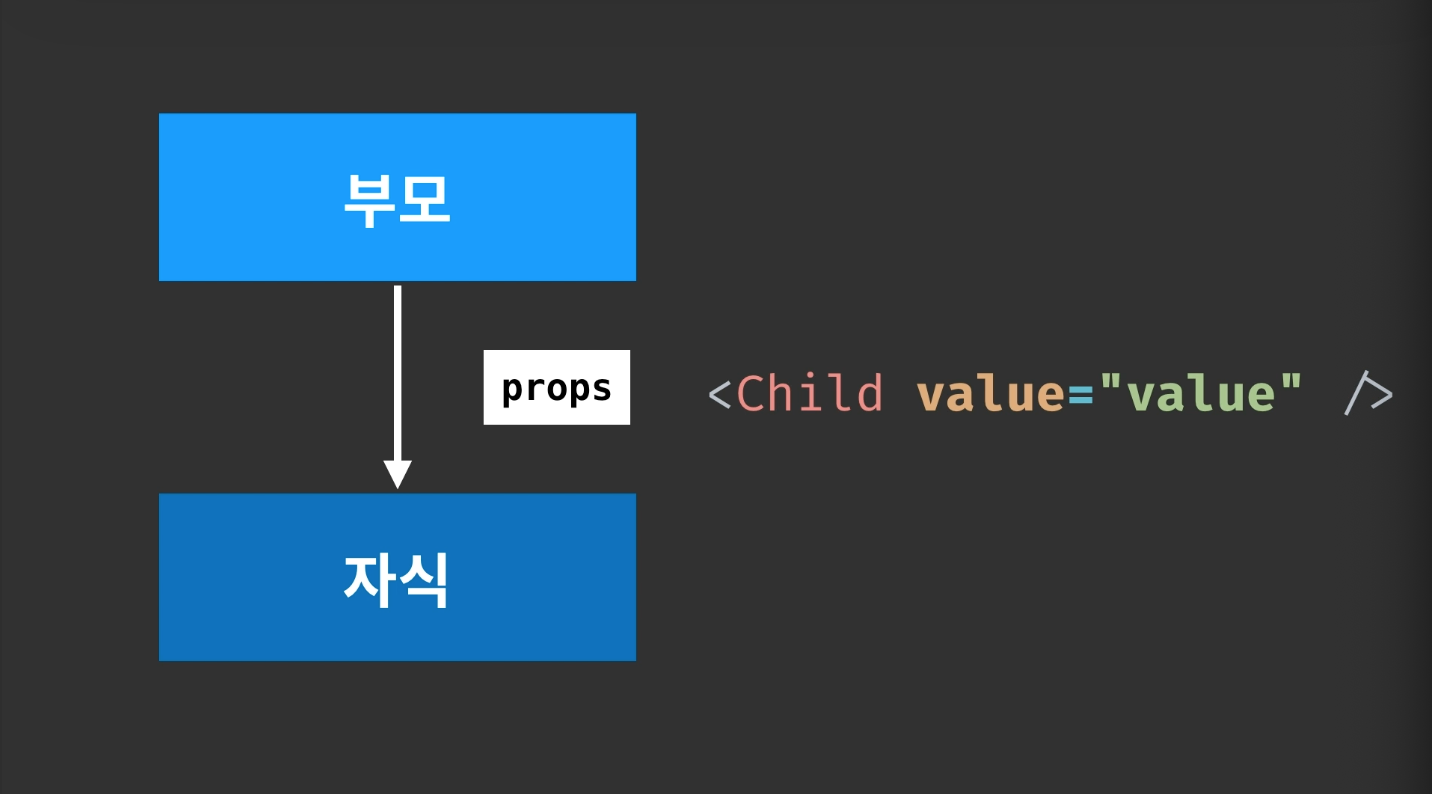
Props(properties)
: 컴포넌트 사용 때 어떤 특정 값을 전달해주고 싶을 때 사용
parent로부터 받는 데이터이며 이 props는 component에서 component로 넘겨줄 수 가 있다.

어떻게 전달할까?
App.js
import React from 'react';
import Hello from './Hello';
import './App.css'
function App() {
return (
<Hello name="react" color="red" /> //Hello 컴포넌트 렌더링, name과 color라는 값을 전달해주고 싶다
);
}
export default App;
Hello.js
import React from 'react';
function Hello(props) { //Hello함수에서 파라미터를 props로 받음
console.log(props) //콘솔 창에 name: "react"라는 객체가 하나 생겼다
return <div>안녕하세요</div>;
}
export default Hello; 값을 페이지에서 보여주고 싶다면?
컴포넌트 안에 넣어준다
Hello.js
import React from 'react';
function Hello(props) { //Hello함수에서 파라미터를 props로 받음
return <div style={{ //값을 받아오는 중괄호 하나와 객체를 만들어주는 중괄호 하나
color:props.color
}}>안녕하세요 {props.name}</div>;
}
export default Hello; 이렇게하면 페이지 상에서
안녕하세요 react
라고 뜸과 동시에 글자색이 빨간색으로 바뀐다
비구조화 할당 (구조분해)
하지만 이렇게 props.name 어쩌구.저쩌구 로 계속 쓰기엔 이것도 뭔가 비효율적인 것 같다. 여기서 구조분해를 이용하여 파라미터를 받을 수 있다.
: 객체 안에 있는 값을 추출해서 변수 혹은 상수로 바로 선언해주는 것
Hello.js
import React from 'react';
function Hello({ color, name }) { //구조분해를 이용해 color와 name값을 미리 받는다
return <div style={{
color
}}>안녕하세요 {name}</div>;
}
export default Hello; props를 지정하지 않았을 때 기본적으로 사용하고 싶은 값 설정하기
만약에 우리가 name을 빼먹었다면?
defaultProps : 특정 값을 빠트렸을 때 기본적으로 사용할 값
Hello.js
import React from 'react';
function Hello({ color, name }) {
return <div style={{
color
}}>안녕하세요 {name}</div>;
}
Hello.defaultProps = { //defaultProps를 이용
name: '이름없음'
};
export default Hello; App.js
import React from 'react';
import Hello from './Hello';
import './App.css'
function App() {
return (
<> //두 개 이상의 코드는 꼭 하나의 코드로 감싸져있음을 먼저 배웠다
<Hello name="react" color="red" />
<Hello color="pink" /> //name값을 설정해주지 않았다
</>
);
}
export default App;결과

디폴트로 설정해준 name값 이름없음 을 받아와서 화면에 나타났다
children component에 props 넘겨주기
이해를 위해 Wrapper라는 새로운 컴포넌트를 만든다
Wrapper.js
import React from 'react';
// <div>howyoufindingit</div>
// div 태그 안에 어떤 입력값을 넣을 때 태그가 아니라 컴포넌트라면?
// like <Wrapper>howyoufindingit</Wrapper>
// 컴포넌트 안에 넣는 값 howyoufindingit 을 조회하기 위해 children이 필요하다
function Wrapper() {
const style = {
border: '2px solid black',
padding: 16
};
return <div style={style}></div>
}
export default Wrapper;App.js
import React from 'react';
import Hello from './Hello';
import './App.css'
import Wrapper from './Wrapper';
function App() {
return (
<Wrapper>
<Hello name="react" color="red" />
<Hello color="pink" />
</Wrapper>
);
}
export default App;Wrapper 컴포넌트로 감싸고 있지만 페이지에 검은색 줄로 된 사각형 박스만 생겼지
Hello 컴포넌트를 불러오지 못하고 있다.
어떻게 해줘야 될까?
Wrapper.js
import React from 'react';
function Wrapper({ children }) { //children을 파라미터로 받아
const style = {
border: '2px solid black',
padding: 16
};
return <div style={style}>{children}</div> //리턴해준다
}
export default Wrapper;결과