지난 시간에 이어
BMI 앱을 만들면서 플러터의 기본 구조를 익힌다.
BMI 앱 만들기
기초 개념은 지난 TIL에 적어두었기 때문에 오늘은 실습하면서 생겼던 오류나 기억해두면 좋을 만한 기능, 그 밖에 궁금했던 점 위주로 메모했다.
-
버튼 클릭 시 실행할 기능 설정
onPressed:안에 실행할 내용을 입력한다. -
미리 정해둔 하이라이트 컬러 적용시키는 방법
ThemeData()안에 원하는highlightColor등을 지정해줄 수 있다. 이후에 적용할 때는 아래 코드와 유사한 포맷을 사용한다.
Text('textExample',
style: TextStyle(
color: Theme.of(context).highlightColor)
)-
테마파일 분리하는법
ThemeData 객체를 만들어서 theme: , darktheme: 등에 넣으면 된다. -
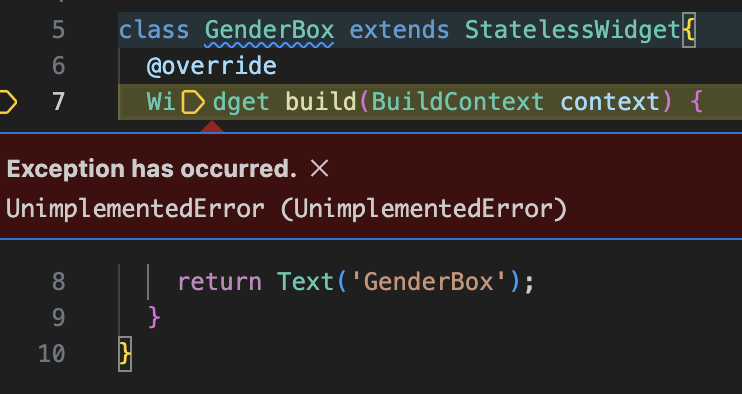
빌드 함수 선언 오류

디버깅을 다시 했더니 해결되었다
-
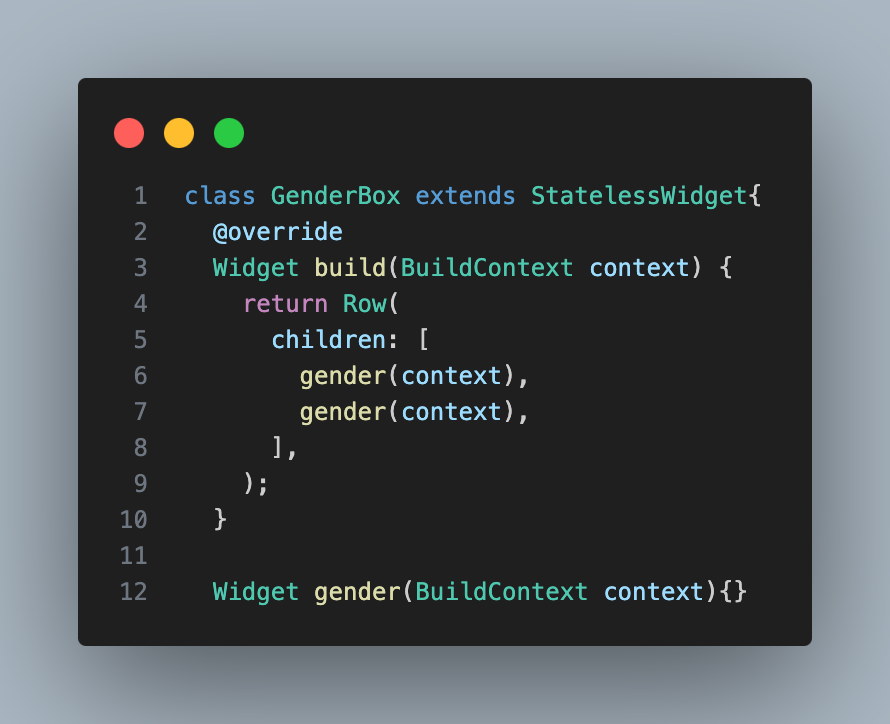
클래스 내의 빌드를 제외한 함수에서
context를 사용하려면build함수에서 실사용될 때 매개변수로context를 받아와야 한다
그래서 아래처럼 선언한다

gender 함수에서 build로부터 context를 받아오는 것을 확인할 수 있다
스택 : 겹쳐지는 객체들
Positioned위젯으로 위젯들을 좌표 형식으로 자유롭게 배치할 수 있다.
스택을 감싸고 있는 SizedBox 등의 부모 위젯으로 크기를 설정해주지 않은 경우 자식 위젯의 크기를 기준으로 값을 결정한다
만약 부모 위젯이 자식 위젯의 크기보다 작은 경우 배치가 이상해질 수 있으니 주의하자!
해결 못 한 문제
bmi 변수를 resultPage에서 선언한 뒤에 생성자로 받고 ResultGauge에 매개변수로 넣으면 잘 된다. 하지만 HomePage에 선언하고 ResultPage에서
ModalRoute.of로 받아온 뒤 ResultGauge에 넣으려고 하면bmi가BuildContext가 아닌Object변수라 매개변수로 넣을 수 없다고 나온다(HomdPage클래스는BuildContext인 상태)
color: Theme.of(context).textTheme.bodyLarge?.color,
