다.
조금은 어렵게 설명한 거 같다는 생각이 든다.
아래 예시 코드와 함께 살펴보자.
렛쯔고 !
useRef의 기본적인 구성과 사용법🔧
공식 문서의 조금 더 자세한 설명을 들어보자.
본질적으로
useRef는.current프로퍼티에 변경 가능한 값을 담고 있는 "상자"와 같다.
아마도 DOM에 접근하는 방법으로 refs에 친숙할 지도 모른다.
<div ref={myRef}>를 사용하여 React로 ref객체를 전달한다면 React는 노드가 변경될 때 마다 변경된 DOM 노드에 그것의.current프로퍼티를 설정할 것이다.
이는ref속성보다useRef()가 더 유용한데 이는 클래스에서 인스턴스 필드를 사용하는 방법과 유사하여 어떠한 가변값을 유지하는데 더욱 편리하기 때문이다.
이해를 하보자면 useRef는 .current라는 프로퍼티로 변경 value를 가져오는 것 같다.
그리고 기존 ref 속성보다 더욱 유용하다고 설명까지 해준다.
코드로 표현해보자 !
const App = () => {
const myRef = useRef(0);
const isPlusBtn = () => {
console.log(myRef.current);
myRef.current = myRef.current + 1;
// myRef.current.focus();
// .current값 = 선택하고자 하는 DOM을 가리킴
// .focus = 해당 DOM을 포커싱하는 함수를 호출
};
return (
<div>
<p>{myRef.current}</p>
<button onClick={isPlusBtn}>버튼</button>
</div>
);
};
export default App;

위의 코드를 실행했을 때 Console에는 myRef.current가 증가하지만 p태그 안에 있는 myRef.current는 증가하지 않고 그대로 0이다.
❓ 왜 p태그 안에 숫자는 바뀌지 않는 것인가.
이 또한 공식 문서에서 답을 찾아볼 수 있다.
useRef는 내용이 변경될 때 그것을 알려주지는 않는다는 것을 유념하라.
.current프로퍼티를 변형하는 것이 리렌더링을 반생 시키지 않는다.
여기서 중요한 점은 useRef.current는 리렌더링 하지 않는다는 것이다.
useState와의 차이
Ref는 render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방식이다.
React 공식 문서에서 Ref의 사용 사례가 적혀있다.
- 포커스, 텍스트 선택영역, 혹은 미디어 재생을 관리할 때
- 애니메이션을 직접적으로 실행시킬 때
- 서드 파티 DOM 라이브러리를 React와 같이 사용할 때
선언적으로 해결될 수 있는 문제에서는 ref 사용을 지양하라
useState와 다른 점은 위에서 설명했듯 리렌더링의 차이이다.
리렌더링이 필요할 때 상태 관리는 useState를 그러지 않은 경우에는 useRef를 선택적으로 사용하는 것도 괜찮아 보인다.
허나 공식 문서에서 말하는 바와 같이 DOM을 조작할 때는 useRef가 훨씬 편할 수 있겠다.
또한 useRef에는 .focus()라는 DOM API가 있어 포커싱 할 때 유용하게 사용할 수 있다.

오늘의 느낀점✍

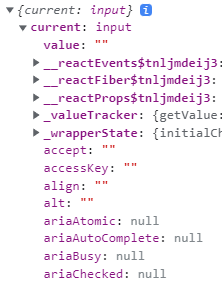
velog 글 중 눈에 띄는 글이 있엇는데 바로 input의 상태 관리를 useState와 useRef 둘 중 어느 것이 더 좋냐에 관한 내용이었는데 그 글을 읽고 더욱 useRef에 대해 이해할 수 있었다.
