
ESlint ERROR
팀원분의 PR을 보던 와중 눈에 들어온 것이 하나 있었다.

ESlint 오류로 인한 Props-type 적용 ?!
이후 팀원에게 ESlinst의 어떠한 오류가 일어났는지 여쭤보았다.
😩: props넘겨주는 과정에서 ESlint에 props-type을 주지 않았다는 에러가 나왔어요...
🤔: 해당 에러를 해결하기 위해 props-type이라는 라이브러리를 설치해서 props에 타입을 명시해줬어요.
ESlint의 기본 설정에는 props-type 즉 props에 타입을 명시 해주어야하는 규칙이 내장되어있다.
해당 문제를 살펴보니 해결방법은 간단하게 두 개가 있다.
- 팀원분께서 하신 Props-type 라이브러리를 사용하여 props에 타입을 명시해준다.
- ESlint의 규칙을 변경한다.
이번 프로젝트에서는 ESlint의 규칙을 변경하여 해결하기로 했다.
이유는 추후 프로젝트가 완성되고 TypeScript로 마이그레이션 할 예정이기 때문이다.
Mock API를 전역으로 !
현재 프로젝트는 Firebase를 사용하고 있다.
Firebase에는 FireStore라는 database를 지원해주는데 이 database에 mock api를 만들어 사용하려한다.
프론트엔드 개발자는 API로 서버에서 data를 받아와 화면에 뿌리는 역활을 하게 된다.
그런데 만약 백엔드에서 API와 DB를 구축하지 못한 상황이라면 프론트엔드 개발자는 노는 것인가 ?
Mock API는 DB에 들어갈 data들을 가짜로 만드는 것이다.
이렇게 가짜로 만들어진 data들로 코드를 짜고 스타일링을 하게 되는 것이다.
가짜로 만들어졌지만 data의 내용은 동일하게 제작을 하며 나중에 백엔드에서 API가 준비되었다고 하면
API 호출만 변경하면 문제 없이 진짜 data를 적용할 수 있게 된다.
먼저 Mock API를 전역으로 사용하는 이유를 알아보자.
기존 firestore에서 Mock API를 가져오는 방법은 이렇다.
import { firestore } from '../firebase';
// 원하는 collection 지정
const test = firestore.collection('mock-api');
// get으로 받아옴
const api_data = test.get();
// forEach 함수를 사용하여 문서의 data를 가져옴
api_data
.then(data => {
const docs = data.docs;
docs.forEach(doc => {
// doc.data()를 사용하여 해당 data 호출
});
})
.catch(error => console.log(error));
firebase의 공식문서에 나오는 방법과 동일하다.
collection으로 firestore에 컬렉션을 지정해주고
해당 컬렉션의 문서를 forEach문을 사용하여 가져오게 data를 가져온다.
그럼 왜 Mock API를 전역적으로 사용하려하는가 ?
첫번째로 팀원들 모두 Mock API를 사용할 때 위의 코드를 useEffect을 사용하여 state에 저장하고 사용해야한다.
이 부분이 가장 큰 문제점이라 생각이 들었다. 아니 문제점이라기 보다는 귀찮았다.
문뜩
🤔: 그냥 깔끔하게 data만 state에 저장해서 사용하면 안될까.
라는 생각이 머리를 스쳐지나가게 되었고 이러한 문제를 해결하기 위해 Mock API를 전역적으로 사용하려한다.
😦: 아니 전역 상태관리말고 api 파일에서 Promise만 import해서 사용하면 되는거 아니야 ?
라고 생각이 들기도 했는데 Promise의 then을 사용하고 안쪽에서 data를 사용하는 것 또한 불편함이 컸다.
일단 간단한 Mock API를 Recoil을 사용하여 전역으로 관리하는게 편하긴하나
어디까지나 Mock API를 다루기 위해서 해당 방식을 사용한 것이다.
실제로 CRUD를 경험하고 API를 어떻게 전역적으로 관리하는지는 경험을 해봐야 자세히 알 것 같다.
위의 코드를 아래와 같이 변경했다.
import { selector } from 'recoil';
import { firestore } from '../firebase';
import _ from 'lodash';
export const getTest = selector({
key: 'get/firestore',
get: async () => {
const test = firestore.collection('mock-api');
const api_data = test.get();
let dataArr = [];
await api_data
.then(dbData => {
const docs = dbData.docs;
docs.forEach(doc => {
const retunrDoc = _.cloneDeep(doc.data());
dataArr.push(retunrDoc);
});
})
.catch(error => console.log(error));
return dataArr;
},
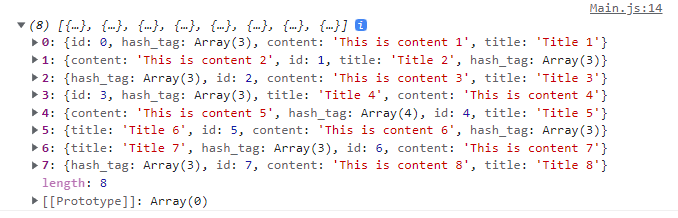
});해당 스타일을 적용한 후 정상적으로 동작하는지 확인까지 완료했다.
(이후에 collection을 따로 분리해서 사용했다.)

참조 사이트 🙏
ESlint props-type 에러
https://stackoverflow.com/questions/38684925/react-eslint-error-missing-in-props-validation
Recoil 비동기 처리
https://recoiljs.org/ko/docs/guides/asynchronous-data-queries/
