리액트
: 프론트엔드 개발을 위한 JS 오픈소스 라이브러리
React, 왜 써야할까?
12479283759120줄의 코드가 있다. 눈에 들어오기는 커녕 다 읽을 수도 없을 것이다. 여기서 우리는 생각해볼 수 있다. 복잡한 코드를 그대로 보여주지 않고, 과목별로 단권화하듯 코드를 노트에 하나씩 정리해놓은 후 웹 페이지를 구현하는 파일에 우리가 정리해뒀던 내용이 들어있는 단권화 노트의 '이름'만 적어주면(사용자 정의 태그) 얼마나 좋을까? 이것을 바로 React가 해준다.
특징
- 선언형: 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍 지향
- 컴포넌트 기반으로 개발
컴포넌트: 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 것 - 범용성
Component 만들기
Hello.js
import React from 'react'; //리액트를 사용하겠다
//컴포넌트 만드는 법
// 1. 함수로 작성
// 2. 클래스로 작성
function Hello() { //컴포넌트 이름은 항상 대문자로 시작
return <div>안녕하세요</div>; //html이 아니고 JSX다
}
export default Hello; //Hello라는 컴포넌트를 내보내주겠다 컴포넌트가 어떤 코드를 통해서(어떠한 연관성으로) 어떻게 상호작용하는가?
App.js
import React from 'react';
import Hello from './Hello'; //Hello 컴포넌트를 쓰기 위해 불러옴
function App() {
return (
<div>
<Hello />
<Hello />
<Hello /> //여러번 호출 가능
</div>
);
}
// html같지만 jsx
// 바벨을 이용해 xml형태로 작성
export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render( //html에서 아이디가 root인 걸 찾아서 리액트 App을 그 안에 넣는다.
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);index.html
<!DOCTYPE html>
<html lang="en">
<head>
어쩌고저쩌고
</head>
<body>
<div id="root"></div>
</body>
</html>JSX
: 리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법
function Hello() {
return <div>안녕하세요</div>;
}얼핏 보기에는 html 같지만 JSX다. 쉽게 말해 HTML 문법을 JavaScript 코드 내부에 쓴 것. 그것이 바로 JSX다. JavaScript eXtension, 즉 JavaScript의 확장 버전이고 결론은 자바스크립트이다. "React에서 HTML을 표현할 때, JSX를 사용한다. 외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데, 빌드 시 Babel에 의해 자바스크립트로 변환된다. 자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다." (나무위키曰)
즉, JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법으로, 리액트 개발에 엄청난 도움을 주고 있다.
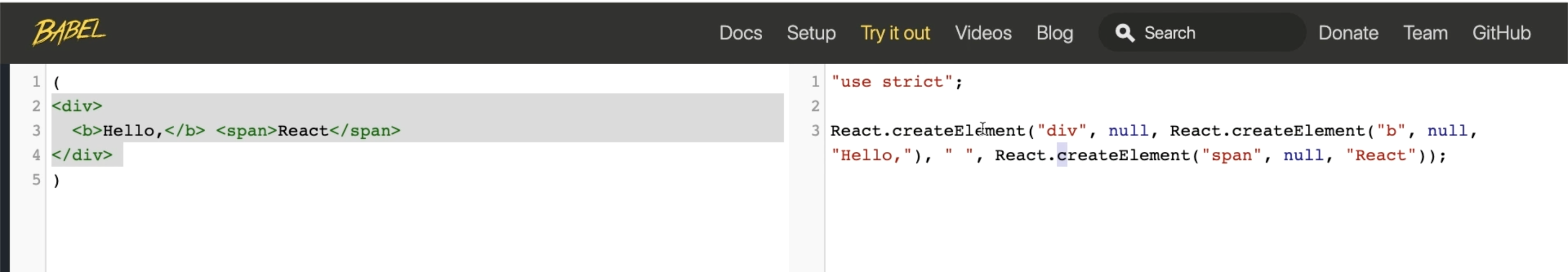
바벨을 도구를 사용해서 XML 형태로 변환이 되는 것이다

바벨
React 안에는 createElement라는 함수가 있는데 이 함수를 통해서 컴포넌트를 만든다. 하지만 우리가 컴포넌트를 만들 때마다 React.createElement(~)React.createElement(~React.createElement(~)...이걸 계속 반복하기엔 비효율적인 것 같다. 따라서 직접 호출을 하지 않고 JSX를 이용해 XML 형태로 선언해주고 여기서 자바스크립트 언어로 변환해준다. 이 작업을 바벨이라고 부른다.
JSX의 규칙
1. 태그는 꼭 닫혀있어야 한다.
<div> 태그로 열었으면 </div>로 닫아야 한다.2. self-closing tag
열고 바로 닫히는 태그는
<input />
이렇게 써주자3. 두 개 이상의 코드는 꼭 하나의 코드로 감싸져있어야 한다.
Fragments
<>
</>
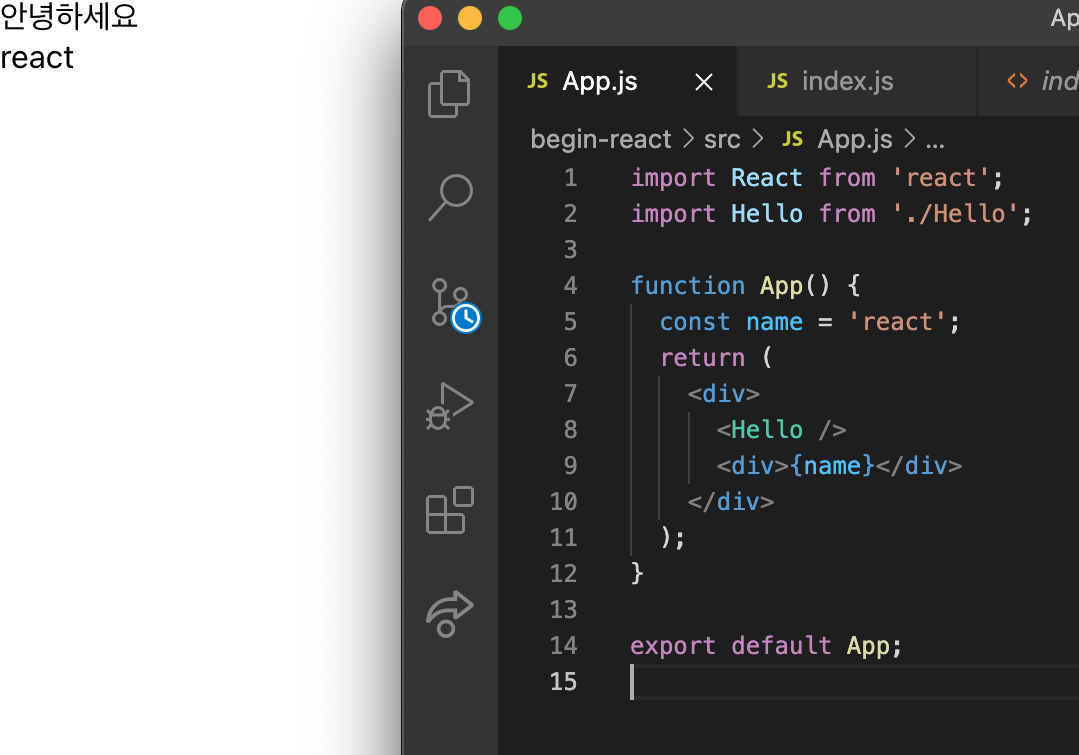
를 이용하자.4. JSX내부에서 자바스크립트 값을 사용하는 법
: 변수 이름을 중괄호를 이용하여 감싸준다
function App() {
const name = 'react';
return (
<>
<Hello /> // Hello 라는 컴포넌트는 위에서 이미 만들었다 ! 참고
<div>{name}</div>
</>
);
}
5. style 설정하는 법
변수를 만들어 객체 안에 css 값을 넣어준 후 태그 안에 style 값으로 넣어준다
camelCase(단어가 합쳐진 부분마다 맨 처음 글자를 대문자로 표기하는 방법) 스타일로 네이밍을 해줘야한다.
function App() {
const name = 'react';
const style = { <----
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
};
return (
<>
<Hello />
<div style={style}>{name}</div> <----
</>
);
}
6. class 설정하는 법
className="" (O)
class="" (X)
App.css
.gray-box {
background: gray;
width: 64px;
height: 64px;
}App.js
import React from 'react';
import Hello from './Hello';
import './App.css' <----
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
};
return (
<div>
<Hello />
<div style={style}>{name}</div>
<div className="gray-box"></div> <----
</div>
);
}
export default App;7. JSX에서 주석 적는 법
주석을 중괄호로 감싸준다
{/*어쩌고 저쩌고*/}

간지나는 메인 사진 때문에 홀린 듯이 들어와버렸네요..
리액트의 아버지 Jordan Walke를 보는 듯했습니다.
갑사합니다...