- 강의 내용 복습
3주차 강의부터 중요해보이는 내용 위주로 한 번 훑어봤다.- 배운 내용을 바탕으로 뱅킹 앱 화면 구성
자신의 카드를 관리하고 결제할 수 있는 앱을 구상하여 홈 화면 UI를 만들어보았다.
앱 화면 구성
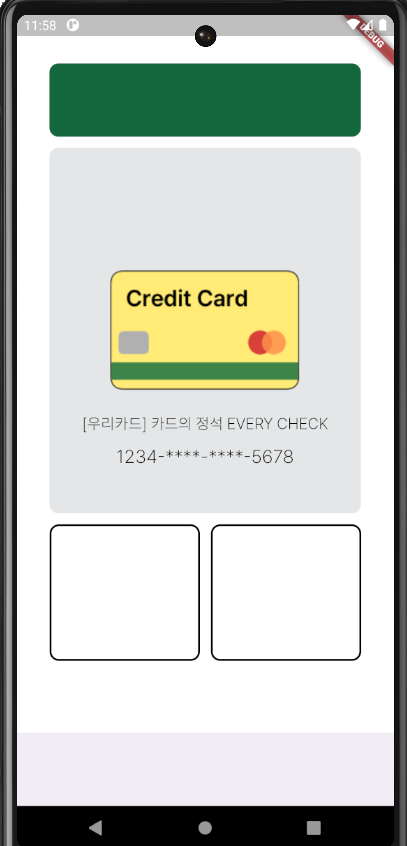
UI 이미지

구상
- 회색으로 처리된 부분에 현재 선택 중인 카드가 보이고, 양옆으로 슬라이드하면 지갑 내의 다른 카드를 볼 수 있다(슬라이드 기능 미구현).
- 카드 이미지, 은행명과 제품명, 카드번호(일부 숨김 표시)를 표기한다.
- 상단 바에 환율이나 주식 정보 등을 넣으면 좋을 것 같다.
- 하단의 흰 컨테이너 두 개 부분에는 경제 뉴스나 저축 팁, 은행 상품 광고 등을 넣으면 좋을 것 같다.
구현
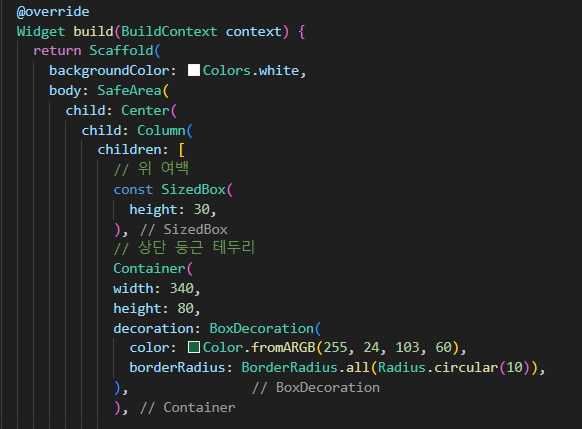
아직 동작은 구현하지 않았고, 화면의 UI구성에 집중했다. 아래는 예시 코드이다. 빌드 함수 내에서 Scaffold로 리턴하고 상단바 공간을 남기기 위해 SafeArea 위젯을 사용했다. 그 안에 공백 공간을 만들기 위한 SizedBox나 Container를 넣는 식으로 구성하였지만 나중에 GestureDetector를 사용하려면 구조를 조금 바꿔야 할 것 같다.

오류

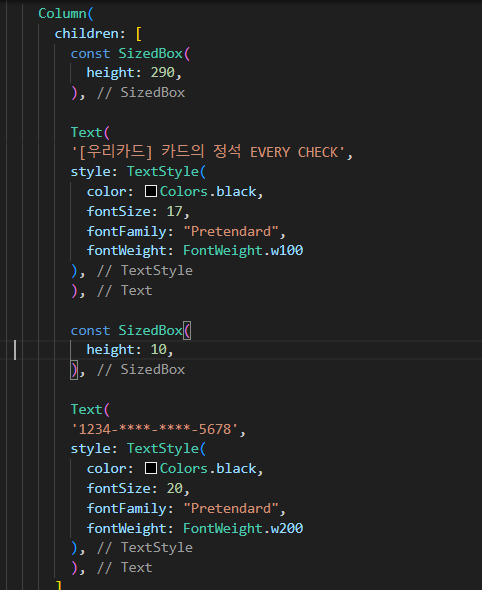
사진을 참고하면, 한 칼럼 내의 children으로 묶인 두 개의 텍스트 클래스가 보인다. 두 문단에 각각 다른 폰트를 지정해두었는데 시뮬레이션 화면에는 두 문단 모두 같은 폰트로 표기되는 문제가 있다.

pubspec.yami 파일에는 아래처럼 에셋을 지정해두었다. 한 children 밑에 있으면 같은 폰트로 동시적용되는 건지 모르겠다.

