코드 리뷰
프로젝트의 각 기능들을 구현 후 브랜치를 dev 브랜치로 merge할 때 PR을 할 수 있다.
과정은 이러하다.
- 각자 brach를 만들어 기능을 구현한다.
- 만든 기능을 확인 후 github에 push 한다.
- 해당 브랜치를 dev 브랜치에 Pull Request한다.
- PR을 팀원들에게 알리고 코드 리뷰를 부탁한다.
- 리뷰가 다 되면 리뷰 받은 코드를 수정 후 merge한다.
- merge 이후 해당 브랜치를 삭제 또는 이어서 기능을 구현한다.
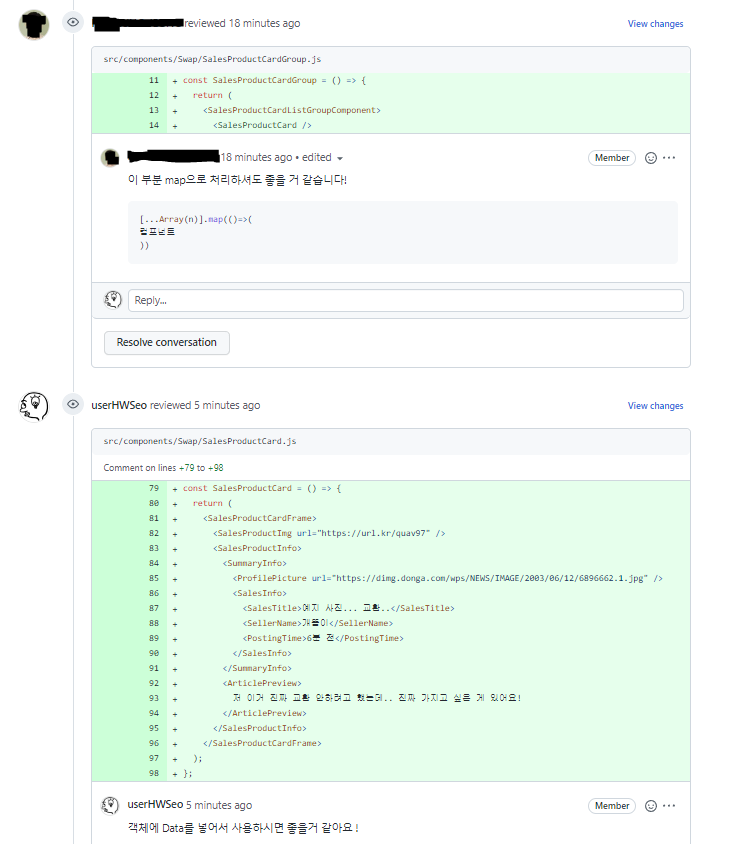
팀원 중 한 분이 PR을 올려주셨는데 마크업을 하드코딩으로 하시는 걸 발견했다.
필자도 이와 같은 일을 해보아서 알지만 추후 데이터를 가져와 작업을 할 때 조금 불편할 수 있을거 같았다.
이후 객체에 가짜 data들을 넣어 map을 활용해 엘리먼트들을 생산하는게 좋아보인다는 피드백을 남겨보았다.
(위에 팀원도 비슷한 피드백을 남기셨다.)
코드 리뷰는 왜 하는가 ?
예전에 이러한 말을 들은 적이 있다.
🤨: 코드 리뷰를 왜 해요 ? 현업은 일을 하는 곳이지 학원이 아니에요. 자신의 코드를 믿고 코드 리뷰보단 일에 집중해봐요.
아직 취업도 하지 않은 필자가 생각하는 코드 리뷰의 필요성을 적어보겠다.
같이 일하는 팀원들의 컨벤션을 맞출 수 있다.
코드를 투명하게 공개하고 서로가 보게 되고 파악하는 과정에서 컨벤션을 맞출 수 있다 생각한다.
이렇게 잘 맞추어진 코드 컨벤션과 다른 사람의 코드를 보면서
추후 이 사람의 코드를 읽기 수월하고 유지 보수에도 도움이 된다.
여담으로 이번 코드 리뷰 경험에서 하나 겪은 일로
Styled-Components의 네이밍 변경 사항을 커밋 메시지에 Refactor로 할 것인지 Style로 할 것인지에 대한 것이다.
스타일에는 변화가 없고 단순 네이밍 변경이기 때문에 Refactor일 수 있고
어찌되었건 Style과 관련된 컴포넌트를 변경하는 것이기 때문에 Style일 수 있다.
개인적으로 Refactor의 정의를 조금 더 기능적인 측면에서 바라보고 싶었다.
그래서 단순 Styled-Components의 네이밍은 Style로 통일하고 싶었다.
(결국 Style로 통일)
사실 Refactor이든 Style이든 커밋 메시지는 크게 중요하지 않다.
하지만 누구는 Refactor로 누구는 Style로 통일성 없는 커밋 메시지를 쓰는 것은 옳지 않다.
더 나은 코드로 바꿀 수 있다.
세상에 완벽한 코드란 있을까 ?
이러한 말이 있다. '은탄환은 없다. (No Silver Bullet)'
코드도 사람이 짜는 거고 프로그램도 사람이 개발하는 것이다.
사람은 완벽하지 않다. 하지만 개선을 하고 발전할 수는 있다.
그렇게 발전하고 개선되는 코드들에 익숙해지게 되면 어느 순간 개인의 역량은 늘어나기 마련이다.
동료에게 배울 수 있다.
코드 리뷰라는 것은 상급자가 하급자에게 자신의 코드를 강요하는 것이 아니다.
개발을 오래한 사람은 코드를 완벽하게 짜는가 ?
학벌이 좋은 사람은 코드를 잘 짜는가 ?
맞다. (반전 없음)
그만큼 그들은 노하우와 학습을 통해 코드의 질을 향상시켰기 때문이다.
부정할 수 없는 사실이다.
그렇지만 '강요'는 할 수 없다.
이런 식으로 코드 짜세요. 가 아닌
이렇게 코드를 짜보는 건 어떨까요? 더 효율적일 거 같지 않나요 ? 라는 표현으로 리뷰를 진행하는 게 좋다.
만약 한 사람의 코드 스타일을 강요하게 된다면 한 사람의 코드가 양산될 뿐 코드의 성장은 어느 순간 멈춰 있을 것이다.
코드 리뷰의 중요성
위에서 말했듯 코드 리뷰에 대해 좋지 않게 생각하는 사람들도 있다.
코드 리뷰를 하면 일은 언제하냐 ?
회사는 일을 하는 곳이지 누굴 가르치는 학원이 아니다.
시니어급들 일이 바빠 죽겠는데 너희 코드 언제 다 봐주고 있냐 ?
틀린 말은 아니다.
회사는 일을 하는 곳이고 기간 안에 개발을 완료 해야 하는 곳이다.
하지만 이것은 나무만 보고 숲은 보지 못한다는 생각이다.
이러한 코드 리뷰 속에 투명하게 서로의 코드를 공유하고 맞춰가고 성장하면
개인의 성장과 함께 기업의 프로젝트도 성장할 수 있고 추후 유지 보수에도 큰 어려움을 겪지 않을 것이다.
그리고 신입과 주니어의 성장에 큰 도움이 될거라 확신한다.
우테코 프리코스 끝

원래 코딩 테스트에 집중을 하려 했으나
프로젝트를 같이하는 팀원분께서 우테코에서 프리코스를 해보라고 추천을 해주셨다.
우아한 테크코스 개발을 준비하는 사람들이라면 모르는 사람이 없는 우아한 형제들 부트캠프이다.
프리코스는 총 4주 동안 4개의 프로젝트를 하게 된다.
- 간단한 코딩 테스트
- 숫자 야구 게임 기능 구현
- 로또 기능 구현
- 오징어게임 징검다리 기능 구현
이 4개의 프로젝트를 바닐라 자바스크립트로 구현을 해야한다.
얼마전 시험을 통과하고 면접을 보면서 받은 피드백 중에 자바스크립트가 조금 부족해 보인다는 피드백을 받은 적이 있다.
이번 프로젝트를 하게 되면서 다시 한번
바닐라 자바스크립트로 기능을 구현하는 연습을 했고 단위 테스트의 경험(?)을 했다.
아쉽게도 구현을 하였으나 Class와 객체를 활용한 컴포넌트 분리가 미숙하여 테스트 케이스의 불지옥을 피해 갈 수 없었다.
그래도 정말 값진 4주의 코스였고 한주 한주 끝날 때 코치님께서 피드백도 해주시고 응원도 해주셔서 정말 감사했다.
다른 분들 코드를 보며 배우기도 하였고 정말 블로그도 잘 정리하시는 걸 보고 내 블로그가 조금 초라해보였다 😥
이번 기수 프리코스 여러분 다들 고생하셨고 꼭 마지막 코딩 테스트 잘 보시고 우테코에 합류 하시길 바랍니다 !