React - useEffect

useEffect
effect는 '결과', '결과를 가져오다'라는 뜻이다. - 파파고 -
useEffect는 React Hook 중 하나이다.
useEffect은 어떤 effect를 발생하는 함수를 인자로 받는다.
useEffect에 전달된 함수는 화면에 렌더링이 완료된 후에 수행한다.
기본적으로 동작은 모든 렌더링이 완료된 후에 수행됩니다만, 어떤 값이 변경되었을 때만 실행되게 할 수도 있습니다.
라고 공식 문서에서는 말을 한다.
일단 간략하게 맛보기 설명만 적어놨고 아래 더욱 구체적인 설명을 하도록 하겠다 !
렛쯔고 !
useEffect 찍어먹어 보기 👇
위에서 살펴 본 공식 문서의 내용 중 하나인 "화면에 렌더링이 완료된 후에 수행한다." 라는 말을 간단하게 살펴보자.
코드로 표현해보자 !
const App = () => {
useEffect(() => {
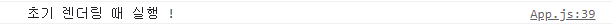
console.log("초기 렌더링 때 실행 !");
}, []);
return <></>;
};
useEffect의 형태를 살펴보자면 일단 함수이며 괄호 안에 콜백 함수와 배열의 모습을 한 의존성 배열 두 녀석이 들어가게 된다.
콜백함수는 useEffect가 실행 될 때 콜백 함수 가 동작하게 된다.
의존성 배열은 useEffect가 언제 실행할지 정해준다.
(빈 배열이라면 초기 렌더 시 1번 동작)
App이라는 함수가 초기 렌더될 때 useEffect 안에 있는 의존성 배열이 빈 배열이므로 콜백 함수는 최초 한번 실행된다.
그렇게 Console 창에 초기 렌더링 때 실행 ! 이라는 문구가 나왔다.
참고로 의존성 배열은 렌더링과 관련된 값이여야하며 여러 개가 들어갈 수 있다 !
Clean-up 함수 !
useEffect잘 찍먹하다가 갑자기 느닷없이 Clean-up 함수가 나왔다.
Clean-up 함수란 ❓
return을 이용하여 이전 콜백 함수 내에서 실행 된 동작을 정리하는 함수
정도로만 생각하면 이해하기 쉬울 거 같다.
코드로 표현해보자 !
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log(`현재 value는 : ${value}`);
}, [value]);
return (
<>
<input
onChange={(e) => {
setValue(e.target.value);
}}
/>
</>
);
};
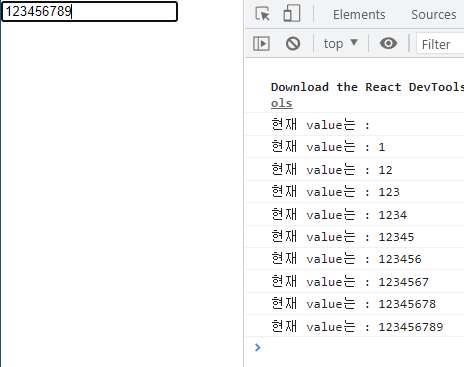
위에 코드를 살펴보면 의존성 배열 안에 value가 들어가 있어 value의 상태가 변하게 되면 useEffect 가 동작한다.
그렇기 때문에 input 안에 123456789 이라는 값을 넣었을 때 총 10번의 useEffect의 콜백 함수가 실행되는 것이다.
왜 10번???
초기 렌더 1회 동작 + 1 ~ 9까지 타이핑 할 때마다 동작(9번) = 10번
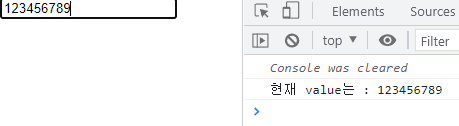
만약 우리는 123456789을 모두 타이핑 했을 때 단 한번의 "useEffect 콜백함수 실행!" 이라는 문구를 보고 싶다면... 우린 이때 Clean-up 함수를 사용하여 해결할 수 있다.
const App = () => {
const [value, setValue] = useState();
useEffect(() => {
console.log(`현재 value는 : ${value}`);
return () => {
console.clear();
};
}, [value]);
return (
<>
<input
onChange={(e) => {
setValue(e.target.value);
}}
/>
</>
);
};
이번에는 return 으로 Clean-up 함수를 넣어 줬다.
사실 Clean-up 함수라고 해서 막 어마무시한 함수가 아니라 이전 콜백함수를 지워주는 함수인 것이다.

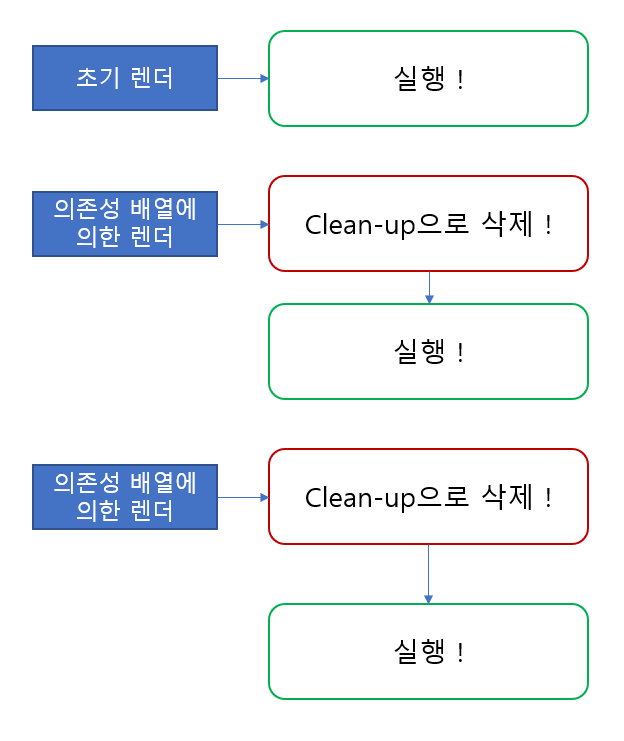
의존성 배열에 의한 렌더링이 될 때 마다 Clean-up 으로 지워주고 ! 다시 콜백 함수를 실행하고를 반복하게 된다 !
오늘의 느낀점✍

useEffect의 사용이 꽤나 어려웠다.
먼저 어떠한 값을 의존성 배열에 추가하는지가 가장 어려웠는데 어떠한 값이 변할 때마다 콜백 함수를 실행 시켜야하는지 너무 헷갈린다.
그리고 두 번째는 Clean-up 함수인데 콜백 함수의 반대 조건을 알아야지 사용할 수 있다는 것인데... 꽤나 머리 아팠다...
지금은 조금씩 연습하면서 익숙해지고 있긴하다.
useEffect는 API를 불러올 때 꽤나 유용할거라는 생각이 든다.
첫 렌더 때 사용할 API를 불러오면 꽤나 편리 할 거 같기 때문이다.
그 외에도 페이지가 렌더 될 때 기본적으로 실행되어야 하는 것들은 이 useEffect를 사용해보는게 좋을거 같다.
